Онлайн програма створення банерів. Створення банера онлайн
Для роботи в інтернеті дуже часто потрібні знання в галузі дизайну. Найлегше доводиться тим, хто з фотошопом на «Ти». А що ж робити іншим? Правильна відповідь – вчитися. Але навчитися мистецтву роботи з фотошопом за один день не вдасться, а картинки та зображення потрібні сьогодні.
Є ще варіант – замовити цю роботу професіоналові. Але професіоналові треба давати чіткі вказівки, що має вийти у результаті. Щоб дізнатися, яке має бути техзавдання для дизайнера, спочатку доведеться самому ненадовго влізти в цю незнайому область.
Як зробити банер самостійно?
Знаю, що в інтернеті є безліч програм та сервісів, які зможуть вирішити це завдання. З безлічі цих ресурсів я обрала одну, гідну мого початкового рівня. Вона непогано врятувала мене спочатку і допомогла зорієнтуватися і визначити, які зображення на своєму сайті мені потрібні.
Називається artbanner.com. Обов'язково занесіть цей ресурс в закладки, оскільки допомога професіоналів-дизайнерів завжди потрібна. Якщо у вас немає знайомого дизайнера, то одна рекомендація у вас є. За допомогою цього ресурсу можна:
1. Самостійно виготовити банер
2. Редагувати фото
3. Виготовити фавікон
4. Замовити банер
Оскільки мене зовсім недавно цікавило лише одне питання: де знайти легку і доступну для мене програму, в якій я зможу розібратися, думаю, що моя порада допоможе новачкам швидко та нескладно зробити зображення.
Якщо хтось не знає, що таке банерв інтернеті, читайте визначення: це рекламний або інформаційний носій графічного вигляду. Ці носії можуть бути абсолютно різними: статичними та анімованими, із застосуванням різних ефектів і без. Все залежатиме від того, на яку аудиторію банери розраховані та яким завданням відповідають.
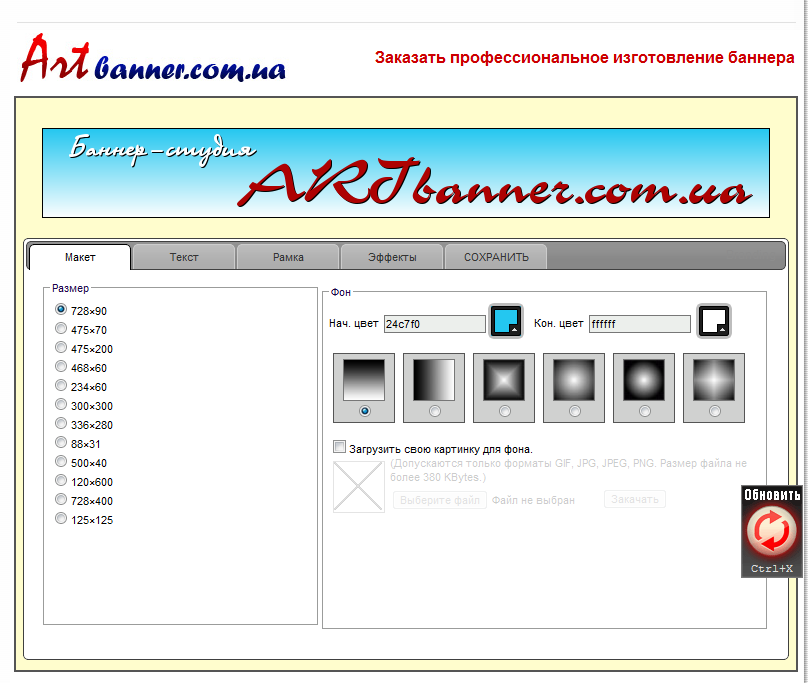
Давайте подивимося, як можна користуватися розділом "Генератор банерів." Перше, що я побачила - це дуже доступно написані правила, які треба слідувати при роботі з онлайн-програмою. Нижче є сам генератор.

Як видно, у програмі є кілька розділів: Макет, Текст, Рамка, Ефекти, Зберегти. Перші дії ми будемо робити в розділі «Макет». Виберемо розмір банера. Наприклад, нам потрібно зробити заголовок для свого блогу. В цьому випадку підійде розмір 728 х 90. Позначаємо та переходимо до вибору фону. Неважко здогадатися, що натиснувши на квадратик з кольором, можна вибрати колір, що вас цікавить. Також можливо для фону завантажити зображення з комп'ютера.

