Графічні формати без втрати якості. Графічний формат. JPEG, GIF та PNG – найбільш поширені графічні формати
Найбільш популярні графічні формати, із якими доводиться стикатися користувачам інтернету - JPEG, GIF та PNG. Давайте поговоримо про особливості кожного з них, дамо коротку характеристикута вкажемо сферу застосування. Розберемо також те, як можна швидко переформатувати зображення за допомогою різних програм і навіть графічних редакторів, адже далеко не кожен пристрій може читати нові або малопоширені формати зображень.
Що таке графічний формат?
Для початку скажемо кілька слів про поняття графічного формату, для того, щоб було зрозуміліше, з чим саме ми маємо справу. Даним визначенням позначається спосіб зберігання тобто різних зображень і фотографій. Кожен графічний формат має свої методи, особливості та сферу застосування. Залежно від цього те саме зображення, що має різне розширення, може мати різні розмір, глибину кольору, особливості використання.
Вирізняють растрові, векторні і навіть комплексні формати. Але в цій статті ми поговоримо тільки про растрової графіки та способи її зберігання, оскільки більшість файлів мають розширення, яке вказує на належність зображення саме до неї.
JPEG - старий та надійний

Почнемо, мабуть, із найбільш популярного та поширеного розширення. Так, JPEG (який також позначається за допомогою ще одного скорочення – JPG) зустрічається на просторах інтернету найчастіше. Згадайте: навіть ваші фотографії, зроблені на камеру або телефон, мають розширення.jpeg.
У цьому форматі широко використовується метод, що іноді позначається на якості картинки. Він досить популярний, незважаючи на те, що для його використання потрібна ліцензія. Глибина кольору сягає 24 біт.
GIF - створений для зберігання анімованих зображень і не лише
Отже, розібравши з вами формат JPEG, ми повинні згадати і другий за популярністю – GIF. Він - один із найстаріших у світі растрової графіки. Використовується також для обміну зображеннями за допомогою Інтернету, особливо - електронної пошти. Стиснення відбувається без втрати якості, а глибина кольору становить 8 біт. Підтримує не лише прозорість, а й анімацію.
Тут варто зауважити, що при конвертуванні ефект анімації втрачається, якщо, звичайно, вибраний формат файлу не підтримує його.
PNG як найновіший аналог GIF

Ми розібрали з вами формат JPEG та GIF, тепер поговоримо про PNG. Його багато користувачів інтернету називають покращеною версією GIF. Причина тому, що у його основі лежать самі методи зберігання, що у файлах з расширением.gif. Тут же нагадаємо про те, на відміну від свого попередника, він не вимагає ліцензії, що важливо.
При стисненні інформації якість картинки не страждає, як і попередньому форматі. При цьому головна відмінність у тому, що дозволяє використовувати необмежену кількість кольорів. Варто відзначити, що глибина кольору може досягати 48 біт. Через формат порівняно новий, він ще не отримав світової популярності, але вже зараз його можна зустріти на просторах Інтернету.
Як конвертувати малюнок? Програми зміни розширення
Отже, ми з вами розібрали формат JPEG, GIF і PNG - найбільш поширені розширення, що вказують на А тепер поговоримо про те, як змінити формат того чи іншого зображення.
 Іноді доводиться стикатися з такою проблемою, коли браузер, програма, пристрій не підтримують файл з тим чи іншим розширенням, особливо якщо старе, а формат відносно новий. У таких випадках виникає потреба у переформатуванні зображення. Як вирішити цю проблему максимально швидко?
Іноді доводиться стикатися з такою проблемою, коли браузер, програма, пристрій не підтримують файл з тим чи іншим розширенням, особливо якщо старе, а формат відносно новий. У таких випадках виникає потреба у переформатуванні зображення. Як вирішити цю проблему максимально швидко?
Для того, щоб змінити формат, можна скористатися стандартною програмою Paint. Наприклад, розберемося у тому, як перевести у формат JPEG будь-яке зображення. Для цього достатньо відкрити потрібну фотографію за допомогою програми Paintабо ж, натиснувши на потрібне зображенняправою кнопкою миші, вибрати пункт "Змінити". Після відкриття картинки слід вибрати в меню "Файл" (у нових версіях це головне меню програми) пункт "Зберегти як", а потім вказати в вікні потрібний вам формат, даному випадку- JPEG або JPG.
