png หมายถึงอะไร PNG .คืออะไร
ไฟล์ PNG (จาก English Portable Network Graphic) จะรวมอยู่ก่อนภาพบิตแมป รูปแบบ PNG คือการล้างแค้นให้กับจานสีเดียวกัน ซึ่งจะหยุดอยู่ที่จานสีเล็กๆ คล้ายกัน รูปแบบกราฟิกให้นมบ่อยๆ แมงมุมทั่วโลกเมื่อคุณเพิ่มหน้าเว็บด้วยรูปภาพต่างๆ สีน้ำเงิน Zavdyaki กับอัลกอริธึมลายนูน Deflate ภาพแรสเตอร์, สิ่งที่สามารถขยายได้ ไฟล์ PNGพร้อมสำหรับการพิมพ์ลายนูนโดยไม่สูญเสียความหยาบอย่างเห็นได้ชัด
เราได้ขยายรูปแบบไฟล์นี้เพื่อแทนที่รูปแบบ GIF แม้ว่าส่วนที่เหลือของการเดินทางจะเกิดขึ้นในขณะที่ยังคงแสดงซอฟต์แวร์ที่ต้องชำระเงินอยู่ ในบรรดาผู้เชี่ยวชาญของแหล่งข้อมูลบนเว็บ รูปภาพ PNG มีชื่อเสียงในด้านคุณสมบัติที่ยอดเยี่ยมของเพลี้ยที่มีรูปแบบคล้ายคลึงกัน PNG รองรับความลึกของสีไม่เกิน 48 บิต เหตุผลหลักที่ GIF เป็นเช่นนั้น ไฟล์กราฟิกน้อยกว่า 8 จังหวะ (รวม 256 สี) สิ่งสำคัญคือต้องรู้ว่า GIF, PNG ไม่ได้รับอนุญาตให้รองรับเอฟเฟกต์แอนิเมชั่น
ไฟล์Vіdkriti, นามสกุลไฟล์ scho PNG คุณสามารถขอความช่วยเหลือในการตรวจสอบโปรแกรมที่ใช้งานได้จริง ที่ ระบบปฏิบัติการ Windows, PNG สามารถใช้สำหรับความช่วยเหลือของเมาส์ที่เคลื่อนไหวง่าย ๆ เพื่อตรวจสอบภาพ รูปแบบรูปภาพนี้จะทำงานบนเว็บเบราว์เซอร์ใดก็ได้ จำเป็นต้องบันทึกรูปภาพในเวอร์ชัน PNG ก็เพียงพอที่จะเร่งความเร็วด้วยยูทิลิตี้การแก้ไขภาพเช่น Adobe Photoshop หรือ Microsoft Windowsรูปภาพ และเยี่ยมชม Corel PaintShop และ ACD Systems
ด้วยการขยายไฟล์ มันจึงเป็นที่นิยมมากและพกพาสิ่งจำเป็นทั้งหมด ข้อมูลกราฟิกสำหรับภาพสีเต็มคุณภาพโกเมน
รูปแบบกราฟิกแรสเตอร์ PNG ปรากฏเป็น Maidan ของผู้ค้าปลีกอิสระต่อต้านผู้มีอำนาจทางเทคโนโลยี ความโลภ และผลกำไร ซึ่งขัดขวางการพัฒนาของอินเทอร์เน็ต
ในช่วงกลางทศวรรษที่ 1990 การปฏิวัติทางอินเทอร์เน็ตครั้งแรกได้โหมกระหน่ำไปทั่ว กิจการร่วมค้า วัดทางโลก W3C ภายหลังการรัฐประหารโดยปราศจากการนองเลือดซึ่งถูกยึดครองโดยชอบด้วยกฎหมาย (โดยการติดสินบนของผู้มีสิทธิ์เลือกตั้ง) Timchasov เป็นตัวแทนของ Microsoft และ Netscape ส่วนที่เหลือดูเหมือนจะเป็นการบ้านที่ไม่เหมาะสมเกี่ยวกับมาตรฐานที่ทำให้อารยธรรมดิจิทัลรุ่นเยาว์อยู่ในขอบเขตของสงครามเบราว์เซอร์
มีความจำเป็นเร่งด่วนในการรวมเทคโนโลยีอินเทอร์เน็ตทั่วโลกเข้าด้วยกัน ป้องกันรูปแบบกราฟิก GIF ซึ่งอิงตามชั่วโมงนั้น แต่มีขนาดเล็ก แต่ยังไม่เพียงพอ - bula ใหม่มีใบอนุญาตการค้ารวมถึงเทคโนโลยีของข้อมูลลายนูน
วิธีการปฏิบัติตนไม่ต้องจ่ายอะไรเลยเพื่อหนีความวุ่นวายในโลกกว้างหากเว็บไซต์ของผู้ค้าปลีกรายหนึ่งไม่สามารถมองข้ามเบราว์เซอร์อื่นได้กลุ่มโปรแกรมเมอร์อาสาสมัครได้สร้างข้อกำหนด PNG ตามที่ปรากฏว่าไม่ใช่ ตราสัญลักษณ์สำหรับ GIF แต่สำหรับคุณลักษณะบางอย่างก็มีค่าเพียงเล็กน้อย
คุณสมบัติทางเทคนิคของรูปแบบ PNG
Zagalom ราวกับว่าน่าประหลาดใจ PNG ดูเหมือน GIF โดยประมาณเช่น MS Office ที่ดูเหมือน LibreOffice บนพื้นฐานของกราฟิกแรสเตอร์ที่มีข้อ จำกัด จัดทำดัชนี จานสี. ทิมไม่ใช่ผู้ชาย เทคโนโลยีใหม่โดยคำนึงถึงปัญหาการแทะในอดีต
- รูปแบบลายนูน PNG ช่วยให้มองเห็นภาพภายนอกได้อย่างสมบูรณ์โดยไม่สูญเสียใดๆ โดยไม่ขึ้นกับขั้นตอนการทำลายนูน
- แหล่งรวมของการบีบข้อมูลมากขึ้น
- อนุญาตให้เลือกสีในภาพได้ไม่จำกัดจำนวน Tse อนุญาตให้ตรวจสอบความถูกต้องและความสมจริงของภาพ Mayzhe บนแม่น้ำ รูปแบบการถ่ายภาพเจเพ็ก.
