Створити мобільний додаток гру. Як створити Android-програми. П'ять безкоштовних конструкторів
Вивчити нову мову та середовище розробки – це мінімум, що від тебе буде потрібно, якщо ти захочеш написати своє перше мобільний додаток. Щоб з розумінням накидати елементарний todo list для Android або iOS, не передираючи приклад із книжки, піде не менше кількох тижнів. Але можна не освоювати Objective-C або Java і при цьому швидко розробляти програми для смартфонів, якщо використовувати такі технології, як PhoneGap.
Якщо ти уважно вивчав нововведення, які чекають на нас у Windows 8, то, можливо, помітив, що під нею можна буде розробляти додатки на HTML5. Ідея, насправді, не нова – технології, що реалізують той самий підхід для мобільних платформ, розвиваються семимильними кроками. Одним з таких фреймворків, що дозволяє розробляти програми для смартфонів за допомогою зв'язки звичних для нас HTML, JavaScript та CSS!, якраз і є PhoneGap. Написане з його допомогою програма підійде для всіх популярних платформ: iOS, Android, Windows Phone, Blackberry, WebOS, Symbian та Bada. Тобі не потрібно буде вивчати особливості програмування під кожну платформу (наприклад, Objective-C у випадку з iOS), розбиратися з різними API та середовищем розробки. Все, що потрібно для створення крос-платформної мобільної програми, - це знання HTML5 та спеціального PhoneGap API. При цьому на виході вийде не тупа HTML-сторінка, "обрамлена" в інтерфейс програми, ні! API фреймворка дозволяє задіяти практично всі можливості телефону, які використовуються при розробці за допомогою нативних інструментів: доступ до акселерометра, компаса, камери (запис відео та фотографування), списку контактів, файловій системі, системі нотифікацій (стандартних повідомлень на телефоні), сховищах і т. д. Нарешті, така програма може безболісно звертатися до будь-якої крос-домінної адреси. Ти можеш відтворити нативні елементи управління за допомогою фреймворків на зразок jQuery Mobile або Sencha, і кінцева програма буде виглядати на мобільному телефоні так, ніби вона написана нативною мовою (ну або майже так). Найкраще проілюструвати вищесказане насправді, тобто написати додаток, тому пропоную відразу розпочати практику. Засікай час - на все про все піде майже півгодини.
Що ми створюватимемо
Як цільову платформу візьмемо iOS - так-так, гроші лежать в AppStore, і монетизувати свої розробки поки що найкраще там:). Але відразу внесу ясність: все те саме, без змін, можна провернути, скажімо, для Android. Довго думав, який приклад розглянути, бо писати чергову тулзу для врахування списку справ не хотілося. Тому я вирішив створити додаток під назвою «Геонапоминалка», навігаційну прогу, призначення якої можна описати однією фразою: «Повідом мені, коли я знову тут опинюся». У AppStore є чимало утиліт, які дозволяють запам'ятати місце, де користувач припаркував машину. Це майже те саме, тільки трохи простіше. Ти зможеш вказати на карті міста точку, поставити для неї певний радіус та запрограмувати повідомлення. Коли ти наступного потрапиш у межі кола із зазначеним радіусом, програма видасть тобі повідомлення, а точка буде видалена. Діятимемо за таким планом: спочатку створимо просте веб-додаток, перевіримо його у браузері, а потім перенесемо за допомогою PhoneGap на платформу iOS. Дуже важливо написати в прототипі та протестувати в браузері на комп'ютері основну частину коду, оскільки налагоджувати програму в телефоні набагато складніше. Як каркас ми візьмемо JS-фреймворк jQuery з jQuery Mobile (jquerymobile.com), а як движок карт - Google Maps v3. Програма складатиметься з двох сторінок: карти та списку точок.
- На карті встановлюється маркер поточного положення. На кліку на карті створюється точка, до якої прив'язується повідомлення (на зразок «машина поруч»). Точку можна видалити, клацнувши на ній. Для переміщення маркера людини картою використовується геонавігаційний API.
- На сторінці зі списком точок повинна бути додаткова кнопка "Видалити всі точки", а поруч із кожною точкою - кнопка "Видалити цю точку". Якщо натиснути на елемент у списку, то відповідна точка відобразиться на карті. Налаштування користувача та список точок зберігатимемо в localStorage.
UI-фреймворки
jQuery Mobile – це, звичайно, не єдиний фреймворк для створення мобільного інтерфейсу. На сайті PhoneGap наведено величезний список бібліотек та фреймворків, які ти можеш використовувати (phonegap.com/tools): Sencha Touch, Impact, Dojo Mobile, Zepto.js та ін.
Каркас програми
Відразу поясню, навіщо ми використовуватимемо jQuery Mobile. Ця JS-бібліотека надає нам вже готові елементи інтерфейсу мобільного додатка (максимально наближені до нативних) для різних платформ. Адже нам треба, щоб на виході був саме мобільний додаток, а не сторінка з браузера! Так що качаємо останню версію JQuery Mobile (jquerymobile.com/download) і переносимо в робочу папкуперші файли програми, які нам знадобляться:
- images/ (перенеси сюди всі зображення з однойменної папки архіву jq-mobile);
- index.css;
- index.html;
- index.js;
- jquery.js;
- jquery.mobile.min.css;
- jquery.mobile.min.js.
Потрібно зробити ресурси переважно локальними, щоб користувач у майбутньому не витрачав мобільний інтернет. Тепер створюємо каркас сторінок у файлі index.html. Наведений нижче код описує верхню частину сторінки з картою, написом «Геонапоминалка» та кнопкою «Точки».
Сторінка з карткою
Геонапоминалка
КрапкиАтрибут сторінки data-dom-cache="true" необхідний для того, щоб вона не вивантажувалася з пам'яті. Для кнопки "Точки" використовується data-transition="pop", щоб сторінка "Список точок" відкривалася з ефектом "Спливання". Докладніше про те, як влаштовані сторінки jQuery Mobile можна почитати в хорошому мануалі (bit.ly/vtXX3M). За аналогією створюємо сторінку зі списком точок:
Сторінка зі списком точок
Крапки
МапаДля кнопки "Карта" теж пропишемо data-transition="pop", але додамо атрибут data-direction="reverse", щоб сторінка "Карта" відкривалася з ефектом "Згасання". Ті ж самі атрибути пропишемо в шаблоні точки. Все, наш каркас готовий.
Створення програми
Тепер потрібно відобразити карту, для чого ми візьмемо стандартний API Google Maps, який використовується мільйонами різних сайтів:
Var latLng = новий gm.LatLng(this.options.lat, this.options.lng); this.map = new gm.Map(element, ( zoom: this.options.zoom, // Вибираємо початковий зум center: latLng, // Встановлюємо початковий центр mapTypeId: gm.MapTypeId.ROADMAP, // Звичайна карта disableDoubleClickZoom: true // Відключаємо автозум по тапу/подвійному кліку disableDefaultUI: true // Відключаємо всі елементи інтерфейсу));
Тут Gm – це змінна, яка посилається на об'єкт Google Maps. Параметри ініціалізації я добре закоментував у коді. Наступний крок - малювання маркера чоловічка на карті:
