เกี่ยวกับวิธีการฝึกจับเวลา JavaScript SetTimeOut และ SetInterval ไหนดีกว่าที่จะแฮ็คใน JavaScript? มากกว่าหนึ่งครั้งอย่าใส่ vikonanny บนเส้น
ระยะหมดเวลาของ JavaScript เป็นฟังก์ชันจาวาสคริปต์ดั้งเดิม ซึ่งเป็นข้อมูลโค้ดหลังจากตั้งค่าการหน่วงเวลา (หน่วยเป็นมิลลิวินาที) มันอาจจะคุ้มค่าถ้าจำเป็นต้องดำเนินการควบรวมกิจการอย่างมีชัยหลังจากนั้น เนื่องจากคอริสตุวัคใช้เวลาหนึ่งวันเคียงข้างคุณ มิฉะนั้น จำเป็นที่เอฟเฟกต์ของการวางเคอร์เซอร์ไว้เหนือองค์ประกอบนั้นจะต้องทำงานเร็วเกินไป ด้วยวิธีนี้ คุณสามารถหลีกเลี่ยงเอฟเฟกต์การเปิดที่ไม่คุ้นเคย ราวกับว่าเคอร์เซอร์นำทางไปยัง vypadkovo
ตัวอย่าง setTimeout อย่างง่าย
เพื่อสาธิตการทำงานของการสาธิต มันจะปรากฏเป็นการควบรวมกิจการภายในสองวินาทีหลังจากคลิกที่ปุ่ม
สาธิตมหัศจรรย์
ไวยากรณ์
เอกสาร MDN มีไวยากรณ์ต่อไปนี้สำหรับ setTimeout:
var timeoutID = window.setTimeout (ฟังก์ชัน, ); var timeoutID = window.setTimeout (รหัส, );
- timeoutID - รหัสตัวเลขที่ชั่วร้ายในครั้งเดียวจาก clearTimeout() เพื่อเปิดใช้งานตัวจับเวลา
- func - ฟังก์ชั่น เราจะเป็น vikonan ได้อย่างไร
- รหัส( ในไวยากรณ์ทางเลือก) - แถวของรหัสซึ่งจำเป็นสำหรับ vikonati
- หน่วงเวลา – หน่วงเวลาเป็นมิลลิวินาทีหลังจากเริ่มฟังก์ชัน ค่า 0 ถูกกำหนดไว้เบื้องหลังโปรโมชั่น
setTimeout กับ window.setTimeout
ไวยากรณ์โฮเวอร์มี window.setTimeout เสีย ทำไม
อันที่จริง setTimeout และ window.setTimeout เป็นฟังก์ชันเดียวกัน ข้อแตกต่างเพียงอย่างเดียวคือ ในอีกทางหนึ่ง วิธี setTimeout จะได้รับชัยชนะในฐานะพลังของวัตถุ Windows ทั่วโลก
ฉันกังวลเป็นพิเศษเกี่ยวกับวิธีทำให้โค้ดซับซ้อนขึ้น Yakby ฉันแต่งตั้ง วิธีทางเลือกหมดเวลาของ JavaScript ซึ่งสามารถทราบและย้อนกลับตามลำดับความสำคัญ พบปัญหามากยิ่งขึ้น
ฉันไม่ต้องการที่จะพูดกับผู้ช่วยของวัตถุหน้าต่าง แต่โดยทั่วไป คุณเอง virishuete ไวยากรณ์บางอย่าง varto vikoristovuvat
สมัครวิคตอเรีย
คุณยังสามารถตั้งชื่อฟังก์ชัน:
ฟังก์ชั่นระเบิด()( alert("บูม!"); ) setTimeout(ระเบิด 2000);
เปลี่ยนวิธีการเปิดทำงาน:
var explode = function()( alert("บูม!"); ); setTimeout (ระเบิด 2000);
หรือฟังก์ชั่นที่ไม่ระบุชื่อ:
setTimeout(ฟังก์ชัน()( alert("บูม!"); ), 2000);
- รหัสดังกล่าวไม่เป็นที่ยอมรับ และจะเป็นการยากที่จะปรับปรุงหรือปรับปรุงให้ทันสมัย
- ในการส่งตัวแปรไปยังเมธอด eval() ซึ่งอาจสร้างความโกรธเคืองได้
- วิธีนี้เป็นวิธีที่ดีกว่าสำหรับคนอื่น ดังนั้นคุณจำเป็นต้องวิ่ง ล่ามจาวาสคริปต์.
โปรดทราบว่าสำหรับการทดสอบโค้ดของเรา เราใช้วิธีแจ้งเตือนสำหรับการหมดเวลาของ JavaScript
ส่งพารามิเตอร์ไปที่ setTimout
อันดับแรก ( ก่อนหน้านั้นข้ามเบราว์เซอร์) เราส่งพารามิเตอร์ไปยังฟังก์ชันเรียกกลับ ซึ่งตามด้วยตัวช่วย setTimeout
ในแอปพลิเคชันที่ไม่เหมาะสม เราสามารถเห็นความแตกต่างในอาร์เรย์ของคำทักทายและส่งผ่านเป็นพารามิเตอร์ไปยังฟังก์ชันgreet() เนื่องจาก setTimeout ถูกตั้งค่าให้หน่วงเวลา 1 วินาที:
ฟังก์ชัน ทักทาย(ทักทาย)( console.log(ทักทาย); ) ฟังก์ชัน getRandom(arr)( ส่งคืน arr; ) var ทักทาย = ["สวัสดี", "บงชูร์", "แท็ก Guten"], randomGreeting = getRandom(ทักทาย); setTimeout(ฟังก์ชัน()( ทักทาย(randomGreeting); ), 1000);
สาธิตมหัศจรรย์
วิธีทางเลือก
วากยสัมพันธ์ที่อยู่บนฐานของสถิติ มีอีกวิธีหนึ่ง ซึ่งคุณสามารถส่งผ่านพารามิเตอร์ของฟังก์ชันเรียกกลับ ซึ่งการหมดเวลาของ JavaScript นับได้ วิธีนี้อาจใกล้จะเห็นพารามิเตอร์ทั้งหมดที่มาหลังจากผูกปม
หมุนวนที่ก้นด้านหน้าเรารับ:
setTimeout (ทักทาย 1,000 สุ่มทักทาย);
วิธีการนี้จะไม่ทำงานใน IE 9 และต่ำกว่า พารามิเตอร์ที่ส่งผ่านจะถูกประเมินเป็น undefined เบียร์สำหรับ vyshennya tsієїปัญหาบน MDN - นโยบายพิเศษ.
ปัญหาที่เกี่ยวข้องกับ “สิ่งนี้”
รหัสที่เรียกใช้โดย setTimeout ทำงานเหมือนกับฟังก์ชันที่เรียกใช้ ด้วยวิธีนี้เราจึงติดอยู่กับปัญหาการร้องเพลง คำสำคัญนี้.
var person = ( firstName: "Jim", Introduction: function()( console.log("Hi, I"m " + this.firstName); ) ); person.introduce(); // ผลลัพธ์: สวัสดี ฉัน" ม. จิม setTimeout(person.introduction, 50); // ผลลัพธ์: สวัสดี ฉันไม่ได้กำหนด
เหตุผลก็คือว่าในแอปพลิเคชั่นแรก สิ่งนี้นำไปสู่ Object Person เช่นเดียวกับในแอปพลิเคชั่นอื่น - ให้สังเกตเกี่ยวกับหน้าต่างอ็อบเจ็กต์ส่วนกลางซึ่งมีอำนาจของ firstName
หากต้องการกำจัดการซ้อน คุณสามารถเพิ่มความเร็วได้โดยใช้วิธีการต่อไปนี้:
Primusovo กำหนดความหมายของสิ่งนี้
เป็นไปได้ไหมที่จะทำงานเพื่อขอความช่วยเหลือในการผูก () - วิธีที่ฉันกำลังสร้าง ลูกเล่นใหม่เช่น ค่าของคีย์นี้ในวิกิ เป็นค่าของคีย์ มุมมองของเราคือคำแถลงของบุคคลที่เป็นวัตถุ Tse ในผลลัพธ์ให้:
setTimeout(person.introduction.bind(คน), 50);
หมายเหตุ: มุมมองใน ECMAScript 5 ใช้วิธีการผูก ซึ่งหมายความว่าใช้ได้จริงในเบราว์เซอร์ปัจจุบันเท่านั้น อื่นๆ ในระหว่างโยคะ zastosuvanni คุณยกโทษ vikonannya JavaScript "ข้อผิดพลาดการหมดเวลาของฟังก์ชัน".