- Pіdtrimkabagatorіvnevoїลูกprozorostі
- รูปแบบ PNG ช่วยให้คุณบันทึกขั้นตอนกลางของการแก้ไขและต่ออายุรูปภาพได้ไม่ว่าจะเล็กเพียงใด
หากคุณพยายามสร้างเวอร์ชันของรูปแบบนี้ที่มีความเป็นไปได้ของแอนิเมชั่น แต่ไม่ต้องการกลิ่นเหม็นอีกต่อไป - ในยุคศตวรรษที่ 21 ข้ามเงื่อนไขใบอนุญาตและรูปแบบกราฟิก GIF กลายเป็นฟรีสำหรับ vikoristannya สำหรับอะไรก็ตาม วัตถุประสงค์.
PNG ทรงกลม
กราฟิกเครือข่ายแบบพกพาแปลประมาณว่า "กราฟิกแบบมีเส้น" นำทางที่ชื่อโครงการเพื่อรำลึกถึงมรดกของ GIF - "รูปแบบกราฟิกสำหรับการแลกเปลี่ยนมาตรการ"
ในการรื้อฟื้นอดีตอันมืดมิด ผู้สร้าง PNG ได้ขยายคำย่อแบบเรียกซ้ำ "Ping is Not a GIF" บนอินเทอร์เน็ต
Ping - British vimova PNG ในภาษาอังกฤษแบบอเมริกันดูเหมือนว่า Pi-en-ji สำหรับโปสเตอร์รัสเซีย - penge
รูปแบบที่ปฏิวัติวงการอย่างแท้จริงสำหรับกราฟิกบรรจุภัณฑ์ได้กลายเป็นสิ่งที่ทำลายล้างไม่ได้มากยิ่งขึ้น และปัจจุบันนี้ได้รับความนิยมมากที่สุดสำหรับการเตรียมภาพก่อนที่จะเผยแพร่บนเว็บไซต์ บล็อก ฯลฯ มาตรการทางสังคม zavdyaki ถึง vyznachnym yakosty ของพวกเขา
- ข้ามแพลตฟอร์ม - อย่างไรก็ตาม เบราว์เซอร์สมัยใหม่และโปรแกรมแก้ไขกราฟิกส่วนใหญ่สามารถอ่านได้
- ขอแว๊บๆหน่อย คุณภาพสูงภาพ.
- ง่ายต่อการบีบในช่วงกว้างโดยไม่สิ้นเปลืองพลังงาน
อย่างไรก็ตาม เมื่อโพสต์ภาพลงเว็บไซต์เพื่อรีวิวบนหน้าจอมอนิเตอร์ของคอมพิวเตอร์โดยเฉพาะบนจอภาพขนาดเล็ก เรือนเพาะชำมือถือ, koristuvachіไม่ระลึกถึงทุกการค้าระหว่างการถ่ายภาพ รูปแบบ PNG jpeg นั้น แม่นยำยิ่งขึ้นเพื่อให้จำร้านค้าปลีกจำเป็นต้องแปลกใจหรือเป็นช่างภาพมืออาชีพ
สำหรับเว็บไซต์ที่มีความสำคัญมีรูปภาพไม่มากนักเพื่อไม่ให้เว็บไซต์สนใจเพิ่มขึ้น
หากคุณคำนึงถึงสถิติซึ่งโดยเฉลี่ยแล้วใช้เวลาน้อยกว่าสองสามวินาทีในไซต์และเนื้อหาไม่แสดงอย่างชัดเจน แต่สแกนด้านบนอย่างรวดเร็ว ความคมชัดของภาพ PNG ดูเหมือนจะเป็น เหมาะสมที่สุด
PNG แทนที่ JPEG

ในกระบวนการของ bagatorian stiskiv ที่แก้ไขภาพใน ไฟล์ JPEGขยายการสร้าง, แสดงสีของรัศมี, เป็นไปได้ที่จะเห็นบล็อกพิกเซล