This.person = new gm.Marker(( map: this.map, icon: new gm.MarkerImage(PERSON_SPRITE_URL, new gm.Size(48, 48)) )));
Як PERSON_SPRITE_URL використовується адреса спрайту чоловічка з Google-панорам. Його статична адреса- maps.gstatic.com/mapfiles/cb/mod_cb_scout/cb_scout_sprite_api_003.png . Користувач буде додавати точки, натискаючи на карті, тому, щоб їх малювати, ми будемо слухати подію click:
Gm.event.addListener(this.map, "click", function (event) ( self.requestMessage(function (err, message)) ( // Метод, що повертає текст, введений користувачем if (err) return; // Метод додає точку у список активних і // малює її на карті self.addPoint(event.latLng, self.options.radius, message);
Я наводжу більшу частину коду - інше шукай на диску. Далі нам потрібно навчити програму переміщувати іконку користувача по карті. У прототипі ми використовуємо Geolocation API (той, що використовується в тому числі в десктопних браузерах):
If (navigator.geolocation) ( // Перевіряємо, чи підтримує браузер геолокацію function gpsSuccess(pos) ( var lat, lng; if (pos.coords) ( lat = pos.coords.latitude; lng = pos.coords.longitude; ) else ( lat = pos.latitude; lng = pos.longitude; ) self.movePerson(new gm.LatLng(lat, lng)); // Переміщуємо іконку користувача ) // Кожні три секунди запитуємо поточне // положення користувача window.setInterval (function () ( // Запитуємо поточне положення navigator.geolocation.getCurrentPosition(gpsSuccess, $.noop, ( enableHighAccuracy: true, maximumAge: 300000 )); ), 3000); )
Метод movePerson за допомогою простої процедури getPointsInBounds() перевіряє, чи користувач у будь-якій активній точці. Останнє питання – де зберігати список точок? У HTML5 з'явилася можливість використовувати localStorage, так що не будемо її нехтувати (надаю тобі самостійно розібратися з цими ділянками коду, які я добре закоментував). Отже, програма, що працює в браузері, готова!
Запуск веб-програми
Як я вже казав, налагодження в основному потрібно виконувати на комп'ютері. Самий підходящий браузерДля тестування веб-програм на комп'ютері - це Safari або Chrome. Після налагодження в цих браузерах ти можеш бути впевненим у тому, що твоя програмане поїде в браузері мобільного телефону. Обидва ці браузери сумісні з більшістю мобільних веб-браузерів, оскільки так само, як і вони, побудовані на основі движка WebKit. Після усунення всіх багів можна переходити до запуску мобільного веб-програми безпосередньо на телефоні. Для цього настрой свій веб-сервер (нехай навіть Denwer або XAMPP), щоб він віддавав створену сторінку, і відкрий її вже в браузері мобільного телефону. Програма має виглядати приблизно так, як показано на малюнку. Тут важливо розуміти, що майбутня мобільна програма, зібрана для мобільної платформи за допомогою PhoneGap, буде виглядати майже один в один, за винятком того, що на екрані не відображатиметься навігаційна панель браузера. Якщо все добре, можна розпочинати створення зі сторінки повноцінного iOS-програми. Зауваж, що PhoneGap та IDE для мобільної розробки ми до цього моменту навіть не чіпали.
Підготовка
Для того щоб зібрати програму під iOS, тобі потрібен комп'ютер з операційною системою Mac OS 10.6+ (або віртуальна машинана Mac OS 10.6), а також середовище розробки Xcode з встановленим iOS SDK. Якщо у тебе не встановлений SDK, доведеться завантажити з сайту Apple образ диска, що включає Xcode і iOS SDK (developer.apple.com/devcenter/ios/index.action). Май на увазі, що образ важить близько 4 Гб. Крім цього, тобі знадобиться зареєструватися на сайті Apple як розробник (якщо ти не збираєшся публікувати свою програму в AppStore, то цю вимогу можна обійти). За допомогою цього набору можна розробляти програми на нативній для iOS мові Objective-C. Але ми вирішили піти обхідним шляхом та скористатися PhoneGap, тому нам ще потрібно встановити пакет PhoneGap iOS. Просто скачай архів з офсайту (https://github.com/callback/phonegap/zipball/1.2.0), розпакуй його та в папці iOS запусти програму установки. Коли установка завершиться, у меню проектів Xcode має з'явитися іконка PhoneGap. Після запуску доведеться заповнити кілька форм, але вже дуже скоро ти побачиш робочу область IDE з першим додатком. Щоб перевірити, чи все працює, натисніть кнопку Run - повинен запуститися емулятор iPhone/iPad із шаблонною програмою PhoneGap. Зібрана програмавидасть помилку з повідомленням про те, що index.html не знайдено - це нормально. Відкрий папку, в якій ти зберіг первинні файли проекту, та знайди в ній підпапку www. Перетягни її в редактор, клікни на іконці програми в списку ліворуч і в вікні вибери "Create folder references for any added folders". Якщо запустити програму ще раз, то все має запрацювати. Тепер можна скопіювати всі файли нашого прототипу до папки www. Настав час підпиляти наш прототип для роботи на смартфоні в обробці PhoneGap.
Перенесення прототипу
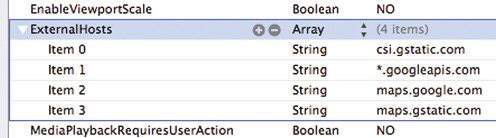
Насамперед потрібно підключити phonegap-1.2.0.js у твій індексний файл. PhoneGap дозволяє обмежувати список доступних для відвідування хостів. Пропоную одразу налаштувати такий «білий список». У меню проекту відкрий Supporting Files/PhoneGap.plist, знайди пункт ExternalHosts і додай до нього наступні хости, до яких буде звертатися наша програма (це сервера Google Maps): *.gstatic.com, *.googleapis.com, maps.google.com. Якщо їх не вказати, програма видасть попередження в консолі, і карта не відобразиться. Для ініціалізації веб-версії нашої програми ми використовували подію DOMReady або jQuery: $(document).ready(). PhoneGap генерує подію deviceready, яка говорить про те, що мобільний пристрій готовий. Пропоную цим скористатися:
Document.addEventListener("deviceready", function () ( new Notificator($("#map-canvas"))); // Якщо у користувача немає інтернету, // повідомляємо йому про це if (navigator.network.connection.type = == Connection.NONE) ( navigator.notification.alert("Немає інтернет-з'єднання", $.noop, TITLE); ) ), false);  Заборонимо скролінг: document.addEventListener("touchmove", function (event) ( event.preventDefault(); ), false);
Заборонимо скролінг: document.addEventListener("touchmove", function (event) ( event.preventDefault(); ), false);
Потім замінимо всі виклики alert та confirm на нативні, які надає нам PhoneGap:
Navigator.notification.confirm("Видалити точку?", function (button_id) ( if (button_id === 1) ( // Натиснута кнопка OK self.removePoint(point); ) ), TITLE);
Останнє, що потрібно змінити, - це блок коду, що переміщає іконку користувача по карті. Наш поточний код теж працює, але працює менш оптимально (переміщає іконку, навіть якщо координати не змінилися) і дає не такі багаті дані, як аналог у PhoneGap:
Navigator.geolocation.watchPosition(function (position) ( self.movePerson(new gm.LatLng(position.coords.latitude, position.coords.longitude)); ), function (error) ( navigator.notification.alert("code: " + error.code + "\nmessage: " + error.message, $.noop, TITLE); ), ( frequency: 3000 ));
