Програма для читання файлів png. Що таке PNG? Сфера застосування PNG
Більш того, будучи вільним форматом PNG, пропонує для веб дизайнера різні практичні переваги над GIF:
— Найкраще стиснення: Для більшості зображень PNG досягає меншого розміруфайлу ніж GIF
— Велика глибина кольору: PNG пропонує truecolor до 48 біт, коли в GIF ми маємо тільки 256 кольорову палітру
— Прозорість альфа каналу: Коли GIF пропонує лише двійкову прозорість, PNG допускає практично необмежені ефекти прозорості, пропонуючи для прозорості альфа канал
Він дозволяє переглядати, редагувати, коментувати, об'єднувати та передавати ці документи. Щоб відкрити зображення в режимі перегляду, двічі клацніть його або перетягніть на піктограму попереднього перегляду або. Після того як ви відкриєте зображення, ви можете збільшувати або зменшувати його, використовуючи функцію прокручування миші або переміщуючи два пальці один від одного на трекпад.
Щоб відредагувати зображення, натисніть кнопку «Змінити» на панелі інструментів у верхній частині вікна « Попередній перегляд», щоб відкрити панель інструментів редагування. Виберіть інструмент для вибору, щоб відредагувати або анотувати зображення.
Доречно помітити, що PNG не дозволяє робити анімацію, як це робить GIF. Але існує стандарт (MNG), який це дозволяє, але він не так широко підтримується веб-браузерами та графічними редакторами.
Отже, чому ж GIF все ще такий популярний?
Ви ймовірно здивовані, чому PNG не такий широко використовуваний у веб формат, якщо він такий гарний, як його рекламують. Відповідь, здебільшого, це неправильне уявлення про формат та його підтримку браузерами.
Інструмент «Вибір», представлений піктограмою, дозволяє вибрати частину зображення для копіювання. Утримуючи цю кнопку, ви також маєте доступ до меню з різними варіантами вибору. Щоб зробити прямокутний або еліптичний вибір, перетягніть вказівник над частиною зображення, яку потрібно вибрати. Після того, як ви вибрали вибрану частину, виріжте або скопіюйте її в буфер обміну через меню «Правка» і вставте її в документ за вашим вибором. Ви також можете використовувати цей інструмент, щоб обрізати зображення навколо вашого вибору, вибравши «Обрізка» в меню «Інструменти».
Через те що Internet Explorer 6 і раніше версії не підтримують повний спектр PNG можливостей (включаючи прозорість альфа каналу) людям залишається вірити (хоча це невірно), що Internet Explorer не підтримує PNG зовсім або як мінімум не підтримує прозорість. Насправді Internet Explorer 5 і 6 підтримують досить специфікацій PNG, роблячи його функціонально еквівалентним (або навіть) неанімованим GIF зображенням. Всі інші браузери, включаючи Firefox, Netscape 6 і вище, Mozilla, Opera 6 і вище, Safari, і Camino повністю підтримують PNG прозорість.
Для цього виберіть цей інструмент і натисніть на зону, яку потрібно видалити. Якщо клацнути, перемістіть вказівник, щоб зменшити або збільшити розмір виділення. Вибрана область відображається червоним кольором. Натисніть «Видалити», щоб зробити цю область прозорою.
Після вибору інструмента на вашому виборі в правій частині панелі інструментів відображаються інші параметри, які дозволяють змінити колір, контур або заливку фігури. Натисніть і перетягніть вказівник, утримуючи кнопку миші, щоб додати фігуру.
Інструмент «Текст» додає текст до зображення. Виберіть цей інструмент, а потім клацніть документ, до якого потрібно додати текстове поле. Потім введіть текст у цьому полі. Використовуйте інструменти з правого боку інструмента «Текст», щоб змінити шрифт, розмір, вирівнювання або колір тексту. Натисніть та утримуйте кнопку «Текст», щоб отримати доступ до додаткових параметрів.
Крім цієї невірної концепції про підтримку браузером, вбудована в GIF анімаціябула (і продовжує бути) основною причиною його успіху. Хоча, за кілька років, використання GIF стає все менш популярним у порівнянні з іншими технологіями (наприклад, Flash), які стають більш придатними для анімації.
