Конструктор банера для реклами онлайн. Безкоштовний online генератор банерів та аватарів
Січень 26 2014
Маленька людина може зробити багато.
Доброго часу, читачі мого!
Нещодавно я розповідав про створення. А цю статтю присвячую створенню банерів.
Створення банерів стане в нагоді для проведення рекламних компаній.
Такий банер ви бачите у лівому кутку моєї статті.
Якщо вас цікавлять купівля та продаж статей, а також перевірка їх на плагіат, сміливо клацайте по банеру.
Ви, напевно, колись запитували «Як зробити банер самому, безкоштовно, без знання коду HTML, фотошопу та інших проблем.»
Сьогодні я постараюсь гранично ясно, без води розповісти та показати Вам як зробити банер самому?
Для створення банерів можна використовувати онлайн генератори банерів, в яких можна внести свій текст, вибрати шрифт та колір, фон або його зображення, та отримати код банера.
Потім Ви можете розмістити цей код у будь-якому місці Вашого сайту чи блогу.
Тут я перерахую кілька генераторів для створення банерів, а Ви подивившись можливості кожного, виберіть для себе найзручніший і найкрасивіший:
- – є можливість перекладу російською, обравши мову у верхньому правому кутку.
Використовуючи всі інструменти, що є у генератора, Ви можете отримати пристойний банер і абсолютно безкоштовно.
П'ять кроків відокремлюють Вас від готового банера. На скріншоті в червоних прямокутниках виділено ці п'ять кроків.
У першому - вибираєте макет банера, задавши йому розмір, заливку фону, із застосуванням градієнта кольору.
У другому - вибираєте шрифт (для російських букв вибираєте Stock), його розмір, колір букв, поворот тексту.
У третьому кроці задає тінь для тексту, його товщину і яскравість і колір.
У четвертому - задає формат рамки, її кольоровість, яскравість і товщину ліній.
За п'ятий крок вибираєте формат файлу – .jpg; .gif; .pnd – від цього залежить розмір та якість зображення вашого банера. 
Роблячи кожен крок, натискайте на кнопку «Змінити», щоб бачити ваші кроки на екрані та вчасно вносити зміни.
Досягнувши необхідного результату, отримайте код свого банера та встановіть на своєму сайті або блозі.
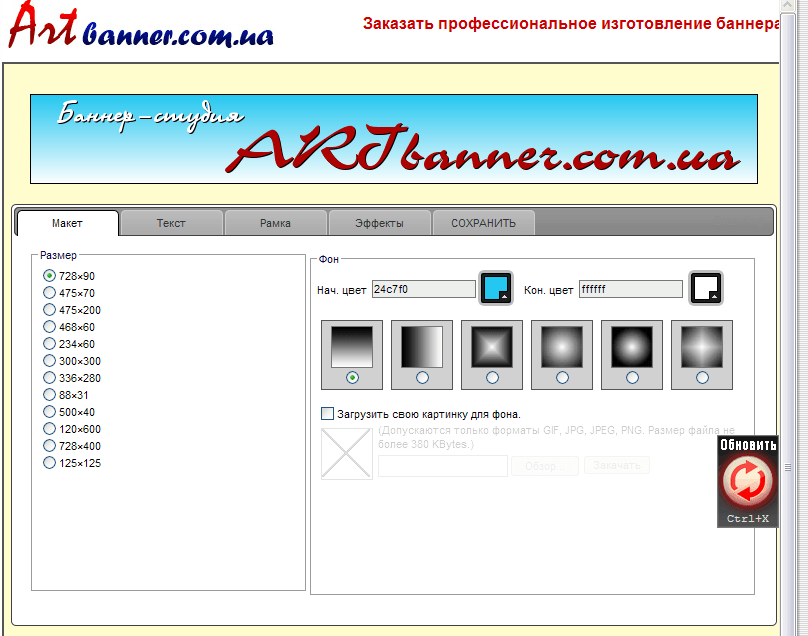
- - російськомовний генератор, чимось схожий на попередній. Тут також потрібно пройти п'ять кроків та отримати код банера.