Wikilist สำหรับห้องสมุด
ห้องสมุดจำนวนมากมีฟังก์ชันที่จำเป็นสำหรับการแก้ปัญหาด้วย cis ตัวอย่างเช่น เมธอด jQuery.proxy() ใช้ฟังก์ชันและเปลี่ยนใหม่ มีบริบทการร้องเพลงแห่งชัยชนะ vipad ของเราจะมีบริบท:
setTimeout($.proxy(person.introuce, person), 50);
สาธิตมหัศจรรย์
ตัวจับเวลาสั่นสะเทือน
เปลี่ยนค่า setTimeout เป็น id ตัวเลข ซึ่งสามารถเปลี่ยนแปลงได้เพื่อเปิดใช้งานตัวจับเวลาที่อยู่เบื้องหลังฟังก์ชันช่วยเหลือ clearTimeout() :
ตัวจับเวลา var = setTimeout (myFunction, 3000); clearTimeout(ตัวจับเวลา);
มาประหลาดใจที่เธอ ที่ก้นที่น่ารังเกียจกดปุ่ม " เริ่มนับถอยหลัง” กู้คืน vidlik ที่ดี หลังจากนั้นเมื่อไวน์เสร็จสิ้น cochens จะเป็นแม่ของตัวเอง นอกจากนี้ให้กดปุ่ม " หยุดนับถอยหลัง” ตัวจับเวลาการหมดเวลาของ JavaScript จะถูกซิปและปล่อย
ประหลาดใจ ก้น
P_veemo p_bags
setTimeout เป็นฟังก์ชันแบบอะซิงโครนัส และหมายความว่าการเปลี่ยนไปใช้ฟังก์ชันถัดไปนั้นถูกใช้ไปในบรรทัด และจะถูกจดจำหลังจากสแต็กเสร็จสิ้นเท่านั้น จะไม่สามารถทำงานข้ามคืนกับฟังก์ชั่นอื่นๆ เช่น สตรีมได้
- พิมพ์:
- ลงทะเบียน: 2014.07.08
- กระทู้: 3,896
- ชอบ: 497
หัวข้อ: SetTimeOut และ SetInterval อะไรจะดีไปกว่าการแฮ็คใน JavaScript?
สำหรับการเรียกใช้โค้ดเพียงครั้งเดียวในช่วงเวลาเท่ากัน ฟังก์ชันจะได้รับมอบหมาย setInterval. Tim ไม่ได้มีแง่ลบมากมาย ส่วนใหญ่เป็นพฤติกรรมที่เสียไปในเบราว์เซอร์ต่างๆ
การแจ้งครั้งแรกจะถูกกำหนดโดยผู้ค้าปลีกในขณะที่ตั้งเวลาสำหรับการเปิดตัวครั้งต่อไป มาทำการทดสอบเล็กๆ น้อยๆ กัน: อีกไม่กี่ชั่วโมงข้างหน้าเราจะเห็นการเลี่ยงผ่านซังของซังก่อนการเปิดตัวและเสร็จสิ้น
var d1 = วันที่ใหม่ (), d2 = วันที่ใหม่ (); setInterval(function() ( var d = new Date(); document.body.innerHTML += (d - d1) + " " + (d - d2) + "
// ใส่เครื่องหมายบน cob ของฟังก์ชัน d1 = new Date(); ในขณะที่ (ใหม่ Date() - d1< 200); // ничего не делаем 200 миллисекунд
// И в конце функции
d2 = new Date();
}, 1000);
Visnovok จะให้ข้อมูลโดยเริ่มจากบรรทัดอื่น
Firefox, Opera, Safari และ Chrome จะมีสถานการณ์ที่คล้ายคลึงกัน: ตัวเลขแรกมีประมาณ 1,000 ตัวและอีกตัวหนึ่ง - น้อยกว่า 200 Vidminnist จะมีความสำคัญน้อยกว่าสำหรับrozkidі Chrome มี rozkid และ Opera ที่เล็กที่สุด
2 ตอบโดย PunBB (แก้ไขโดย PunBB 2017.06.08 16:45)
- พิมพ์: มอสโก, Sovkhoznay 3, apt. 98
- ลงทะเบียน: 2014.07.08
- กระทู้: 3,896
- ชอบ: 497
อีกหนึ่งvіdmіnіst pomnіtna น้อยกว่าและvіdtvoryuvanaอื่น ๆ แต่іnоdі zdatna zavdat รวย klopota - tse stіykіstเพื่อเปลี่ยนชั่วโมงของระบบ วิธีเรียกใช้การทดสอบที่จะเกิดขึ้น
setInterval(ฟังก์ชัน() ( document.body.innerHTML = Math.random(); ), 500);
І หลังจากเปิดตัว โอนชั่วโมงของระบบไปที่ whilina แล้ว เบราว์เซอร์ Firefoxіหมายเลข Safari zmina ยึดติดและสำหรับ whilina เริ่มต้นขึ้นอีกครั้ง เห็นได้ชัดว่าการแปลชั่วโมงของระบบด้วยตนเองในขอบของสถานการณ์ แต่ในระบบที่สมบูรณ์ การซิงโครไนซ์อัตโนมัติได้รับการตั้งค่าสำหรับชั่วโมงกับเซิร์ฟเวอร์บนอินเทอร์เน็ต ดังนั้นในสถานการณ์เช่นนี้ จึงเป็นไปไม่ได้ที่จะละทิ้งปัจจัยนี้
ค่าลบเล็กน้อยของฟังก์ชัน setInterval ก็คือสามารถตั้งค่าได้ จำเป็นต้องจำตัวระบุ ดังนั้นอย่าป้อนด้วยตนเอง
3 ตอบโดย PunBB
- พิมพ์: มอสโก, Sovkhoznay 3, apt. 98
- ลงทะเบียน: 2014.07.08
- กระทู้: 3,896
- ชอบ: 497
Re: SetTimeOut กับ SetInterval อันไหนดีกว่ากันใน JavaScript
เพื่อกำจัดส่วนขาดใน setInterval คุณสามารถเอาชนะ setTimeout ได้
ทางเลือกที่สำคัญสำหรับ setInterval คือ setTimeout แบบเรียกซ้ำ:
/** แทนที่: var timerId = setInterval(function() ( alert("tic"); ), 2000); */ var timerId = setTimeout(ติ๊กฟังก์ชัน () ( alert("tick"); timerId = setTimeout(tick, 2000); ), 2000);
ในอนาคตจะมีการวางแผนอีกครั้งหลังจากสิ้นสุดอนาคต
setTimeout แบบเรียกซ้ำ - วิธีการกำหนดเวลาที่ยืดหยุ่นมากขึ้น, setInterval ที่ต่ำกว่า, หนึ่งชั่วโมงก่อนถึงเส้นตายถัดไปสามารถวางแผนได้ในลักษณะที่แตกต่างกัน ขึ้นอยู่กับผลการสตรีม
ตัวอย่างเช่น เรามีบริการที่ตรวจสอบเซิร์ฟเวอร์สำหรับข้อมูลใหม่เป็นเวลา 5 วินาที ในฐานะที่เป็นเซิร์ฟเวอร์ของการทบทวน คุณสามารถเพิ่มช่วงเวลาสุ่มตัวอย่างได้ถึง 10, 20, 60 วินาที... แล้วย้อนกลับ หากทุกอย่างกลับมาเป็นปกติ
เนื่องจากเราผ่านขั้นตอนการวางแผนเป็นประจำ เราจึงสามารถประมาณชั่วโมงการประมวลผลสำหรับพวกเขา และวางแผนการเปิดตัวครั้งต่อไปได้เร็วกว่านี้
4 ตอบโดย PunBB
- พิมพ์: มอสโก, Sovkhoznay 3, apt. 98
- ลงทะเบียน: 2014.07.08
- กระทู้: 3,896
- ชอบ: 497
Re: SetTimeOut กับ SetInterval อันไหนดีกว่ากันใน JavaScript
setTimeout แบบเรียกซ้ำรับประกันการหยุดชั่วคราวระหว่างการคลิก setInterval ไม่รับประกัน
ลองเปรียบเทียบสองรหัส ผู้ชนะคนแรก setInterval:
var i = 1; setInterval(ฟังก์ชัน() ( func(i); ), 100);
setTimeout แบบเรียกซ้ำที่ได้รับชัยชนะอื่น:
var i = 1; setTimeout(ฟังก์ชัน run() ( func(i); setTimeout(run, 100); ), 100);
ด้วย setInterval ตัวจับเวลาภายในถูกตั้งค่าเป็นเวลาที่ชัดเจน 100ms และเวลาโทรกลับของ func(i):
การหยุดชั่วคราวจริงระหว่างการคลิก func กับ setInterval นั้นน้อยกว่าและต่ำกว่านั้นระบุไว้ในโค้ด!
