Стандартний розмір банер. Розміри банерів в Google AdWords: які формати «ходові»
Клієнти, які хочуть розміщувати банерну рекламуу контекстно-медійній мережі Google, Часто запитують, які з існуючих розмірів банерів «ходові».
Нагадаю основні варіанти:
- банер: 468x60;
- повнорозмірний банер: 728x90;
- квадрат: 250×250;
- малий квадрат: 200×200;
- великий прямокутник: 336x280;
- вбудований прямокутник: 300x250;
- хмарочос: 120x600;
- широкий хмарочос: 160х600;
- блок половини сторінки: 300x600;
- вертикальний прямокутник: 240х400;
- великий повнорозмірний банер: 970х90;
- білборд: 970х250;
- великий банер для мобільних пристроїв: 320х100;
- мобільний повнорозмірний банер: 320x50.
Щоб визначити переможця, ми здійснили кілька досліджень рекламних кампаній.
Уточню, що йдеться про графічні оголошення, створені дизайнерами під кожен формат, а не про адаптивні банери AdWords.
Експеримент №1: інтернет-магазин електроніки
Проаналізували 2339775 показів по Україні за три дні.
Результати охоплення:
Топ по охопленню:
- Блок на половину сторінки (300х600) та вертикальний прямокутник (240х400).
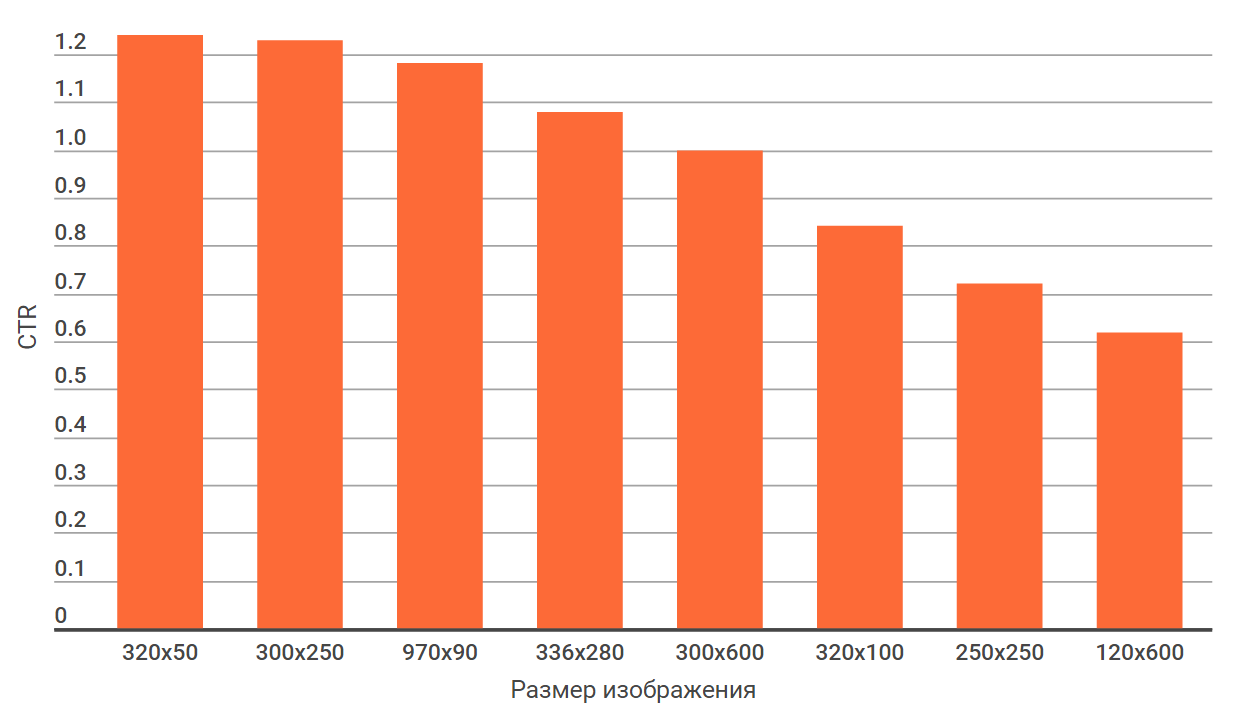
Результати CTR:
Топ банерів за CTR:
- Блок наполовину сторінки (300х600).
- Вбудований прямокутник (300х250).
Дані в розрізі окремих брендів також є, але вони практично ідентичні із загальними за обліковим записом.
Експеримент №2: інтернет-магазин у ніші садівництва
Проаналізували 1293949 показів по Україні за два дні. У кампаніях було виключено показ у мобільних додаткахта стояло коригування ставки -60% для мобільних пристроїв. Тому всі висновки можна вважати справедливими лише для десктопних майданчиків.