Використовуючи всі можливості генератора, можна створити банер самому, без знання кодів програмування та навичок фотошопу.
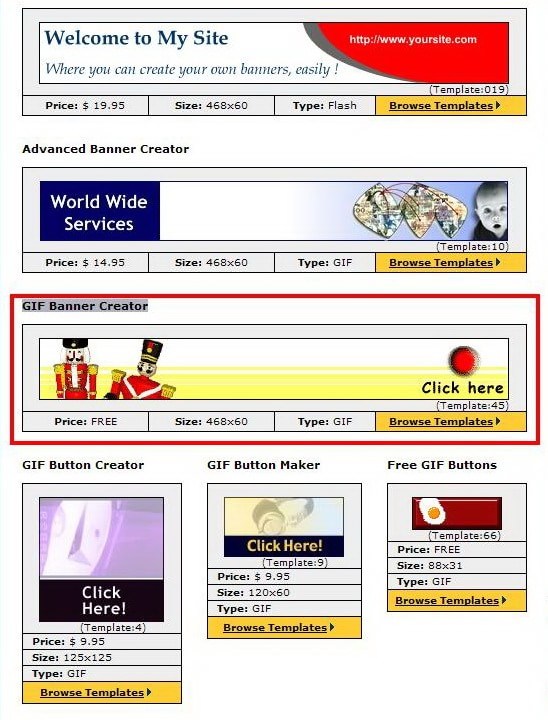
- - Англомовний генератор, платний. Але якщо Ви уважно подивіться, то у третьому ряду є шаблони для створення банерів безкоштовно. На скріншоті показано у червоному прямокутнику.

Клацніть по банеру з солдатиками, і перед Вами відкриється сторінка, на якій Вам запропоновано вибрати банер із 54 шаблонів.
При створенні сайту нерідко виникає питання, як можна зробити банердля сайту. Що б кожен міг завантажити його як код і встановити на іншому сайті. У цій статті я розповім, як можна зробити простий банер для вашого сайтуЯ тут не торкатимуся таких тем, як намалювати просту картинкудля банеру або як створити флеш банер, тому що це зовсім інша тема і вимагає більше інформаціїта написання низки статей. Тому про це надалі, можливо, я розповім, як це все робиться, як малюються картинки і як робиться gifабо swfанімація. Ну а тут я просто скажу, що для створення, наприклад, простої картинки чи gifанімації можна скористатися програмою Adobe Photoshop, як на мене, це дуже хороший варіант.
Ця програма має дуже широкі можливості для роботи із зображеннями і має можливість створення gifанімації. Ну а для створення флеш банера я можу порадити таку програму, як SWiSH Max. У SWiSH Max дуже широкі можливості для роботи з флеші gifанімації. Також SWiSH Max має багато інших переваг і в ній є вже готові шаблони флеш банерівВи можете використовувати.
Але про це, як я вже й казав вище, треба розповідати окремо. Тому повернемося до основної теми як створити простий банер для сайту.
І так для початку вам потрібно намалювати картинку для вашого банера, припустимо ви це вже зробили і розмістити її на сервері в інтернеті де, це не принципово, ви можете розмістити її там де і сам сайт, а можна і зовсім в іншому місці. Головне, щоб до вашої картинки був вільний доступ через інтернет. Наприклад, можна просто створити додаткову папку там де і знаходиться ваш сайт, а в неї просто завантажити картинку для банера. Після чого потрібно написати посилання на цю картинку (приклад: http://postcard.16mb.com/images/joomla_logo_black.jpg) тобто повний шлях до вашої картинки. Після чого для того щоб ця картинка виводилася на сторінці пишемо ось такий код
Пояснення до коду:
target="Як повинен виконуватися перехід (_blank-перехід виконається в новій вкладці.)"
title="Текст підказка під час наведення."
width="400"- Ширина банера у пікселях.
height = "80"- Висота банера у пікселях.
border="3"- Товщина обведення (Бордюра) навколо картинки.
Ось за допомогою такого простого коду можна вивести як статичний банер, так і анімований ( gif) на сторінку сайту.
Але для вставки флеш ( swf) банера знадобиться код трохи складніше.
І тут при роботі з ( swf) банерами є як свої переваги, так і недоліки. При виведенні на сторінці звичайного флеш-файлу у вигляді банера не вдається за допомогою коду htmlзробити робоче посилання для переходу при натисканні по банеру. Такий код просто не працює. Тому потрібно робити одразу інтерактивний файл swfякий сам при кліку перекидатиме за заданою адресою. З одного боку, це перевага. Тому що якщо ви раптом вирішили змінити посилання цього банера на інші сторінки. То вам непотрібно просити всіх у кого варто ваш банер змінювати посилання, ви можете просто створити інший файл для банера з такою самою назвою та замінити його у себе, а він автоматично підвантажуватиметься на всіх сайтах у кого стоїть код вашого банера. Але з іншого боку вам потрібно вміти працювати з флеш-анімацією. Недоліки такого банера це те, що він не працюватиме в тих браузерах, які не підтримують флеш технології, хоча на сьогоднішній день флеш працює практично у всіх браузерах. Є тільки такі, як наприклад операабо IE, у цих браузерах для того, щоб флеш заробив правильно його потрібно для початку активувати.
Популярність будь-якого сайту залежить від його розкрученості в Інтернеті. Відвідуваність визначається не тільки позиціями в пошукових системах, а й рекламними кампаніями. Одним із найпопулярніших видів реклами, що зародився ще задовго до появи інтернету, став банер – графічний плакат із якимось зображенням. Всесвітня павутиназапозичила цю ідею, і тепер банери часто трапляються на віртуальних просторах мережі – веб-сайтах.
Банер – один із найпоширеніших видів реклами, але для запуску рекламної компаніїйого ще потрібно створити. Про те, як зробити звичайний або анімований банер для сайту в режимі онлайн (за допомогою сайтів-конструкторів) або за допомогою програм, і йтиметься у цій статті.
Банер (англ. banner – прапор) – графічне зображеннярекламного характеру У сфері Інтернет банер є особливим форматом реклами, що містить гіперпосилання на сайт, що рекламується.
Помилка – вважати єдиним завданням банера залучення користувачів. У баннерної реклами є й інша роль – сформувати відомий бренд, створити йому позитивний імідж. І чудовим прикладом цього є інтернет-банери популярних операторів. стільникового зв'язку. У багатьох видах реклами використовують їх логотипи, які активно розкручуються рекламою. Але більший внесок у цю справу роблять саме банери.