นอกจากนี้ยังจำเป็นต้องเผยแพร่ที่ด้านข้างของไซต์แม้กระทั่งไดอะแกรมที่ชัดเจนพร้อมรายละเอียดเพิ่มเติมอินโฟกราฟิก - ที่นี่ PNG แสดงความหมาย ผลลัพธ์ที่ดีที่สุด, JPEG ที่ต่ำกว่า ซึ่งเหมาะสมที่สุดสำหรับการบรรจุภาพ โดยที่ความสมจริงเป็นสิ่งสำคัญ - ภาพถ่ายทิวทัศน์ธรรมชาติ สิ่งมีชีวิต ผู้คน
ความสามารถในการสร้างลูกบอลโปร่งใสเพื่อทำลายรูปแบบ PNG เป็นวิธีที่ขาดไม่ได้ในการขยายโลโก้ ไอคอน สัญลักษณ์ ปุ่ม
PNG มีฟังก์ชันบันทึกข้อมูลเมตา - วันที่ ชั่วโมง สถานที่สร้างภาพ ข้อมูลเกี่ยวกับผู้เขียน หน่วยงานทางกฎหมายและอื่น ๆ เป็นเรื่องที่ควรค่าแก่การจดจำหากคุณเลือกที่จะเผยแพร่ภาพที่โพสต์บนอินเทอร์เน็ต เพื่อป้องกันไม่ให้ Google ตรวจพบรายการที่ซ้ำกัน จำเป็นต้องลบข้อมูลเมตาออกจากไฟล์ (สำหรับความช่วยเหลือจากโปรแกรมแก้ไขกราฟิก)
โปรแกรมแปลงรูปภาพ PNG ออนไลน์ฟรี
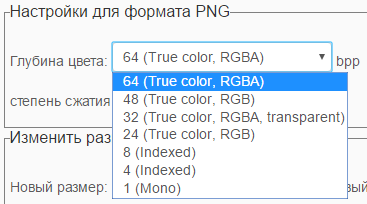
บนไซต์นี้ คุณสามารถเปลี่ยนรูปภาพในรูปแบบ PNG ได้อย่างง่ายดาย ซึ่งคุณสามารถตั้งค่าความลึกของสีจาก 1 บิตเป็น 64 บิต รวมทั้งกำหนดระดับลายนูน 
โปรดทราบว่าในการจับภาพในภาพที่คุณได้รักษาความโปร่งใสไว้ คุณต้องใช้สี RGBA เอาชนะดินเหนียว ที่ ถึงประเภทนี้โดยเฉพาะตัวอักษร A หมายถึง - ช่องอัลฟานั่นคือ มีวิสัยทัศน์
การเพิ่มประสิทธิภาพ PNG
ไม่ใช่ทุกโปรแกรมที่สามารถสร้างไฟล์ PNG จากไฟล์ขนาดต่ำสุดได้ ดังนั้น ก่อนเผยแพร่ภาพบนไซต์ ขอแนะนำให้ปรับให้เหมาะสม เพื่อวัตถุประสงค์เหล่านี้ คุณสามารถปรับแต่งยูทิลิตี้ต่างๆ หรือปรับแต่งบริการออนไลน์ของเราเพื่อการเพิ่มประสิทธิภาพได้ เพียงเลือกรูปภาพแล้วกด "เพิ่มประสิทธิภาพ"
ยิ่งไปกว่านั้น เนื่องจากเป็นรูปแบบ PNG ที่ถูกต้อง ทำให้นักออกแบบเว็บไซต์มีข้อได้เปรียบในทางปฏิบัติที่แตกต่างจาก GIF:
- ลายนูนที่ดีขึ้น: สำหรับภาพขนาดใหญ่ PNG สามารถใช้ได้ ขนาดที่เล็กกว่าไฟล์ GIF ล่าง
— Velika เคลย์ koloru: PNG รองรับ truecolor สูงสุด 48 บิต หากใน GIF เราทำได้เพียง 256 จานสี
— ความโปร่งใสไปยังช่องอัลฟา: หาก GIF เผยแพร่เพียงสองเท่าของความโปร่งใส PNG จะอนุญาตให้ใช้เอฟเฟกต์ความโปร่งใสที่เป็นไปไม่ได้ในทางปฏิบัติ เผยแพร่ช่องอัลฟาเพื่อความโปร่งใส
โปรดจำไว้ว่า PNG ไม่อนุญาตให้ใช้ภาพเคลื่อนไหว แต่เป็น GIF Ale іsnuєมาตรฐาน (MNG) ซึ่งอนุญาต alе vin ไม่ได้รับการสนับสนุนอย่างกว้างขวางจากเว็บเบราว์เซอร์และโปรแกรมแก้ไขกราฟิก
Otzhe ทำไม GIF ยังคงเป็นที่นิยม?