Для цих же цілей підійдуть і добре відомі всім CorrelDRAW, PhotoShop, а також спеціальні фотоконвертери: PicJet Converter, FastStone PhotoResizer та багато інших. Деякі з них дозволяють робити пакетну обробкузображень, що значно скорочує час роботи із нею.
Підсумок
Ми з вами розібралися в тому, що таке графічний формат, вказали на основні відмінності основних популярних графічних форматів, їх застосування, дали коротку характеристику кожному з них. З'ясували також і те, що формат JPEG найпопулярніший у цей час.
Ще ми дізналися, як швидко змінити формат зображення за допомогою стандартних програмна комп'ютер або ноутбук. Також сказали пару слів про те, що є й спеціальні конвертери, за допомогою яких можна швидко та легко змінювати
GIF, PNG чи JPG?
Ця стаття є короткий оглядтрьох основних графічних форматів, що застосовуються до Інтернету. В розрахунок не було взято флеш (SWF), оскільки для його перегляду потрібен плагін та й формат це векторний, а не растровий.
Для наочності наведемо табличку, в якій охарактеризовані всі три розглянуті нами формати.
| GIF Graphic Interchange Format | JPEG Joint Photographic Experts Group | PNG - 8 & 24 Portable Network Graphic |
| Був розроблений CompuServe у 80-х роках. Підтримує роботу не більше ніж з 256 кольорами. Він, як і раніше, використовується для створення простої анімації - не включає "шумові" пікселі в зображення. Рекомендується використовувати цей формат для збереження чистих граней на зображенні навколо об'єктів та тексту (рекомендація також відноситься до формату PNG). | Над розробкою даного формату працювали на початку 90-х професійні фотографи та програмісти, щоб включити в нього мільйони кольорів при збереженні оптимального розміру файлу. В результаті отримали JPG. Основна залежність: що менше розмір файлу, то нижчий його якість. | Розроблений наприкінці 90-х як альтернатива GIF і JPG. 8-бітний PNG максимально підтримує 256 кольорів, але з ширшим діапазоном опції прозорості (щоправда, деякі опції прозорості досі не підтримуються IE, що для веб-формату, звичайно, оригінально, хоча звинувачувати в цьому потрібно Microsoft:). 24-бітний PNG підтримує таку ж кількість кольорів, що й JPG, але не може урізати розмір файлу, як JPEG, оскільки цей формат використовує так званий метод стиснення без втрат якості (читати про нього можна тут: сайт). |
З наведеної вище таблиці ми можемо виділити таке:
GIF або PNG-8 найкраще підходять для збереження деталей зображення (при роботі в колірному діапазоні, що охоплює 256 кольорів) та для веб-графіки, що містить текст.
JPEG (він же JPG) найкраще підходить для фотографів, оскільки має малий розмір файлу і широкий колірний діапазон. . GIF підходить для простої анімації (про PNG в даному випадку не говоримо, оскільки він не підтримує анімації).
PNG-24, незважаючи на великий розмір файлу, є непоганим варіантом, якщо ви не хочете втратити як зображення (видаляє деталі та додає шуми на фотографію).
Можна без проблем використовувати JPEG з низьким рівнем компресії, якщо ви розраховуєте показувати фотографії для користувачів із " швидким Інтернетом", оскільки в цьому випадку, незважаючи на збільшення розміру файлу, ви отримаєте зображення хорошої якості".
Отже, резюмуємо. PNG-8 підходить для простих зображень при їх публікації в Інтернеті. JPEG підійде для фотознімків, PNG-24 також придатний для роботи з ними, але в цьому випадку ви отримаєте більший розмір файлу в порівнянні з JPG. Для решти в Інтернеті годиться GIF.
Доводимо емпірично
Можна довго розмірковувати на тему, який із форматів краще, але найбільш правильним буде подивитися, як вони працюють на практиці – цим ми й займемося. Візьмемо три різні за змістом зображення та перевіримо їх. Отже, першим випробуваним зображенням буде фото хреста.