Використання банерів дуже корисне для реклами будь-яких платних товарів чи послуг, що допоможе власнику інтернет-магазину.
1.1 Формати банерів
Насамперед виникає питання про геометричні розміри банера. Адже його розміщення планується на різних веб-сайтах інтернету. Загалом можна використовувати будь-який розмір на свій розсуд, а потім знаходити майданчики, які погодяться такий банер розмістити. Проте стандартизація допомагає значною мірою спростити цю справу. Наприклад, багато веб-ресурсів спочатку містять статичні області, призначені для банерної реклами (певних розмірів).
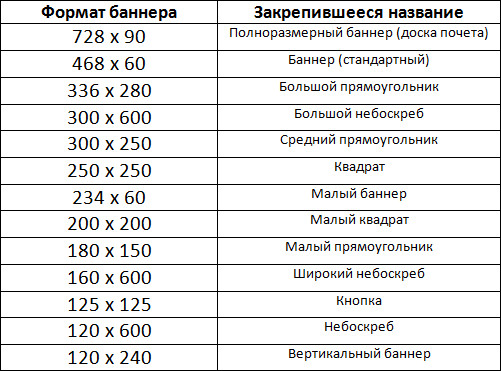
Найчастіше в інтернеті використовуються такі стандартні розміри банерів (сітка взята з рекламної кампанії Google Adsense):

Примітка:розміри (горизонтальний вертикальний Х) вказані в пікселях (px).
Подивитися, як виглядають банери даних форматів, можна .
1.2 Види банерів
Крім формату слід враховувати ще одну особливість. Банер, за способом його реалізації, відносять до одного із трьох видів:
- Статичний банер- Найпростіший варіант. У цьому випадку банер являє собою одну статичну картинку (зображення, що не змінюється). Переваги – простота реалізації, невелика вага файлу. Недолік – мінімум виразності; такі банери, як правило, менш ефективні, ніж інші види.
- Анімований банерє кілька зображень, що по черзі змінюються в часі. Формат такого файлу – «.gif». Переваги – висока ефективність, непогана виразність. Недолік – досить велика вага банера, порівняно з попереднім варіантом.
- Флеш-банер (Java-банер)- Найскладніший за рівнем реалізації варіант. Створюється за технологією Adobe Flash. Завдяки своїм особливостям (використання векторної графікизамість растової) значно зменшується обсяг файлу, але з'являються додаткові можливості (звукові ефекти, Плавна зміна кадрів і т.д.). Деякі банери дають можливість здійснювати інтерактивні дії (натискати кнопки на банери, грати в міні-ігри тощо). А рекламна всередині і не помітна користувачеві. По суті, цей банер є програмою. Переваги - висока ефективність, чудова виразність, невеликий розмір файлу. Недолік – додаткові вимоги до сайтів (необхідна підтримка Java) та браузерів (може не працювати на старих версіях браузерів, які не підтримують Flash-анімацію).
2. Як зробити банер онлайн
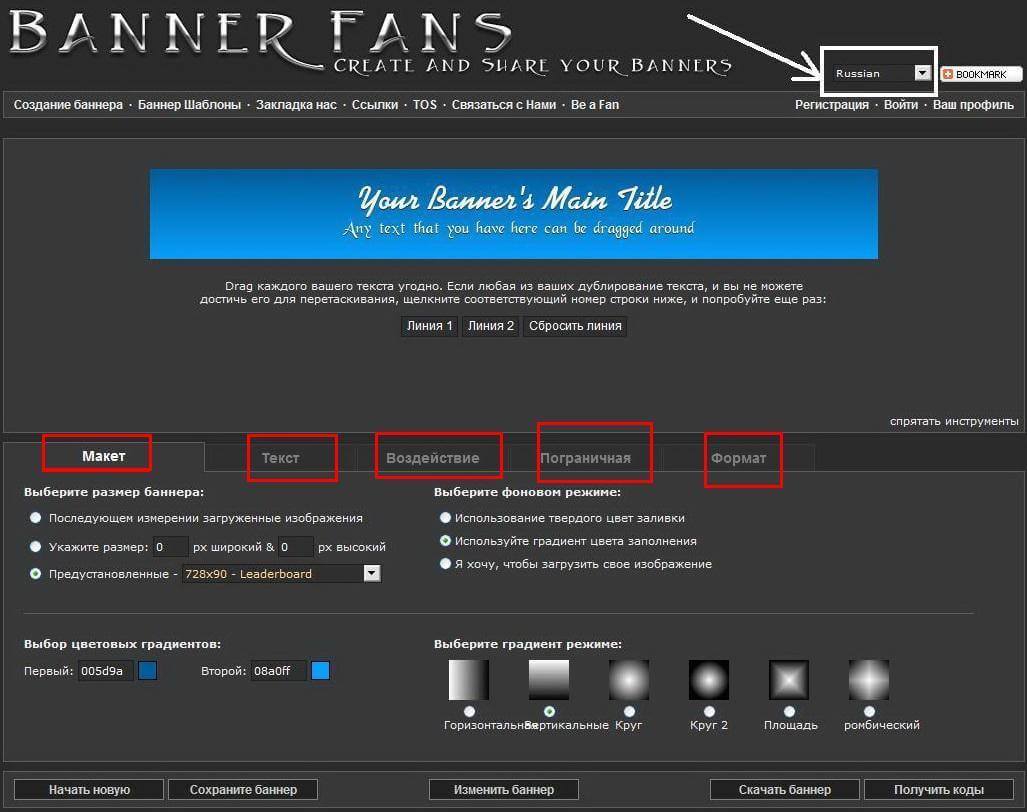
Одним із способів зробити анімований банер онлайн є сервіс bannerfans.com. Його перевага у тому, що функціонал створення банера перевершує аналогічні ресурси. Є можливість зміни мови (російська підтримується).

