Флеш банер у фотошопі. Як створити анімацію у фотошопі? Анімований банер.
Сьогодні ми розглянемо не дуже простий, але дуже цікавий урок створення анімованого gif банера.
Щоб було зрозуміліше про що йдеться, і що в кінцевому підсумку вийде, дивимося відразу на кінцевий результат нашої з Вами подальшої роботи.
На сьогоднішній день, найпопулярніші банери, що приймаються практично на всіх веб-сайтах і на всіх банерообмінних мережах, є банери на основі gif або flash анімаціїстандартного розміру: 468х60, 100х100, 120х60, 88х31.
Ми з Вами розглянемо приклад створення анімованого банера з розмірами 468х60, яким є вищезгаданий приклад.
Отже, перше, що потрібно зробити, це визначитися з тим, як би Ви хотіли, щоб Ваш банер виглядав зрештою. Придумати текстову частину і саму концепцію рухів слів, картинок та інших. Намагатися створити анімацію не продумавши від початку остаточно - згубна справа.
Як видно з прикладу, банер зовсім не складний, і має три етапи подачі інформації.
1. Перший текстовий блок"Створити свій сайт", що передбачає запитальну інформацію.
2. Другий текстовий блок "Може кожен" як би відповідь на нього.
3. Сама інформаційна суть банера. Тобто чітко сформульована відповідь, де цьому навчитися))
Думаю, теорії вистачить. Практика Господа!
Створимо новий документз розмірами 468х60 пікселів.

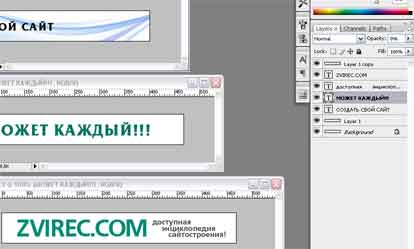
Тепер поміщаємо кожну частину інформації банера на окремий шар. (на малюнку нижче я дублював файли для наочності, Ви ж повинні робити це в одному документі, просто маючи шари один над одним)

Також нам знадобиться пара фонових зображень, У нашому випадку це текстура з синюватими розлученнями. Її теж маємо на окремі шари.
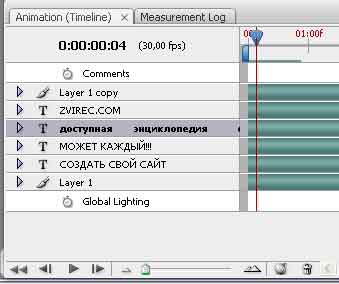
Тепер йдемо в меню window і включаємо панель Animation.

Тут відображаються такі ж шари, лише з можливістю розгортання кожного.

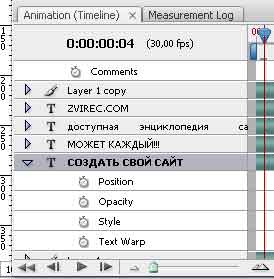
У розгорнутому стані кожен шар має кілька параметрів.
Position- відповідає за переміщення картинки, що знаходиться на даному шарі.
Opaсity- відповідає за прозорість
Style- відповідає за використання до картинки шару стилів, тобто. тіней, засвіток, видавлювання та іншого.
Text wrap(якщо текстовий шар) Призначений для викривлення тексту.
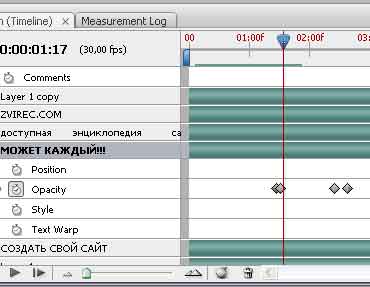
Кожен з цих параметрів, має свою тимчасову доріжку, на якій можна розташовувати маркери, фіксуючи поточний стан.
Метод побудови анімації простий до божевілля. Наприклад, нам потрібно, щоб картинка рухалася зліва направо. Для цього натискаємо на годинник поряд з написом Position, після чого переміщуємо бігунок праворуч у потрібну точку тимчасової шкали і просто тягнемо картинку убік. Програма сама додасть усі необхідні кадри. Вам залишиться лише відрегулювати проміжок часу, за допомогою маркерів на тимчасовій шкалі. Так само працює прозорість, додавання стилів і викривлення тексту.
Нижче наведено приклад для якості прозорості (Opacity).
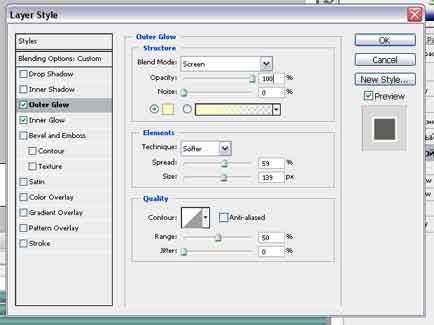
Зробіть цей крок з анімацією зникнення тексту на першому шарі "Створити свій сайт". Якщо Ви уважно подивіться на банер угорі уроку, то помітите, що крім зникнення тексту там є ще й засвічення. Анімація засвічення аналогічна процесам прозорості, але при включеному ефекті засвічення outer glow у властивостях шару. Початковий кадр - засвічення з параметром = 0, а кінцевому:

Також, на шарі є ефект inner glow, він відповідає за внутрішнє засвічення тексту. Дія, що виконуються, ідентичні. Початковий кадр – невелике значення, кінцевий – велике.
Наступний шар "Може кожен" працює так само, але з умовою усунення тимчасової шкали, оскільки другий шар починає відображатися після того, як перший став повністю прозорим.

І ще один останній шар під номером 3 на тимчасовій шкалі починає діяти, коли другий став повністю прозорим.
З першого разу красиво навряд чи вийде, тому доведеться постаратися, але все приходить із досвідом.
Після того, як кожна з частин чітко відповідатиме своїй ділянці часу, можете вважати, що все готове. Тепер натискаємо Ctrl+Shift+Alt+S(Save for Web)і зберігаємо наш банер у форматі GIF, він, як Ви вже знаєте, підтримує збереження анімації.
Привіт друзі! Сьогодні мені спало на думку розповісти про те, як створити анімаціюабо у фотошопі. Навіщо це вам потрібно? Якщо ви заробляєте на своєму блозі за допомогою , то це зазвичай відбувається за допомогою банерів.
Більшість інфо-бізнесменів надають своїм партнерам вже готові банери як анімовані, так і у вигляді простої картинки з вашим партнерським посиланням. Залишається лише скопіювати код та встановити його на своєму блозі.
А що робити, якщо ви вирішили не ставити картинку, надану господарем партнерської програми, У якому ви берете участь, а зробити свою? Або ця людина не надала вам нічого крім партнерського заслання. Так, і так буває.
Думаю, багато хто погодиться зі мною, що увагу відвідувачів блогу краще привертають саме анімовані картинки, ніж звичайна. Тим самим збільшуючи конверсію переходів та продажів.
Давайте приступимо, і почнемо створювати анімацію з картинок у програмі фотошоп. У результаті, у нас вийде банер, який змінюватиме свій вміст, тобто стане анімованою.
І так запускаємо програму фотошоп. Сподіваюся, що вона у вас встановлена.
У мене встановлена русифікована версія фотошопу (CS6), тому я робитиму свою анімацію, і розповідатиму, як це робиться саме в ній.
У меню вибираємо "Файл - Створити" , щоб створити новий документ.
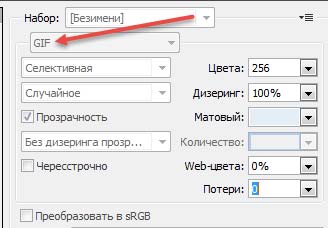
У вікні встановлюємо наші налаштування майбутнього анімованого банера. Рекомендую, розміри (висота, ширина) встановлювати не навмання, а вибрати стандартні. Я, для прикладу, виберу один із стандартних розмірівбанера, це 468 на 60 пікселів. Натискаємо "ОК".
У нас створюється чистий документ, у якому ми вже робитимемо анімацію.
Моя анімація складатиметься лише з тексту, тобто текст замінюватимуть один одного через певний відрізок часу, який ми встановимо трохи пізніше. Ви можете використовувати тільки картинки, або використовувати текст і картинки. Але запам'ятайте, чим більше картинок використовуватимете для вашого анімованого банера, тим більше він важитиме.
Так, у меню з інструментами фотошоп, я вибираю інструмент "Текст". Пишу потрібний мені текст на створеному нами документі, і натискаємо галочку вгорі віконця. Наш текст створюється на новому шарі. Як вибирати і налаштовувати шрифт, колір шрифту, я сподіваюся, ви знаєте.