คุณสามารถดูได้ว่าทำไม PNG จึงไม่ได้รับความนิยมในรูปแบบเว็บ เพราะมันเป็นเครื่องประดับที่เหมือนที่โฆษณาไว้ Insight, zdebіshgo, tse ระบุอย่างไม่ถูกต้องเกี่ยวกับรูปแบบของการสนับสนุนโยคะนั้นโดยเบราว์เซอร์
ผ่านสิ่งเหล่านั้น Internet Explorer 6 และรุ่นก่อนหน้าไม่รองรับความสามารถ PNG ทั้งหมด (รวมถึงความโปร่งใสของช่องอัลฟา) ผู้คนยังคงสงสัย (ถ้าไม่ผิด) ว่า Internet Explorer ไม่รองรับภาพ PNG หรืออย่างน้อยก็ไม่สนับสนุนความโปร่งใส อันที่จริง Internet Explorer 5 และ 6 รองรับข้อกำหนดของ PNG ซึ่งใช้งานได้เทียบเท่า (หรือ navit) กับภาพ GIF ที่ไม่ใช่ภาพเคลื่อนไหว เบราว์เซอร์อื่นๆ ทั้งหมด รวมถึง Firefox, Netscape 6 และอื่นๆ Mozilla, Opera 6 และอื่นๆ, Safari และ Camino จะสนับสนุนความโปร่งใส PNG อย่างเต็มที่
Krim tsієї nevirnoї kontsії pro podtrimku เบราว์เซอร์, vbudovan ใน ภาพเคลื่อนไหว GIF bula (ฉันทำต่อ buti) เหตุผลหลักสำหรับความสำเร็จของฉัน แม้ว่า GIF จะได้รับความนิยมน้อยลงเรื่อยๆ ด้วยเทคโนโลยีอื่นๆ (เช่น Flash) ในช่วงเวลาสั้นๆ (เช่น Flash) เนื่องจากมันกลายเป็นส่วนเสริมสำหรับแอนิเมชั่นมากขึ้น
ความชัดเจนเป็นลักษณะสำคัญของ GIF และ PNG ซึ่งมักจะเป็นสาเหตุที่นักออกแบบเว็บไซต์เลือกรูปแบบที่จะชนะ ต้องการ PNG เพื่อให้มีความชัดเจนในขั้นสูงมากขึ้น นักออกแบบเว็บไซต์มักจะต้องสร้างรูปภาพในเวอร์ชัน GIF เพื่อให้พอดีกับเบราว์เซอร์รุ่นเก่า Vykoristovuyuchi CSS เป็นไปได้ (และมักจะซ้ำซาก) ผ่านการส่งภาพ GIF สำหรับเบราว์เซอร์เก่าและ PNG คุณภาพสูงในเบราว์เซอร์ที่คุณเข้าใจ แต่ถึงกระนั้น มันคือหุ่นยนต์สำหรับนักออกแบบเว็บไซต์ และด้วยเหตุนี้ ผู้คนจึงเดินบนฐานที่เล็กกว่าและสร้างภาพ GIF ต่อไป
จากนั้น เราพิจารณาเหตุผลสองสามประการว่าทำไม GIF ยังคงได้รับความนิยม และส่วนใหญ่มีพื้นฐานมาจากแนวคิดที่ไม่สมเหตุสมผล หรือแม้แต่สคริปต์เสียงของหุ่นยนต์ เรียนรู้ความรู้ที่สำคัญในโรบ็อตจาก PNG ของทีม เนื่องจากคุณสามารถชนะในเบราว์เซอร์ได้สำเร็จ คุณหวังว่าจะสามารถเร่งความเร็วของความก้าวหน้าทั้งหมดได้ เช่นเดียวกับที่คุณเผยแพร่
แล้ว JPEG ล่ะ?
JPEG เป็นรูปแบบเว็บที่พบบ่อยที่สุด และในกรณีส่วนใหญ่ เช่น ภาพถ่าย (หรือกับรูปแบบเหล่านี้) จะเห็น PNG หรือ GIF ที่ต่ำกว่าได้ชัดเจนยิ่งขึ้น PNG ไม่ได้รับการยอมรับให้แข่งขันกับ JPEG การบีบอัด JPEGปล้นน้อยกว่ามากสำหรับขนาดของไฟล์ ลด PNG หากคุณทำงานจากภาพถ่าย ในอีกด้านหนึ่ง PNG จะแปลงไฟล์ที่เล็กกว่าหากมีข้อความ เส้นศิลป์ โลโก้ สีเท่ากัน ฯลฯ อยู่ตรงกลางของภาพ
PNG
ตอนนี้เรามาดูวิธีชนะ PNG สำหรับการออกแบบเว็บกัน ฉันได้เลือกไฟล์ทั้งหมดสำหรับสกินก้นในโฟลเดอร์ okrem แล้ว (แฮนดี้บล็อกเกอร์: มีเมนูดั้งเดิมอยู่ที่นั่น แต่ฉันไม่รู้จักอีกอัน)
ไล่โทนสี