Перш ніж починати створювати банер, можна завантажити декілька відповідних шаблонів, на основі яких і конструюватиметься макет. Справа в тому, що дуже складно створювати гарні банерисамостійно, не будучи веб-дизайнером. А шаблони цілком готові до використання, на них потрібно лише додати текст (і, можливо, підредагувати колірну гаму).
Декілька гарних шаблонівбанерів можна взяти. А для роботи у фотошопі можна скористатися цими.
За допомогою даного сервісуможна створювати не лише банери, а й логотипи, фавікони та, можливо, власні унікальні для сайту.
Тепер про те, як створити банер для сайту за допомогою Bannerfans. Робиться це за 5 кроків.
2.1 Крок перший: створення макета
Отже, спочатку потрібно перейти в онлайн-конструктор банерів - ось посилання. Переключивши мову інтерфейсу на російську (правий верхній кут сайту), виберіть закладку « Макет» ( перша область на скрині ). Тут створюється тло для майбутнього банера.

Після цього необхідно вибрати розмір зображення (свій, фіксований або шаблонний). Якщо ви скористаєтеся шаблоном, вибирайте перший пункт ( друга область).
Тепер можна вибирати фон зображення ( третя область). Ви можете завантажити зображення, для чого потрібно вибрати третій пункт. Якщо шаблону у вас немає, вибирайте перший пункт (суцільний колір) або другий (заливка градієнтом). На скрині показаний варіант із градієнтом.
У четвертій області вибирається початковий колір градієнта та кінцевий.
У п'ятій областівибирається тип (режим) градієнта
2.2 Крок другий: створення напису
На цьому етапі можна створювати до шести різних написів. Але спочатку потрібно перейти на вкладку « Текст». На скріні нижче область розділена сім частин.