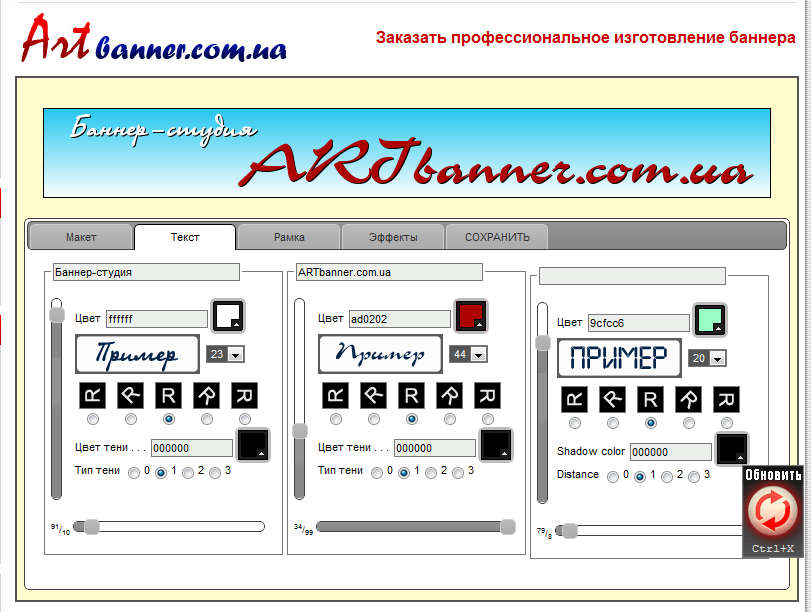
Якщо вам потрібне зображення з текстом у 3 рядки, значить треба буде працювати у трьох полях. У першому пишемо заголовок, наприклад Скарбничка порад. Шрифт ми також можемо зробити різного кольору. Натискаючи на слово Приклад у картинці, ми отримуємо зразки шрифту, де можна вибрати той, який сподобався.

Варіантів небагато, але погодьтеся, що виручити вони таки можуть. Далі вибираємо розмір шрифту, тут доведеться поекспериментувати, виходячи з розмірів вашого банера — де розгулятися, чи ні. Також можна пограти з розташуванням літер, з тінями, і теж зробити в двох інших полях, тобто рядках вашого банера.
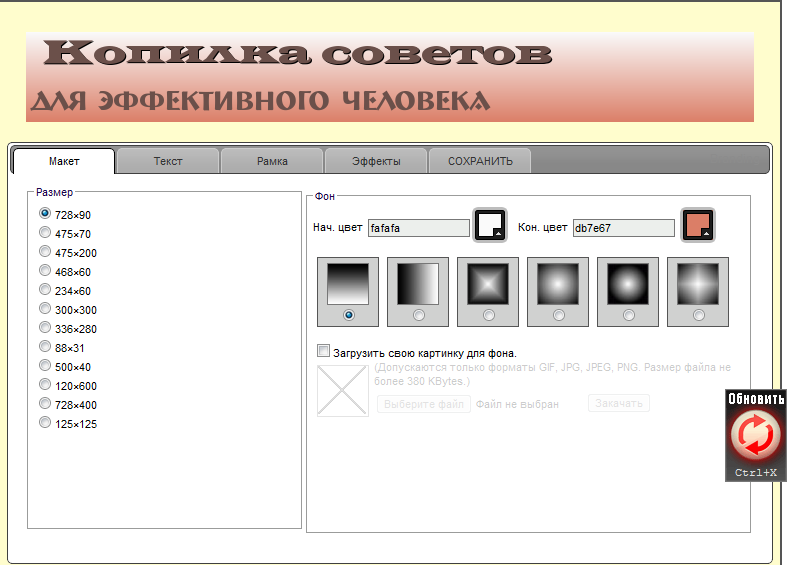
У розділі Рамка можна встановити розмір та колір майбутньої рамки. Якщо рамка не потрібна – поставте в правому полі Розмір рамки – значення 0.
У розділі ефекти можна скористатися запропонованими ефектами. Після всіх дій можна натиснути кнопку «Оновити».

Якщо вам не сподобався отриманий результат, можна по черзі відкривати розділи та змінювати потрібні значення. Займе час і вибір шрифту, і вибір відповідного розміру букв і фону. У розділі «Текст» розташування рядків можна регулювати бігунками, що знаходяться ліворуч і в самому низу.