Трохи візуалізації з охоплення:
Також у цьому експерименті проаналізували середню ціну за 1000 показів банера:
Топ банерів:
- Повнорозмірний банер (728х90). Оптимальне співвідношення охоплення та вартості за 1000 показів.
- Вбудований прямокутник (300х250). Максимум охоплення, але найдорожча вартість за 1000 показів.
- Блок на половину сторінки (300х600) та вертикальний прямокутник (240х400). У одного гарне охоплення, у іншого хороша вартість за 1000 показів.
Результати CTR:

Топ банерів за CTR:
- Мобільний повнорозмірний банер (320х50).
- Вбудований прямокутник (300х250).
- Великий повнорозмірний банер (970х90).
Експеримент №3: сайт туристичної компанії
У вибірку потрапили понад чотири мільйони показів за чотири місяці по Одесі та Одеській області. Експеримент проводили у 2014 році.
Дані щодо охоплення:
Топ найбільш популярних форматів банерів:
- Великий прямокутник (336х280).
- Широкий хмарочос (160х600).
- Вбудований прямокутник (300х250).
Дані CTR:
Топ найбільш клікабельних форматів банерів:
- Великий прямокутник (336х280).
- Повнорозмірний банер (728х90).
- Вбудований прямокутник (300х250).
Експеримент №4: дошка оголошень
Цей експеримент проводився у 2013 році, до вибірки потрапили 20 мільйонів показів по Україні. Щоправда, у цьому дослідженні невідомий період експерименту, що не фігурує повнорозмірний мобільний банер (320x50) і немає даних CTR.
Але навіть зараз цікаво подивитися на результати охоплення:
Георгій Рябой
Головний редактор блогу Netpeak.
У команді блоґу з 2014 року.
В особистому архіві з 2004 року – публікації в газетах та журналах, вичитування книг, кілька збірок, копірайтерські галери новинних сайтів, посади редактора стрічки та адміністратора форуму, букет спецпроектів.
Сьогодні хочу запропонувати до вашої уваги початок уроку на тему: як зробити простий банер для свого сайту. Погодьтеся, банер прикрашає будь-який сайт, привертає увагу відвідувачів, і його можна використовувати з рекламною метою.
Слово банер походить від англійського слова "banner", що в перекладі означає "прапор" або "транспарант". У сучасній інтерпретації для сайтів банер — це якесь графічне зображення, яке передбачає своєю метою:
- рекламу якогось товару чи послуги,
— повідомлення про якусь важливу подію в житті сайту (конкурс, акція, початок тренінгу…)
— просто позитивне інформування відвідувачів сайту з метою покращення іміджу (вітання зі святами, позитивні фрази та мотиватори, що викликають посмішку та піднімають настрій відвідувачам сайту…)
Основні види банерів в інтернеті
Банери за типом графічного зображенняїх на сайті бувають трьох основних видів: статичними, анімаційними та флеш.
На статичних банерах використовується одне зображення без руху. Це зображення може являти собою просто картинку, фон або картинку з написами або просто написи. Зображення може бути як у форматі jpg, так і в форматі gif(Якщо картинка з анімаційними ефектами).
Анімаційні (GIF-банери) являють собою кілька зображень, що послідовно йдуть один за одним, які змінюють один одного і створюють «ефект руху». Зміна кожного зображення відбувається послідовно з урахуванням витримки (затримки) часу кожного кадру. У даному виді банера зазвичай використовується нескладний сценарій, плавність рухів у ньому залежить кількості проміжних кадрів, дають візуальний ефект руху. Але при цьому що складніший сценарій, то більше «важить» банер. Це теж треба враховувати під час створення анімаційного банера. Оптимальна кількість кадрів-5-6 для такого виду банерів.
Флеш-банери – це результат процесу програмування, і зазвичай вони створюються в спеціальних програмах, типу Adobe Flash. У цих банерах використовується векторна графіка, що дозволяє робити анімаційні ефекти при невеликій «ваги» банера, а також є можливість використання звукових ефектів, якісні флеш-банери складні у виготовленні і тому їхню розробку здійснюють найчастіше кваліфіковані фахівці.
Стандартні розміри банерів
На сайтах зазвичай використовуються банери стандартних розмірів. Банери бувають горизонтальними, вертикальними та квадратними. Я зробила картинки-шпаргалки, які, сподіваюся, допоможуть вам при створенні банера, і які, за необхідності, ви зможете роздрукувати для себе. Клікніть по посиланню з розмірами банерів, що вас цікавлять, і перед вами постає картинка!