Перша область- Прев'ю, де можна подивитися, як виглядатиме банер. Ця область примітна тим, що на ній можна «рухати» написи, змінюючи їх становище на фоні. До нестачі сервісу зі створення банерів слід віднести те, що всі зміни, які ви вноситимете, відбуваються не в онлайн-режимі (для цього доводиться натискати на кнопку « Змінити банер»).
Друга область– безпосередньо написи. Можна створювати до 6 різних варіантів. Але довжину напису слід робити такою, щоб він помістився на тлі банера.
Третя область- Вибір шрифту напису. Тут слід бути обережним – вибір величезний, але не всі шрифти підтримують кирилицю.
Четверта область - розмір шрифту.
П'ята область– колір напису. Доступний великий вибір.
Шоста область- Нахил напису (щодо горизонталі).
Сьома область- кнопка "змінити банер". Використовується для відображення змін.
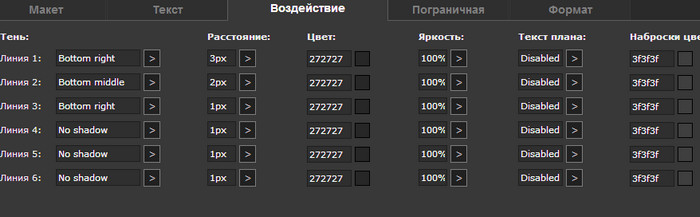
На цьому етапі можна створювати ефекти, що призводять до появи тіней від написів. Це допомагає створювати банери виразнішими. Для початку потрібно перейти на вкладку « Вплив».

Тінь- Вибір положення тіні (праворуч, ліворуч, зверху, знизу і т.д.)
Відстань- Віддаленість тіні від основного напису.
Колір– вибір кольору тіні (за замовчуванням вибрано сірий).
Яскравість- Вибір яскравості тіні.
Текст плану– вибір товщини рамки напису (при створенні текст обводиться додатковим кольором, що робить напис об'ємним).
Малюнки квітів- Вибір кольору рамки.
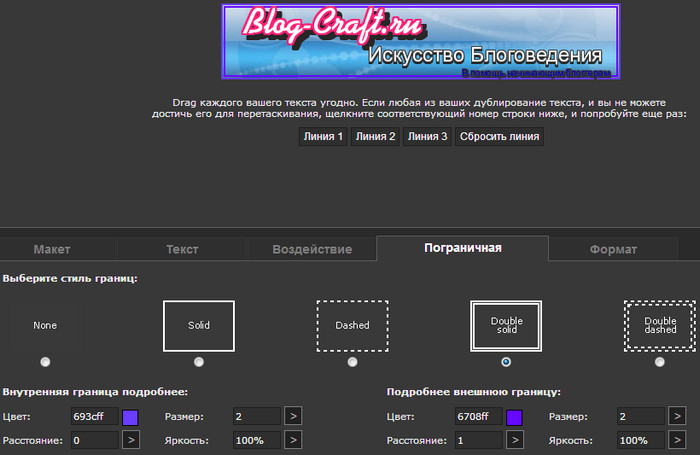
Цей етап дуже простий. Тут можна зробити за потреби рамку для свого майбутнього банера.
На скріні нижче показані варіанти рамки (відсутня, суцільна, пунктирна, подвійна суцільна та подвійна пунктирна).

Під рамками знаходяться інші налаштування – колір, розмір, віддаленість від меж фону та яскравість лінії.
2.5 Крок п'ятий: збереження банера
Останній етап. Залишилося лише вибрати формат, у якому буде збережено зображення, а потім завантажити готовий банер.

. PNG- Формат, що гарантує висока якістьзображення, але й розмір його буде більшим.
. GIF- Найлегший формат. Невисока якість, а й малий розмір файлу.
. JPG- Щось середнє між двома попередніми варіантами.
3. Програми для створення банера
Існує безліч програм, що дозволяють самостійно створити прості анімовані банери для сайту. Усі їх розглядати немає сенсу, але одну слід розібрати докладніше.
3.1 Easy GIF Animator
Дуже зручною програмою для створення банерів є Easy GIF Animator, яку можна завантажити безкоштовно за цим посиланням (близько 4 Мб). Хоча сама програма платна (вартість близько 30 $), все ж таки перші 20 запусків безкоштовні (ознайомчі). Програма створює нехитрі анімовані GIF-банери для сайту.
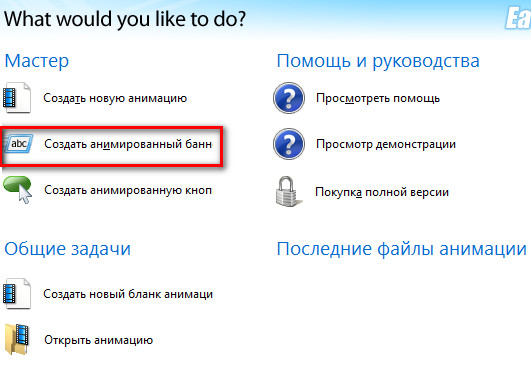
Встановивши програму та запустивши її, виберіть « Створити анімований банер».