Цей код більш витончений – він генерує подію лише тоді, коли координати змінилися. Тиснемо кнопку Run і переконуємося, що створений нами додаток відмінно працює в симуляторі iOS-пристрою! Настав час приступати до запуску на реальному пристрої.
Запуск на пристрої
Підключи iPhone, iPod або iPad до комп'ютера, на якому запущено Xcode. Програма визначить новий пристрій та попросить дозволу використати його для розробки. Немає сенсу їй відмовляти:). Повторюю ще раз: щоб запустити написану програму на iOS, необхідно бути авторизованим розробником iOS (іншими словами, бути підписаним на iOS Developer Program). Цим доведеться заморочитися тільки у разі розробки додатків продукції Apple, З іншими платформами (Android, Windows Phone) все набагато простіше. У тих, хто навчається у ВНЗ, є шанс отримати доступ до програми безкоштовно завдяки якимось пільгам. Всі інші повинні платити $99 на рік для участі у програмі. Apple видає сертифікат, яким ти зможеш підписувати код. Підписана програма дозволяється запускати на iOS і поширювати в App Store. Якщо ти не студент, а $99 для безневинних експериментів тобі поки що шкода, тобто інший спосіб - обдурити систему. Ти можеш створити самопідписаний сертифікат для верифікації коду та запустити мобільну програму на джейлбрейкнутому iOS-пристрої (не буду на цьому зупинятись, тому що все максимально докладно розписано у цій статті: bit.ly/tD6xAf). Так чи інакше, ти незабаром побачиш працюючу програму на екрані свого мобільного телефону. Зупиняй секундомір. Скільки часу у тебе це пішло?
Інші платформи
Крім PhoneGap, існують інші платформи, що дозволяють створювати мобільні програми без використання нативних мов. Перерахуємо найкрутіших гравців.
Appcelerator Titanium (www.appcelerator.com).
Titanium вміє збирати програми в першу чергу під Android та iPhone, але в ньому також заявлено підтримку BlackBerry. Окрім самого фреймворку, проект надає набір нативних віджетів та IDE. Ти можеш розробляти програми на Titanium безкоштовно, але за підтримку та додаткові модулі доведеться заплатити (від $49 на місяць). Ціна деяких сторонніх модулів сягає $120 за рік. Розробники Appcelerator Titanium стверджують, що на основі їхнього фреймфорка написано понад 25 тисяч додатків. Вихідний код проекту розповсюджується під ліцензією Apache 2.
Corona SDK (www.anscamobile.com/corona)
Ця технологія підтримує основні платформи – iOS та Android. Фреймворк орієнтований переважно на розробку ігор. Ще б пак, адже розробники заявляють про високоякісну оптимізацію на OpenGL. Біс платної версіїу платформи немає, а ціна досить-таки кусача: $199 на рік за ліцензію для однієї платформи і $349 на рік для iOS та Android. Corona пропонує свою IDE та емулятори пристроїв. Програми під Corona пишуть мовою, схожою на JavaScript.
Висновок
Ми створили простий мобільний веб-додаток і за кілька простих кроків портували його на платформу iOS за допомогою PhoneGap. Ми не написали жодного рядка коду на Objective-C, але отримали програму пристойної якості, витративши мінімум часу на перенесення та вивчення API PhoneGap. Якщо ти віддаєш перевагу іншій платформі, наприклад Android або Windows Mobile 7, то ти так само легко, без будь-яких змін під ці платформи, зможеш зібрати нашу програму (для кожної з них є гарний вступний мануал та відеоурок: phonegap.com/start). Щоб переконатися в спроможності платформи, можна переглянути вже готові програми на PhoneGap, які розробники технології зібрали в спеціальній галереї (phonegap.com/apps). По факту PhoneGap – це ідеальна платформа для створення як мінімум прототипу майбутньої програми. Її головними перевагами є швидкість і мінімум затрат, чим активно користуються стартапи, які в усіх відношеннях обмежені ресурсами. Якщо програма попрет, а нутрощі на HTML+JS тебе з якоїсь причини перестануть влаштовувати, завжди можна буде портувати програму нативною мовою. Не можу не сказати, що PhoneGap спочатку розроблявся компанією Nitobi як відкритий проект (репозиторій знаходиться на GitHub: github.com/phonegap). Вихідники й надалі залишатимуться відкритими, хоча у жовтні минулого року компанію Nitobi купив Adobe. Чи потрібно говорити, які перспективи з'являються у проекту за підтримки такого гіганта?
Операційна система, яка називається Android, є порівняно новою. У зв'язку з цим можна сказати, що її можливості не до кінця вивчені, та й не всі її «поважають». Але все ж таки слід зазначити, що швидкість цієї операційної системи дає можливість зберегти час і ресурси. На мобільному пристрої, Яке працює під управлінням подібної оболонки, можна буде зробити практично все, що можна виконати на звичному комп'ютері.
Як створити програму для «Андроїд». Основні етапи
Програмування, яке доступне в здатне дати досить велику кількість корисних знань. Опанувати базу системи досить-таки нескладно. Давайте розглянемо основні етапи програмування та дізнаємося, як створити необхідну програму для «Андроїд».
Перший етап полягає в установці та налаштуванні IDE для операційної системи. Це основне, що потрібно зробити користувачам, які хочуть осягнути основи програмування через використання платформи Android. Необхідно зробити кілька простих кроків перед тим, як створити програму для «Андроїд».
Декілька простих дій
- Знайти ту платформу, яка повністю відповідає вашим вимогам, та завантажити її. Після того як програма буде завантажена, виконуємо її встановлення. Слід зазначити, що не працюватиме, якщо не встановити Java.
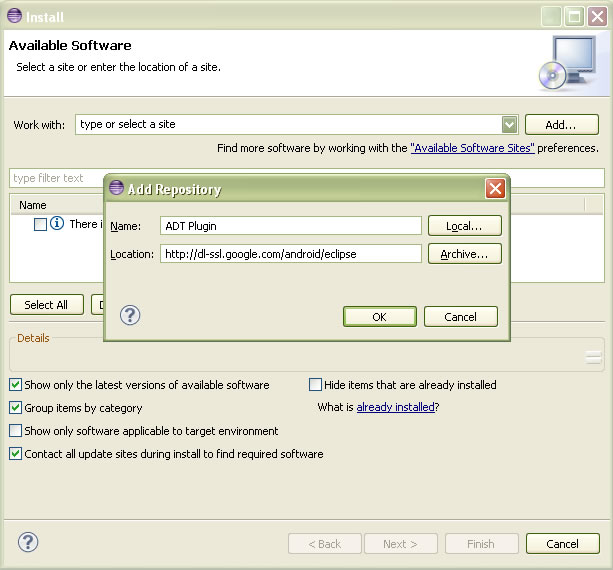
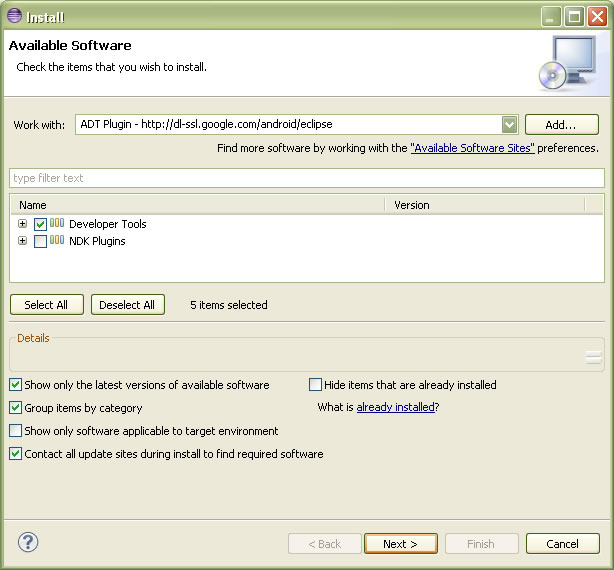
- Потрібно завантажити програму Eclipse Classic, вибравши певну платформу. Наприклад, Windows 64-bit. Для якіснішої роботи програми в неї встановлюється плагін Android Development Tools. Для цього потрібно запустити утиліту, відкрити меню Help та натиснути на пункт Install New Software. Після цього відкриється вікно, в якому потрібно натиснути кнопку Add. Потім з'явиться ще одне вікно, в якому у рядку з ім'ям треба буде прописати якусь назву. У пункті Location потрібно вказати посилання на ресурс, на якому знаходиться необхідний плагін. Коли буде закрито вікно, на екрані з'явиться напис Developer Tools. Навпаки встановіть галочку і клацніть на кнопку «Далі». Коли відкриється наступне вікно, сміливо натисніть "Далі", не вносячи жодних змін. Після інсталяції плагіна треба натиснути кнопку Finish. Щоб активуватися, перезапустіть програму.
- Завантажити програму Android SDK і в разі потреби оновити останню версію.
Наступний крок на шляху до створення
Другий етап у пошуку відповіді на питання про те, як створити програму для «Андроїд», полягає у створенні програми, яка допоможе здійснити програмування. На цьому етапі потрібно виконати кілька умов.