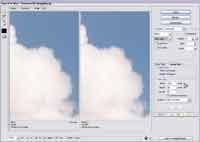
Для порівняння форматів використовувалася команда File > Safe for Web у Photoshop CS2. Як ми можемо переконатися з малюнка, перше зображення, яке позначене як Original, має найкраща якістьі найбільший розмір (ще б пак, адже це вихідник:)). Тут його обходить навіть PNG 24, але враховуйте, що JPG тут вказаний оригінальний, а значить рівень компресії був найменший - якщо ви оберете High для формату Jpeg в налаштуваннях діалогового вікна Safe for Web, то розмір буде зовсім інший, а якість на око не гірше. Збільшимо зображення, щоб побачити різницю в компресії різними форматами.
 Звідси можна зробити висновок, що найбільш наближений до оригіналу результат дає PNG-24, але файл він урізує менш ніж на 50%, в той час як JPEG-файл досить високої якості(80) – більш ніж на 90%. Розглянемо інші рівні стиснення формату JPEG.
Звідси можна зробити висновок, що найбільш наближений до оригіналу результат дає PNG-24, але файл він урізує менш ніж на 50%, в той час як JPEG-файл досить високої якості(80) – більш ніж на 90%. Розглянемо інші рівні стиснення формату JPEG.
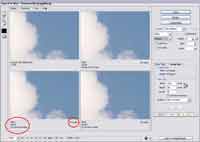
Оптимальним варіантом між розміром та якістю в даному випадку буде JPEG з рівнем компресії 60. Залишилося подивитися "поблизу" на GIF та PNG-8.
 Тут ми бачимо незначну перевагу в кінцевому розмірі файлу та якості картинки формату PNG-8 перед GIF. У той же час обидва формати поступаються JPEG як за якістю, так і за розміром файлу. Таким чином, при підготовці зображень до публікації в Інтернет для фотографій раціональніше буде використовувати JPEG з якістю 60 - використання нижчого рівня якості зменшить розмір файлу, але відчувати задоволення від споглядання такої картинки ви не будете.
Тут ми бачимо незначну перевагу в кінцевому розмірі файлу та якості картинки формату PNG-8 перед GIF. У той же час обидва формати поступаються JPEG як за якістю, так і за розміром файлу. Таким чином, при підготовці зображень до публікації в Інтернет для фотографій раціональніше буде використовувати JPEG з якістю 60 - використання нижчого рівня якості зменшить розмір файлу, але відчувати задоволення від споглядання такої картинки ви не будете.
 Порада:
Порада:
Щоб хоч якось згадати про інші формати, скажу, що якщо ви хочете зберегти файл без дефектів від компресії, то зберігайте його або в RAW, або в PSD, або в Tiff. А якщо вам потрібно показати файл у Мережі з мінімальними втратами як, але оптимальною вагою, то сміливо вибирайте JPEG з якістю 100% - тоді жодних видимих дефектів ніхто не виявить.
JPEG, GIF, PNG та логотипи
![]()
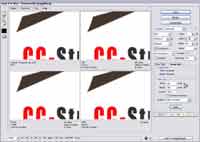
 Тепер, коли ми знаємо, який формат використовуватиметься для фотографій, розглянемо, чому для логотипів (їх публікації в Мережі) краще використовувати PNG-8:).
Тепер, коли ми знаємо, який формат використовуватиметься для фотографій, розглянемо, чому для логотипів (їх публікації в Мережі) краще використовувати PNG-8:).
Почнемо із JPG. Неважко помітити появу характерних артефактів з обох боків об'єктів і великий щодо інших форматів розмір файлу. За аналогічних параметрів GIF і PNG останній дозволяє отримати менший розмір файлу за збереження оптимальної якості. Думаю, додаткові коментарі тут зайві.
JPEG, GIF, PNG та тло
 Залишилося оцінити, як впливають на типові фонові зображення, що застосовуються веб-майстрами для своїх сайтів, вищезазначені формати.
Залишилося оцінити, як впливають на типові фонові зображення, що застосовуються веб-майстрами для своїх сайтів, вищезазначені формати.
Різниця між форматами в даному випадку мінімальна, тому особливу увагу слід приділити розміру кінцевого файлу, і тут за явною перевагою перемагає JPEG з якістю 60.