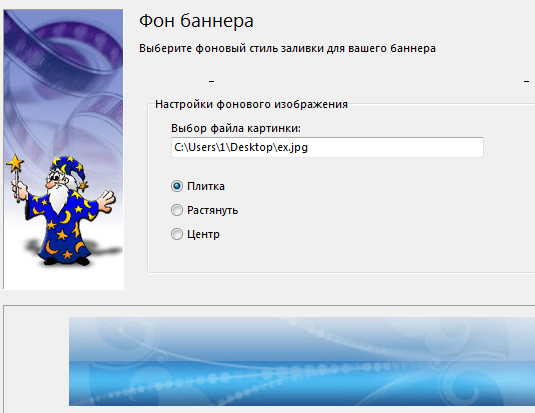
Після цього з'явиться вікно для створення фонового зображення. Можна вказати стандартний розмірбанера із запропонованих програмою, а можна вказати нестандартний – свій власний (завдяки чому можна навіть створити свій анімований). Також можна визначити розміри шаблону банера для його подальшої обробки.

Наступне вікно визначає параметри кольорової гами банера. Можна завантажити шаблон, а можна вибрати простий колір або градієнт.

Далі йде вікно створення написів. Тексти (не більше 3 штук) слідуватимуть один за одним із обраною затримкою. Для напису можна вибрати шрифт, розмір та колір. Також вказується вирівнювання та ефекти появи/зникнення текстів.