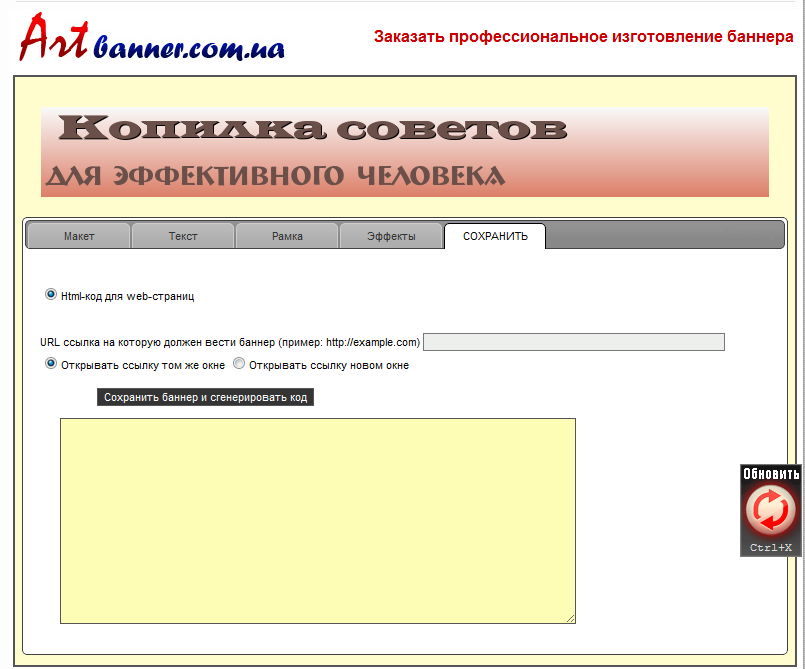
Тільки після того, як вам сподобалося те, що ви намалювали, можна переходити до розділу Зберегти, де вам запропонують згенерувати HTML-код та URL-посилання.

Зауважте, що для вас важливо і натискайте «Зберегти банер» та «Сгенерувати код».
Ось такий варіант вийшов у результаті. Думаю, що для якогось тимчасового варіанта цілком підійде. А отриманий у цій чудовій програмі HTML-код стане в нагоді в подальшій роботі над сайтом або блогом. Встановивши код у віджет, ми можемо проінформувати відвідувачів про нову статтю або важливі новини та події.
Також на сторінці "Конструктор банерів" artbanner.com.ua/konstruktor-bannerov можна створити GIF-банер. Дотримуючись інструкцій, зробити його нескладно. Привернення уваги відвідувачів – забезпечене.
У цій програмі можна згенерувати HTML-код вже наявних зображень, які ви хочете зробити заголовками або обкладинками своїх книг.
У будь-якому випадку, у вас, дорогі читачі, з'явився ще один ресурс, де ви самостійно та безкоштовно, без допомоги фахівців можете зробити банер, Головне завдання якого є викликати позитивні емоції у відвідувачів.
Підписатися
Я згоден на обробку моїх персональних даних відповідно доБоб Арнольд, один із фахівців Google Media Lab, стверджує, що банерна або медійна реклама часто зазнає незаслуженої критики. Хоча всі маркетологи коли-небудь використовували цей вид просування, сьогодні багато хто уникає банерів, воліючи вбудовані в онлайн-ігри або мобільні додатки Push-оголошення.
Але чому банери мають таку погану репутацію? Адже результати рекламних кампаній за 2014 рік кажуть, що саме банери (а не відеореклама чи інші, складніші формати) показали найбільше охоплення цільової аудиторії — 82%.
Успіх медійної реклами, Як і інших рекламних кампаній, залежить від її креативності. Оригінальні банери виникають у потрібний момент, виділяються на загальному тлі, крім того, вони ідеально таргетовані.
Але головна умова створення успішної банерної кампанії – це тестування. Google виділив кілька основних принципів та розповів про технологію динамічного створеннябанерів.
3 принципи створення ефективної банерної реклами
Якщо хочете донести до своєї аудиторії якусь історію та викликати у людей емоційну реакцію, то мало обмежитися звичайною баннерною рекламою. Люди користуються інтернетом не для того, щоб роздивлятися банери - вони спілкуються з друзями, читають новини, дивляться відео, грають в онлайн-ігри. Тому інтернет-маркетологи часто відчувають, ніби стукають у зачинені двері, коли справа доходить до привернення уваги користувачів.
Чи означає це, що банерна реклама не може сприяти просуванню продукції і, як наслідок, збільшення обсягу продажу? Зовсім навпаки! Насправді її присутність сприяє більшій впізнаваності бренду, а також пробуджує в користувачів бажання здійснити покупку.