เป็นเรื่องปกติ แม้ว่าชั่วโมงของการทำงานของหุ่นยนต์จะไม่ได้รับการปกป้อง แต่ก็จะ "เสีย" ส่วนหนึ่งของช่วงเวลาดังกล่าว
เป็นไปได้และเพื่อให้ func ถูกพับ ลดระดับ และปิดมากขึ้น ลดระดับ 100 มิลลิวินาที
ในกรณีนี้ ล่ามจะถูกตรวจสอบจนกว่าฟังก์ชันจะเสร็จสิ้น จากนั้นเราจะตรวจสอบตัวจับเวลา i ราวกับว่าชั่วโมงของการโทร setInterval หายไปแล้ว (หรือผ่านไปแล้ว) จากนั้นการโทรครั้งต่อไปจะเป็นทันที
หากฟังก์ชันทำงานต่อไปนานขึ้น ให้ลด setInterval หยุดชั่วคราว จากนั้นทวีตจะเริ่มทำงานโดยไม่หยุดชะงัก
5 ตอบโดย รุ่นพี่
- พิมพ์: เยรูซาเลม
- ลงทะเบียน: 2015.06.02
- กระทู้: 958
- ชอบ: 274
Re: SetTimeOut กับ SetInterval อันไหนดีกว่ากันใน JavaScript
ทั้งหมดตกอยู่ในvіdใส่ zavdannya ส่วนหัว SetTimeOut ใช้สำหรับการเริ่มต้นจับเวลาแบบครั้งเดียว และ SetInterval ใช้สำหรับเริ่มการวนซ้ำ นอกจากนี้ ฟังก์ชันอื่นๆ นั้นสามารถถูกแฮ็กสำหรับการรันสคริปต์แบบวนซ้ำได้ เช่น เรียกใช้ซ้ำที่ฟังก์ชัน SetTimeOut จากนั้นจะคล้ายกับ SetInterval ในทางปฏิบัติมากกว่า
ลบ SetInterval ในขณะนี้ เนื่องจากตัวชั่วโมงไม่ได้รับการแก้ไขสำหรับสคริปต์ (ฟังก์ชัน) เอง และหากคุณเอาชนะมันสำหรับแอปพลิเคชันที่สำคัญ ชั่วโมงของช่วงเวลาจะสั้นมาก และอาจแตกต่างกันในเบราว์เซอร์อื่น
แต่ขอย้ำอีกทีนะครับ เพราะหน้าที่ของล่อจะต้องย่อให้เล็กสุดครับ kintsevy koristuvachแทบไม่ต่างกันเลย
นั่น scho vikoristovuvati, virishu kozhen ตัวเอง
เชอเรโล: http://learn.javascript.ru/settimeout-setinterval
ขอให้การขาย JavaScript ทั้งหมดมีตัวตั้งเวลาภายใน ซึ่งช่วยให้คุณตั้งค่าฟังก์ชันการคลิกแบบสัปดาห์ผ่านช่วงงานเป็นชั่วโมงได้
Zocrema ความเป็นไปได้ได้รับการสนับสนุนโดยเบราว์เซอร์และเซิร์ฟเวอร์ Node.JS
setTimeout
ไวยากรณ์:
var timerId = setTimeout(func/code, หน่วงเวลา[, arg1, arg2...])พารามิเตอร์:
- func/code
- ฟังก์ชันหรือแถวของโค้ดสำหรับการแสดงภาพ
- แถวpodtremuєtsyaสำหรับ summіnostі, vikoristovuvat їїไม่แนะนำ
- ล่าช้า
- ทริมในหน่วยมิลลิวินาที 1,000 มิลลิวินาทีเท่ากับ 1 วินาที
- arg1, arg2…
- อาร์กิวเมนต์ที่ต้องส่งผ่านไปยังฟังก์ชัน ไม่รองรับใน IE9
- ฟังก์ชันจะหมดอายุในหนึ่งชั่วโมง หากพารามิเตอร์การหน่วงเวลามีผล
ตัวอย่างเช่น รหัสถัดไปจะเป็น alert("สวัสดี") ในหนึ่งวินาที:
func()(alert("สวัสดี");) setTimeout(func, 1000);เนื่องจากอาร์กิวเมนต์แรกอยู่ในแถว ตัวแปลจึงสร้างฟังก์ชันที่ไม่ระบุชื่อในแถวที่สาม
บันทึกดังกล่าวใช้งานได้ดังนี้:
SetTimeout("alert("สวัสดี")", 1000);
แทนที่ด้วยฟังก์ชันที่ไม่ระบุชื่อ:
ตั้งเวลาหมดเวลา ( การทำงาน()(แจ้งเตือน ("สวัสดี")), 1,000);
พารามิเตอร์สำหรับฟังก์ชันและบริบท
ในเบราว์เซอร์สมัยใหม่ทั้งหมด เมื่อเปิดใช้งาน IE10 แล้ว setTimeout จะให้คุณตั้งค่าพารามิเตอร์ของฟังก์ชันได้
ก้นล่าง vivede "สวัสดี ฉันชื่อ Vasya" จีบ IE9-:
ฟังก์ชั่นพูดว่าสวัสดี (ใคร)(alert("สวัสดี ฉัน" + ใคร); ) setTimeout(sayHi, 1000, "Vasya");…อย่างไรก็ตาม สำหรับความคิดเห็นส่วนใหญ่ เราต้องการการสนับสนุนจาก IE เก่า และเราไม่อนุญาตให้มีการโต้แย้ง ดังนั้น ในการส่งผ่าน ให้รวมวิกิในฟังก์ชันที่ไม่ระบุชื่อ:
ฟังก์ชั่นพูดว่าสวัสดี (ใคร)( alert("สวัสดี ฉัน" + ใคร); ) setTimeout( การทำงาน()(พูดสวัสดี("วาสยา")), 1,000);Wikiclick ไม่ส่งบริบทนี้ผ่าน setTimeout
Zokrema, wickklix ไปยังเมธอดของออบเจ็กต์ผ่าน setTimeout ไปยังบริบทส่วนกลาง อาจนำไปสู่ผลลัพธ์ที่ไม่ถูกต้อง
ตัวอย่างเช่น เราสามารถพูด user.sayHi() ในหนึ่งวินาที:
ฟังก์ชัน ผู้ใช้ (id) การทำงาน()( alert( .id นี้); ); ผู้ใช้ var = ผู้ใช้ใหม่ (12345); setTimeout(user.sayสวัสดี 1,000); // คะแนน 12345 แม้ว่าวิดีโอ "ไม่ได้กำหนด"ปุ่ม setTimeout เรียกใช้ฟังก์ชัน user.sayHi ในบริบทส่วนกลาง ซึ่งจะไม่อนุญาตให้เข้าถึงวัตถุผ่านสายโซ่
ไม่เช่นนั้น ดูเหมือนว่าวิกิ setTimeout สองอันทำงานเหมือนกัน:
// (1) setTimeout หนึ่งแถว (user.sayHi, 1000); // (2) สองแถวเดียวกัน func=user.sayสวัสดี; setTimeout (ฟังก์ชัน 1,000);โชคดีที่ปัญหานี้ถูกละเมิดได้ง่ายโดยการสร้างฟังก์ชันระดับกลาง:
ฟังก์ชัน ผู้ใช้ (id)(นี้ .id = id นี้ .sayHi = การทำงาน()( alert( .id นี้); ); ผู้ใช้ var = ผู้ใช้ใหม่ (12345); setTimeout( การทำงาน()( user.sayHi(); ), 1000 );ฟังก์ชันการตัดคำใช้เพื่อข้ามเบราว์เซอร์ส่งผ่านอาร์กิวเมนต์และบันทึกบริบทของการตัดคำ
สกาสุวรรณยา วิโคนันทะ
ฟังก์ชัน setTimeout จะหมุน timerId ซึ่งสามารถจับคู่กับการจับคู่ได้
ไวยากรณ์:
ClearTimeout (รหัสจับเวลา)
เรากำหนดเวลาสำหรับก้นที่น่ารังเกียจแล้วเราก็เห็นมัน (เปลี่ยนใจ) เป็นผลให้ไม่มีอะไรเกิดขึ้น
var timerId = setTimeout ( การทำงาน()(แจ้งเตือน(1)), 1000); clearTimeout(timerId);setInterval
เมธอด setInterval มีไวยากรณ์คล้ายกับ setTimeout
var timerId = setInterval(func/code, หน่วงเวลา[, arg1, arg2...])ความรู้สึกของการโต้แย้งก็เหมือนกัน Ale บนvіdmіnu setTimeout เรียกใช้ vikonannya funkіїไม่ใช่ครั้งเดียว แต่ทำซ้ำเป็นประจำทุก ๆ หนึ่งชั่วโมง Zupiniti vikonannya สามารถคลิกได้:
ClearInterval (รหัสจับเวลา)
เหยียบก้นเมื่อเริ่มต้นจะแสดงการแจ้งเตือนผิวเป็นเวลาสองวินาทีอย่าคลิกที่ปุ่ม "หยุด":
<ประเภทอินพุต ="button" onclick ="clearInterval(timer)" value ="(!LANG:(!LANG:Stop" > !}!} <สคริปต์ > var i = 1; ตัวจับเวลา var = setInterval ( การทำงาน()(การแจ้งเตือน(i++)), 2000);สคริปต์ >Cherga ที่ซ้อนทับของ vitklik_v ที่ setInterval
setInterval รายสัปดาห์ (funktion, zatrymka) ตั้งค่าฟังก์ชันการแจ้งเบาะแสผ่านการนัดหมายของช่วงเวลาหนึ่งชั่วโมง เอล มีความละเอียดอ่อนอยู่ที่นี่
จริงๆ แล้ว การหยุดระหว่างรอบจะน้อยลง ช่วงเวลาก็ต่ำลง
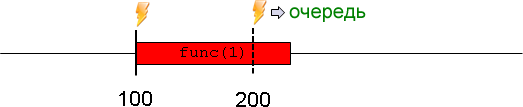
ตัวอย่างเช่น ใช้ setInterval(function() ( func(i++) ), 100) จะมี func skin 100 ms เพื่อเพิ่มมูลค่าของ lichnik
ต่ำกว่าเล็กน้อย บล็อกสีแดง - ชั่วโมงของ func ชั่วโมงระหว่างบล็อก - ชั่วโมงเดียวกันระหว่างการเรียกใช้ฟังก์ชันและชั่วโมงที่เล็กกว่า มีการติดตั้ง jam ไว้ด้านล่าง!