Це останній крокстворення анімований банерадля сайту за допомогою цієї програми. Банер, звичайно, виходить простенький, але спершу і це підійде. Ось що може вийти в результаті:
 3.2 Інші програми для створення банерів
3.2 Інші програми для створення банерів
- Banner Maker Pro- ще одна невелика програма(близько 6 Мб), що дозволяє створювати анімовані нескладні банери, міні-логотипи або кнопки. Дуже проста та зручна у використанні, але її можливості обмежені.
- Ulead Gif Animator –більш потужна програма (близько 10 Мб), яка допоможе або банер. Її можливості набагато ширші, ніж у попередніх варіантів, але й розібратися в ній трохи складніше.
- Banner DesignerPro- можливо, найкраща програмастворення якісних анімованих банерів для сайту (близько 20 Мб). Звичайно, освоїтися в ній складніше, ніж в інших програмах, але її функціонал справді вражає.
Тепер ви знаєте, як швидко зробити анімований банер онлайн (або за допомогою програми) своїми руками. Можливо, Банерна рекламадопоможе вам розкрутити свій сайт, залучаючи на нього нових відвідувачів чи покупців, якщо йдеться про інтернет-магазин.
Безкоштовний онлайн сервіс Banner Fans надає користувачеві можливість самому зробити банер онлайн та при цьому завантажити створений банер безкоштовно.
Зрештою виходить досить якісний рекламний матеріал. Зручний варіантколи потрібно швидко зробити нескладний банер. Banner Fans - сервіс з мультимовним інтерфейсом, його сайт доступний 15 мовами, у тому числі і російською.
Велика кількість різноманітних шрифтів та налаштувань. На відміну від багатьох інших безкоштовних онлайн-сервісів у базі Banner Fans є шрифти, що підтримують кирилицю, в ньому можна зробити банери з російським текстом.
Банерможна зберегти в jpg, png або gif форматі (зробити анімований банер у цьому сервісі не можна) або одразу отримати код для сайту. Створення банерів у Banner Fans не вимагає реєстрації (тільки в тому випадку, якщо ви хочете зберігати ваші роботи у своєму профілі на сайті сервісу, потрібно буде зареєструватись).
Зручний "drag and drop" інтерфейс дозволяє переміщувати напис на банері просто перетягуючи його мишкою.
Банер, зроблений у сервісі Banner Fans:
Як зробити банер в онлайн-сервісі Banner Fans?
Для початку перейдіть на сайт онлайн сервісу Banner Fans. У разі потреби змініть мову інтерфейсу (у правому верхньому кутку). Переклад на російську не зовсім коректний, але дозволяє вільно орієнтуватися на сайті сервісу.
Тепер спробуємо зробити банер у онлайн генераторі. Як бачите, його робоча область розділена на дві частини, у верхній частині відображається створюваний банер, в нижній установлюються його налаштування (у російському перекладі вони звучать так: Макет, Текст, Вплив, Прикордонна, Формат).
У розділі "Макет" встановіть потрібне тло та розміри банера. Під час створення свого банера натисніть кнопку "Змінити банер" на нижній панелі робочої області, щоб наочно бачити внесені вами зміни.
Розміри банера. Вибір першого пункту встановлює банер за розміром завантаженого вами зображення (якщо ви збираєтеся використовувати своє зображення). У другому варіанті – ви самі встановлюєте потрібну ширину та висоту в пікселях, у третьому – вибираєте зі списку попередньо встановлених стандартних розмірів.
Фонове заливання банера(Виберіть фоновому режимі). Перший пункт – це суцільна заливка одним кольором. При виборі цієї опції вкажіть потрібний колір. Другий варіант – застосування градієнта (перехід від одного кольору до іншого). Тут встановлюються потрібні кольори та тип градієнта (вертикальний, горизонтальний, радіальний або ін.)
Останній пункт у цьому меню потрібно вибирати, якщо як тло для банера ви бажаєте використовувати своє зображення. У полі "Завантаження фонового малюнка" можна завантажити картинку з комп'ютера (кнопка Огляд) або нижче вказати URL-адресу в інтернеті. Зображення має бути у форматі jpg, jpeg, gif або png та розміром не більше 450kb.
Якщо розмір зображення, що завантажується, відрізняється від встановлених вами параметрів банера, тоді праворуч потрібно вибрати один з шести варіантів:
- Розтягнути з урахуванням мого банера – картинка відобразиться під задані розміри банера
- Зміна розмірів і привести її в ліву, а потім заповнити будь-який порожній простір з цим кольором - цим хотіли сказати, що завантажена картинка буде вирівняна по лівому краю, а порожній простір, що залишився, заповниться обраним тут же кольором
- Зміна розміру і помістити його в середину, а потім заповнити будь-який порожній простір з цим кольором - те ж саме, але вирівнювання зображення по центру
- Зміна розмірів і привести його у відповідність з правом, а потім заповнити будь-який порожній простір з цим кольором - те ж саме з вирівнюванням по правому краю
- Плитка все більше ваш банер - вибір цієї опції розмножить завантажену картинку однаковими кадрами на весь банер, що створюється, не коригуючи розмір картинки. Іншими словами, картинка розмножується, але обрізається знизу по заданій висоті банера
- Зміна розміру, а потім плитка все більше ваш банер - цей пункт дозволяє скоригувати завантажену картинку за розміром банера і розмножити її кадрами по всій довжині.
Розділ Текст. Отже, зовнішній виглядбанера налаштований, тепер необхідно написати на ньому бажаний текст, наприклад, адресу та слоган сайту.
На банер можна нанести до 6 рядків тексту (Лінії) і кожну окремо налаштувати – встановити їм шрифт, розмір, колір та кут повороту. У вікні вибору шрифту вгорі розташовуються різні категорії шрифтів, серед них є кирилиця, що підтримує (у розділі Stock у всіх шрифтах є російські літери). Спочатку виберіть категорію і далі шрифт, що сподобався.
В розділі Впливвстановлюються ефекти, які застосовуються до тексту (для кожної лінії тексту окремо).
У колонці Тінь можна встановити тінь для тексту та її місцезнаходження. Якщо ви не бажаєте використовувати тінь, вкажіть значення No shadow. Поле Відстань встановлює зміщення тіні від тексту, а Колір зрозуміло, що дозволяє вибрати колір тіні.
Колонка Яскравість налаштовує прозорість тексту, Текст плану – встановлює контур (обведення) навколо тексту. Якщо обведення не потрібне, вкажіть значення Disabled. У полі Контури кольорів можна вибрати колір для контуру тексту.
Наступний розділ Прикордоннадозволяє вибрати та налаштувати вид рамки навколо банера.
Тип рамки: None - без рамки, Solid - одинарна суцільна лінія, Dashed - одинарна пунктирна, Double Solid - подвійна суцільна, Double Dashed - подвійна пунктирна.
У налаштуваннях рамки (Прикордонна докладніше)встановлюються колір, розмір (товщина) та яскравість рамки. Якщо вибрано подвійну рамку, ці параметри встановлюються для внутрішньої та зовнішньої лініїокремо. Поле Відстань вказує відступ від краю банера, а також відстань між внутрішньою та зовнішньою лініями.
На завершення у розділі Форматвиберіть розширення для створеного банера та збережіть його у себе на комп'ютері (кнопка Завантажити банер FaceYourManga, створюємо автопортрет У зручному онлайн сервісі Gifovina буквально в 2 кліки Брошечка Для любителів малювати У сервісі створення простих кнопок CoolText У конструкторі LogoMaker Пропонує веб-сервіс CoolText
Привіт, друзі! Одним із способів залучити більше відвідувачів на сайт є розміщення на сторонніх ресурсах такого графічного елемента, як банер. Яскравий і стильний банер з написом, що інтригує, може служити інструментом залучення потенційних покупців, сприяти збільшенню відвідуваності сайту і навіть розглядатися як елемент іміджу. А тому до створення банера необхідно підходити з усією серйозністю. Банери, що виходять з-під рук недосвідченого в дизайнерському мистецтві веб-майстра, як правило, не відрізняються досконалістю. А що робити, якщо вам терміново знадобився якісний банер, а часу на його виготовлення катастрофічно не вистачає? Відповідь проста – скористатися сервісом створення банерів онлайн!
Онлайн сервіс для створення банера онлайн Banner Fans дозволяє створювати прості, але водночас стильні банери лише за кілька кроків. Сервіс англомовний, але ви також можете вибрати російську мову з списку у верхньому правому кутку. Переклад не відрізняється досконалістю, але, як правило, його цілком вистачає, щоб російськомовний користувач міг почуватися впевнено та вільно орієнтуватися на сайті сервісу. Робоче вікно Banner Fans поділено на дві горизонтальні частини або блоки. У верхньому блоці можна спостерігати сам банер та відстежувати всі зміни, внесені у процесі його редагування.
У нижньому розташовані всі необхідні інструментита налаштування. Тут можна підбирати колір, змінювати стиль шрифту, додавати ефекти і т.д.
Шаблон банера, з яким вам належить працювати, є витягнутим прямокутником, залитим приємним на колір градієнтом і розташованими на ньому двома текстовими елементами. Ці рядки тексту можна переміщати мишею по всій площі банера. Нижній блок складається з п'яти розділів, перемикатися між якими можна натискаючи поперемінно на розташовані горизонтально вкладки. Найперша вкладка "Макет" відповідає за розміри та фон банера.
У списку, що випадає, ви можете вибрати найбільш відповідний розмір або встановити його в індивідуальному порядку.
Тут же можна визначитися, чи буде фон однотонний або залитий градієнтом. Зрозуміло, співвідношення кольорів і режим градієнта також можна змінювати. Також як фон можна використовувати будь-яке відповідне зображення. Для цього вам необхідно вибрати останній пунктменю.