Створення статичного банера для сайту
Для створення статичного банера вам знадобиться фотошоп або будь-який інший графічний редактор. Процес створення досить простий і вимагає великих зусиль. Він складається з наступних операцій:
обираємо розмір банера,
наводимо готове зображення (фон, картинку, колаж, анімовану картинку ...) до розміру обраного банера,
робимо зовнішнє обведення банера,
пишемо потрібний текст,
зберігаємо отриманий банер у форматі jpg, png або gif.
Якщо у вас є хоча б мінімальний досвід роботи у будь-якому графічному редакторі, то вам не складе особливих труднощів зробити простий статичний банер. Як підмога можна скористатися моїм у фотошопі.
Ось такий банер я зробила для свого сайту у фотошопі.
Або можна скористатися безкоштовним онлайн-сервісом
У цій програмі дуже легко та швидко зробити статичний банер, навіть якщо ви не володієте жодним графічним редактором.
Я постараюся розповісти основні етапи роботи з даним сервером.
2- Меню «Макет» передбачає:
2.1 - вибір розміру банера (розмір за замовчуванням, ваш індивідуальний розмір банера і стандартний розмірбанера з списку, що випадає),
2.2 - вибір фону банера: однотонне фон з вибором потрібного вам кольору; градієнтний фон- можна вибрати будь-який із запропонованого списку; фон (картинка, фон, колаж) ваш, який можна завантажити з вашого комп'ютера.
3- Кнопочку «Змінити банер» натискаєте кожного разу після кожної маніпуляції з банером та дивіться, які зміни відбулися у вашому банері. Якщо все влаштовує-переходьте до наступної кнопки основного меню.
4- Вибираємо меню «Текст»
4.1 — у поле «текст» вводите необхідний вам текст,
4.2 – підбираєте параметри шрифту: назву, розмір, колір шрифту, а також поворот тексту для кожного рядка введеного вами тексту.
Натискаєте кнопку 3 і рухаєте текст на самому банері так, як вам більше подобається. Коли ви розташували текст так, як вам потрібно, знову натискаєте кнопку 3 і переходьте до наступного пункту.
5- Меню «Вплив». Переклад не правильний. Я б назвала цю закладку вибір ефекту для тексту. У цій закладці підбираєте тінь для кожного рядка тексту вашого банера. Після натискання кнопки 3 – бачите ефект.
6- Меню "Прикордонна". Знову ж таки «дефект» перекладу. У цій закладці вам пропонується вибрати окантування вашого банера (рамочку).
7- Меню "Формат". Вибираєте формат, у якому хочете зберегти свій банер.
8 Якщо отриманий варіант вам не подобається, натискаємо на кнопочку «Почати нову», тобто починаєте створювати новий банер.
9- Для того, щоб зберегти свій банер як макет, необхідно зареєструватися на вищевказаному онлайн сервісі і тоді ви зможете створити свою базу банерів і наступного разу використати зроблені раніше банери, зробивши в них тільки якісь зміни (наприклад, змінивши тільки текст ).
10- Онлайн сервіс дозволяє завантажити банер, який ви створите, на ваш комп'ютер, який потім можете завантажити на свій сайт.
11- Натиснувши кнопку «Отримати коди», ви побачите код банера, який ви можете скопіювати і потім вставити безпосередньо на свій сайт або в свою статтю.
Ось сьогодні і все. Успіхів вам!
Я зробила ось такий простий банер за допомогою вищезгаданого онлайн сервісубуквально за 2 хвилини.
Наступного разу ми поговоримо про те, як створити анімаційний банер. До нової зустрічі!
- Анімаційні - переважно GIF-ки. Тобто зображення із рухомим малюнком.
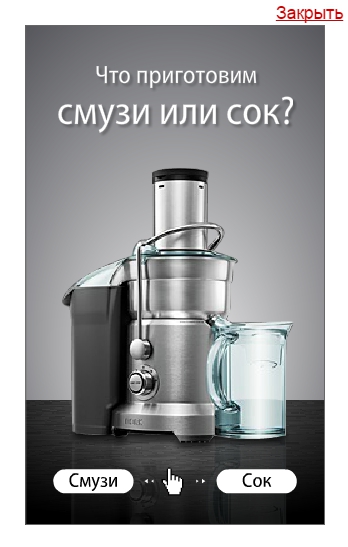
- Інтерактивні – JavaScript або Flash-анімації з елементами взаємодії з користувачем. Наприклад: реклама соковижималки.

Спочатку можна вибрати, що приготувати: смузі чи сік?