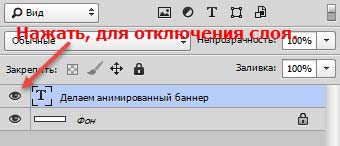
Тепер відключаємо шар з першим текстом, натиснувши на око поруч із потрібним шаром, і знову вибравши інструмент "Текст", пишемо наступний рядок. Новий текст знову з'явиться на новому шарі.


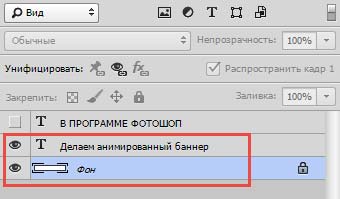
Тепер у нас три шари. Перший шар це фон, який можна залити будь-яким кольором, і два шари з текстом.

Наші шари до створення анімації (анімованого банера) готові. Тепер перейдемо до створення самої анімації, і оживимо наш банер.
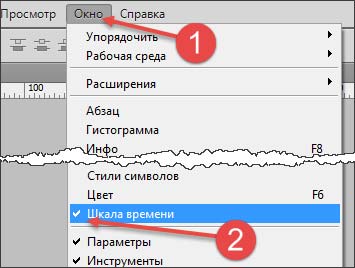
У меню заходимо по вкладці "Вікно" і ставимо галочку поруч із пунктом "Шкала часу".

У нижній частині вікна фотошоп має з'явитися додаткове вікно "Шкала часу". На ньому вже є перший кадр нашої анімації. Оскільки моя анімація складатиметься всього з двох кадрів, то я створюю ще один кадр. Для цього треба натиснути на іконку "Створення копій виділених кадрів" (дивіться малюнок).
![]()
Тепер у нас два кадри з однаковим вмістом. Нам потрібно, щоб вміст кадрів були різні, щоб при показі кожного кадру змінювався текст або картинка нашого анімованого банера.
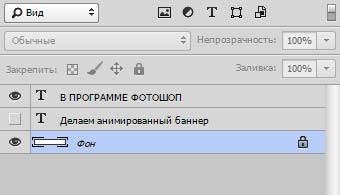
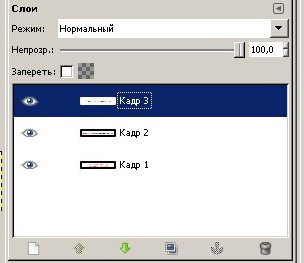
Зробіть клік на першому кадрі, тим самим його виділяємо. Тепер відкриваємо вікно з нашими шарами, і залишаємо іконки вічка лише поряд із тими, які мають бути на кадрі. У моєму випадку це напис "Робимо анімований банер" та шар із фоном.

Далі виділяємо другий кадр, клацнувши по ньому. Знову переходимо в шари і включаємо ті шари, які повинні бути на другому кадрі. Зайві вимикаємо. У моєму випадку це знову фоновий шар та другий напис "У програмі фотошоп". Шар "Робимо анімований банер" я відключаю, тому що на другому кадрі його не повинно бути.
У принципі, наша анімація готова. Але якщо ми зараз запустимо його, натиснувши на кнопку відтворення під шкалою часу, то він прокручуватиметься з шаленою швидкістю. Все через те, що за умовчанням, для кожного кадру час показу коштує 0 сек.
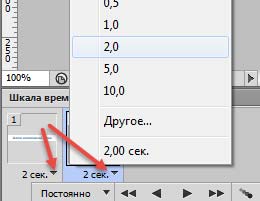
Нам треба час показу кожного кадру змінити. Для цього натискаємо на трикутник, поруч із лічильником часу, і в списку, що відкрився, вибираємо той час, який нам потрібно. Я поставив 2 сек. для кожного кадру.