Так, у другій половині 2014 року креативи в рамках рекламної кампанії для Android Wear збільшили популярність бренду та кількість скоєних покупок на 15,8% та 9,4% відповідно. Вважається також, що даний видреклами створює в користувачів відчуття терміновості. Банерна реклама є порівняно недорогою, і має широкі можливості націлення: текстово-графічні оголошення можуть бути ефективним засобом, якщо у вас є чітко поставлена мета.
Нижче наведено три принципи, якими керувалася команда Googleпри створенні своїх банерних рекламних кампаній:
- Банер має бути максимально привабливим. Ваша реклама повинна впадати у вічі і привертати увагу користувача. Тільки тоді ви зможете відвернути людину від її основної мети на сайті та донести рекламне послання. Щоб виділитися на загальному тлі, можна використовувати анімацію, зображення людських осіб, фірмові кольори та зрозумілий, помітний текст.
- Банер має бути лаконічним. У будь-який момент користувач може подивитися на вашу рекламу, і у вас є всього кілька миттєвостей, щоб зачепити його погляд. У зв'язку з цим висловлюйте ваш оффер максимально коротко.
- Банер має бути зрозумілим. Рекламне оголошення зазвичай має невеликий розмір, тому вам не буде де «розвернутися». Не використовуйте безліч деталей, адже інакше ваш банер виглядатиме захаращеним. Заклик до дії також має бути ясним і легко читати.
Проте варто пам'ятати, що банери – це не універсальний інструмент, та їх варто чергувати з іншими видами медійної реклами. Наприклад, відеореклама відмінно підійде для кампанії, за допомогою якої ви хочете передати будь-яку цікаву та емоційну історію про ваш продукт.
Загалом, завданням маркетолога є створення ясного лаконічного повідомлення для кожного медійного каналу. Так, для мобільних пристроївпідходить реклама, що ідеально вписується в контекст, який часто залежить від місцезнаходження користувача. Не намагайтеся охопити неосяжне: використовуйте переваги кожного доступного інструменту, щоб якнайкраще донести ваше повідомлення.
Технологія динамічного креативу (Dynamic Creative)
Технологія динамічного створення банерів дозволяє моделювати унікальний досвід користувача для кожного представника вашої цільової аудиторії. Dynamic Creative має на увазі, що вам доведеться зробити досить складну інтелектуальну роботу, але в результаті ваша рекламна кампанія не тільки викличе заздрість конкурентів, але й приверне більше потенційних клієнтів.
Одне з основних якостей даної технології у тому, що ви здійснюєте про персоналізований маркетинг. За допомогою сучасних маркетингових інструментів багато фахівців вже навчилися ретельно сегментувати аудиторію. Динамічний креатив дозволяє застосовувати унікальну інформацію про користувачів, щоб демонструвати банери в залежності від їх переваг.
Перевагою методу є зручність застосування. Рекламні агентства, що використовують Dynamic Creative, можуть швидко підвантажувати нові дані, і таким чином не переналаштовувати всю кампанію наново (це вигідно для компаній, пропозиції та продукти яких часто змінюються). Динамічний креатив нерідко зустрічається у рекламних кампаніях Google Playдля просування такого контенту як новинки кіно або музичні релізи.
Dynamic Creative є особливо ефективним для мобільних пристроїв. Минулого року Google запустив динамічну рекламу, яка отримала назву "чарівний банер" (Magic Banner). Рекламна кампанія включала 23 динамічні блоки, що надходять з п'яти різних API. Понад 95% контенту було динамічним.
Для створення Magic Banner 2.0 було використано покращену технологію. Маркетологи постаралися задіяти інформацію про переваги користувачів (виходячи з пошукових запитів та іншої інформації, наприклад, час доби, погода, місцезнаходження тощо), щоб надати релевантну, цікаву та корисну рекламу. Таким чином, цільова аудиторія отримувала актуальну інформацію у потрібний час та у потрібному місці.

Приклад динамічної реклами, використаної під час створення Magic Banner 2.0
Три принципи, описані раніше, хороші теоретично, проте практично можуть застосовуватися по-різному. Як отримати максимальний результат від рекламної кампанії, а також зрозуміти, наскільки успішним був ваш варіант банера?
Щоб відповісти на ці питання, потрібно систематизувати процес тестування різних варіантів дизайну оголошень. Під час тесту оцінюється рівень обізнаності користувачів та їх намір зробити покупку. Якщо результати показують, що банер неефективний, його переробляють.