Як можна перевірити роботу своєї програми?
Ви зрозуміли, як створити програму для «Андроїд» і досягли цієї мети? Тепер перевіряємо його. Для того, щоб протестувати створений додаток, варто скористатися віртуальним смартфономпід назвою Android Virtual Device. Він допоможе відобразити роботу своєї програми у наочній формі на різноманітних моделях мобільного пристрою.
Використання програмних засобів для створення програми

Якими програмами можна скористатися ще, щоб створити програму для «Андроїд» з нуля? На сьогоднішній день існує величезна кількість різних утиліт, які допоможуть досягти поставленої мети. Багато хто з них має простий, інтуїтивно зрозумілий інтерфейс. Слід детальніше розглянути основні програми, які користуються найбільшою популярністю у користувачів, які займаються розробкою додатків для своєї операційної системи.
Як і для чого створювати мобільний додаток. Мобільний додаток - це не тільки інструмент для комунікацій, отримання потрібної інформації або спосіб проведення дозвілля, але це також можливість заробляти гроші, підтримувати імідж, проводити ефективні. За допомогою мінімальних інвестицій або абсолютно безкоштовно, ви можете створювати мобільні програми, що задовольняють запити споживачів, і, по суті, є вашим власним мобільним браузером, в якому відкривається лише ваш веб-сайт.
Ідея
 Народження будь-якого продукту починається з ідеї щодо його створення. В основу ідеї автор вкладає те, з чим він найближче знайомий. Подумайте про свої інтереси та захоплення. Якщо ви багато подорожуєте або відвідуєте різні публічні місця у своєму місті, чому б не створити програму, ґрунтуючись на цих знаннях? Програми для підрахунку калорій, спортивні програми створюйте, якщо ви стикалися з дієтологією або спортом. Якщо вас завжди приваблювала астрологія, можна створити програму-карту зоряного неба.
Народження будь-якого продукту починається з ідеї щодо його створення. В основу ідеї автор вкладає те, з чим він найближче знайомий. Подумайте про свої інтереси та захоплення. Якщо ви багато подорожуєте або відвідуєте різні публічні місця у своєму місті, чому б не створити програму, ґрунтуючись на цих знаннях? Програми для підрахунку калорій, спортивні програми створюйте, якщо ви стикалися з дієтологією або спортом. Якщо вас завжди приваблювала астрологія, можна створити програму-карту зоряного неба.
Мобільні програми набирають обертів з кожним днем і, за деякими прогнозами, можуть повністю витіснити інтернет-браузери та сайти.
Спробуйте мислити нестандартно і придумати ідею, яка б не мала конкурентів або, навпаки, проаналізуйте схожі ідеї та створіть додаток, який був би кращим, зручнішим та кориснішим для користувачів.
Типи додатків
 Мобільні та веб-браузери використовує практично кожен споживач мобільного трафіку. Це і всілякі карти, навігації, ігри, онлайн-сервіси обробки фотографій, бібліотеки, місця для зберігання інформації, новини, музичні плеєри, програми для перегляду відео та багато іншого. Програма, створена для використання в мобільному телефоні або смартфоні, буває платною або безкоштовною, а також поділяється на типи, залежно від розв'язуваних завдань:
Мобільні та веб-браузери використовує практично кожен споживач мобільного трафіку. Це і всілякі карти, навігації, ігри, онлайн-сервіси обробки фотографій, бібліотеки, місця для зберігання інформації, новини, музичні плеєри, програми для перегляду відео та багато іншого. Програма, створена для використання в мобільному телефоні або смартфоні, буває платною або безкоштовною, а також поділяється на типи, залежно від розв'язуваних завдань:
- розважальні (мультимедійні) програми - будь-які програвачі відео та аудіофайлів, програми для перегляду зображень, для читання книг, ігри;
- комунікаційні - відповідальні за спілкування користувача, його контакти, соціальні мережі, SMS-повідомлення;
- навігаційні - програми, що працюють з географічними координатами, системою GPS;
- прикладні - всілякі калькулятори, органайзери, записники;
- довідкові - енциклопедії, словники;
- бізнес-додатки, що дозволяють організовувати роботу, набирати співробітників, розробляти стратегії, підвищувати прибуток;
- навчальні програми.
Варіанти монетизації
Якщо ви не Євросеть або Мегафон, не інтернет-портал AliExpress, то ви, можливо, захочете заробити на створенні вашої програми. Найпростіший спосіб це створити платну програму. Але тут вам необхідно поставити собі кілька запитань:
- Що являє собою вашу пропозицію, яку користь вона приносить людям?
- Які переваги має порівняно з конкурентами?
- Скільки завантажень у конкурентів?
Тільки попередньо підрахувавши кількість користувачів, здатних зацікавитися вашим додатком, ви зможете приблизно підрахувати скільки ви зможете заробити.
 Інші варіанти монетизації:
Інші варіанти монетизації:
- вбудовані покупки;
- реклама у додатку;
- спонсорство та оффери;
Розробка
У вас є ідея, але немає жодного досвіду в програмуванні, тоді вам наступні варіанти:
- сайт AppBooker видасть вам список популярних розробників з урахуванням вашого бюджету та потреб;
- apps4all.ru - тут хороший списоквітчизняних розробників;
- Найдешевший варіант - це звернутися на біржу фрілансерів.
Найдешевший, не означає поганий, але значить більш ризикований: вам можуть зробити чудову програму, але вам і може потрапити несумлінний працівник.
Вартість розробки
Вартість розробки програми залежить від його типу, що сильно варіюється від побажань замовника і може бути від 2,5 тисяч до 10 млн рублів. Найдорожчі програми, як правило, є надалі хітами продаж протягом тривалих термінів.
Щоб дізнатися зразкову вартістьРозробки, придуманого вами програми, можете зайти на сайт howmuchtomakeanpp.com. Отриману ціну сміливо діліть на 3 та дізнаєтеся вартість російських виробників. Приклади виконаних додатків та їх вартість можна переглянути на сайті crew.co.
Як створити програму безкоштовно?
Якщо ви володієте хоча б мінімальними навичками програмування, тоді вам допоможе онлайн конструктори мобільних додатків. У них звертайте увагу на те, для якої системи пишеться мобільний додаток, наприклад, для iPhone або Nokia Corporation, Android, Java. Найбільш популярна система - Android. Алгоритм створення мобільного додатка схожий на алгоритм створення сайтів. Але врахуйте відразу, що якщо ви бажаєте створити щось унікальне, то ваша розробка вимагатиме або грошей, або серйозного вкладення часу.
Скільки можна заробити?
 Якщо ви правильно підійдете до розробки вашої програми: вивчіть популярні пропозиції на ринку, створіть продукт, який буде цікавий широкому загалу, використовуєте програми для різних операційних систем, Ви зможете заробляти близько 100 000 доларів на місяць.
Якщо ви правильно підійдете до розробки вашої програми: вивчіть популярні пропозиції на ринку, створіть продукт, який буде цікавий широкому загалу, використовуєте програми для різних операційних систем, Ви зможете заробляти близько 100 000 доларів на місяць.
Дослідження ж, проведене компанією Giga OM Pro показало, що заробіток майже половини опитаних ними розробників мобільних додатків становить не більше 200 доларів на місяць. Хочете створити мобільний додаток? Насамперед, вирішіть, що інвестуватимете в проект: час або гроші.
Побоюєтеся довіряти розробникам, не хочете від них залежати і платити надто багато за підтримку та оновлення програми, тоді створюйте програму самостійно.
За допомогою онлайн-конструкторівдійсно можна зробити працездатні якісні мобільні програми. Надалі їх варто рекламувати, публікувати у Google Playта AppStore. Покупки додатків приносять доходу на 25% менше, ніж покупки в самому додатку, - за даними дослідження Apple, але на 30% більше, ніж реклама всередині сервісу та інші способи заробітку.
Операційна система Androidвід Google ідеально підходить для розробників, які хочуть створювати програми для мобільних телефонівбез того, щоб щоразу проходити складні процеси схвалення, присутні у Apple.
Це керівництво спрямоване на те, щоб розповісти вам про необхідне ПЗ та інструменти, які допоможуть вам легко зайнятися розробкою власної програми.
Не так важливо те, наскільки добре ви підковані в програмуванні, тому що якщо ви зумієте оволодіти набором розробки програмного забезпечення для Android (SDK), то ваші програми будуть виходити просто чудовими. Отже, ознайомтеся з поданими нижче матеріалами, щоб влитися у процес.
Java Development Kit
Перше, що вам знадобиться, щоб почати розробку java-програм (основа Android-програм), це Java Development Kit (JDK) від Oracle, який можна завантажити за наступним посиланням.
Ймовірно, ви в якійсь формі вже завантажували та встановлювали Java Runtime Environment (JRE), необхідну для запуску аплетів на вашому комп'ютері. Вам потрібно видалити версію JRE, яка на даний момент встановлена на вашому комп'ютері, якщо вона конфліктує з версією JDK, яку ви завантажуєте. На щастя, вищенаведена версія включає останню і найкращу версію JRE, яка точно буде сумісна з JDK, що виключає необхідність повторно встановлювати її.
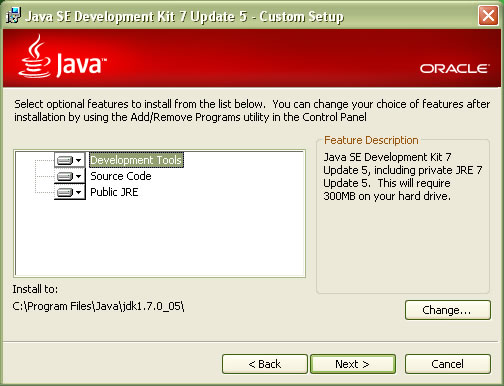
Завантажте та запустіть установник, переконайтеся, що 'Development Tools', 'Source Code' та 'Public JRE' включені до установки у вікні ручної установки(можна побачити нижче). Натисніть Next, прочитайте умови ліцензійної угоди, якщо у вас є достатньо вільного часу, і приступайте до встановлення.