Тепер знову запускаємо нашу анімацію і дивимося результат. Якщо вас все влаштовує, можете переходити до збереження нашого анімованого банера.

Ось що вийшло у мене під час цього уроку.
Для кращого розуміння створення анімації у фотошоп, я записав урок у відео форматі. Дивіться та залишайте свої коментарі 🙂
Наступного разу ми розглянемо, щоб під час кліку по ньому можна було переходити на інші сайти.
На цьому все! До нової зустрічі.
З якого ви дізнаєтесь, як зробити анімований GIF банер для сайту. Крім цього, в уроці буде розглянуто процес оптимізації графічної анімаціїта питання встановлення банера на сайт. Тож буде цікаво. Поїхали.
Кожен день ми бачимо безліч різноманітних банерів, не тільки в інтернеті, але і в реальному житті. У будь-якому місті можна зустріти придорожні плакати з рекламою – це також своєрідні банери. Реклама, реклама, куди не глянь реклама. Що таке банер? Давайте дізнаємось.
Що таке банер?
Як говорить одна розумна вікі енциклопедія, то
Таким чином, банер служить начебто «наживки»для клієнта, щоб той клікнув по ньому і попався «на вудку». Від сюди слідує висновок, банер повинен притягуватинаш погляд та викликати емоцію. Але про це трохи нижче.
Які є розміри графічних банерів?
Існує безліч різних форматівбанерів. Наведу вам лише неповний перелік стандартних розмірів банерів:
88×31, 100×100, 100×200, 120×60, 120×90, 120×240, 120×600, 125×125, 125×250, 160×60, 160×120,160 400, 250×250, 336 x 280, 460×60, 728 x 90 та багато інших.
Як бачите, розмірів дуже багато. вибирай не хочу!. Крім вище представленого списку, вам не хто не заважає зробити банер за своїми неповторними розмірами.
Банер – як психологічний тригер
Реклама, реклама, але без неї. Реклама – як кажуть, це двигун торгівлі, і щоб змусити рекламу працювати, потрібний ефективний банер, Такий, щоб притягував. Щоб нам хотілося той товар та послугу, що рекламує банер.
Як же зробитичіпляючий банер? А це друзі ціла наука. Не вірите? Тоді обов'язково знайдіть та прочитайте книги Віктора Орлова(Магія твоїх текстів, суперзаголовок, сам собі копірайтер, чарівні слова). Після прочитання яких у вас не залишиться сумнівів, як правильно складе рекламний текст для банера.
Якщо описати кратно, то залучення клієнта йде кількома кроками:
- Позначаємо проблему в питанні (болить голова? Потрібні гроші? Потрібен сайт? і т.п.)
- Повідомляємо, що Є чарівна пігулка
- Хочеш дізнатися більше? І закликаємо до дії (Купи, клікай, замовляй, дивись тут, клікай за посиланням тощо)
Нічого не нагадує? Ага, цей магазин на дивані. Просто все побудовано на психології людини і тому це працює. Бачите друзі, ця ціла наука. Тож, кому цікаво, біжимо за книгами Віка Орлова до магазину чи шукаємо в інтернеті.
А як ця наука може бути застосована до нашого уроку? Все просто, ми зробимо анімований банер, що складатиметься з трьох різних слайдів. Кожен слайд – це окремий крок із вище представленого списку. Вловили момент? Чи готові зробити свій чіпляючий банер? Тоді починаємо і для цього нам знадобиться лише один.
Як зробити анімований gif банер у GIMP?
Крок 1.Запускаємо редактор GIMPта створюємо новий проект. Для даного прикладуя вибрав розміри банера 468х60 пікселів. Ви ж можете вибрати й інший, який вам сподобається найбільше.
Крок 2Як я вже згадав вище, наш банерскладатиметься із трьох кадрів, тобто. ми повинні з вами створити три окремі шари. Пам'ятаєте, як ми з вами робили? Тепер, за місце шарів із цифрами, у нас будуть шари із текстовими написами, різниці в принципі не якої немає.
А щоб один кадр показувався швидше, а інший, наприклад останній кадр анімації, затримувався довше, ми змінимо час показу кадру, задаючи різні параметри у шару.
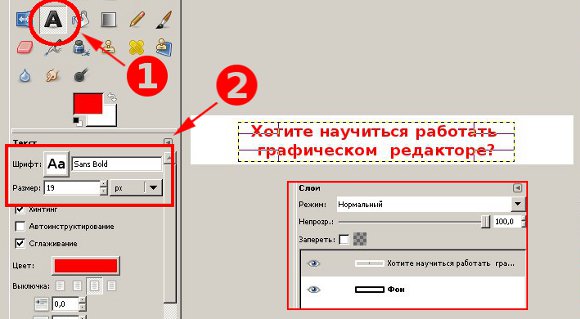
Для створення текстового напису вибираємо інструмент «Текст» і створимо напис 
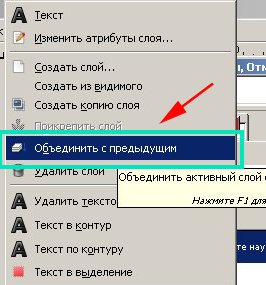
Крок 3Тепер потрібно об'єднати текстовий шар із нижнім білим. Клацаємо по верхньому шару правою кнопкою миші та вибираємо "Об'єднати з попереднім".