Прозорість - ключова характеристика GIF і PNG, яка часто є причиною вибору формату веб дизайнера, що використовується. Хоча PNG пропонує більш вичерпну підтримку прозорості, веб-дизайнерам часто потрібно створити GIF версію зображень для підгонки до старих браузерів. Використовуючи CSS це можливо (і частково банально), через посилання GIF зображень для старих браузерів і високоякісних PNG в браузери які їх розуміють. Але це подвійна робота для веб-дизайнера і як результат люди йдуть по меншому опору і продовжують використовувати GIF зображення.
Натисніть кнопку «Налаштувати колір», щоб відобразити вікно «Налаштування кольору». Це дозволяє вам регулювати рівні, відтінок, яскравість та контрастність зображення. Щоб виконати миттєвий баланс білого, клацніть інструмент піпетки, а потім клацніть по білій або нейтральній точці зображення.
Щоб змінити розмір зображення, натисніть кнопку «Змінити розмір» на панелі інструментів або меню «Інструменти». Змініть значення полів Ширина та Висота, щоб змінити розмір зображення. При натисканні на значок замка поруч із цими полями зберігається співвідношення сторін зображення. Ви можете вибрати іншу одиницю вимірювання з меню, що розкривається праворуч від замку.
Отже, ми розглянули кілька причин, чому GIF все ще такий популярний, але більшість з них засновані на нерозуміння концепцій або використанні звичного сценарію роботи. Озброєні деякими ключовими знаннями в роботі з PNG та тим, як він може надійно використовуватись у браузерах, Вам надається можливість скористатися всіма перевагами, які він пропонує.
Потім можна скопіювати виділений текст, щоб помістити його в буфер обміну, щоб його можна було вставити в інший документ. Використовуйте ці інструменти, щоб вставити документ прямокутника, еліпса або рядка. Коли ви вибираєте фігуру, на правій стороні панелі інструментів з'являються інструменти для зміни кольору, товщини або заповнення фігури.
Цей інструмент дозволяє вам вибрати зображення або щось інше, крім тексту, включаючи фігури або анотації, додані до документа. Виберіть цей інструмент, а потім перетягніть курсор над документом, щоб створити область, де ви можете ввести текст.
А що про JPEG?
JPEG інший повсюдний веб формат і в більшості випадків, таких як фотографії (або з ними), він навіть краще ніж PNG або GIF. PNG не призначено для конкуренції з JPEG. JPEG компресіяробить значно менші за розміром файли, ніж PNG, коли працює з фото. З іншого боку, PNG виробляє менші файли, коли всередині зображень присутні текст, художні лінії, логотип, «рівні» кольори і т.д.
Виберіть інструмент, а потім клацніть або перетягніть документ, у якому потрібно створити нотатку. Примітки зменшуються, доки ви не натиснете на них, щоб розгорнути їх. У розділі "Документи підпису" цієї статті. Крім того, зазвичай можна перевіряти поля форми, виконуючи самі маніпуляції.
Безкоштовний онлайн конвертер зображень у PNG
Якщо ви не можете заповнити поля, натиснувши на них, використовуйте інструмент «Додати текст», щоб вставити текстове поле, яке можна редагувати. Перемістіть лист так, щоб ваш підпис знаходився на рядку, який з'являється на екрані. Натисніть кнопку «Змінити» у вікні «Попередній перегляд», щоб відобразити панель інструментів редагування. Якщо ви створили кілька підписів, натисніть кнопку «Підпис» ще раз і виберіть той, який потрібно використовувати.
- На панелі інструментів натисніть кнопку «Підпис».
- Виберіть варіант створення підпису.
- Натисніть «Прийняти», щоб зберегти підпис.
- Перетягніть курсор, куди ви бажаєте вставити підпис.
Декілька чудових прикладів використання скромного PNG
Тепер давайте подивимося, як використовувати PNG у веб дизайні. Я зібрав всі файли для кожного прикладу в окрему папку, доступну (handyblogger: оригінальна там менюшка, але вихідників я не знайшов).