Хоча більшість програм інтегрованого середовища розробки (IDE) – у наступному етапі ми поговоримо про це докладніше – надаються з власним компілятором, я рекомендую вам вбудувати щойно встановлений Java-компілятор у командний рядок, щоб ви могли користуватися ним на запит.
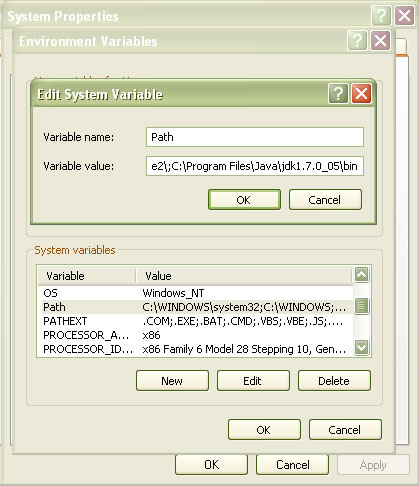
Якщо ви використовуєте Windows, перейдіть до налаштувань системи з панелі керування та виберіть розширені налаштування системи. Тут виберіть 'Environment Variables' та знайдіть змінну 'Path'. Додайте нехай до файлу у вигляді каталогу 'bin' до установки Java, як показано на прикладі нижче.

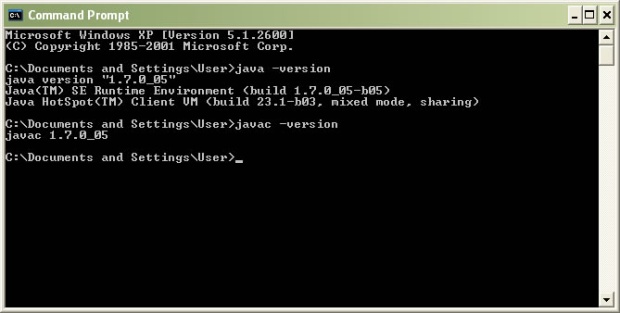
Щоб перевірити, чи все пройшло успішно, використовуйте команди 'java -version' та 'javac -version'. У вас має відобразитися щось таке:

Встановлення IDE
Інтегровані середовища розробки часто використовуються сезонними розробниками та новачками, які хочуть розробляти програми. Для тих, хто не в курсі, IDE – це програма, яка допомагає програмістам у написанні коду, надаючи стислий набір інструментів на кшталт відладчиків, компіляторів та багато іншого.
Хоча в інтернеті існує безліч IDE, тут ми будемо використовувати безкоштовне програмне забезпечення Eclipse, так як Google надає плагін для інтеграції його з Android SDK. Завантажити необхідну версію Eclipse можна.
Тут все може відрізнятися час від часу, але коли я завантажував ресурс, ПЗ було надано у вигляді zip-архіві, який містив файл 'eclipse.exe', роботу з яким можна було почати без будь-яких установок. Якщо ваша версія вимагає установки, то самостійно зробіть її, тому що тут немає якихось особливих вимог та налаштувань. При першому запуску, ПЗ запросить у вас вказати 'Workbench', де розташовані ваші коди та супутні файли. Вкажіть зручне розташування.
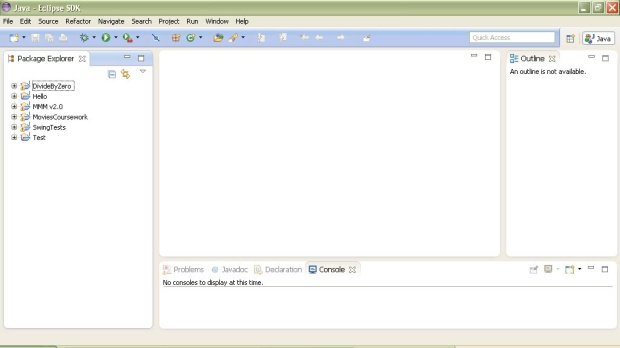
Як тільки завершите, перед вами буде відображено наступне:

Якщо вам хочеться трохи ознайомитися з Eclipse перед роботою, відкрийте віконце Help, і перегляньте керівництво Workbench User Guide. Тут також можна бачити посібник Development User Guide, який допоможе вам освоїти базову навичку роботи з Java, якщо ви досі не знайомі з цією мовою.
Завантажуємо Android SDK
Перейдіть за цим посиланням і натисніть 'Get the SDK'. На наступній сторінці вам буде запропоновано посилання для установки Android SDK на вашому комп'ютері.
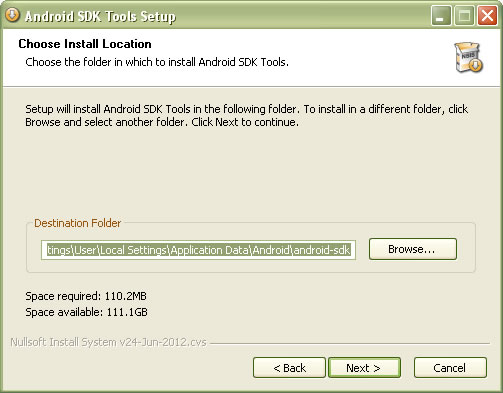
Як тільки завершиться завантаження виконавчого файлу, запустіть інсталяцію. Коли ви дійдете до вікна, наведеного нижче, вкажіть шлях до директорії, куди ви хочете зробити установку, або запам'ятайте той, що вже вказано.

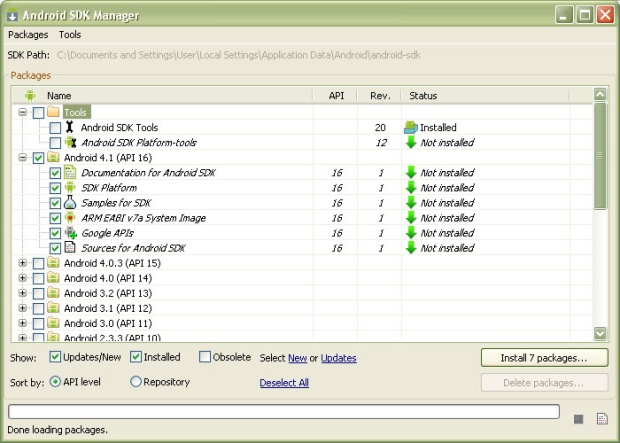
Коли установку буде завершено, відкрийте Android SDK Manager, і тоді перед вами виявиться таке вікно:

Натисніть кнопку для встановлення всіх необхідних пакетів та ресурсів, які не були включені у вихідне встановлення.
Встановлюємо плагін Android Development Tools
Як було зазначено вище, Google пропонує спеціальний плагін Android SDK для Eclipse, який можна додати прямо з IDE.
В Eclipse пройдіть в 'Help' та виберіть 'Install New Software'. Натисніть кнопку Add, і тоді ви будете переміщені до віконця, яке дозволить вам додати онлайн-репозиторій ПЗ, що містить плагін ADT. Задайте описову назву та введіть наступну URL-адресу в блок 'Location':
- http://dl-ssl.google.com/android/eclipse

Натисніть OK. Виберіть щойно доданий репозиторій і встановіть галочку Developer Tools.