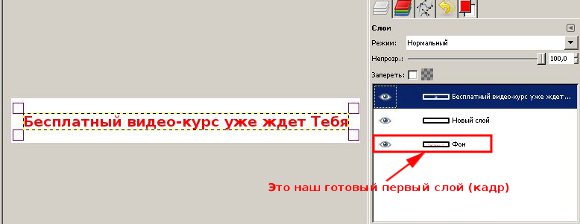
Крок 4.Ось так перший кадр, що позначає проблему, у нас готовий. Ідемо далі і створюємо новий шар із білою заливкою натиснувши на піктограму «створення нового шару»
Далі знову вибираємо інструмент «Текст» і пишемо напис виду 
Також, поєднуємо текстовий шар із білою підкладкою. На даний момент у нас вже є два окремі шари в панелі шарів.
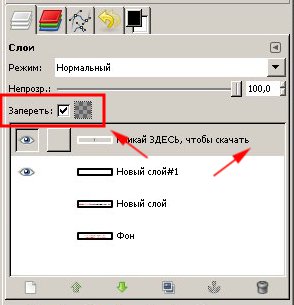
Крок 5.Створюємо ще один білий шар та текстовий. На цей раз я вибрав колір тексту чорний, а не червоний. 

Змінюємо колір переднього плану на синій.

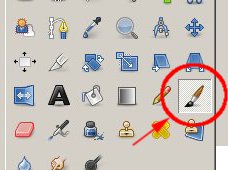
Вибираємо інструмент "Пензлик"і зафарбовуємо синім кольором напис «тут». Ось що в мене вийшло.


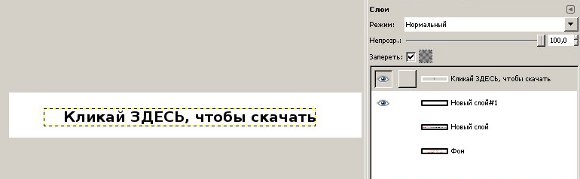
Об'єднуємо шар із текстом та білим тлом, як це ми робили вище. В результаті цих дій у нас готово три кадри, нашого майбутнього анімований банера. Також, для простоти можна перейменувати шари, наприклад:

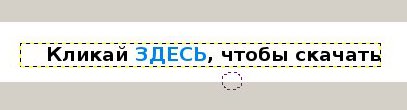
Крок 6Тепер, для більшого стимулюючого ефекту, додамо за допомогою цих кистей, невеликий курсор руки під написом «Тут». Як встановлювати нові пензлі в редактор гімп, можете .
Курсор, додаємо на верхній шар