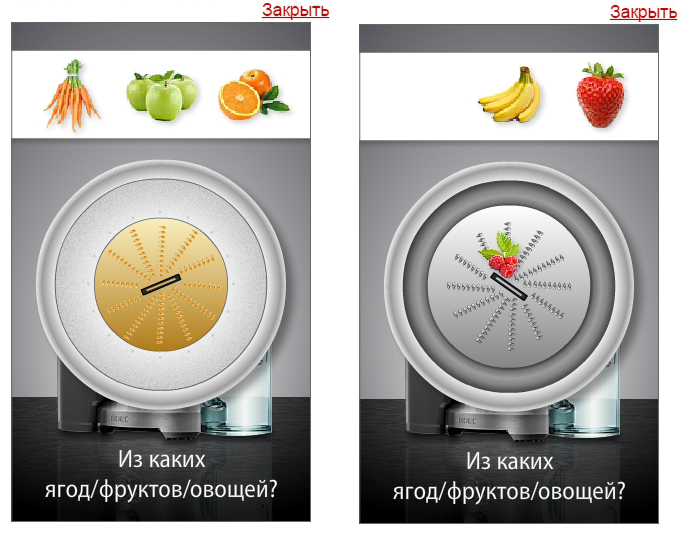
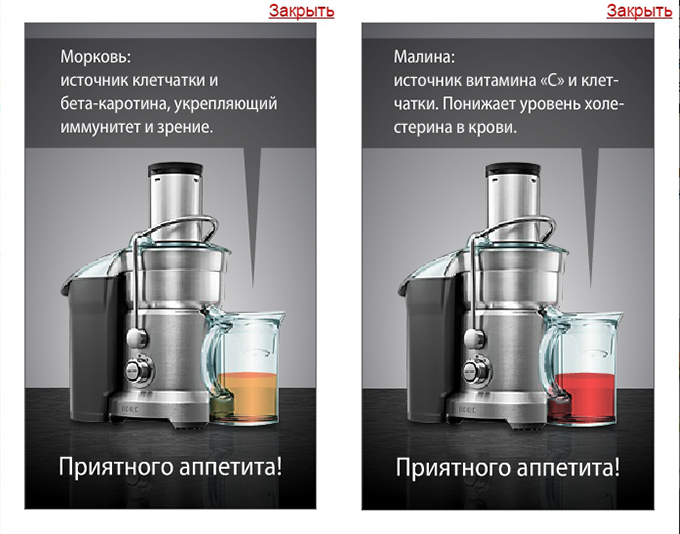
Потім визначитися з фруктом, овочом або ягодою, з якої ми готуватимемо напій.  В кінці ви отримаєте природне пійло, відповідно до ваших кліків. Зрозуміло, лише на картинці. А ось, якщо перейдете за посиланням наприкінці такої гри, то зможете придбати соковитискач і вже пити реальний сік або смузі у себе вдома.