สำหรับการไล่ระดับหินที่เหลือ - การเปลี่ยนที่ราบรื่นระหว่างสี่เหลี่ยมสองอันขึ้นไปกลายเป็น เพื่อนรักนักออกแบบเว็บไซต์ ที่นิยมโดยเฉพาะอย่างยิ่งคือ vitoncheni การเติมการไล่ระดับน้ำแข็งที่ระลึกซึ่งไม่ได้โยนตัวเองไปที่vіchіสร้างความลึกและพื้นผิวที่ลึกมาก
GIF อื่นเป็นตัวเลือกที่ดีที่สุดสำหรับการไล่ระดับสี เป็นการไล่ระดับสีแบบง่ายๆ Prote การแลกเปลี่ยน GIF ที่มีสีน้อยกว่า 256 สีมักจะสร้างความทรงจำเกี่ยวกับ "ความขี้ขลาด" ของ neohaine ของการไล่ระดับสีแบบพับตรงกลาง อีกด้านหนึ่ง JPEG สามารถใช้เพื่อให้ได้การไล่ระดับสีที่ได้รับ แต่มักจะต้องเสียค่าขนาดไฟล์ที่ใหญ่ขึ้น แม้ว่าการไล่ระดับสี JPEG จะทำได้ตามปกติ แต่ต้องจำไว้ว่า JPEG มีการยึดเกาะที่ดีที่ขอบ ซึ่งหมายความว่าภาพจะไม่รักษาคุณภาพของภาพที่บีบอัด
ลักษณะการไล่ระดับสีพื้นหลังทั่วไปที่สามารถมองเห็นได้ เน้นที่ปุ่ม บล็อก หรือที่นี่ Tse mozhe ดูเหมือน 5-1 เล็กน้อย ข้างหลังลูกศรของปี จากกุดซ้ายบน เรามีรูปภาพต้นฉบับ (อธิบายไม่ได้) เวอร์ชัน GIF เวอร์ชัน PNG และ JPEG คุณรู้ไหม PNG มีขนาดเล็กที่สุดในโลก (515 ไบต์) Tse ใน chotiri น้อยกว่าภาพ GIF ที่ต่ำกว่า JPEG มีขนาดใหญ่กว่า PNG สามเท่าโดย 637 ไบต์และน้อยกว่าคุณภาพเนื่องจากการบีบอัดต้นทุน (แม้ว่าความสามารถของสายตามนุษย์ในการกำหนดคุณภาพในคุณภาพในแอปพลิเคชันง่ายๆ นี้จะถูกครอบงำด้วยอาหาร)
มาลีนก 5-1
แผงบันทึกสำหรับเว็บของ Photoshop ซึ่งแสดงรายละเอียดขนาดไฟล์สำหรับภาพเดียวกันในรูปแบบต่างๆ
รูปภาพ ฝึกยังไงให้เพลี้ยอ่อน
บางครั้งจำเป็นต้องสร้างภาพ เมื่อมันทำงาน อย่างไรก็ตาม บนวัสดุบุผิวต่างๆ Deyakіspilnіก้น - ไอคอนทั้งหมด ในสถานการณ์เช่นนี้ ไฟล์ GIF มักจะถูกครอบงำ แต่มีเหตุผลบางประการที่ทำให้ PNG มีขนาดใหญ่ขึ้น ทางเลือกที่ดีที่สุดในสถานการณ์นี้. ตามกฎแล้ว PNG จะเล่นที่ขนาดของไฟล์สำหรับโลโก้หรืองานศิลปะที่เรียบง่ายอื่นๆ ก่อนหน้านั้นความโปร่งใสโดยธรรมชาติของการปล้น PNG ยกโทษให้พับไฟล์เดียวเช่น pratsyyut บนพื้นหลังใด ๆ PNG มีความโปร่งใสสองเท่า เช่น GIF แต่ยังมีตัวเลือกที่สมบูรณ์ยิ่งขึ้นด้วยช่องอัลฟา ซึ่งพิกเซลสามารถโปร่งใสบางส่วนได้ แทนที่จะเปิดหรือปิดเพียงแค่นั้น เลือกขนาดที่เหลือของไฟล์ และสร้าง GIF ด้านล่างเพิ่มเติมจากความโปร่งใสสองเท่า แต่ยังช่วยให้คุณปรับขอบภาพให้เรียบและทำงานบนพื้นหลังได้อย่างสวยงามยิ่งขึ้น
Prote ฉันได้ทำใหม่แนวคิดของฉัน vikoristovuyuchi รูปภาพเพิ่มเติมพร้อมสัญลักษณ์ - ลายฉลุ กลิ่นเหม็นชนะสัญลักษณ์สีขาวบน พื้นหลังซึ่งตามกฎแล้วสามารถทำได้อย่างมีประสิทธิภาพ Wu tsomu vipadku, โฟโนวี่ของคุณ สี CSS viyavlyavsya ใช้ในพื้นที่สี่เหลี่ยมจัตุรัสหรือสี่เหลี่ยมใกล้กับสัญลักษณ์แทนสัญลักษณ์เอง
І Dan และ PJ vikoristovuvali prozori GIF zamіst PNG ด้วยเหตุนี้ จึงจำเป็นต้องสร้างภาพพิกเซล ชัยชนะ PNG คุณสามารถใช้เทคนิคเดียวกันได้ แต่ด้วยความช่วยเหลือผ่านการลบรอยหยักและความโปร่งใสบางส่วนสำหรับการปรับแต่งในไอคอนที่มีรายละเอียดมากขึ้น