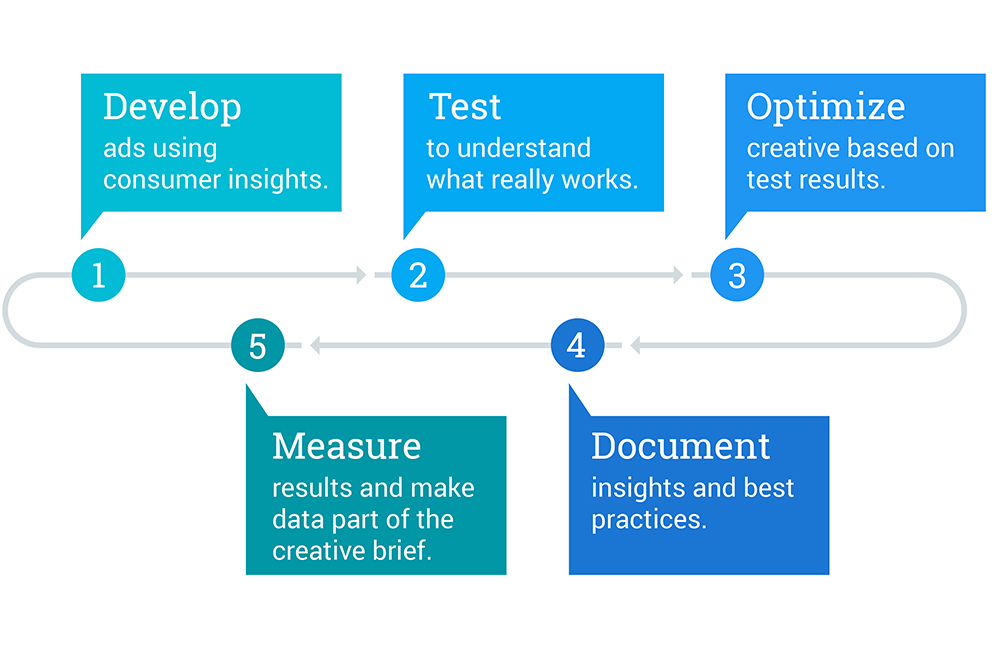
Нижче представлена покрокова інструкціязі створення банерної реклами:
1. Розробка рекламних матеріалів із використанням інформації про користувачів.
2. Тестування кількох варіантів банерів з метою зрозуміти, який їх найбільш ефективний.
3. Оптимізація дизайну з урахуванням результатів тестування.
4. Запис успішних ідей та ефективних рекламних прийомів.
5. Вимірювання показників та резюме.

Тестування банерної реклами дозволяє перетворити її на надійний інструмент маркетингу. Воно допомагає звернути увагу на ті прийоми та методики, які мають конкретні, вимірні результати. В результаті у вас з'являться чіткі критерії ефективності.
Підприємці часто звертаються до мене з питанням, як створити рекламний банер, що ефективно працює. Щоб відповісти на нього широкому загалу, я вирішив написати цю статтю, об'єднавши в ній 10 найкращих на мій погляд прийомів ділового дизайну.
По-перше, все залежить від того, з якою складністю створення банерів Ви готові мати справу. Найпростіший спосіб створити хороший банер – це скористатися послугами автоматичних онлайнових програм банерного дизайну. Найкращі три з них знаходяться за адресами:
http://www.animationonline.com;
http://www.zyris.com;
http://www.quickbanner.com.
Особисто я для виготовлення банерів користуюсь програмою Paint Shop Pro, безкоштовну демонстраційну версію якої можна завантажити на http://www.jask.com. Це найкраща з легких використання програм графічного дизайну, доступна сьогодні в Мережі.
Однак володіння потрібною програмоюще далеко не означає, що Вам вдасться створити банер, який ефективно працюватиме на Вас. Розробляючи власний банер, необхідно керуватися певними принципами, 10 з яких найзначущіших я маю намір викласти далі.
1. Використовуйте слова "Натисні сюди" та "Вхід" при дизайні банера.Звичайно, першою Вашою думкою в даному випадкубуде, що ці слова вже в зубах зав'язли у користувачів Мережі. Проте дослідження однозначно показують, використання цих слів саме собою допомагає збільшити ефективність банера на 20 - 30 %. Саме ці слова стають, зазвичай, вирішальним чинником у дії користувача за умови, що його зацікавив заголовок.
2. Виготовляйте анімовані банери.Анімація банера підвищує коефіцієнт його корисної дії на 30 - 40%.
Найголовніше в цьому випадку - анімація має бути не надто складною, т.к. по-перше, довга за часом анімація розсіює увагу користувача, а по-друге, банер стає "важким" для завантаження, внаслідок чого банерні мережі його не приймуть, а інші веб-майстри відмовляться розміщувати його на своїх сторінках.