В кінці ви отримаєте природне пійло, відповідно до ваших кліків. Зрозуміло, лише на картинці. А ось, якщо перейдете за посиланням наприкінці такої гри, то зможете придбати соковитискач і вже пити реальний сік або смузі у себе вдома.
- Текстові – просто текст без картинок та анімацій.

Крім цих видів є ще Pop-up-банери, які спливають у новому вікні та Float-банери, що закривають частину сторінки. Також можна поділити всі формати банерів за розмірами.
Які розміри банерів?
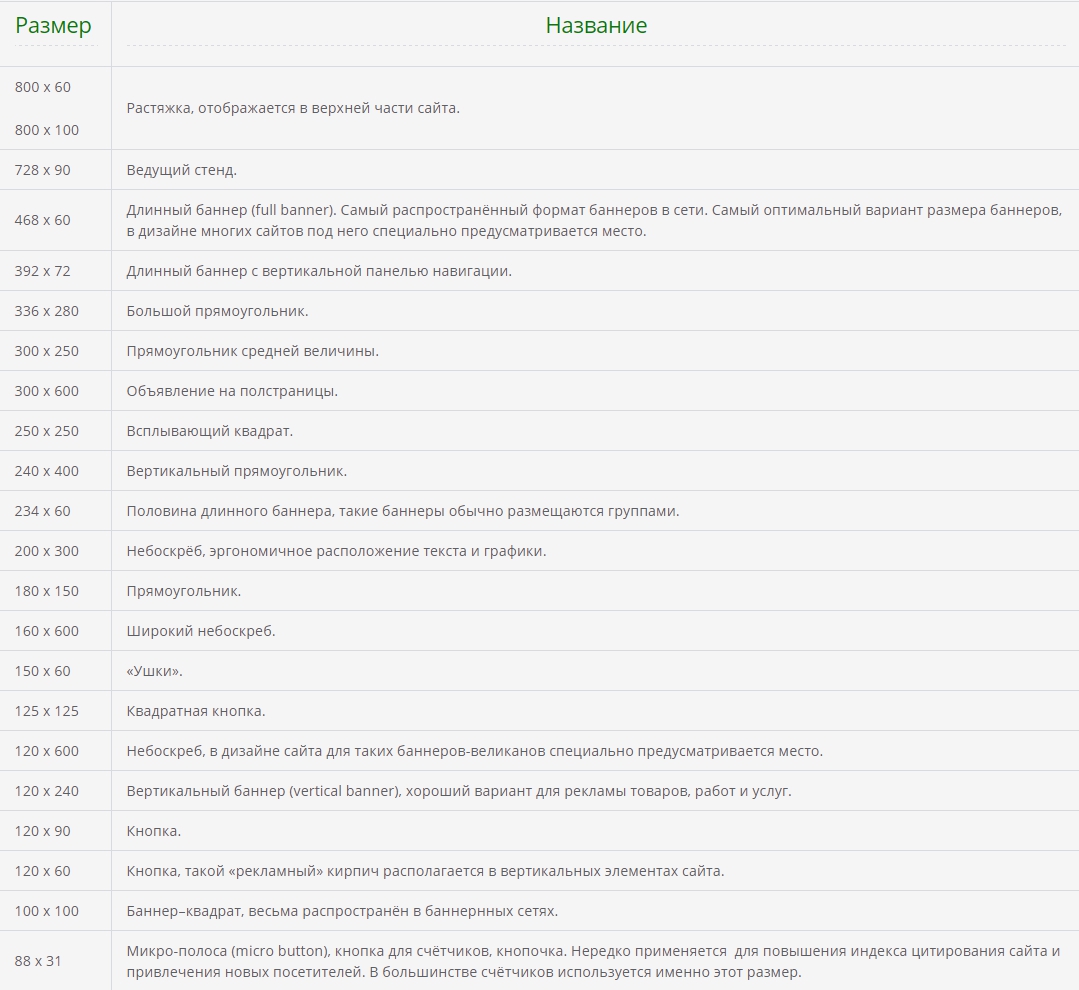
Відразу скажу, що немає офіційної класифікації та термінології розмірів банерів ні в пікселях, ні в сантиметрах, ні в будь-яких інших одиницях вимірювання. Щорічно створюються нові види та форми банерів. Як орієнтир завжди