ดี แต่เบราว์เซอร์ใดใช้ไม่ได้
ฉันรู้ว่าคุณคิดอย่างไร: ความโปร่งใส PNG ทั้งหมดนั้นดูดี แต่ทำไมมันถึงใช้งานได้จริง
ข่าวดีอยู่กับผู้ที่ เบราว์เซอร์ที่ทันสมัยเปิดใช้งานรูปภาพ PNG อีกครั้ง ซึ่งรวมถึงความโปร่งใสของช่องอัลฟาซึ่งฉันแสดงให้เห็นที่ก้น Safari (ทุกเวอร์ชัน), Firefox (ทุกเวอร์ชัน), Opera (เวอร์ชัน 6 ขึ้นไป), Netscape (เวอร์ชัน 6 ขึ้นไป) และ Mozilla (ทุกเวอร์ชัน) จะทำทุกอย่างที่ฉันขอให้พวกเขาทำ และยังมีความแปลกใหม่ที่น่ารังเกียจอย่างหนึ่ง - เบราว์เซอร์เดียวที่ฉันยังไม่ได้เดาและเป็นกรณีของ Internet Explorer ที่ดีส่วนใหญ่ของคุณ
Internet Explorer 6 และต่ำกว่าไม่สนับสนุนความโปร่งใสของช่องอัลฟา แต่จะถูกแปลงเป็นรูปแบบ PNG สำหรับนักท่องเว็บส่วนใหญ่ สำหรับนักท่องเว็บส่วนใหญ่ ตัวเลือก (หรือไม่ใช่ตัวเลือก) ของเบราว์เซอร์จะใช้งานไม่ได้ ส่วนใหญ่แล้วผู้ออกแบบเว็บไซต์มักใช้สตรีมมิ่งนักออกแบบเว็บไซต์ที่ห่างไกลจาก PNG แต่ด้วยการเปิดตัว Internet Explorer 7 เราได้นำการปรับปรุงแบบเดียวกันในเรื่องความโปร่งใส PNG อัลฟ่าออกไปสำหรับทุกคน เบราว์เซอร์ที่สำคัญ. คุณทำอะไร วิธีการทำงานกับ PNG alpha แบบโปร่งใสใน Internet Explorer 6 และต่ำกว่ามีอะไรบ้าง นอกจากนี้ หากคุณต้องการเอาชนะเอฟเฟกต์นี้ ไม่มีอะไรสามารถหลอกคุณได้ Internet Explorer 6 และรุ่นก่อนหน้ามีความเคารพมากกว่า แต่ก็เป็นไปได้อย่างบ้าคลั่ง
แฮ็คสำหรับ Internet Explorer: AlphaImageLoader
คลังสินค้า Internet Explorer มีตัวกรองที่แตกต่างกัน กลิ่นเหม็นเป็นที่เลื่องลือใน CSS แต่กลิ่นเหม็นนั้นไม่ได้เป็นส่วนหนึ่งของข้อกำหนด CSS อย่างเป็นทางการ กล่าวอีกนัยหนึ่ง กลิ่นเหม็นไม่ได้มาตรฐานบนอินเทอร์เน็ต ขออภัย Internet Explorer 6 และต่ำกว่าไม่รองรับรูปแบบ PNG (ตามที่แนะนำโดย W3C) ตัวกรองของ Microsoft นั้นสั้นไปหน่อย: AlphaImageLoader
รูปแบบ PNG เป็นรูปแบบเว็บกราฟิกยอดนิยมที่อายุน้อยที่สุด ด้วยเหตุผลนี้เอง จึงยังมีการขยายเพิ่มเติมอีกเล็กน้อย อย่างไรก็ตาม เป็นไปได้ที่จะยอมรับว่านักพัฒนาซอฟต์แวร์และผู้ค้าปลีกเว็บไซต์บางรายให้ความเคารพเขามากขึ้น
PNG ย่อมาจาก Portable Network Graphics - กราฟิกเส้นขอบที่สามารถถ่ายโอนได้
เนื่องจากลักษณะเฉพาะ รูปแบบนี้จึงคล้ายกับ GIF ซึ่งไม่น่าแปลกใจ แม้แต่ PNG ก็ได้รับการพัฒนาเป็นทางเลือก png ฟังก์ชั่นที่จะเกิดขึ้น:
- การเลือกภาพสีจากสีลึกถึง 48 บิต (สำหรับ GIF - สูงสุด 8 บิต)
- จับภาพขาวดำ (สูงสุด 16 บิตต่อพิกเซล);
- subtrimka ของความโปร่งใสที่เปลี่ยนแปลงได้ - มากถึง 256 การไล่ระดับ (ในรูปแบบ GIF, พิกเซลผิวหรือความโปร่งแสง, chi ni);
- ภาพลายนูนโดยไม่เสีย
- สถานีกรองทางเลือกสำหรับการเพิ่มประสิทธิภาพการบีบอัด (GIF ทุกวัน);
- ความสามารถในการแสดงภาพบนหน้าจอ
- หลังจากการให้อภัยของการถ่ายโอนข้อมูล (GIF รายวัน);
- ทำการแก้ไขสี (GIF ไม่มีวัน);