Градієнт
За останні кілька років градієнт — плавний перехід між двома або більше квітами, став найкращим другомвеб-дизайнерів. Особливо популярні витончені, ледь помітні градієнтні заливки, які не кидаючись у вічі створюють відчуття глибини та фактурності.
Іноді GIF це найкращий вибір для градієнта. Якщо градієнт це простий двоколірний перехід, GIF у ньому працює бездоганно. Проте, обмеженість GIF лише 256 кольорами часто створює помітну та неохайну «смугастість» серед складніших градієнтних переходів. JPEG, з іншого боку, може виводити досить приємні градієнти, але часто ціною більшого розміру файлу. І поки JPEG градієнти, як правило, досить хороші, потрібно пам'ятати, що JPEG використовує стиск із втратами, що означає, що отримане зображення ніколи не буде дотягувати до якості стиснутої картинки.
Сфера застосування PNG
Ви також можете змінити його розмір за допомогою ручок, що обмежують. Щоб дізнатися більше про пов'язаних функціях, наведіть вказівник миші на ці інструменти за допомогою вказівника миші, щоб дізнатися про їх ім'я, або знайдіть опис функції, яку ви хочете, з меню «Довідка».
Після завершення змін ви можете зберегти свій файл як новий документ. Виберіть «Експорт» у меню «Файл», щоб зберегти документ у іншому форматі. У вікні виберіть потрібний формату спливаючому меню "Формат". Ви можете швидко перенести файл по електронній поштіабо миттєвому повідомленнюабо додати зображення до Фото.
Типовий стиль фонового градієнта, що розглядається, використовується для кнопок, блоків або просто десь ще. Це може виглядати як на малюнку 5-1. За годинниковою стрілкою, від верхнього лівого кута, ми бачимо оригінальне (нестиснене) зображення, GIF версію, PNG версію та JPEG. Ви бачите, що PNG має найменший розмір (515 байт). Це в чотири рази менше, ніж зображення GIF. JPEG трохи більше ніж PNG на 637 байт і він ще нижче якістю через стиснення з втратами (правда можливість людського ока визначити відмінність в якості в цьому простому прикладі залишається під питанням).
Ви також можете ділитися своїми документами через облікові записисоціальних мереж, налаштовані у ваших уподобаннях. Щоб дізнатися більше про програму «Перегляд», виберіть «Перегляд довідки» в меню «Довідка». Інформацію про контакт зі мною соціальних мережахабо електронною поштою, публікацію на форумах технічної підтримкиі багато іншого. Однією з найскладніших завдань для кіберзлочинців є забезпечення того, щоб їхній шкідливий код не виявлявся антивірусом і досягав своєї мети. Для цього вони вклали багато коштів у складніші процеси зараження, виходячи за рамки традиційної фішингу і використовуючи методи, в яких шкідливе корисне навантаження приховано в зашифрованих файлах - навіть з використанням відомого формату файлу.
Малюнок 5-1
Панель Photoshop'а - Save For Web, що показує відмінності файлового розміру для одного і того ж зображення в різних форматах
Зображення, яке має працювати на будь-якому тлі
Іноді необхідно створити зображення, яке працює однаково на різних підкладках. Деякі спільні приклади – це лого та іконки. У таких ситуаціях традиційно домінували GIF файли, але є кілька причин, чому PNG може бути більше найкращим виборомв цій ситуації. PNG, як правило, виграє у розмірі файлу для логотипів або будь-якого іншого простого мистецтва. До того ж, вроджена прозорість PNG робить простим створенняодиночних файлів, які працюють поверх будь-якого фону. PNG пропонує двійкову прозорість, як у GIF, але також надає набагато бажаніший варіант з альфа-каналом, в якому пікселі можуть бути частково прозорими, замість того, щоб бути просто включеними або вимкненими. Використання останнього збільшує розмір файлу, іноді навіть більше ніж GIF із двійковою прозорістю, але це дозволяє робити згладжування на межах вашого зображення та робити більш елегантним його розміщення поверх фону.