використовуються стандарти рекламної організації Internet Advertising Bureau. Найпопулярніші наведені у наступній таблиці.

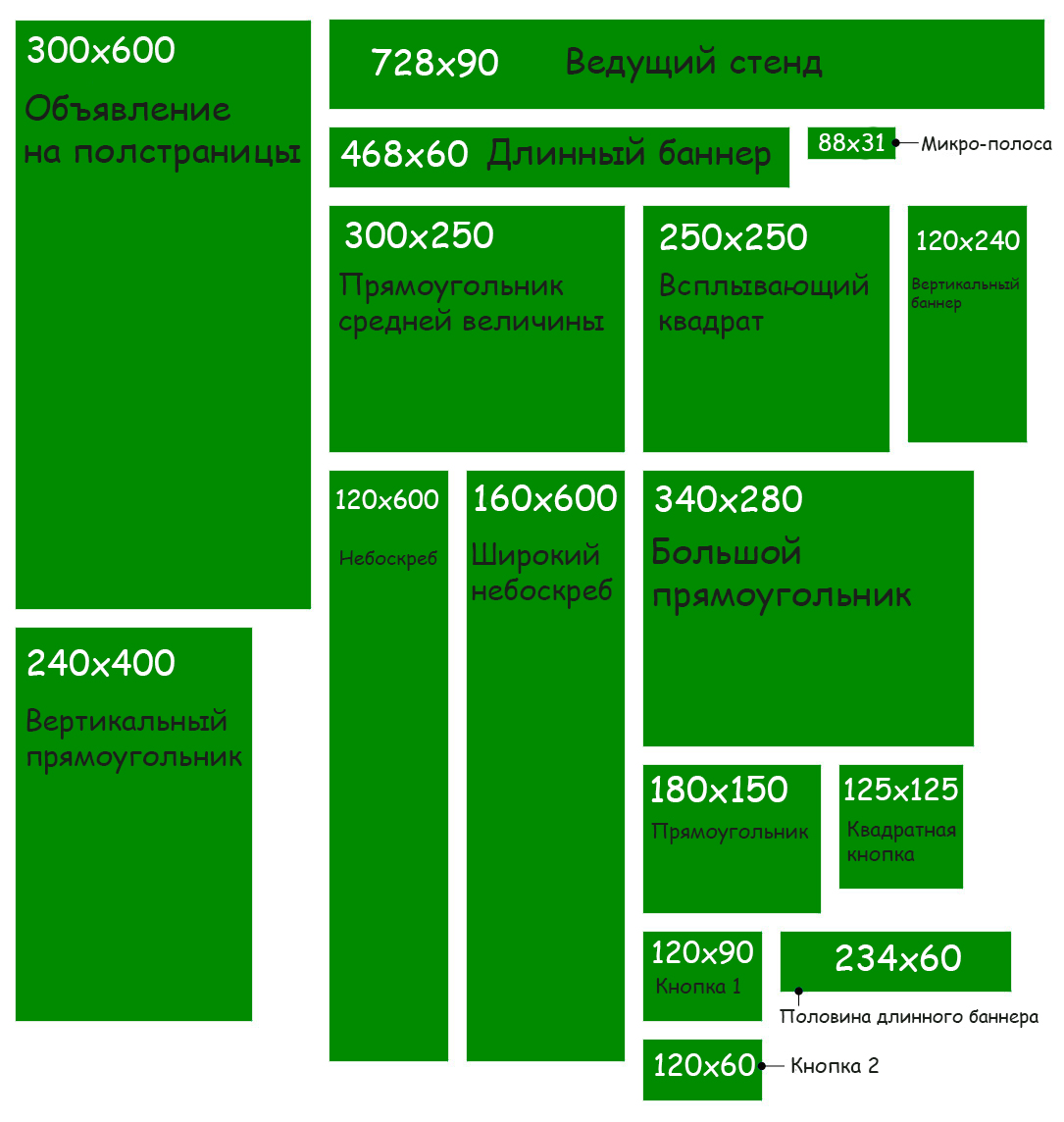
А тут я прикріплю для вас шпаргалку з найпопулярнішими форматами банерів у рунеті.

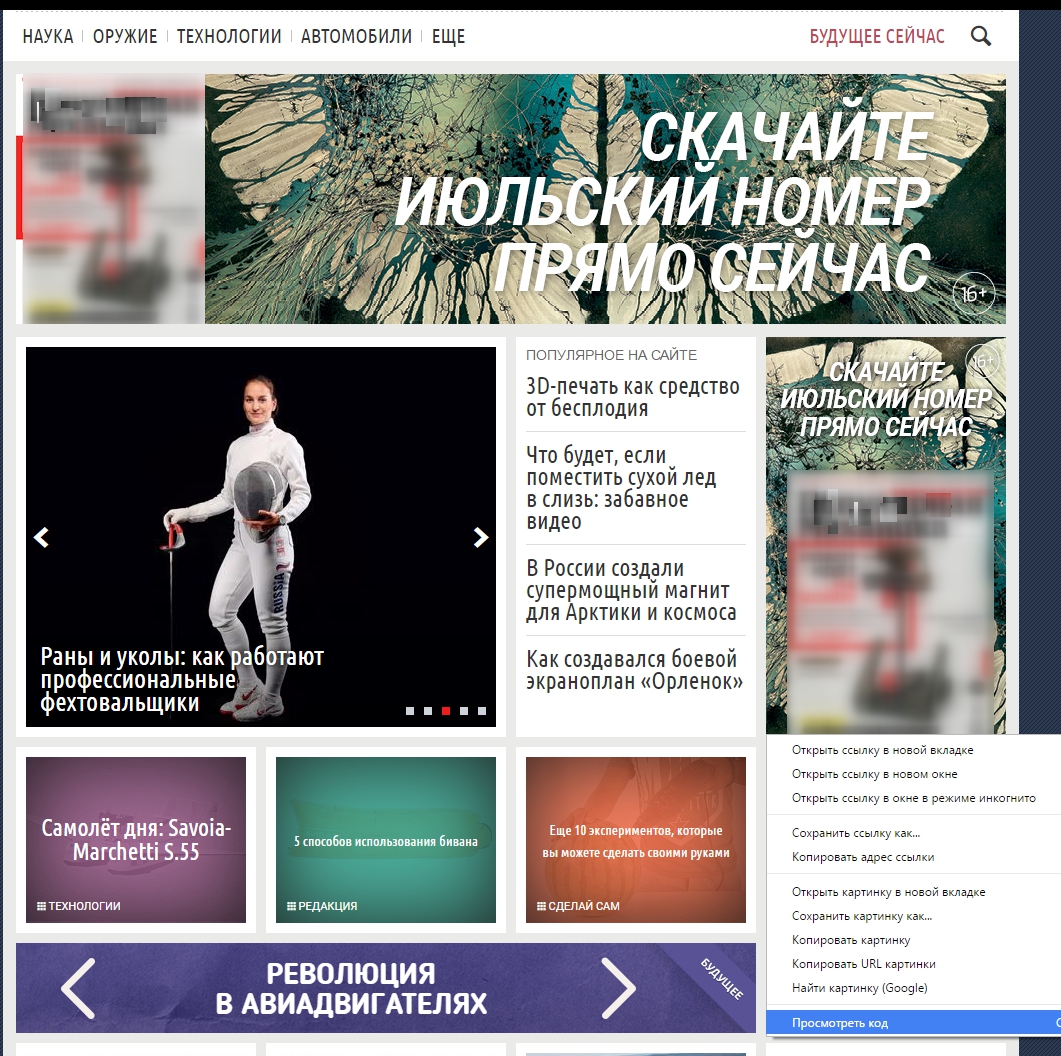
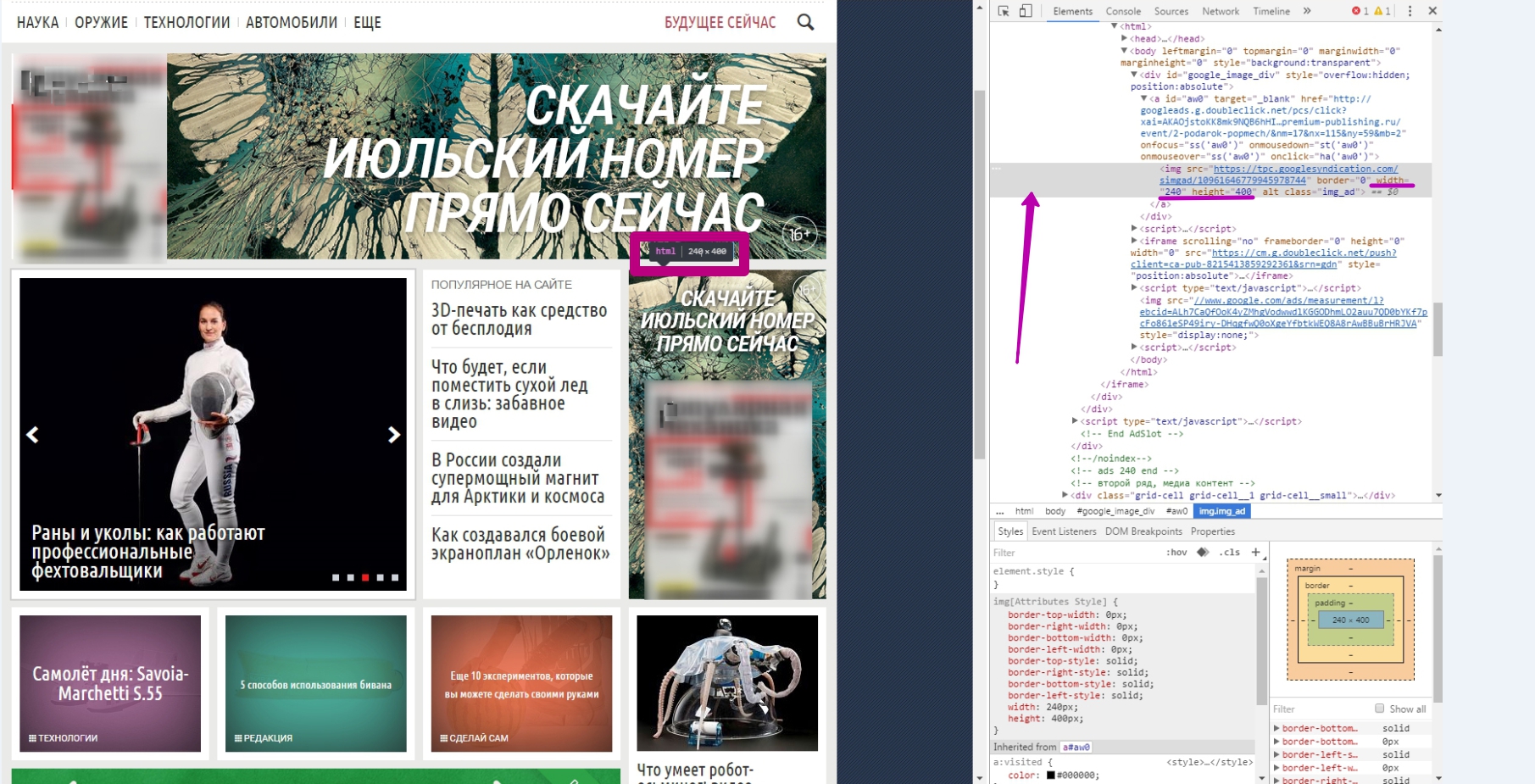
Як дізнатися розмір банера у пікселях на чужому сайті?