- กำลังบันทึกสำเนาที่แก้ไขของรูปภาพ
บน v_dminu vіd GIF ให้จัดรูปแบบ PNG є vіlno rozpovsyujuvanim สำหรับการเปล่งเสียง Tse หมายความว่าโยคะสนับสนุนใน ความปลอดภัยของซอฟต์แวร์คุณสามารถเข้าได้โดยไม่ต้องเสียค่าใบอนุญาตใดๆ ในการบีบอัดรูปภาพในรูปแบบ PNG จะใช้อัลกอริทึม LZ78 - ด้านหน้า LZW ซึ่งใช้ในรูปแบบ GIF GIF มากถึงสองสาม PNG คุณสามารถเห็นความเป็นไปไม่ได้ในการบันทึกในไฟล์เดียว รูปภาพสองสามภาพ และการสร้างแอนิเมชั่น
ไฟล์ซึ่งบันทึกรูปแบบ PNG มีโครงสร้างบล็อกเพื่อให้คล้ายกับรูปแบบ TIFF ไม่ว่าจะเป็นโปรแกรมที่รองรับรูปแบบ PNG มาตรฐาน ก็สามารถทำงานกับบล็อกประเภทต่างๆ ได้:
- บล็อกส่วนหัวเพื่อเปลี่ยนพารามิเตอร์หลักของรูปภาพ ไฟล์ไม่สามารถมีมากกว่าหนึ่งส่วนหัว
- บล็อกของพาเนลจะกำหนดจานสีซึ่งเหมือนกับไฮไลท์ในภาพ บล็อกนี้เป็นมากกว่าจานสีที่จำเป็น (รูปภาพถูกบันทึกในโหมดการจัดทำดัชนีสี);
- บล็อกรูปภาพเพื่อลบข้อมูลเกี่ยวกับรูปภาพ
- บล็อกท้ายรูปภาพหยุดไฟล์ PNG
คุณสามารถเพิ่มข้อมูลเพิ่มเติมลงในไฟล์ได้ เช่น ข้อมูลเกี่ยวกับผู้เขียน ข้อความแสดงความคิดเห็น (รวมถึงรูปแบบ) ข้อมูลเกี่ยวกับคอนทราสต์และการแก้ไขแกมมา ข้อมูลเกี่ยวกับความโปร่งใส (ช่องอัลฟา) เป็นต้น ด้วยการแนะนำความสามารถใหม่ คุณก็ทำได้ง่ายดาย เพื่อเพิ่มลงในไฟล์ บล็อกใหม่. สำหรับโปรแกรมเก่าบางรายการ เพียงแค่ "อย่าเปิดเครื่องใหม่" สิ่งนี้ทำให้สามารถขยายรูปแบบได้ง่าย
- สามารถบันทึกภาพได้ในโหมดต่างๆ ตัวอย่างเช่น, Adobe Photoshopรองรับโหมด RGB (16 ล้านสี) ระดับสีเทา (256 เฉดสี) และการสร้างดัชนีสี (256 สี)
- ความโปร่งใสของภาพจะถูกถ่ายเป็นช่องอัลฟา ซึ่งช่วยให้แสดงความโปร่งใสได้ถึง 256 องศา วิธีนี้ช่วยให้คุณเปลี่ยนจากภาพเป็นพื้นหลังได้อย่างราบรื่นและหายไป โดยมีลักษณะเป็น "รัศมี" บนช่องว่างระหว่าง ในรูป 2.9 ก้นของใบแจ้งหนี้นั้นชี้ Zliva ถูกนำออกไปนอกภาพ ใกล้จุดศูนย์กลาง - พื้นหลัง ถนัดขวา - ผลลัพธ์
 |
ข้าว. 2.9.ผลของการซ้อนภาพด้วยความโปร่งใสของเพลี้ยเปลี่ยนอย่างราบรื่น
ในรูป 2.10 แสดงผลของการซ้อนทับบนพื้นหลังเดียวกันกับภาพที่บันทึกในรูปแบบ GIF
![]()
ข้าว. 2.10.ซ้อนทับบนพื้นหลังของภาพจากความหมายสองประการของความโปร่งใส (ไม่ชนะ є หรือ її)
บันทึก.เบราว์เซอร์แสดงความโปร่งใสซึ่งเปลี่ยนแปลงอย่างราบรื่นยังไม่ได้ดำเนินการ
เมื่อบันทึกรูปภาพในรูปแบบ PNG คุณสามารถแทนที่รูปภาพและตัวกรองต่างๆ ได้ ซึ่งช่วยให้คุณปรับแต่งลายนูนได้อย่างเหมาะสม รูปภาพจะไม่แสดงเป็นแถวในแถว (เช่น เมื่ออ่านรูปแบบ GIF) แต่เป็นบล็อกสี่เหลี่ยม (ด้านหลังในบล็อก 8x8 จากนั้น - 4x8, 4x4, 2x4, 2x2, 1x2) อัลกอริทึมดังกล่าวสามารถตั้งชื่ออดัมเพื่อเป็นเกียรติแก่ผู้กระทำความผิดของฉันได้หรือไม่? ขออภัย เบราว์เซอร์บางตัวไม่สามารถจัดการกับรูปแบบนี้ได้อย่างถูกต้อง ในรูป 2.11 แสดงวิธีการแสดงไฟล์ PNG อินเทอร์เน็ตเบราว์เซอร์สำรวจ.