Тип атаки такий самий, як і для поширення виконуваного файлу або. Надаючи ключ, який можна знайти у коді шкідливого коду, ми можемо успішно розшифрувати файли. Бразильські атаки розвиваються день у день, стаючи більш складними та ефективними. Тут треба побоюватися електронних листівз невідомих джерел, особливо тих, які містять посилання та прикріплені файли.
Це також ускладнює процес аналізу для антивірусних компаній, а також обходить автоматизований процес виявлення шкідливих файлівна серверах хостингу. Файли, пов'язані з цією атакою, є продуктами Лабораторії Касперського як. Щось, що ми всі повинні знати, але це вимагає більше, щоб показати це, тому воно було розміщено на власній сторінці.
Проте я переробив їхню концепцію, використовуючи біле зображення із символами — трафаретами. Вони використовували білий символ на прозорий фон, Який, як правило, міг бути досить ефективним. У цьому випадку, Ваш фоновий колір CSSвиявлявся б у квадратній або прямокутній області навколо символу замість самого символу.
І Dan та PJ використовували прозорий GIF замість PNG. Це повністю покривало їхні потреби, і під стиль іконок їм доводилося створювати піксельні зображення. Використовуючи PNG, Ви можете отримувати схожу техніку, але з деякою перевагою через антиаліасинг і часткову прозорість для використання її в більш деталізованих іконках.
Різниця у фото та графічних зображеннях
Фотозображення мають безперервні тони, що означає, що сусідні пікселі часто мають дуже схожі кольори, наприклад, синє небо може мати багато відтінків синього. Графічні зображеннязазвичай є безперервним тоном. Графіка - це малюнки, а не фотографії, і вони використовують відносно небагато кольорів, можливо, тільки два або три, часто менше 16 кольорів на всьому зображенні. У кольоровому графічному мультфільмі все небо буде лише одним синім відтінком, де на фотографії можуть бути десятки відтінків.
Добре, але у яких браузерах це працює?
Я знаю, що Ви думаєте: вся ця PNG прозорість добре виглядає, але чи практична вона?
Хороші новини полягають у тому, що всі сучасні браузери повністю підтримують зображення PNG, включаючи прозорість альфа каналу, переваги якого я показав у прикладах. Safari (всі версії), Firefox (всі версії), Opera (версії 6 і вище), Netscape (версії 6 і вище), і Mozilla (всі версії) будуть відпрацьовувати все, що я у них попрошу. Але є і одна погана новина - єдиний браузер, який я ще не згадав і який є у більшості Ваших користувачів Internet Explorer.
Наприклад, карта являє собою графіку, можливо, 4 або 5 карт, плюс 2 або 3 кольори тексту, а також блакитну воду та білий папір, часто менше 16 кольорів загалом. Ці кольори добре підходять для індексованого кольору, який може повторно очищати кольори. Не зменшуйте свій колір занадто короткий, хоча буде більше кольорів, ніж ви вважаєте. У кожного краю між двома суцільними кольорами, ймовірно, може бути шість відтінків згладжування, що згладжує зуби. Недостатньо кольори можуть бути грубими по краях.
Сканери мають три режими для створення зображення: кольоровий, напівтоновий та лінійний. Лінійне мистецтво – це особливий випадок, лише два кольори, наприклад, кліп, факс і, звичайно, текст. Лінійне мистецтво з низькою роздільною здатністю часто краще, ніж відтінки сірого, згладжування, щоб приховати зуби.
Internet Explorer 6 і нижче не підтримує прозорість альфа каналу, вбудовану в PNG формат. З тих пір як для більшості численних веб-серферів був зроблений вибір (або не вибір) браузера, ця зяюча дірка стримувала веб-дизайнерів далеко від PNG. Але з виходом Internet Explorer 7 ми отримали повну підтримку альфа прозорості PNG у всіх значних браузерах. Що далі, чи є шляхи роботи з альфа-прозорістю PNG в Internet Explorer 6 і нижче? Отже, якщо Ви хочете використати цей ефект, ніщо не зупинить Вас. Internet Explorer 6 і його ранні версії вимагають до себе більшої уваги, але це безумовно можливо.