Підсумки
Для мальованих зображень, що не містять анімації та прозорості, найкращим варіантомбуде використання PNG-8, інакше - Gif. Якщо зображення є фотографією або на ньому переважають фотоелементи, використовуйте JPEG. Використання PNG-24 не має жодного сенсу, тому що в цьому ви не знайдете оптимуму між якістю та розміром у порівнянні з тим самим JPEG (навіть з якістю 100).
Сергій Топорков, http://www.cc-studio.ru/
15.06.2014
При створенні сайтів на етапі верстки завжди є завдання вибору того чи іншого формату для зберігання зображень. Зображення можна зберігати у будь-якому форматі PNG, JPEG, GIF та десятці інших, але який формат вибрати, щоб передати краща якістьз мінімальним розміром одержуваного файлу зображення?
Який формат файлу вибрати?
Формат GIFобмежений 256 кольорами. Це формат без втрат і при його використанні досягається мінімальне стиснення зображення. Формат GIF підтримує анімацію (єдиний із усіх форматів) та прозорість, але напівпрозорі картинки зберегти в ньому не вдасться. За рахунок особливостей алгоритму, він дуже добре стискає зображення, в якому є вертикальні лінії (для вебу, наприклад, це можуть бути вертикальні розділові смуги, однокольорові іконки, графічні точки тощо). Він може бути використаний для зберігання креслень, текстової та знакової графіки у невеликому розмірі файлу.
Формат PNGє форматом, в якому стиск відбувається без втрат. У цьому форматі кожен піксел припадає 3 колірних канали (RGB - червоний, зелений, синій), тим самим реалізується повнокольорове формування зображення без спотворень. За якістю колірного відображення формат PNGможе перевершувати JPG, але за розміром файлу також буде більше. Формат PNG підтримує різні рівні прозорості (напівпрозорість). За рахунок особливостей алгоритму він дуже добре стискає зображення, в якому є горизонтальні лінії. І коли стоїть завдання вибрати збереження файлу у форматі GIF або PNG, для випадків коли картинка являє собою примітивні лінії, варто звертати увагу на положення цих ліній - тобто. у форматі GIF варто зберігати зображення з вертикальними лініями, PNG - горизонтальними. PNG є гарним виборомдля зберігання креслень, тексту та знакових графіки в невеликому розмірі файлу.

Формат JPGє форматом, де є втрати кольору. Алгоритм роботи в цьому форматі такий, що в ньому дуже добре стискаються зображення з градієнтами (зберігаються кольори першого пікселя в градієнті та останнього, а при виведенні зображення – всі проміжні кольори між цими точками обчислюються), що робить його корисним для зберігання зображень меншому розмірі, ніж формат BMP. Фотографії, переливи, логотипи, бекграунди тощо краще зберігати у форматі JPG.
Таким чином, при розробці сайтів можна досягти дуже хороших результатіву швидкості за рахунок правильного виборуформат зберігання зображення.
Сподобався матеріал – натисніть, будь ласка, на кнопку =)
Ми всі завантажуємо зображення, створюємо фото, робимо "меми", щоб ділитися ними соціальних мережах. Багато постають зображення навіть не замислюючись над тим, а який формат графічного файлу підходить для конкретного випадку найбільше. Ця стаття не стосується фахівців растрової та векторної графіки. Іншим же цей короткий аналіз графічних форматів буде не зайвим, щоб краще розуміти для яких цілей використовувати той чи інший формат. Тож почнемо.
Короткий аналіз графічних форматів файлів
- JPG / JPEG / JFIF
- TIF/TIFF
Растр проти вектора
Перш ніж ми перейдемо до п'яти вибраних форматів файлів, добре знати, що є два основних графічних сімейства: растр і вектор, і всі формати файлів зображень, перераховані нижче, відносяться до сімейства растрових.
У растрової графіці зображення зібрано з пікселів, тоді як векторна графіка збирається із шляхів, про ділянки ділянок ліній.
Стиснення файлів
Крім того, формати файлів зображень можна розрізняти на основі ефектів стиснення, які називаються компресією. Різновидів схем стиснення досить велика кількість, але суть їх існування можна звести в одне завдання - стиснути растровий файл якомога ефективніше. Стиснути графічний файлнемає сенсу, оскільки його розмір залежить немає від масштабу, як від кількості шляхів у ньому.