ดังนั้น เบราว์เซอร์จึงเริ่มต้นการเรียกใช้ฟังก์ชันอย่างนุ่มนวลใน 100ms โดยไม่ต้องปรับเวลาของฟังก์ชันเอง
Buvay, vykonannya funktsіїใช้เวลามากกว่าหนึ่งชั่วโมง nizh zatrimka เช่น ฟังก์ชันพับได้ แต่มีสะดุดเล็กน้อย แต่หน้าที่คือการล้างแค้นผู้ดำเนินการแจ้งเตือน/ยืนยัน/พร้อมท์ ราวกับว่ากำลังปิดกั้นการไหลของสัญญาณเตือน และที่นี่tsіkavіrechіเริ่มต้น
หากไม่สามารถเรียกใช้ฟังก์ชันได้ แสดงว่าเบราว์เซอร์ไม่ว่าง เข้าแถว และปรากฏว่าเหมือนกับการโทรของเบราว์เซอร์
ภาพด้านล่างเป็นตัวอย่างของภาพที่จำเป็นสำหรับการทำงาน ตราบเท่าที่พวกเขาได้รับชัยชนะ
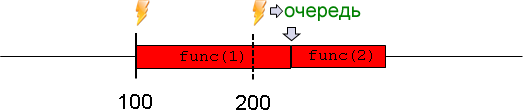
ฟังก์ชันรายสัปดาห์ การเริ่มต้น setInterval เพิ่มในบรรทัดและประมาทเลินเล่อ หากเราสามารถ:

การเปิดใช้ฟังก์ชันอื่นจะดำเนินการทันทีที่ฟังก์ชันแรกเสร็จสิ้น:

มากกว่าหนึ่งครั้ง อย่าวาง vikonnanny บนเส้น
หากการดำเนินการของฟังก์ชันใช้เวลานานกว่าหนึ่งชั่วโมง จำนวนการนัดหมายที่วางแผนไว้ก็จะยิ่งต่ำลง ทุกอย่างจะมีค่าใช้จ่ายเพียงครั้งเดียว นอกจากนี้ยังไม่เห็น "กอง" ของการเปิดตัว
ในภาพด้านล่าง setInterval ใช้เพื่อหน่วงเวลาฟังก์ชัน 200 ms และตั้งค่าการเรียกปลุกในสาย ที่ 300 ms และ 400 ms ตัวจับเวลาจะถูกส่งต่ออีกครั้ง แต่จะไม่มีอะไรผ่านไปอีก
setInterval รายสัปดาห์ไม่รับประกันการกระตุกระหว่างวิคอน
Buvayut vipadki ถ้าจริง zatrimka มากหรือน้อยสำหรับงาน Vzagali ไม่ใช่ความจริงที่ว่ามันจะเป็นเหมือน zatrimka
ทำซ้ำการซ้อน setTimeout
ใน vipads ถ้าคุณต้องการไม่เพียงแค่การทำซ้ำแบบปกติแต่ต้องติดตามระหว่างการเปิดตัว คุณจะต้องใส่ setTimeout เข้าไปใหม่ด้วยฟังก์ชัน viconan ของสกิน
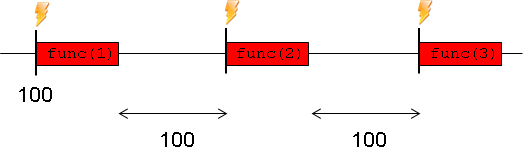
ด้านล่างเป็นก้นซึ่งดูเหมือนการเตือนด้วยช่วงเวลา 2 วินาทีและระหว่างนั้น
<ประเภทอินพุต ="button" onclick ="clearTimeout(timer)" value ="(!LANG:(!LANG:Stop" > !}!} <สคริปต์ > var i = 1; ตัวจับเวลา var = setTimeout ( เรียกใช้ฟังก์ชัน ()(alert(i++); timer = setTimeout(run, 2000); ), 2000);สคริปต์ >ในบรรทัดรายชั่วโมง จะมีการแก้ไขระหว่างการเปิดตัว ภาพประกอบสำหรับการตัดแต่ง 100ms:

ตัวจับเวลาหน่วงเวลาขั้นต่ำ
ตัวจับเวลาเบราว์เซอร์อาจพูดติดอ่างเล็กน้อย มันเปลี่ยนจากประมาณศูนย์เป็น 4ms ในเบราว์เซอร์สมัยใหม่ สำหรับผู้สูงอายุ คุณสามารถมีมากขึ้นและเข้าถึง 15ms
เบื้องหลังมาตรฐาน การพูดติดอ่างขั้นต่ำคือ 4ms ดังนั้นจึงไม่มีความแตกต่างระหว่าง setTimeout(..,1) และ setTimeout(..,4)
ลักษณะการทำงาน setTimeout และ setInterval มีฟีเจอร์ Zero-thumb และเฉพาะเบราว์เซอร์
- Opera, setTimeout(.., 0) เหมือนกับ setTimeout(.., 4) สามารถเปรียบเทียบได้ด้านล่าง setTimeout(..,2) เบราว์เซอร์ Tse sooblivist tsgo
- setInterval(.., 0) null stutter ของ Internet Explorer ไม่ทำงาน ไปที่ setInterval ด้วยตัวคุณเอง setTimeout(.., 0) ทำงานได้ดี
ความถี่ที่แท้จริงของ spratsovuvannya
Spratsovuvannya สามารถรวยได้เร็วกว่านี้ ในความผันผวนหลายประการ การตัดแต่งต้องไม่เกิน 4ms แต่ 30ms หรือ 1000ms
เบราว์เซอร์ส่วนใหญ่ (เดสก์ท็อปในภาษาเปอร์เซีย) ยังคงเรียกใช้ setTimeout / setInterval ต่อไปเมื่อแท็บไม่ทำงาน ในกรณีนี้ จำนวนหนึ่ง (Chrome, FF, IE10) จะลดความถี่ของตัวจับเวลาขั้นต่ำลงได้มากถึง 1 ครั้งต่อวินาที ที่ออกมาว่า “เบื้องหลัง” ผู้ฝากเงินมีตัวจับเวลาแต่ไม่ค่อยมี
เมื่อใช้แบตเตอรี่ ในแล็ปท็อป เบราว์เซอร์สามารถลดความถี่ได้ เพื่อให้สามารถปิดใช้งานรหัสและป้องกันการชาร์จแบตเตอรี่ได้ง่ายขึ้น โดยเฉพาะ cym vidomy IE การลดระดับสามารถตีได้สองสามครั้ง ร่วงหล่นในสนาม เมื่อถูกครอบงำโดยตัวประมวลผล JavaScript คุณอาจไม่สามารถแทนที่ตัวจับเวลาได้ หากเป็นเช่นนั้น การรัน setInterval จะถูกข้ามไป
Visnovok: ที่ความถี่ 4ms, varto orient แต่อย่าเปิด varto
การดูช่วงที่คอนโซล
var timeMark=วันใหม่; setTimeout( ฟังก์ชัน go()(var diff = ใหม่ วันที่ - timeMark; // เข้าสู่ zatrymka ของปีศาจในคอนโซลคอนโซล .log(diff); // จำชั่วโมงที่สิ้นสุด // เพื่อลดการพูดติดอ่างระหว่าง wikis timeMark = วันที่ใหม่; setTimeout(ไป, 100); ), 100);setTimeout(func, 0) เคล็ดลับ
เคล็ดลับนี้จะไปที่บันทึกย่อของการแฮ็ก JavaScript
ฟังก์ชันถูกปิดด้วย setTimeout(func, 0) ดังนั้นคุณจึงต้องการเรียกใช้หลังจากสคริปต์สตรีมสิ้นสุด
ทางด้านขวาคือ setTimeout ไม่มีทางเอาชนะฟังก์ชันได้ตั้งแต่แรก น้อยกว่าplanuєїї vikonannya อ๋อ ล่าม JavaScript มีแนวโน้มที่จะแทนที่ฟังก์ชันที่กำหนดเวลาไว้มากกว่าหลังจากแทนที่สคริปต์การสตรีม
เบื้องหลังมาตรฐาน setTimeout ไม่สามารถแทนที่ฟังก์ชันจากการหมดเวลาเป็น 0 ได้ตลอดเวลา ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การหมดเวลาจะกลายเป็น 4ms Ale smut here คนที่จะเคยเป็น vikonnannya ได้ตลอดเวลาจะตามหลัง vikonannya ของสตรีมโค้ด
ตัวอย่างเช่น:
varresult; ฟังก์ชั่น showResult()( alert(ผล); ) setTimeout(showResult, 0 ); ผลลัพธ์ = 2 * 2; // มีชีวิต 4ด้วยกัน
เมธอด setInterval(func, delay) และ setTimeout(func, delay) อนุญาตให้ func ทำงานเป็นประจำ/ทุกๆ มิลลิวินาทีที่หน่วงเวลา
มีสองวิธีในการเปลี่ยนตัวระบุตัวจับเวลา คุณสามารถใช้ clearInterval/clearTimeout คลิกด่วนสำหรับซิปได้
| | setinterval | setTimeout | || ----------- | ---------- | | เวลา | ไปหลังตัวจับเวลาทุกสัปดาห์อย่างเคร่งครัด ในฐานะล่ามอาชีพ หนึ่งสัปดาห์หายไปในชุดดำ ไม่รับประกันชั่วโมงของการสิ้นสุดของฟังก์ชัน ช่วงเวลานั้นหลังจากเสร็จสิ้นการเริ่มต้นอันหนึ่งบนซังของอีกอันหนึ่งสามารถเปลี่ยนแปลงได้ | setTimeout วนซ้ำจะแทนที่ setInterval โดยไม่จำเป็นต้องหยุดชั่วคราวระหว่างรอบ | | ตัดแต่ง ตัดแต่งขั้นต่ำ: 4ms. | จางขั้นต่ำ: 4ms | | เฉพาะเบราว์เซอร์ IE ไม่ใช้ 0 stutter ใน Opera, zero stutter เทียบเท่ากับ 4ms, stutters อื่น ๆ จะได้รับการประมวลผลอย่างแน่นอน รวมถึง 1ms, 2ms และ 3ms ที่ไม่ได้มาตรฐาน |
ดิ setInterval()เมธอด กระจายไปตามหน้าต่างและอินเทอร์เฟซของผู้ปฏิบัติงาน เรียกใช้ฟังก์ชันซ้ำๆ หรือรันโค้ดขนาดสั้น โดยมีการหน่วงเวลาคงที่ระหว่างการโทรแต่ละครั้งมันส่งคืน ID ช่วงเวลา ซึ่งระบุช่วงเวลาโดยเฉพาะ ดังนั้นคุณสามารถลบออกได้ในภายหลังโดยเรียก clearInterval() วิธีนี้กำหนดโดยมิกซ์อิน WindowOrWorkerGlobalScope
ไวยากรณ์
varintervalID = ขอบเขต.setInterval( func, ล่าช้า, [arg1, arg2, ...]); varintervalID = ขอบเขต.setInterval( รหัส, ล่าช้า);พารามิเตอร์
func ฟังก์ชั่นที่จะดำเนินการทุก ๆ มิลลิวินาทีที่ล่าช้า ฟังก์ชันนี้ไม่สามารถทำซ้ำได้ ไม่ว่าจะมีอาร์กิวเมนต์ใด และไม่มีค่าส่งคืนที่คาดไว้ รหัส ไวยากรณ์ทางเลือกช่วยให้คุณสามารถรวมสตริงแทนฟังก์ชัน ซึ่งสามารถเพิ่มเพื่อดำเนินการทุกๆ มิลลิวินาทีที่หน่วงเวลาได้ ไวยากรณ์นี้คือ ไม่แนะนำด้วยเหตุผลเดียวกันกับที่ทำให้การใช้ eval() มีความเสี่ยงด้านความปลอดภัย หน่วงเวลา เวลาในหน่วยมิลลิวินาที (หนึ่งในพันของวินาที) ตัวจับเวลาควรหน่วงเวลาระหว่างการดำเนินการของฟังก์ชันหรือโค้ดที่ระบุ กดดูรายละเอียดเกี่ยวกับค่าที่เท่ากันที่ยอมรับ arg1, ..., argN ทางเลือก อาร์กิวเมนต์เพิ่มเติมที่ส่งผ่านไปยังฟังก์ชันที่ระบุโดย funcเมื่อหมดเวลาบันทึก: การส่งผ่านอาร์กิวเมนต์เพิ่มเติมไปยัง setInterval() ในไวยากรณ์แรกไม่ทำงานใน Internet Explorer 9 และรุ่นก่อนหน้า หากคุณต้องการให้ฟังก์ชันนี้แก่ส่วนเสริมของคุณ คุณควรใช้ polyfill (ดูหัวข้อ)
ค่าส่งคืน
intervalID เป็นตัวเลข ค่าที่ไม่ใช่ศูนย์ซึ่งระบุตัวจับเวลาที่สร้างขึ้นโดยการเรียก setInterval() ; ค่านี้สามารถส่งผ่านเพื่อยกเลิกการหมดเวลา
นอกจากนี้เรายังสามารถเปลี่ยนเพื่อให้ setInterval() และ setTimeout() แบ่งปันกลุ่ม sam ของ ID และ clearInterval() และ clearTimeout() ในทางเทคนิคสามารถใช้แทนกันได้ อย่างไรก็ตาม เพื่อความชัดเจน คุณควรพยายามจับคู่เสมอเพื่อหลีกเลี่ยงความสับสนเมื่อทำการรักษาโค้ดของคุณ
บันทึก: อาร์กิวเมนต์การหน่วงเวลาจะถูกแปลงเป็นจำนวนเต็ม 32 บิตที่ลงนามแล้ว เงื่อนไขที่มีผลถูกตั้งค่าเป็น 2147483647 ms ดังนั้นการแทรกจึงเหมือนกับการแทรกสมาชิกใน IDL
ตัวอย่าง
ตัวอย่างที่ 1: ไวยากรณ์พื้นฐาน
ขั้นตอนถัดไปแสดงให้เห็นถึงไวยากรณ์พื้นฐานของ setInterval()
Var intervalID = window.setInterval(myCallback, 500, "Parameter 1", "Parameter 2"); ฟังก์ชั่น myCallback(a, b) ( // รหัสของคุณที่นี่ // พารามิเตอร์เป็นตัวเลือกล้วนๆ console.log(a); console.log(b); )
ตัวอย่างที่ 2: การสลับสองสี
ฟังก์ชันหยุดการโทรถัดไป flashtext() หนึ่งครั้งต่อวินาที จนกว่าจะกดปุ่ม Stop
สวัสดีชาวโลก
ตัวอย่างที่ 3: การจำลองเครื่องพิมพ์ดีด
รอยเท้าของประเภททั่วไปของดรูการ์ในอันแรกนั้นแตกต่างกัน และประเภททั่วไปส่วนใหญ่จะรวมอยู่ใน NodeList เนื่องจากเป็นตัวแทนของกลุ่มตัวเลือกการร้องเพลง
CopyLeft 2012 โดย Mozilla Developer Network
[ เล่น | หยุด | ยุติ ]
เครื่องพิมพ์ดีด JavaScript
Lorem ipsum dolor sit amet, consectetur adipiscing elit. โลเรม อิปซัม โดลอร์ Nullam ultrices dolor ac dolor อิมเพอร์ดิเอต ullamcorper Suspendisse quam libero, ผู้ประมูล luctus mollis sed, malesuada condimentum magna Quisque ใน ante tellus ใน placerat est. ถิ่นที่อยู่อาศัย Pellentesque morbi tristique senectus et netus et malesuada fames ac turpis egestas Donec a mi magna, quis แมตทิส โดลอร์ Etiam sit amet ligula quis urna ผู้ประมูล imperdiet nec faucibus ante. Mauris vel คอนเซกเตตูร์ โดลอร์ เอกเอกเทศ elit eget velit pulvinar fringilla consectetur aliquam purus Curabitur convallis, justo posuere porta egestas, velit erat ornare tortor, ไม่ใช่ viverra justo diam eget arcu Phasellus adipiscing fermentum nibh ac คอมโมโด น้ำ turpis nunc, suscipit a hendrerit vitae, volutpat non ipsum.