Тим не менш, графіка, як правило, не так багато кольорів. Наші цифрові зображеннямають розміри у пікселях. І піксель - це просто визначення кольору, колір якого має бути такою крихітною точкою зображення. Поставте всі ці кольорові точки разом, і наш мозок бачить зображення. Втрати даних зображення, про які ми говоримо, стосуються зміненого кольору пікселів.
Цей номер є розміром даних. Розмір зображення визначає, як ми можемо використовувати зображення – все навколо пікселів. Резюме цифрових засад. Усі програми для редагування фотографій будуть підтримувати ці формати файлів, які зазвичай підтримують та зберігають зображення у наступних колірних режимах.
Хак для Internet Explorer: AlphaImageLoader
У складі Internet Explorer є різні власні фільтри. Вони використовуються в CSS, але вони не є частиною офіційної специфікації CSS. Іншими словами, вони не стандартизовані в Інтернеті. На жаль, Internet Explorer 6 і нижче не повністю підтримують формат PNG(який рекомендований W3C), Microsoft має фільтр який усуває цей недолік: AlphaImageLoader.
Режим кольорових даних типів файлів, біт на піксель
Універсальний, підтримується багато форматів. Відтінки сірого – 8 або 16 біт, індексований колір – від 1 до 8 біт, лінійне мистецтво – 1 біт. Індексований колір – від 1 до 8 біт. Один колір в індексованому кольорі може бути позначений прозорим, дозволяючи бачити фон, що підстилає.
Це просто, наскільки великі ваші дані зображення. Звичайно, це не єдиний вибір, але вони є хорошим та розумним вибором для спільних цілей. Ми не можемо точно передбачити розміри, тому що стиск завжди залежить від деталей зображення. Порожні області, такі як небо та стіни, стискають набагато менше, ніж надзвичайно докладні області, такі як дерево, повне листя. І він також пропонує додаткові переваги для обробки. Значно ті ж елементи управління, що й у камері, які вам все одно знадобляться, але цей крок виконується після того, як ви бачите результати камери, щоб точно знати, що їй ще потрібно, і можете просто підлаштувати та судити про це на око.
Растрове графічний формат PNG з'явився як своєрідний майдан вільних розробників проти технологічної олігархії, користолюбства і спраги наживи, що душили розвиток інтернету.
У середині дев'яностих років минулого століття на всю бушувала Перша інтернет-революція. Консорціум всесвітньої мережі W3C внаслідок безкровного перевороту змістив законно обране (шляхом підкупу електорату) Тимчасове представництво в особі Microsoft та Netscape. Останні виявилися нездатними домовитися про стандарти та поставили молоду цифрову цивілізацію на межу браузерної війни.
Назріла нагальна потреба запровадження загальної уніфікації інтернет-технологій. Проте формат графіки GIF, що існував на той час, мав маленький, але істотний недолік – у нього була комерційна ліцензія, у тому числі на технологію стиснення даних.
Як водиться, платити ніхто не хотів, тому, щоб уникнути хаосу у всесвітній мережі, коли сайти одного розробника неможливо переглянути на браузерах іншого, група добровільних програмістів створила специфікацію PNG, яка виявилася не гіршою за GIF, а за деякими характеристиками мала значні переваги.
Технічні особливості формату PNG
Загалом, якщо придивитися, PNG відрізняється від GIF приблизно, як MS Office відрізняється від LibreOffice. В основі растрова графіка зі стисненням, індексована палітра кольорів. Тим не менш, розробники PNG врахували помилки GIF і зуміли позбавити нову технологіювід гнітючих проблем минулого.
- Схема стиснення даних PNG забезпечувала відновлення вихідного зображення абсолютно без втрат незалежно від ступеня стиснення.
- Більший рівень стиснення даних.
- Допускалося використання необмеженої кількості кольорів у зображенні. Це дозволило забезпечити якість та реалізм картинки майже на рівні фотографічного формату JPEG.