Компресія може дуже ефективно стискати зображення буквально вдвічі і більше. Але при цьому майже завжди відбувається втрата якості, тому що основний алгоритм компресії - виділити кілька пікселів і замінити їх одним або двома схожими за відтінком. Компресійний файл ніколи не буде точним поданням оригіналу, за деяким винятком. Поговоримо про це далі. Стиснення файлів зазвичай підходить для невеликих фотографій та не підходить для проф. малюнків чи якісних ілюстрацій, презентацій.
Компресія без втрат як - це той самий вихідний файл, оскільки компресія без стиску є точним уявленням оригіналу.
Зображення JPG/JPEG/JFIF
 Абревіатура від: Joint Photographic Experts Group - Об'єднана група експертів з фотографій.
Абревіатура від: Joint Photographic Experts Group - Об'єднана група експертів з фотографій.
Розширення файлів: .jpg / .jpeg
Найпоширеніший формат серед растрових файлівзображень. Цифрові фотокамери зберігають зображення саме в цьому форматі. Файли JPEG застосовують метод стиснення із втратами, який може значно зменшити розмір файлу без істотних збитків для якості.
Мінуси: цей формат не захищений від деградації поколінь. Це означає, що при кожному редагуванні та збереженні якість зображення з кожною новою версієюфайл буде погіршуватися.
Застосовність: непрозорі зображення, пристрої захвату зображень (гаджети, фотокамери, екш-камери).
Формат зображення PNG
Абревіатура від: Portable Network Graphics - портативна мережева графіка 
Розширення файлів: .png
Ця безкоштовна альтернатива GIF з відкритим вихідним кодом, яка підтримує 16 мільйонів кольорів, на відміну від GIF, максимум якого 256-колірна палітра. Це найкращий форматфайлів для зображень із збереженням джерела кольорів. Формат підходить для передачі балансу тону. Анімований файл PNGдоступний у форматі APNG. Ці файли, як правило, мають прозорий фон.
Мінуси: Найбільш підходить для файлів великих розмірів. Сам формат PNG не підтримує анімовану графіку.
Застосовність: редагування зображень, веб-зображення, зображення з урахуванням шарів, таких як прозорість або ефект загасання.
Розширення файлу TIF
 Абревіатура від: Tagged Image File Format - формат для зберігання растрових графічних зображень.
Абревіатура від: Tagged Image File Format - формат для зберігання растрових графічних зображень.
Розширення файлів: .tif / .tiff
Гнучкий формат файлу, що легко розширюється, здатний зберігати файли з великою глибиною кольору. Ці файли мають прозоре тло. Вони ідеально підходять для логотипів компанії.
Мінуси: Не ідеальні для веб-браузерів
Застосовність: Початковий етап фотографічних файлів у друку. Програмні пакети OCR.
Формат файлу GIF
Абревіатура від: Graphics Interchange Format - формат обміну зображеннями. 
Розширення файлів: .gif
Хоча GIF має низький ступінь стиснення порівняно з більшістю відеоформатів, цей формат є найбільш популярним серед користувачів для анімації зображень.
Мінуси: формат обмежений 8-бітною палітрою (256 кольорів) і не підходить для фотографічних зображень або згладжування.
Застосовність: Графіка, яка вимагає декількох кольорів, наприклад, спрощені діаграми, логотипи та анімації, які складаються на більш ніж 50% з одного кольору.
Формат файлу зображення BMP
 Абревіатура від: Bitmap Picture - буквально формат для зберігання растрових зображень
Абревіатура від: Bitmap Picture - буквально формат для зберігання растрових зображень
Розширення файлів: .bmp
Цей формат розроблено компанією Microsoftі призначений для зберігання великих стиснених файлів усередині Windows.
Мінуси: цей формат не використовує стиснення.
Застосовність: спрощена структура формату робить файли bmp ідеальними для Windows.
Це найпоширеніші формати файлів зображень, які використовують користувачі в даний час. Тепер, коли Ви знаєте, який з них ідеально підходить для будь-якої мети, Ви зможете краще розуміти файли яких графічних форматів використовувати для себе.