3. Банери повинні швидко завантажуватись.Максимальний обсяг хорошого банера – 10 – 12 kb. Звичайно, важко вкласти в такий обсяг всю необхідну рекламну інформацію в комплексі гарним дизайномале це абсолютно необхідно. Більшість банерів, які мені доводилося бачити, важили приблизно 15 - 20 kb, що відповідним чином відбивається на час їх завантаження і на відношенні до них користувачів. Самий кращий варіант, щоб банер важив менше 10 kb, тоді він буде набагато ефективнішим і привабливішим як для банерних мереж, так і для інших вебмайстрів і, звичайно, для відвідувачів.
Найкращий і простий спосіб досягти бажаного результату - використання анімації з двох-трьох кадрів. Плюс до цього у підготовці графічних зображеньдля кадрів використовуйте керування кольором, т.к. часом кадр можна виконати на панелі 16 кольорів, але це допомагає скинути 3 - 4 kb.
4. Використовуйте "страшні" заголовки.Не сподівайтеся на те, що, виготовивши гарний банер, Ви автоматично змушуєте користувача натискати на нього. Секрет ефективної банерної реклами полягає у використанні хорошого заголовка. Найкращий прийом в даному випадку - використання того самого заголовка, що і заголовок сторінки, на яку веде посилання, що є у банера. Коли користувач, натиснувши на банер, відкриє сторінку з тим самим заголовком, його увага до Вашого сайту посилиться.
5. Найкраще слово, яке потрібно обов'язково використовувати у заголовку – "БЕЗКОШТОВНО".При цьому в жодному разі не слід розташовувати це слово без пояснювального тексту. Поясніть користувачам, що вони отримають у Вас безкоштовно. Практика показує, що використання слова "БЕЗКОШТОВНО" з хорошим пояснювальним текстом допомагає суттєво підвищити коефіцієнт кліків.
6. Підкреслений текст блакитного кольору може збільшити кількість кліків.Побачивши блакитний підкреслений текст, будь-який користувач Мережі одразу неусвідомлено подумає про посилання. Розміщуючи текст на банері у зазначеному форматі, Ви сприятимете створенню у користувача неусвідомленої мотивації до натискання, що суттєво підвищити ефективність банеру.
7. Найкращий колір для рамки банера – блакитний.Він набагато кращий за всі інші кольори, які можна використовувати в цій якості. Дослідження наочно показали, що ця на перший погляд незначна деталь здатна дуже суттєво допомогти Вам у досягненні бажаного результату.
8. Використовуйте в тексті банера адресу Вашого сайту, а також логотип та назву компанії.Не зводьте зміст банера до логотипу компанії, її назви та адреси сайту, але вони обов'язково повинні бути присутніми. А основним моментом у банері при цьому мають бути вигоди, які Ви обіцяєте користувачам. Зазначений прийом формує у свідомості користувача ефект відомої торгової маркиі здатний вплинути на кількість кліків по Вашому баннеру.
9. Використовуйте при дизайні банера певні трюки.Найбільш поширені з цих "трюків" полягають в оформленні банерів як елементів управління Windows, зокрема - кнопки, меню, смуги прокрутки і т.п. Як не дивно, багато людей купуються на ці трюки, бажаючи вибрати той чи інший пункт "меню", прокрутити далі текст і т.п.
10. Змінюйте банери частіше.Дослідження показали, що навіть найкращі банери, виготовлені за всіма правилами, після третього перегляду користувачем починають стрімко втрачати свою ефективність. Якщо за ці три перегляди користувач не клацнув банер, він вже ніколи цього не зробить. І якщо Ви реалізуєте платні кампанії банерною рекламою та купуєте мільйони показів, у Вас має бути в запасі велика кількість різних банерів.
Щоб читачі про нього більше дізналися, я сам створив банер і розмістив його в шапці.
Чому у шапці? Тому, що це найпомітніше місце на блозі та шапка відображається на будь-якій сторінці блогу.
Якщо розмістити анонс конкурсу в одній чи кількох статтях, то не факт, що новий читач прочитає цю інформацію та потрапить саме на ці сторінки. Сподіваюся, це зрозуміло, що тепер перейдемо безпосередньо до створення банера.