Duis lobortis sapien quis nisl luctus porttitor. ในช่วงเวลาเดียวกัน libero, eu tincidunt dolor eleifend sit amet. ต้องใช้ nec velit ใน dolor tincidunt rhoncus non non diam ผู้เขียน Morbi ornare orci, ไม่ใช่ euismod felis gravida nec. Curabitur elementum nisi a eros rutrum nec blandit diam placerat. Aenean tincidunt risus ut nisi consectetur เคอร์ซัส Ut vitae quam อิลิท. Donec dignissim อยู่ใน quam tempor consequat อะลิควอม อะลิควอม เดียม โน เฟลิส คอนวัลลิส ซัสซิพิท สิ่งอำนวยความสะดวก Nulla Donec lacus risus, dignissim et fringilla et, egestas veleros Duis malesuada accumsan dui, บน fringilla mauris bibStartum quis. Cras adipiscing ultricies fermentum. พรีเซ็นต์เอี๊ยมStartum condimentum feugiat.
น้ำเฟาซิบัส, ligula eu fringilla pulvinar, lectus tellus iaculis nunc, ประวัติ scelerisque metus leo non metus Proin Mattis lobortis lobortis. Quisque accumsan faucibus erat, vel varius tortor ultricies ac. แอคคัมซัน โฟซิบัส เอรัท Lorem ipsum dolor sit amet, consectetur adipiscing elit. โลเรม อิปซัม โดลอร์ Sed nec libero nunc. Nullam tortor nunc, elementum a consectetur et, ultrices eu orci Lorem ipsum dolor sit amet, consectetur adipiscing elit. โลเรม อิปซัม โดลอร์ Pellentesque a nisl eu sem vehicula egestas.
อาร์กิวเมนต์การโทรกลับ
เมื่อมองไปข้างหน้า Internet Explorer 9 จะไม่ฟังอาร์กิวเมนต์ของฟังก์ชันเรียกกลับใน setTimeout() หรือ setInterval() เดียว ต่อไปนี้ เฉพาะ IEรหัสแสดงเป็นวิธีการในการเอาชนะการเชื่อมโยง เพื่อที่จะได้เพิ่มความเร็วให้ใกล้เคียงกับรหัสที่น่ารังเกียจในรายการ
/*\ |*| |*| polyfill เฉพาะของ IE ที่ช่วยให้ส่งผ่านอาร์กิวเมนต์ตามอำเภอใจไปยัง |*| ฟังก์ชันเรียกกลับ ตัวจับเวลาจาวาสคริปต์ (ไวยากรณ์มาตรฐาน HTML5)..setInterval |*| https://website/User:fusionchess |*| |*| ไวยากรณ์: |*| var timeoutID = window.setTimeout(func, ดีเลย์[, arg1, arg2, ...]); |*| var timeoutID = window.setTimeout (รหัสล่าช้า); |*| var intervalID = window.setInterval(func, ดีเลย์[, arg1, arg2, ...]); |*| var intervalID = window.setInterval (รหัสล่าช้า); |*| \*/ if (document.all && !window.setTimeout.isPolyfill) ( var __nativeST__ = window.setTimeout; window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) ( var aArg .prototype .slice.call(arguments, 2); if (document.all && !window.setInterval.isPolyfill) ( var __nativeSI__ = window.setInterval; window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2 เป็นต้น *) /) ( var aArgs = Ar) slice.call(อาร์กิวเมนต์, 2);มีโอกาสมากขึ้นในการใช้ฟังก์ชันที่ไม่ระบุตัวตนเพื่อเรียกใช้การโทรกลับของคุณ แต่ราคาแพงกว่าเล็กน้อย ตัวอย่าง:
Var intervalID = setInterval(function() ( myFunc("หนึ่ง", "สอง", "สาม"); ), 1000); var intervalID = setInterval(ฟังก์ชัน(arg1) ().bind(ไม่ได้กำหนด, 10), 1000);
แท็บที่ไม่ใช้งาน
ต้องใช้ Gecko 5.0 (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2)เริ่มต้นใน Gecko 5.0 (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2) เงื่อนไขต่างๆ จะถูกจำกัดไม่ให้เริ่มทำงานบ่อยกว่าหนึ่งครั้งต่อวินาทีในแท็บที่ไม่ใช้งาน
ปัญหา "นี้"
หากคุณผ่านเมธอดก่อน setInterval() หรือมีฟังก์ชันอื่น คุณจะต้องแนะนำความหมาย ดูรายละเอียดเพิ่มเติมใน JavaScript
คำอธิบาย
โค้ดที่รันโดย setInterval() ทำงานในบริบทการดำเนินการแยกต่างหากจากฟังก์ชันที่เรียกใช้ วิธีสุดท้าย สัญญาณคีย์สำหรับชื่อฟังก์ชันถูกตั้งค่าเป็นอ็อบเจ็กต์ window (หรือ global) ซึ่งไม่เหมือนกับค่าของฟังก์ชันที่เรียกว่า setTimeout กดที่ก้นสเต็ป (ซึ่งเป็นชัยชนะ setTimeout() แทน setInterval() - อันที่จริงอาหารเพื่อความเงียบซึ่งใช้งานได้):
MyArray = ["ศูนย์", "หนึ่ง", "สอง"]; myArray.myMethod = ฟังก์ชัน (sProperty) ( alert(arguments.length > 0 ? this : this); ); myArray.myMethod(); // พิมพ์ "ศูนย์ หนึ่ง สอง" myArray.myMethod(1); // พิมพ์ setTimeout "หนึ่ง" (myArray.myMethod, 1000); // พิมพ์ "" หลังจาก 1 วินาที setTimeout(myArray.myMethod, 1500, "1"); // พิมพ์ "undefined" หลังจาก 1.5 วินาที // ส่งผ่านวัตถุ "นี้" ด้วย .call จะไม่ทำงาน // เพราะสิ่งนี้จะเปลี่ยนค่าของสิ่งนี้ภายใน setTimeout เอง // ในขณะที่เราต้องการเปลี่ยนค่าของสิ่งนี้ภายใน myArray .myMethod // อันที่จริงแล้วมันจะเป็นข้อผิดพลาดของข้อผิดพลาด รหัส setTimeout คาดว่าสิ่งนี้จะเป็นวัตถุหน้าต่าง: setTimeout.call(myArray, myArray.myMethod, 2000); // ข้อผิดพลาด: "วัตถุ NS_ERROR_XPC_BAD_OP_ON_WNPRO" setTimeout.call(myArray , myArray.myMethod, 2500, 2); // ข้อผิดพลาดเดียวกัน
อย่างที่คุณเห็น ไม่มีทางที่จะทำให้ออบเจ็กต์ของคุณมีฟังก์ชันเรียกกลับในพันธมิตร JavaScript
ทางออกที่เป็นไปได้
วิธีที่เป็นไปได้ในการแก้ปัญหา " นี้ " คือการแทนที่ฟังก์ชันโกลบอล setTimeout() หรือ setInterval() ดั้งเดิมสองฟังก์ชันด้วยสองฟังก์ชัน ไม่ใช่เจ้าของภาษาที่เปิดใช้งานการเรียกใช้ผ่านเมธอด Function.prototype.call ตัวอย่างต่อไปนี้แสดงการแทนที่ที่เป็นไปได้:
// อนุญาตให้จับวัตถุ "เป้าหมาย" ผ่านตัวจับเวลา JavaScript var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval; window.setTimeout = ฟังก์ชัน (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) ( var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2); return __nativeST__(vCallback in () ( vCallback.apply(oThis, aArgs); ) : vCallback, nDelay); ); window.setInterval = ฟังก์ชัน (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) ( var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2); return __nativeSI__(vCallback in () () vCallback.apply(oThis, aArgs); ) : vCallback, nDelay); );
คุณยังสามารถแทนที่การเปลี่ยนมาตรฐาน HTML5 ของอาร์กิวเมนต์ตามอำเภอใจไปยังตัวจับเวลาฟังก์ชันเรียกกลับใน IE จึงสามารถใช้เป็น ไม่ได้มาตรฐานโพลีฟิลเช่นกัน ดูสำหรับ ได้มาตรฐานโพลีฟิล