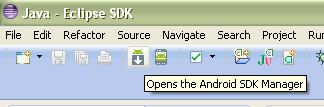
Натисніть Next і пройдіть по етапах установки файлів плагіна. Після завершення, у вашій панелі керування Eclipse повинні з'явитися наступні 2 іконки:

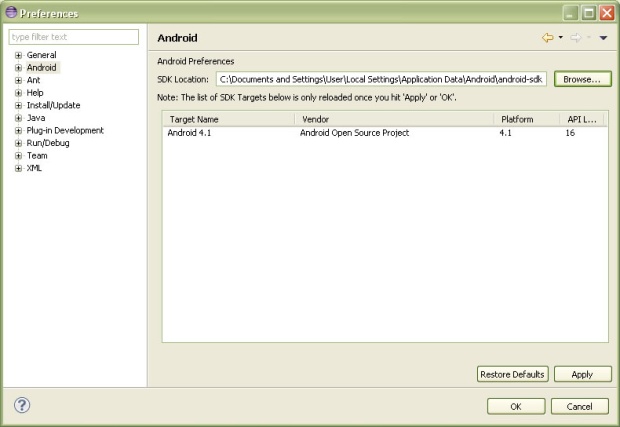
Тепер перейдіть до 'Window' та 'Preferences', виберіть розділ 'Android' і переконайтеся, що SDK Location збігається з SDK directory, яку ви вказали раніше. В результаті у вас має вийти таке:

Тепер ви є власником плагіна Android Development Tools.
Настроюємо емулятор Android
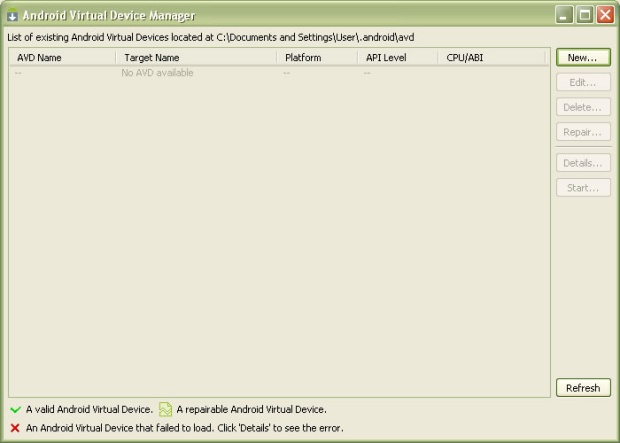
Хоча це і допомагає, насправді вам не обов'язково мати під рукою всі моделі Android-пристроїв, щоб створювати під них додатки, оскільки Google забезпечує нас відмінним емулятором власної мобільної ОС разом з SDK. Перш ніж розпочати розробку, нам бажано налаштувати Android Virtual Device (AVD), щоб платформа для тестування була готова заздалегідь.

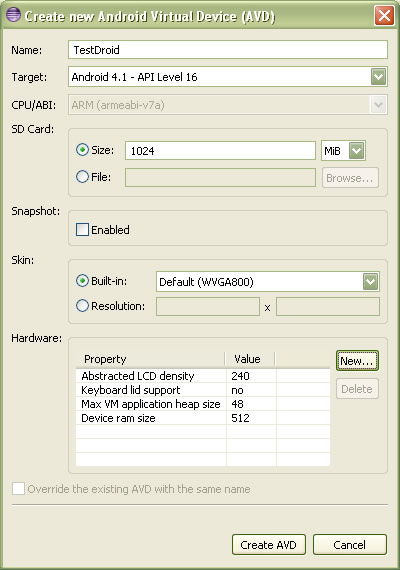
Тепер нам потрібно створити новий віртуальний пристрій. Цей прикладмає на увазі створення загального пристрою, але існують також ресурси для конкретних налаштуваньпід Android-пристрої. Виберіть 'New', і перед вами виявиться порожнє віконце, наведене нижче:

- Name: якщо ви хочете тестувати програму на кількох налаштуваннях пристроїв, вам потрібно буде ввести щось описове. З іншого боку, також можна використовувати більш узагальнену назву.
- Target: це версія Android, на яку буде спрямований емулятор. У більшості випадків, вашою опцією буде остання версія Android, яка разом із встановлюваним SDK. Тим не менш, якщо ви хочете провести тестування на більш ранніх версіях (що було б досить мудро, враховуючи таку величезну кількість різних версій та моделей), тоді скористайтеся SDK manager, щоб встановити додаткові версії.
- SD card: покажчик додаткового дискового простору, який буде використовуватись у пристрої. За умовчанням, віртуальний пристрій має 194 мегабайти «внутрішньої» пам'яті та SD-карту, тому вам потрібно буде вручну вказати необхідне значення обсягу дискового простору.
- Skin: Ви можете використовувати цю опцію для встановлення зовнішнього виглядута конфігурацій конкретного пристрою (HTC One X, наприклад). Але у разі ми використовуємо стандартне значення.
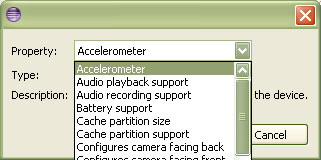
- Hardware: оскільки серед фізичних пристроїв на базі AndroidІснують істотні відмінності з точки зору апаратного обладнання, ви можете використовувати цю опцію, щоб додавати будь-яке обладнання, яке використовуватиметься вашою програмою.

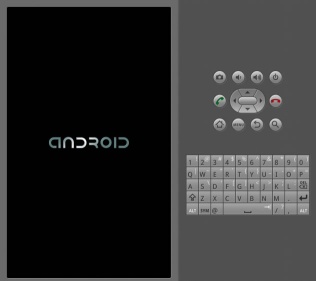
Після завершення віконце AVD Manager повинно включати ваш щойно створений пристрій. Ви можете натиснути Start, щоб запустити цей пристрій, тільки враховуйте, що перший запуск може вимагати часу.

![]()
Ваш перший Android-проект
Тепер, коли ви вже оснастили свій комп'ютер усіма необхідними програмамита плагінами, можна приступати до розробки коду. Але для початку нам необхідно підготувати проектні файли.
Щоб почати, пройдіть в File, New, Project і розкрийте вкладку Android. Виберіть там 'Android Application Project', і перед вами відкриється вікно:

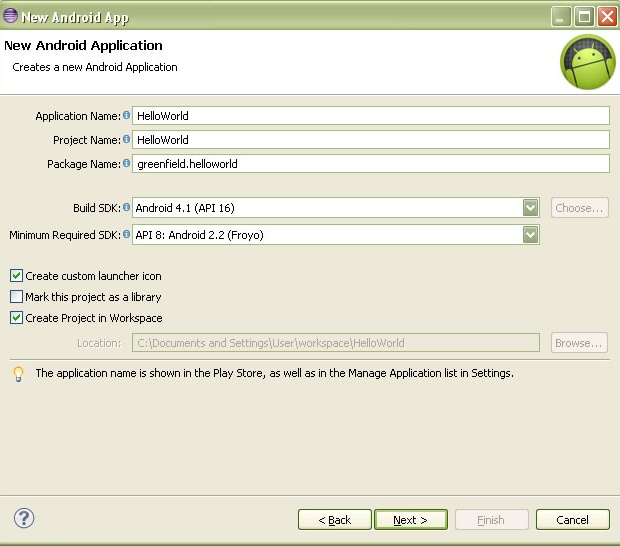
Ви можете скористатися меню, що випадає біля кожного поля, щоб вибрати відповідне значення. Головне, що слід враховувати, це Application Name, яке відповідає за назву нашого додатка при установці, а також Minimum Required SDK, за допомогою якого ви вказуєте найранішу версію Android, що підтримує вашу програму.
Натисніть 'Next', щоб продовжити, і встановіть іконку файлу, що виконується, яка буде обличчям вашої програми. У наступному меню вас попросять створити Activity для вашої програми.
Це дія або уявлення, з яким користувач буде взаємодіяти, тому найлогічніше буде розділити вашу програму на активність з точки зору того, які вікна користувач бачитиме, і того, який функціонал буде доступний на кожному з них. Отже, якщо ви, наприклад, створюєте просту програму Hello World, то вам знадобиться лише одне активне вікно, яке представляє текст, а всі налаштування інтерфейсу витягуються з ресурсних файлів, які створює SDK.
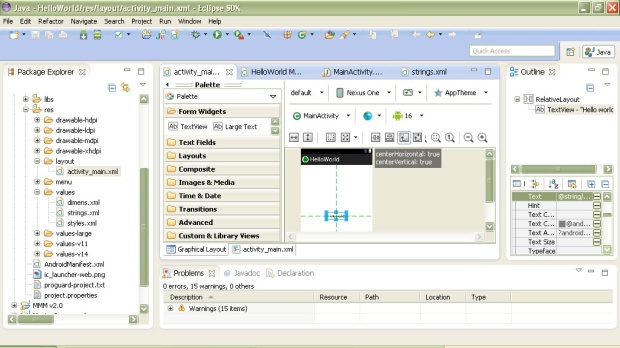
Коли ви визначилися з цими вікнами, натисніть Finish. Eclipse збере всі необхідні для програми файли разом, в які ви будете вписувати код і змінювати налаштування для вказівки параметрів вашої програми.