Як створити банер самому за допомогою Easy GIF Animator 5Pro
Завантажуємо та встановлюємо програму Easy GIF Animator на свій комп'ютер
Як і де скачати цю програму я не докладно розповідатиму, нічого складного немає. Хто хоче купити платну версію, хто знає обхідні шляхи і не хоче купувати програму, використовуйте свої знання:)
2. Запускаємо програму та вибираємо, що ми хочемо створити
Нам пропонується створити на вибір
- Нову анімацію
- Анімований банер
- Анімовану кнопку
Оскільки наша мета створення рекламного банера, тиснемо 2 пункт - анімований банер

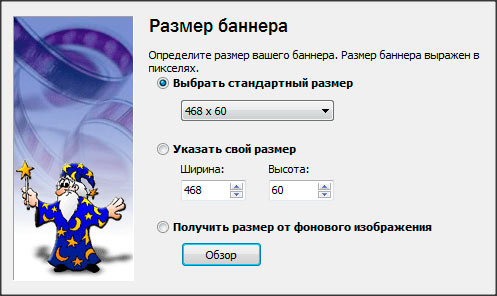
У вікні ми повинні вибрати розмір для банера, в моєму випадку це стандартний 468х60. Якщо вашого розміру немає або він не стандартний, перейдіть нижче та введіть свої цифри. Можна створити банер, ґрунтуючись на розмірі фонове зображеннядля цього пункт 3.
3. Далі необхідно вибрати фон для банера

Тут можна вибрати кілька варіантів:
- Простий колір, вибираєте із запропонованих
- Градієнт кольору, досить гарний вибірнадається
- Картинка чи текстура (я вибрав цей варіант)
Для створення картинки - фону для майбутнього банера я використав програму Adobe Photoshop. Якщо у Вас є картинка для фону, переходьте до наступного пункту, якщо ні, запускаємо фотошоп

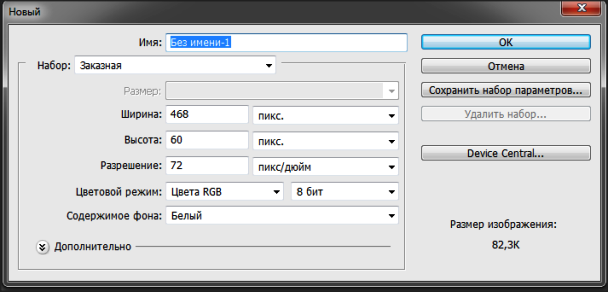
Спочатку зробив “Створити ”, вибираємо розмір, у разі 468х60, після відкриття нового документа вибираємо “Файл”=> “Помістити” і вибираємо картинку з тлом.
Можна вибрати інструмент "Заливка" і вибрати потрібний колір, в залежності від кольору фону або сайдбару, в залежності від того, куди плануєте розмістити банер.

Далі я для марафону кросвордів знайшов симпатичний глобус із кросвордами, натиснув "Файл" => "Помістити". Підганяємо за розміром кульку і тиснемо "Enter", після цього зберігаємо файл, це буде фон нашого майбутнього банера.
4. Встановлюємо фон банера
Повертаємося до Gif Animator, вставляємо картинку для фону, яку ми щойно створили

Тепер експериментуватимемо з текстом. Спочатку тиснемо "Текст 1", форматуємо текст, розмір шрифту та інші параметри, потім параметри "Як показувати", "Як довго показувати", "Як приховати".
Пробуйте, міняйте, готовий результат прокручуватиметься нижче на картинці. Далі так само коригуємо розділи «Текст 2» та «Текст-3», можна деякі пропустити.
Я використав всі 3 тексти, оскільки весь текст не помістився б, та й інтрига потрібна, оскільки за раз не потрібно розкривати всю інформацію. У мене це виглядає так:
1 Текст- Новий марафон кросвордів
2 Текст- "Ерудит - 2"
3 текст- Старт 23 листопада
Створення коду та встановлення банера на сайт
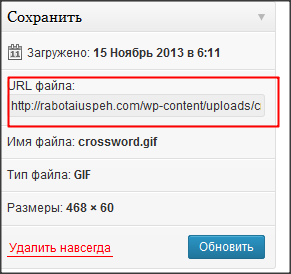
Для початку нам потрібно зайти в адмінку блогу => "Додати медіафайл" та завантажити отриманий банер. Потім під завантаженим зображенням тиснемо "Редагувати" і копіюємо адресу, як показано на малюнку нижче.

Зверніть увагу, що копіювати рядок до кінця, адреса картинки має закінчуватися на..gif)
Вам потрібно змінити http://ВАШ_САЙТце адреса сторінки, на яку потраплятиме читач, клікнувши по банеру, та http://ШЛЯХ_ДО_КАРТИНКИ. gifце адреса картинки – банера, завантаженого раніше.