Ви, наприклад, серфілі і на якомусь ресурсі раптом помітили цікавий банер. Вам сподобалося його розташування, як він органічно вписується на сторінці, і тому вирішили дізнатися його розмір. У такому разі необхідно виконати такий алгоритм:
- Клікаєте на банер правою кнопкою миші і, у вкладці, вибираєте останній рядок.
У Chrome вона називається "Переглянути код", в Mozilla "Дослідити елемент". В інших браузерах схожі назви на кшталт "Перевірити елемент" або "Переглянути код елемента".


Чому різні формати банерів все ще потрібні?
Ну по-перше, тому що банери є свого роду аналогом зовнішньої реклами в віртуальному світі. Вони більш інформативні, дешевші і містять пряме гіперпосилання на сайт рекламодавця. Та і як я вже казав, Adblock блокує далеко не всі рекламні постери.
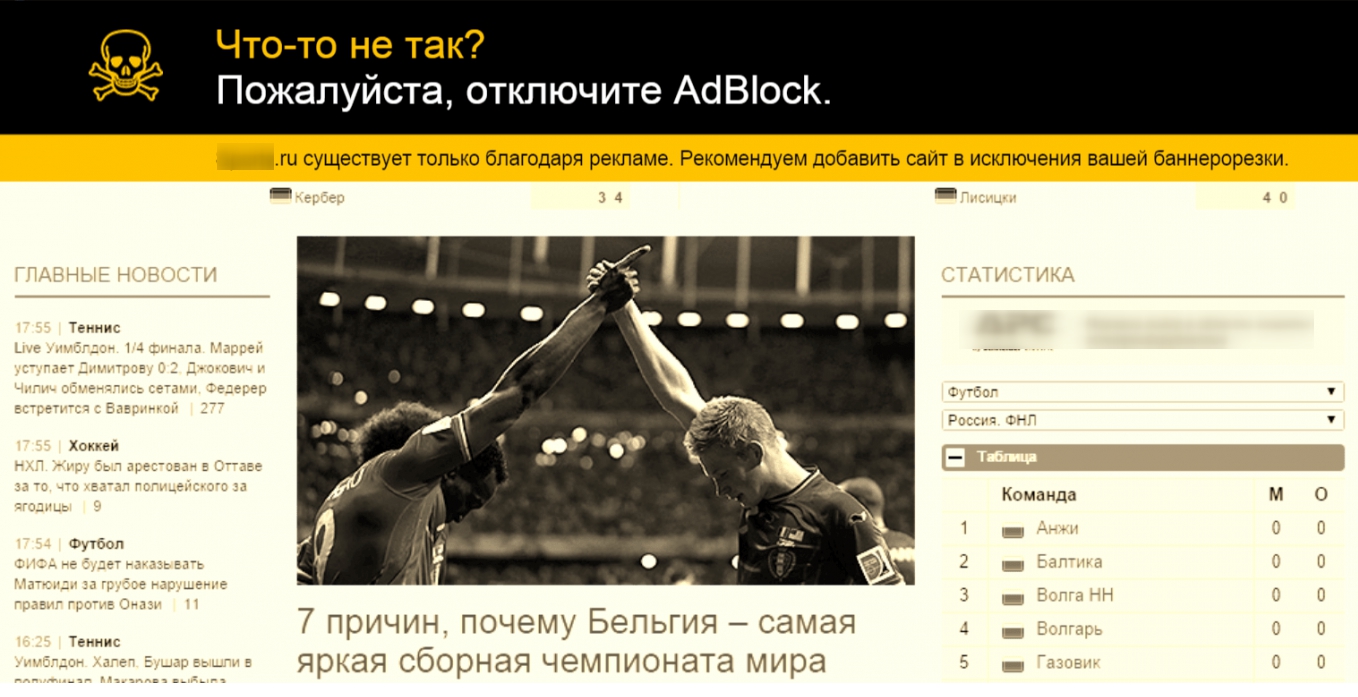
Насправді банери не так і бісять відвідувачів сайту при грамотному підході до їх використання. Ось, наприклад, ілюстрація одного з них.

Один російський спортивний портал щоразу виводив таку картинку для відвідувачів з блокувальниками реклами. І плюс до всього робив сторінку чорно-білу. Продукт, що випускається цим сервісом, був настільки якісним, що близько 90% користувачів дійсно відключали розширення та продовжували перегляд ресурсу.
Трохи пізніше сайт створив додаток, в якому за бажання можна відключити рекламу за платну передплату. Заради гарного чтива про улюблену команду можна зазнати будь-яких форматів реклами.