- Підтримка багаторівневої прозорості шарів.
- Формат PNG дозволяє зберігати всі проміжні стадії редагування зображення та відновлення будь-якого кроку без втрат як.
Були спроби створити версії цього формату з можливістю анімації, але вони вже не затребувані – на початку 21 століття минув термін ліцензії і формат графіки GIF став безкоштовним для використання з будь-якими цілями.
Сфера застосування PNG
Portable Network Graphics перекладається приблизно як "мережева графіка". Навіть у назві проекту помітне наслідування GIF – "графічний формат обміну мережами".
Щоб відхреститись від темного минулого, творці PNG поширили в інтернеті рекурсивний акронім "Ping is Not a GIF" - "Пінг це не GIF".
Пінг - британська вимова PNG, в американській англійській швидше звучить як Пі-ен-джі, для російськомовного спостерігача -пенге.
Насправді революційний формат упаковки графіки виявився дуже непоганим і сьогодні є найпопулярнішим для підготовки зображень до публікації на сайтах, у блогах та соціальних мережах завдяки своїм визначним якостям.
- Крос-платформність - однаково добре читається всіма типами сучасних браузерівта графічних редакторів.
- Має невелику вагу у високій якостізображення.
- Легко піддається стиску в широкому ранзі без втрати якості.
Однак при розміщенні фотографій на сайтах для перегляду на екранах комп'ютерних моніторів, особливо на маленьких дисплеях мобільних пристроїв, користувачі не помітять жодної різниці між фотографією у форматі PNG та JPEG. Точніше, щоб помітити різницю, потрібно або пильно вдивлятися, або бути професійним фотографом.
Для сайтів важливіша невелика вага картинок, щоб не уповільнювати завантаження веб-сторінок.
Якщо враховувати статистику, що в середньому на сайтах відвідувачі проводять лише кілька секунд, а контент не докладно вивчається, а поверхово сканується швидким поглядом – то якість зображення PNG виявляється оптимальною.
Переваги PNG перед JPEG

У процесі багаторазових стисків та редагування зображення в файли JPEGнабувають спотворення, з'являються колірні ореоли, можливо випадання піксельних блоків.
Якщо необхідно опублікувати на сторінці сайту дуже чітку схему, з дрібними розбірливими деталями, інфографіку – тут PNG показує значно найкращі результати, ніж JPEG, що оптимально підходить для пакування зображень, у яких основною вимогою є реалізм – фотографії природних пейзажів, тварин, людей.
Можливість створення прозорих шарів робить формат PNG незамінним розробки логотипів, іконок, символів, кнопок.
У PNG є функція зберігання метаданих - дата, час, місце створення зображення, відомості про автора, правовласників та інше. Це корисно пам'ятати, коли ви збираєтеся публікувати запозичену в інтернеті картинку. Щоб Google не зміг виявити дублікат, потрібно видалити метадані з файлу (за допомогою графічного редактора).
Безкоштовний онлайн конвертер зображень у PNG
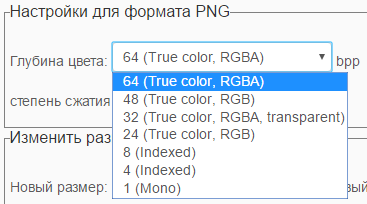
На даному сайті ви можете без проблем перетворити практично будь-яке зображення у формат PNG, при цьому ви можете встановити глибину кольору від 1біт до 64біт, а також виставити рівень стиснення. 
Зауважте, що для того щоб отримати в отриманому зображенні у вас збереглася прозорість, потрібно використовувати глибину з кольору RGBA. В даному випадкулітера А означає – альфа-канал, тобто. прозорий.
Оптимізація PNG
Не всі програми роблять PNG із мінімальним розміром файлу. Тому перед публікацією картинки на сайті рекомендується її оптимізувати. Для цих цілей ви можете використовувати різні утиліти, або використовувати наш онлайн-сервіс для оптимізації. Просто виберіть зображення та натисніть "Оптимізувати".