В “Опис” введіть фразу, яка відображатиметься під час наведення на банер.
Залишається лише вставити отриманий код у потрібний файл. Я встановив у шапку, тому редагував файл header.php та вставив код, частина його у скрині нижче
Після цього зберігаємо код і перевіряємо, якщо щось не так, то робимо скасування, для цього при редагуванні використовуйте тільки FileZilla та програму Notepad++
Тепер Ви знаєте, як можна створити анімований банер самому за допомогою програми Easy GIF Animatorта встановити отриманий банер на сайт.
Я знаю, що програм створення банерів дуже багато, але мені сподобалася ця. Не сперечаюся, можливо, є більш наворочені, зручні та привабливі, використовуйте їх. За таким же принципом можете створити та встановити анімовану кнопку.
Увага! Новий міні-конкурс
Я скоро опублікую з відомим блогером, ви, напевно, про нього чули. Кожен бажаючий може вибрати до 2 варіантів, і вказати в коментарях свій варіант, хто вгадає прізвище блогера, отримує 50 wmr на гаманець вебмані. Якщо буде кілька правильних відповідей, використовую жереб. Час для правильної відповіді до виходу наступної статті. Успіхів!
Тематика блогу у автора майбутнього інтерв'ю - просування, оптимізація сайтів, впевнений інтерв'ю буде дуже цікавим для Вас, щоб не пропустити, рекомендую передплатити оновлення! .
Як вам мій новий фавікон? Зробив сам за 10 хвилин, хочете дізнатися як?
Хочу запитати, а чи ви створювали банери самі чи замовляли їх виготовлення фрілансерам? Скільки вам це коштувало? Чи все зрозуміло в моєму пості? Якщо будуть питання, ставте їх у коментарях. Як вам мій банер у шапці, дуже простий чи нормальний? Перший млинець іноді виходить грудкою.
До зустрічі!
Флеш банер онлайн.
Як створити простий, але водночас цікавий та солідний банер на флеші? З онлайн конструктором, вам не доведеться вивчати громіздкі програми для створення флеш роликів (типу макромедія або адобе флеш). Працювати з конструктором простіше нікуди, завантажили фотографії, якщо потрібно додали текст, потім встановили переходи між слайдами та готово.

Розберемо по порядку.Заходимо на сайт і тискаємо велику помаранчеву кнопку "CREATE ANIMATION". Далі нам пропонують вибрати розмір нашого майбутнього банера (є набір стандартних розмірів) і якщо потрібно підкладку із заготовок. Тиснемо "Create Banner" і потрапляємо в робочий простір конструктора. Інтерфейс англійською, але розібратися за бажанням праці не складе.
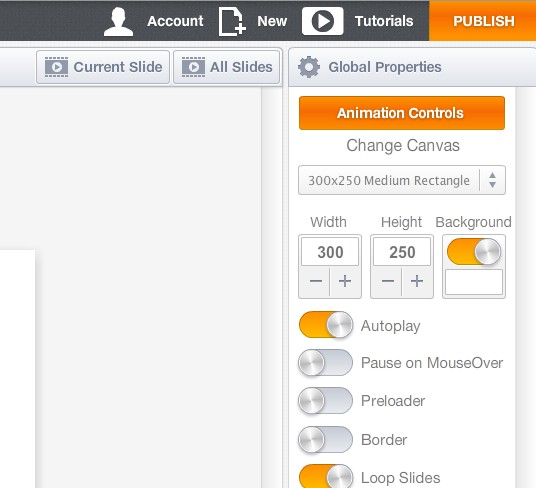
Розглянемо основні функції, якими ми найчастіше користуватимемося.
Ліва бічна колонка"Slides", це безпосередньо місце де розташовуватимуться кадри нашого банера, тут можна задавати час скільки кадр буде "світиться", а також копіювати і видаляти кадри.
Верхнє меню, Там де "Appear", "Stay", "Disappear", "Filters". По порядку:
- Appear – ефект появи кадру.
- Stay - ефект кадру поки його час не минув, як то так)
- Disappear – ефект при догляді кадру.
- Filters – ефект для тексту.
Центральне поле, робочий простір для роботи з окремим кадром. Тут вставляємо картинки та текст.
У процесі роботи можна попередньо переглядати, що виходить, кнопка "Preview Banner". І останнє, завантажуємо наше творіння за допомогою великої зеленої кнопки "Download Banner (SWF)". Вгорі можете спостерігати, чого я навернув)