การทดสอบคุณสมบัติใหม่:
MyArray = ["ศูนย์", "หนึ่ง", "สอง"]; myArray.myMethod = ฟังก์ชัน (sProperty) ( alert(arguments.length > 0 ? this : this); ); setTimeout (การแจ้งเตือน 1500 "สวัสดีชาวโลก!"); // ใช้มาตรฐานของ setTimeout และ setInterval ไว้ แต่... setTimeout.call(myArray, myArray.myMethod, 2000); // พิมพ์ "ศูนย์ หนึ่ง สอง" หลังจาก 2 วินาที setTimeout.call(myArray, myArray.myMethod, 2500, 2); // พิมพ์ "สอง" หลังจาก 2.5 วินาที
สำหรับรุ่นที่ซับซ้อนกว่าแต่ยังคงโมดูลาร์ของมัน ( ภูต) ดู JavaScript Daemons Management เวอร์ชันที่ซับซ้อนกว่านี้ไม่ได้เป็นเพียงคอลเล็กชันเมธอดที่ใหญ่และปรับขนาดได้สำหรับ ภูตตัวสร้าง อย่างไรก็ตาม ภูตตัวสร้างเองไม่ได้เป็นอะไรนอกจากโคลนของ MiniDaemonด้วยการสนับสนุนเพิ่มเติมสำหรับ ในนั้นและ เริ่มฟังก์ชันที่ประกาศระหว่างการสร้างอินสแตนซ์ของ ภูต . ดังนั้น MiniDaemonเฟรมเวิร์กยังคงเป็นวิธีที่แนะนำสำหรับแอนิเมชั่นอย่างง่าย, เพราะ ภูตหากไม่มีการรวบรวมวิธีการนี้ มันเป็นโคลนของมันโดยพื้นฐาน
minidaemon.js
/*\ |*| |*| :: MiniDaemon:: |*| |*| แก้ไข #2 - 26 กันยายน 2014.setInterval |*| https://website/User:fusionchess |*| https://github.com/madmurphy/minidaemon.js |*| |*| กรอบนี้อยู่ภายใต้สัญญาอนุญาตสาธารณะทั่วไปของ GNU เวอร์ชัน 3 หรือใหม่กว่า |*| http://www.gnu.org/licenses/lgpl-3.0.html |*| \*/ function MiniDaemon (oOwner, fTask, nRate, nLen) ( if (!( this && this instance of MiniDaemon)) ( return; ) ถ้า (arguments.length< 2) { throw new TypeError("MiniDaemon - not enough arguments"); } if (oOwner) { this.owner = oOwner; } this.task = fTask; if (isFinite(nRate) && nRate >0) ( this.rate = Math.floor(nRate); ) ถ้า (nLen > 0) ( this.length = Math.floor(nLen); ) ) MiniDaemon.prototype.owner = null; MiniDaemon.prototype.task = null; MiniDaemon.prototype.rate = 100; MiniDaemon.prototype.length = อินฟินิตี้; /* คุณสมบัติเหล่านี้ควรเป็นแบบอ่านอย่างเดียว */ MiniDaemon.prototype.SESSION = -1; MiniDaemon.prototype.INDEX = 0; MiniDaemon.prototype.PAUSED = จริง; MiniDaemon.prototype.BACKW = จริง; /* เมธอดสากล */ MiniDaemon.forceCall = function(oDmn) ( oDmn.INDEX += oDmn.BACKW ? -1: 1; if (oDmn.task.call(oDmn.owner, oDmn.INDEX, oDmn.length, oD) .BACKW) === false || oDmn.isAtEnd()) ( oDmn.pause(); return false; ) return true; /* Instances method */ MiniDaemon.prototype.isAtEnd = function () ( return this.BACKW ? isFinite(นี่.ความยาว) && นี่.INDEX< 1: this.INDEX + 1 >this.length; ); MiniDaemon.prototype.synchronize = ฟังก์ชัน () ( if (this.PAUSED) ( return; ) clearInterval(this.SESSION); this.SESSION = setInterval(MiniDaemon.forceCall, this.rate, this); ); MiniDaemon.prototype.pause = ฟังก์ชัน () ( clearInterval(this.SESSION); this.PAUSED = true; ); MiniDaemon.prototype.start = ฟังก์ชัน (bReverse) ( var bBackw = Boolean(bReverse); if (this.BACKW === bBackw && (this.isAtEnd() || !this.PAUSED)) ( return; ) this.BACKW = bBackw;this.PAUSED=false;this.synchronize(); );MiniDaemon ส่งผ่านอาร์กิวเมนต์ไปยังฟังก์ชันเรียกกลับ ในขณะที่คุณฝึกฝนกับมันด้วยเบราว์เซอร์ เนื่องจากโดยธรรมชาติแล้วมันไม่รองรับตัวละครนี้ ให้ใช้วิธีใดวิธีหนึ่งที่พัฒนาขึ้น
ไวยากรณ์
var myDaemon = MiniDaemon ใหม่ ( วัตถุนี้, โทรกลับ[ , ประเมิน [, ความยาว]]);
คำอธิบาย
บันทึกการใช้งาน
โดยปกติแล้ว ฟังก์ชัน SetInterval() จะถูกแฮ็กเพื่อตั้งค่าสำหรับฟังก์ชันต่างๆ เช่น เรียกใช้ซ้ำแล้วซ้ำอีก เช่นเดียวกับแอนิเมชัน คุณสามารถเปิดชั่วโมงได้โดยเรียก WindowsOrWorkerGlobalScope.clearInterval()
หากคุณต้องการให้ฟังก์ชั่นของคุณถูกเรียกว่า ครั้งหนึ่งหลังจากหน่วงเวลาที่กำหนด ให้ใช้ .
ข้อจำกัดความล่าช้า
Tse mozhe buti เป็นไปได้สำหรับ timchasovyh dzvinkiv; การโทรกลับสำหรับ setInterval() สามารถอยู่ในโหมด turn callInterval() เพื่อเริ่มการทำงานอีกหนึ่งชั่วโมง นำทางหลังจากหยุดแรกเพื่อหยุด ระยะเวลา เมื่อช่วงเวลาช้าลงห้าเท่าเสมอ เบราว์เซอร์จะตั้งค่าโดยอัตโนมัติเป็น 4 มิลลิวินาที ซึ่งเป็นค่าต่ำสุดเป็นเวลาหนึ่งชั่วโมง
เบราว์เซอร์สามารถให้ค่าขั้นต่ำที่เข้มงวดยิ่งขึ้นแก่คุณสำหรับชั่วโมงในบางสถานการณ์ หากคุณไม่ต้องการให้มีความผิด โปรดทราบด้วยว่าระยะเวลาจริงที่ผ่านไประหว่างการโทรเพื่อโทรกลับอาจยาวนานกว่าการหน่วงเวลาที่กำหนด อ่านเหตุผลเพิ่มเติมสำหรับความล่าช้านานกว่าที่ระบุใน WindowOrWorkerGlobalScope.setTimeout() สำหรับตัวอย่าง
ตรวจสอบให้แน่ใจว่าระยะเวลาดำเนินการสั้นกว่าความถี่ของช่วงเวลา
หากเป็นไปได้ว่าตรรกะของคุณอาจหมายถึงเรื่องไม่สำคัญก่อนสิ้นวัน จะถูกเรียกเพราะคุณถูกเรียกฟังก์ชันที่เรียกว่า setTimeout() ตัวอย่างเช่น ตามกฎแล้ว setInterval() ไปที่ tow บนเซิร์ฟเวอร์ระยะไกลโดยใช้เวลา 5 วินาที คำว่า บนเซิร์ฟเวอร์ที่ไม่ถูกต้อง และในทางกลับกัน คุณสามารถขอให้ลองใหม่เพื่อดำเนินการใหม่ให้เสร็จสิ้นได้ ตลอดทั้งชั่วโมง ดังนั้นคุณสามารถค้นหาสิ่งที่คุณต้องการดื่มร่วมกันซึ่งคุณต้องกู้คืนตามลำดับ
สิ่งสำคัญคือต้องเข้าใจวิธีใช้ตัวจับเวลา JavaScript ส่วนใหญ่แล้ว พฤติกรรมของเราไม่ได้แตกสลายด้วยการรับรู้โดยสัญชาตญาณของเราเรื่องการไหลที่อุดมสมบูรณ์ และมันเชื่อมโยงกับพฤติกรรมนั้นว่ากลิ่นเหม็นนั้นสะสมอยู่ในเหงื่อเดียวกันจริงๆ มาดูฟังก์ชันบางอย่างกัน ซึ่งเราสามารถใช้ตัวจับเวลาได้:
- var id = setTimeout(fn, หน่วงเวลา); - สร้างตัวจับเวลาอย่างง่ายที่เปิดใช้งานฟังก์ชั่นหลังจากพูดติดอ่างที่กำหนด ฟังก์ชันจะหมุน ID เฉพาะ เพื่อช่วยในการกำหนดตัวจับเวลา
- var id = setInterval(fn, หน่วงเวลา); - คล้ายกับ setTimeout แต่เรียกใช้ฟังก์ชันอย่างต่อเนื่องในช่วงเวลาที่กำหนด (จนกว่าจะมีการเรียก)
- clearInterval(id); clearTimeout(id); - ยอมรับตัวจับเวลา ID (เปลี่ยนหนึ่งในฟังก์ชั่นที่อธิบายไว้ข้างต้น) และโทรกลับ "a.