Тут, мабуть, варто бути уважним і використовувати по можливості ту розміри якої не надто відрізняються від розмірів вашого банера.
Звичайно, не варто приймати цю пораду за правило - розробники сервісу врахували і такий варіант, а тому надали користувачеві самостійно вирішувати, який із шести типів установки картинки як фон буде використовуватися. Зображення можна рівномірно розтягнути в автоматичному режиміпо всій площі банера, можна розташувати його по центру, а також по правій або лівій стороні, а порожнє місце, що залишилося, заповнити вибраним кольором. А ще фону банера можна надати плиткову структуру на основі того самого зображення. Для того, щоб усі зміни набули чинності, потрібно після кожної зміни параметрів натискати кнопку "Змінити банер".
Змінити, додати або видалити текстові елементи можна, перейшовши на наступну вкладку "Текст". Усього можна в банер можна вставити шість рядків тексту. Banner Fans має в своєму розпорядженні велику колекцію шрифтів розділених за категоріями. Російськомовні шрифти можна знайти в категорії Stock. Тут же можна налаштувати розмір, колір і нахил шрифту. Якщо ви бажаєте зробити ваш текст ефектнішим, перейдіть на наступну вкладку під назвою "Вплив". Тут можна надати ефекту тіні, а також додати обведення.
Наступна вкладка під трохи дивною назвою "Прикордонна", що по-нашому означає "Додати рамку", дозволяє встановити обводку навколо банера. На ваш вибір пропонується чотири типи рамки – колір, товщину та стиль вибирайте на свій смак. Якщо ваш вибір паде на подвійну суцільну або подвійну пунктирну, можете додатково вказати, на якій відстані будуть розташовуватися один від одного лінії. Тільки ось, здається розробники, трохи переплутали зовнішній кордон з внутрішньої, так що при встановленні параметрів відступу будьте уважні.
І нарешті, відвідавши останній розділ, можна вибрати найбільш підходящий формат для готового банера.

Залишиться тільки натиснувши кнопку "Завантажити банер" зберегти результат вашої завзятої праці до себе на комп'ютер. Ось наприклад що вийшло у мене нашвидкуруч.

Тут же можна отримати повністю готовий код для вставки на сайт, блог або форум. Тільки не забудьте в коді замінити адресу посилання на свою рідну, а інакше ваші відвідувачі, клікнувши за таким банером, потраплять явно не за адресою. Зробити це можна відразу, ввівши в поле форми адресу потрібного вам сайту та натиснувши кнопку "Update codes". А якщо побажаєте, можете заодно змінити і адресу фізичного розташування самого банера, оскільки за замовчуванням сервіс автоматично зберігає його на одному з хостингів, тільки зробити це доведеться вже вручну.
Ну от, власне, і все! звичайно ж, цей банер не можна назвати ідеальним, та й до того ж він не анімований. Тому в одній із наступних статей ми поговоримо про створення гарного анімованого банера! Щоб не пропустити вихід нової статті, підпишись на оновлення сайту !
P.S. Хоч це і не стосується тематики статті, але я не можу не згадати про семінар, який може змінити ваше життя! Натисніть на банер під статтею, щоб дізнатися більше.
На десерт відео - Каратисти джгут!
Подбайте про дрібниці і у Вас все вийде! Ваш