І на цьому все! Все готове до того, щоб зібрати готовий додаток. У Google можна знайти повноцінні посібники про те, як займатися розробкою Android-додатків (для тих, хто має досвід у програмуванні). Усім, хто збирається займатися Java-програмуванням, слід спочатку ознайомитися з керівництвами на кшталт того, що нам надала компанія Oracle.
Google Play, App Store, Windows Store сповнені найрізноманітнішими програмами. Невірно припустити, що це асорті створено професіоналами різних рівнів. Все більше і більше звичайних користувачівстворюють зручні та прості програми, зовсім не маючи навичок програмування. Де і як наслідувати їхній приклад, ми докладно розповімо далі, обравши для прикладу програми смартфонів на базі Android.
Кому буде корисно самостійно створений додаток
Якщо ви вирішили створити Android-додаток без навичок програмування заради спортивного інтересу, можете сміливо переходити до розділу "Онлайн-конструктори". Ті, хто вирішив зайнятися цією справою для просування та популяризації свого бізнесу, творчого чи ділового проекту, важливо визначити: чи достатньо їм простого, створеного самостійно додатка або все ж таки необхідно звернутися за допомогою до досвідчених розробників.
Отже, коли оптимальний цей варіант:
- бізнес-початківцю або проекту: аудиторія пробачить вам ряд недоробок, пославшись на вашу недосвідченість;
- користувачам потрібна програма з простим функціоналом - зручна версія сайту, наприклад;
- пуск невдалого додатка не буде вам болючим - ви його створюєте, працюючи на перспективу;
- ви не бажаєте залежати від запитів розробників.
Яким має бути додаток
Перед тим як створити програму для Android, необхідно намітити ті ключові моменти, на які спиратиметеся в роботі. Ви створюєте програму, яка працюватиме на смартфонах і планшетах, покликана буде вирішувати практичні завдання користувача: знайомити його з новинами, допомагати здійснювати покупки, здійснювати функції зв'язку тощо.
Аудиторію залучають додатки, які відповідають наведеним пунктам:
- безпека;
- безперебійне функціонування;
- зручна навігація;
- особистий кабінет;
- наявність push-повідомлень;
- інформативність - відповідь на всі свої запити людина повинна знаходити всередині програми.

Вибір конструктора додатків
Оскільки ми створюємо першу програму для Android, не маючи уявлення про мови програмування, то допомогти нам у цій справі зможуть онлайн-конструктори. Перед вибором уважно ознайомтесь із його характеристиками. Він повинен мати:
- інтуїтивним інтерфейсом;
- зрозумілою логікою роботи;
- можливістю роботи і з кодом, і графікою;
- докладними інструкціями, техпідтримкою, форумом.
Конструктор обов'язково повинен забезпечувати хостинг програми, давати вам можливість керувати ним, а також публікувати свій витвір у Google Play.
Десятка найкращих онлайн-конструкторів
Тим, хто шукає, як створити програму для Android без навичок, пропонується наступна лінійка конструкторів, що відповідає всім перерахованим вище вимогам:
1. Mobile Roadie. Один із найстаріших сервісів, яким користується Мадонна, "Цирк Сонця", зоопарк Сан-Дієго. Найбільше орієнтований на шоу-бізнес, маркетингові та PR-агентства. Через створені проекти можна продавати квитки, перепрофілювати під конкретну подію. Ціна за користування конструктором не символічна: мінімум 149 $.
2. AppsBuilder. Як створити програму для Android тут - достатньо зібрати його з готових шаблонів. Крім цього, до конструктора додано можливості для програмістів. Створення однієї програми на місяць коштуватиме тут 49 євро.
3. Viziapps. Конструктор також пропонує готові шаблонидля вашої програми, а також можливість відправки з нього повідомлень на електронну пошту, у Twitter, Facebook. Ціна мінімального місячного пакета: 33 $.
4. iBuildApp. Конструктор для тих, хто шукає, як створити простий додаток для Android – з його допомогою робляться мобільні програми-каталоги, брошури, резюме. Окрім англійської, доступна і російська версія. За 2400 рублів на місяць клієнт отримує можливість трьох тисяч установок свого додатка без вбудованої реклами.
5. My-apps.com. Працює і в російській, і в англійської версії. Для створення власної програми тут потрібно близько п'яти хвилин, адже достатньо вибрати лише необхідні модулі та дизайн програми. Мінімальний пакет "Старт" коштуватиме 599 рублів на місяць. У суму входить конструктор додатків тільки для "Андроїда", безкоштовні шаблонита іконки, оновлення програми не частіше ніж раз на два місяці.

6. AppGlobus. Російський конструктор доступний 8 мовами. За 900 рублів на місяць надаються: конструювання додатків, панель адміністратора, відсутність у проекті вбудованої реклами та обмежень на використання push-повідомлень, кількість установок.
7. Biznessapps. Для зацікавлених у тому, як створити програму для Android з нуля, щоб вона працювала на благо бізнесу, це оптимальний варіант: чат, повідомлення, кошик для товарів, інтеграція з соціальними мережами, каталог послуг, розділ новин. Мінімальна плата за створення програми: 59 $ на місяць.
8. Appsmakerstore. Дозволяє створювати програми не тільки для "Андроїда", але ще й для 5 платформ. Інтерфейс 23 мовами, в т. ч. і російською. Ключова особливістьконструктора: вже готові шаблони для різних проектів: торгівлі, салонів краси, ресторанів і т. д. Місячне використання – 9,78 $.
9. TheAppBuilder – безкоштовний конструктор, що надає готові типові шаблони для бізнесу, творчих, новинних, спортивних, освітніх проектів. Але один мінус – у додатку буде вбудована реклама. Вимкнути її пропонується за 5$ на місяць.
10. AppsGeyser. Конструктор пропонує безкоштовну конвертацію вмісту сайту в мобільний додаток. Свої твори можна продавати, а також розміщувати в них свою рекламу.
Тепер розглянемо з прикладів конкретних конструкторів створення власного докладання.
Як створити програму для Android: вибір шаблону в AppsGeyser
Для роботи в цьому конструкторі не потрібна реєстрація - достатньо натиснути на головній сторінці Creat now.