เพื่อให้ข้อมูลจำนวนมากแก่เด็กทุกคน วิธีรับข้อมูล และเพื่อให้คุณเข้าใจกลไกการทำงานของ JavaScript แบบอะซิงโครนัสได้ดีขึ้น ในแผนภาพนี้ การแสดงชั่วโมงและมิลลิวินาทีในแนวตั้ง บล็อกสีน้ำเงินแสดงบล็อกของโค้ด JavaScript ซึ่งเป็นการพิมพ์ประเภทหนึ่ง ตัวอย่างเช่น บล็อกแรกถูกทำเครื่องหมายไว้ตรงกลางเป็นเวลา 18 มิลลิวินาที การคลิกเมาส์จะบล็อกการทำเครื่องหมายเป็นเวลาประมาณ 11 มิลลิวินาที เป็นต้น
JavaScript สามารถแทนที่โค้ดได้เพียงอันเดียว (ผ่านลักษณะเธรดเดียวของการแทนที่) ในขณะที่บล็อกรูทีนย่อยแบบอะซิงโครนัสอื่นๆ ซึ่งหมายความว่าเมื่อพ็อดแบบอะซิงโครนัสผิด (เช่นการคลิกเมาส์ ตัวจับเวลา wick หรือคำขอ XMLHttp เสร็จสมบูรณ์) การชนะจะถูกเพิ่มลงในบรรทัดและต่อมา (แน่นอนว่าการใช้งานนั้นแตกต่างกันไปตามความเสถียรของเบราว์เซอร์ แต่ให้ชัดเจน)
ประการแรก เป็นที่ชัดเจนว่าตัวจับเวลาสองตัวเริ่มต้นตรงกลางบล็อก JavaScript: setTimeout ที่มีความล่าช้า 10ms และ setInterval โดยมีการหน่วงเวลาเท่ากัน จำเป็นหากตัวจับเวลาเริ่มต้น มันจะเริ่มทันที หากบล็อกแรกของรหัสยังไม่เสร็จสมบูรณ์ อย่างไรก็ตาม โปรดทราบว่าไม่สามารถใช้ VIN โดยตรงได้ (ไม่สามารถทำได้ผ่านเธรดเดียว) เพิ่ม Natom_st แล้ว ฟังก์ชันนี้ถูกใช้ที่สีดำและ vykonuetsya ในช่วงเวลาถัดไป
นอกจากนี้ เมื่อบล็อก JavaScript แรกสิ้นสุดลง บล็อกจะเรียกว่าการคลิกเมาส์ Obrobnik tsієї asynchronous podії (แต่มันไม่ตรงกันเพื่อที่เราไม่สามารถส่งต่อได้) ไม่สามารถเอาชนะได้โดยไม่หยุดพักในขณะนี้ vin นั้นก็ถูกใช้ไปในสายเช่นตัวจับเวลา
หลังจากที่บล็อกแรกของโค้ด JavaScript ถูกจี้ เบราว์เซอร์จะถามว่า "ใครกำลังตรวจสอบการไฮแจ็ก" อาหาร ในเวลาเดียวกัน นักสะสมคลิกที่เมาส์และตัวจับเวลาจะถูกตำหนิที่สถานี เบราว์เซอร์เลือกหนึ่งในนั้น (ตัวคลิก) และชนะ ตัวจับเวลาจะตรวจสอบส่วนที่มีของชั่วโมงในชั่วโมงถัดไป
ให้เคารพในขณะที่การจับการคลิกของเมาส์ยังคงทำงานอยู่ ให้ใช้การเรียกกลับเป็นช่วงแรก ดังนั้นมันจึงเหมือนกับการเรียกกลับของตัวจับเวลา โดยจะมีคำสั่งจากฝ่ายดำ Prote ตรวจสอบว่าถ้าฉัน spratsyuєช่วงเวลาอีกครั้ง (จนกว่าจะถึงเวลาโทรกลับ) การชนะจะถูกลบออกจากแผนภูมิ Yakby all interval-callback" และผลาญคิวในขณะที่กำลังตรวจสอบโค้ดชิ้นใหญ่อยู่ จะทำให้มีการสร้างฟังก์ชันขึ้นมามากมาย เพื่อตรวจสอบการโทรโดยไม่เกิดความล่าช้าระหว่างช่วงสิ้นสุด โทร. เพิ่มอีกหนึ่งให้กับภาพวาด
ด้วยวิธีนี้ เราสามารถระวังความล้มเหลวได้หากมีการเรียกใช้ช่วงเวลา-การโทรกลับเป็นครั้งที่สามหลังจากช่วงเวลานี้ หากล้มเหลว นี่เป็นลักษณะสำคัญที่แสดงให้เห็น: ช่วงเวลาไม่นับสำหรับผู้ที่ได้รับชัยชนะในครั้งเดียว พวกเขาจะถูกเพิ่มเข้าไปในเส้นโดยไม่ทำให้ช่วงเวลาของการกีดขวางระหว่างผู้ชนะสมดุลกัน
Nareshti หลังจากการเรียกกลับช่วงเวลาอื่นเสร็จสิ้น เราหวังว่าจะไม่มีสิ่งใดถูกทิ้งไว้ ที่เครื่องยนต์ JavaScript จะต้องถูกตำหนิ ซึ่งหมายความว่าเบราว์เซอร์จะตรวจสอบการย่อยแบบอะซิงโครนัสใหม่อีกครั้ง อย่าข้ามเป็นเวลา 50ms การโทรกลับช่วงเวลาจะเริ่มอีกครั้ง ในขณะนี้ ไม่มีอะไรต้องเคลียร์ ซึ่งจะบล็อกโยคะ มันจะไม่ทำงานสำหรับสิ่งนั้น
ลองมาดูตัวอย่างที่แสดงความแตกต่างระหว่าง setTimeout และ setInterval
setTimeout(function()( /* บล็อคยาวของโค้ด... */ setTimeout(arguments.callee, 10); ), 10); setInterval(function()( /* บล็อคยาวของโค้ด... */ ), 10);
ทั้งสองตัวเลือกนี้เทียบเท่ากันในแวบแรก แต่ในความเป็นจริงแล้วไม่เป็นเช่นนั้น รหัสที่จะ setTimeout เพื่อตั้งค่าการหมดเวลาจะเป็น 10ms หลังจากการวนซ้ำไปข้างหน้า (อาจใหญ่กว่านี้ แต่ไม่สามารถเล็กลงได้) เช่นเดียวกับรหัสที่จะ setInterval เพื่อ setInterval เพื่อเรียกสกิน 10ms ข้างหน้าทางขวา ขึ้นอยู่กับ กับจำนวนครั้ง
มาสรุปทุกสิ่งที่กล่าวไว้:
- เอ็นจิ้น JavaScript เป็นมิดเดิลแวร์แบบเธรดเดียว แปลงอินพุตแบบอะซิงโครนัสเป็นบรรทัด ซึ่งถูกล้าง
- ฟังก์ชัน setTimeoutและ setInterval นั้นแตกต่างกันโดยพื้นฐานในโค้ดอะซิงโครนัส
- หากไม่สามารถจับเวลาได้ในช่วงเวลาที่กำหนด จะถูกวางไว้ก่อนจุดเริ่มต้นของการหยุดพัก (เนื่องจากจะทำสำหรับ bagan zatrimka)
- ช่วงเวลา (setInterval) สามารถวนซ้ำได้ทีละครั้งโดยไม่มีการกระตุก เนื่องจากใช้เวลามากกว่าหนึ่งชั่วโมง การกระตุกจะถูกกำหนดด้านล่าง
ทุกอย่างอยู่เหนือสิ่งอื่นใด ข้อมูลสำคัญสำหรับการแตกหัก การรู้ว่ากลไก JavaScript ทำงานอย่างไร โดยเฉพาะอย่างยิ่งพ็อดย่อยแบบอะซิงโครนัสจำนวนมาก (ซึ่งมักใช้) จะเป็นการวางรากฐานสำหรับการสนับสนุนการเพิ่มใหม่