Створення програми для блогу в AppsGeyser
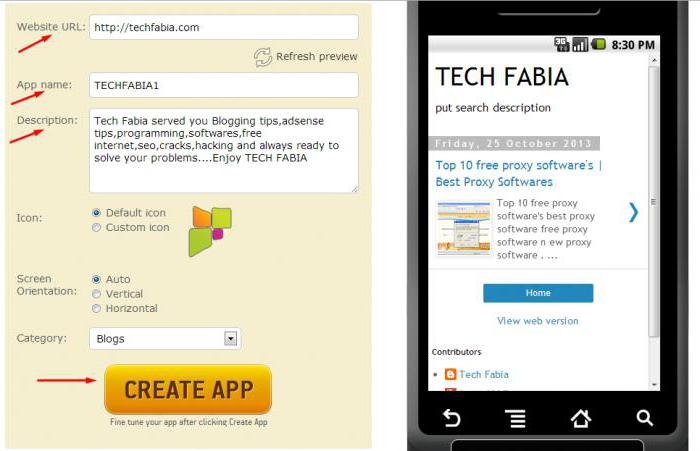
Отже, як створити мобільний додаток для Android самостійно блогеру:
- Виберіть тип блогу: RSS, "Тамблер", "Вордпрес" і т.д. електронна адресаі колірне рішення для вашої майбутньої програми.
- Тепер назва створюваної мобільної програми.
- У "Дискрипшн" помістіть лаконічний та інформативний опис програми (хоч інтерфейс англійською, ви можете вводити текст на кирилиці).
- Виберіть із запропонованих варіантів логотип програми або завантажте свій.
- Щоб створити файл завантаження свого проекту, слід натиснути на Creat App. Для цього необхідно обов'язково пройти реєстрацію в системі.
- В особистому кабінеті AppsGeyser ви можете завантажити свій витвір на власний смартфон, а також розмістити його у магазині Google Play. Якщо ви активуєте монетизацію, у програмі відображатиметься вбудована реклама, а вам за її перегляди користувачами відраховуватиметься певна плата.

В особистому кабінеті також можна стежити за кількістю завантажень, редагувати програму, створювати push-банери, публікувати проект в інших магазинах.
Як створити програму для Android формату "Гайд"
За допомогою того ж AppsGeyser можна також створити додаток-інструкцію, посібник користувача.
Робиться це теж за кілька простих кроків:
- Налаштуйте колірне рішення мобільної програми та спосіб відображення кроків гайда: по одному або по кілька на активному екрані.
- Редактор допоможе завантажити вам необхідний текст, посилання, відео або зображення, необхідні для наочності. Щоб додати фотографії, скористайтесь хостингом Imgur. Скопіюйте посилання на цьому ресурсі в Image URL.
- Наприкінці роботи додайте опис та логотип своєї програми, потім – клік на Creat App. Додаток створено - залишилося перевірити його працездатність та викласти у Google Play.
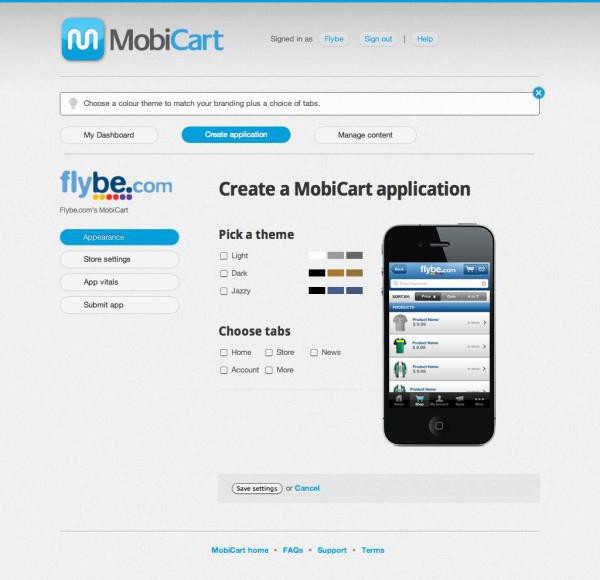
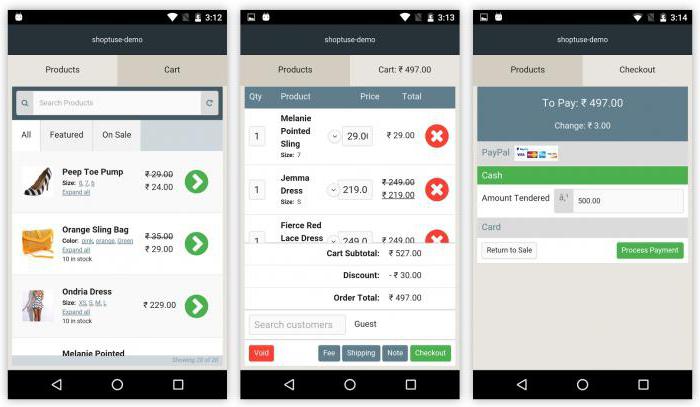
Створення програми для магазину
Розберемо, як створити програми для Android з нуля власникам інтернет-магазинів. Для прикладу використовуватимемо інший конструктор - Mobi Cart, що спеціалізується на цій сфері. Сервіс підтримує російську мову, працює як у платному, так і безкоштовному режимі. Для останнього діє обмеження – додавання трохи більше 10 товарів.
Отже, як створити програму для Android:
- Перший пункт – реєстрація. Далі в особистому кабінеті клік на Creat Application.
- Upload logo – завантаження логотипу вашого магазину. На цьому етапі ви вибираєте також колірну тему програми.
- Вибір вкладок, сторінок, які будуть у вашому додатку: "Новини", "Мій кабінет", "Домашня", "Магазин", "Контакти" тощо.

Налаштування магазину у Mobi Cart
Для налаштувань свого інтернет-маркету натисніть на Store Settings:
- Введіть назву, адресу адміністратора, валюту.
- Для використання "Гугл-карт" потрібна реєстрація ключа API - потім він копіюється у віконце.
- Позначте галочкою безкоштовну доставкуякщо ваш магазин її пропонує. Для післяплати виберіть розмір націнки (якщо він дорівнює, наприклад, 12%, то в Cash On Delivery прописується 1,12).
- У Shipping вказується вартість доставки для певного регіону. Процес цей трудомісткий, оскільки кожного регіону ціна вказується вами вручну.
- У розділі Tax російські магазини вказують вартість із включеним до неї ПДВ, тому позначте галочкою тут Prices to include tax.
- У Payments Gateway вкажіть платіжні системи, з якими ви працюєте. Будьте уважні – Mobi Cart не підтримує популярні "Яндекс.Гроші".
- Languges – мова вашої мобільної програми. Українська не виставляється за замовчуванням, тому вам необхідно прописати переклад запропонованих команд вручну.
- App Vital – тут вказується назва програми та країни, мешканці яких зможуть її завантажувати.
- Images – логотип програми, Home Gallery – картинка на головному екрані.
Додавання інформації про продукцію в Mobi Cart
Наступний важливий крок: додати лінійку ваших продуктів у Store Builder. Це можна зробити будь-яким зручним для вас способом:
- за допомогою файлу CSV, що містить всю інформацію про асортимент;
- використовуючи плагін конструктора для синхронізації свого сайту із створюваною програмою;
- ручне введення інформації в особистому кабінеті.
Для останнього способувикористовуються два розділи: Departments та Products. Додавання здійснюється за допомогою кнопки Add Product. Далі запроваджується його назва, ціна, категорія, докладний опис.

Інші корисні опції для магазину в Mobi Cart
Торкнімося опцій, які можуть бути корисні тому, хто цікавиться, як створити програму для Android самому:
- More Pages - інформація, що відображається на сторінках програми.
- Push Notification – ручне створення push-повідомлень. Тут можна обрати посилання як усім користувачам, так і певним адресатам.
- News Tab - копіювання новин в однойменну вкладку з "Твіттера" або RSS-джерел. Вкажіть ім'я користувача для першого та URL для другого.
- Publish News дозволяє вам надсилати новини додаток самостійно.
Перейшовши в Create Application - Submit Apps, ви можете створити apk-файл (настановний), погодившись з ліцензійною угодою. При виборі платної версії ваша програма автоматично завантажується в Google Play, при безкоштовній - вам належить це зробити самостійно через Play Console. Інструкції з реєстрації в цій системі, а також завантаження в неї власної програми Mobi Cart надсилає вам на електронну поштову скриньку.
Таким чином, створення Android-додатку за допомогою конструкторів даних мобільних програм- Справа, з якою впорається будь-який впевнений користувач ПК. Адже цей процес на більшості сервісів можна здійснити без знання початкових основ програмування.