ตัวกรองช่วยให้คุณเตรียมข้อมูล (เพิ่มประสิทธิภาพ) และเพิ่มปริมาณการบีบอัดได้ด้วยตัวเอง กำลังกรอง zastosovuetsya เป็นไบต์ของพิกเซลคลังสีในแถว จนถึงแถวสกิน คุณสามารถ zastosuvat อัลกอริทึมของคุณ หรือไม่ก็ zastosovuvat การใช้ฟิลเตอร์ที่หลากหลาย:
 |  |
ข้าว. 2.11.มองด้านข้างกับน้องๆ ในรูปแบบ PNG
- ชุดย่อยตั้งค่าความแตกต่างระหว่างค่าไบต์สำหรับพิกเซลสตรีมและค่าเดียวกันสำหรับพิกเซลไปข้างหน้า
- ตั้งค่าความแตกต่างระหว่างค่าไบต์สำหรับพิกเซลการสตรีมและค่าเดียวกันสำหรับพิกเซลไปข้างหน้า
- ค่าเฉลี่ย - ค่าของพิกเซลการสตรีมถูกคาดการณ์โดยอิงจากค่าเฉลี่ยที่ถ่ายสำหรับพิกเซล ปริมาณความสนุก และระดับของพิกเซลการสตรีม
- Paeth - ค่าที่คาดการณ์ตามค่าของฟังก์ชันเชิงเส้นที่ได้รับจากค่าของพิกเซลด้านบนซ้าย ด้านบน และด้านซ้าย
ในบางกรณี การกรองจะทำให้คุณสามารถเปลี่ยนขนาดของไฟล์ได้ อย่างไรก็ตาม สำหรับการสร้างภาพผิวหนัง ควรเลือกวิธีการกรองทีละรายการ
ขั้นตอนการกรอง Krym ที่แตกต่างกันก่อนที่ภาพจะสามารถแก้ไขสี zastosovanny vbudovani zabob สำหรับ PNG คุณต้องระบุการแก้ไขแกมมา (ช่วยให้คุณสามารถปรับสีตามความสว่างของจอภาพได้) ข้อมูลเกี่ยวกับคอนทราสต์ ตลอดจนข้อมูลเกี่ยวกับสีหลักและ "bull dot" สีหลักของจุดสีขาวนั้นถูกกำหนดโดยพิกัดของปริภูมิสีมาตรฐาน พารามิเตอร์ทั้งหมดเหล่านี้ช่วยให้คุณสามารถปรับปรุงความคมชัดของภาพได้เช่นเดียวกับที่ทำบนคอมพิวเตอร์ของตัวคัดกรอง
เราดูที่ลักษณะของ PNG เพื่อที่จะพับด้านนอกของการรวมตัวของทรงกลม yogo ของความแออัด เราจะทำการทดสอบ ในรูป 2.12 แสดงภาพทดสอบสามภาพ รูปที่ 2.13, a - ก้นของทารกซึ่งเกิดจากเส้นที่ชัดเจน (แบบแผนหรือเก้าอี้นวม) Malyunok 2.13, b - ภาพถ่ายเพื่อแก้แค้นบ้านหลังเล็ก ๆ น้อย ๆ ที่มีสีงูเรียบ (ท้องฟ้า) รูปที่ 2.13 เป็นภาพถ่ายที่มีรายละเอียดปลีกย่อยจำนวนมาก ขยายไฟล์เอาต์พุตในรูปแบบ TIFF: 127 ถึง 129 KB
 |
|
| เอ | |
 |  |
| ข | ใน |
ข้าว. 2.12.ทดสอบรูปภาพให้ตรงกับความสามารถของรูปแบบ GIF, JPEG และ PNG
เพื่อปรับปรุงความเป็นไปได้ของรูปแบบต่างๆ เราบันทึกภาพในไฟล์ GIF, PNG และ JPEG ในโหมดนี้ รูปแบบ GIF และ PNG ได้รับชัยชนะในโหมดปกติและโหมดสลับกัน และในรูปแบบ JPEG รูปภาพถูกถ่ายด้วยตัวบ่งชี้ความสว่าง (ตามมาตราส่วนของ Adobe PhotoShop) เท่ากับ 7 ในกรณีนี้ ขนาดเล็ก มีการสังเกตสัญญาณรบกวนในทุกภาพ (โดยเฉพาะที่ขอบเขตของวัตถุ) มาขยายจำนวนไฟล์ otrimanh กันเถอะ
ตาราง 2.1.ขยายไฟล์ บันทึกหลังจากบันทึกภาพทดสอบในรูปแบบต่างๆ Kbytes
ตารางนี้ทำให้สามารถตัดสินพื้นที่ที่เหมาะสมที่สุดของการใช้รูปแบบสกิน อย่างที่คุณเห็น รูปแบบ GIF และ PNG ให้ชัยชนะที่ชัดเจนในการช่วยเหลือเด็กด้วยสีจำนวนน้อยและพื้นที่ธรรมดาขนาดใหญ่ (แบบแผน ไดอะแกรม) เหตุใด GIF จึงปลอดภัยจากปลาทะเลชนิดหนึ่ง ด้ามจับที่ดีที่สุด. อัลกอริธึมลายนูนบางตัวที่เขียนในรูปแบบเหล่านี้ไม่ได้แนะนำการถอดรหัสในภาพ คุณไม่ต้องกลัวว่าจะใช้หรือสร้างรายละเอียดของแบบแผน แม้ว่าภาพเหล่านั้นจะดีที่สุดสำหรับ koristuvach แต่ก็ใช้พื้นที่มากขึ้น โดยที่ neryadkov ต่ำกว่า สำหรับการบันทึกภาพหลากสี รูปแบบ JPEG เหมาะที่สุด หากคุณต้องการนำไวน์ไปให้เจ้าตัวเล็ก สังฆานุกรแห่งการสร้างสรรค์ เลือกขั้นตอนของการบีบ คุณสามารถเรียกพวกเขาให้เท่าเทียมกันได้ ไฟล์รูปแบบนี้อาจมีขนาดเล็กที่สุดสำหรับรูปภาพและโครงร่างทั้งหมด สำหรับการบันทึกสิ่งเล็กๆ ที่คล้ายกัน GIF และ PNG แสดงผลลัพธ์ที่ดีที่สุด
เช่นเดียวกับประสิทธิภาพของตัวกรองต่างๆ เช่นรูปแบบ PNG
ตัวกรองได้รับการทดสอบบนส่วนท้ายของโครงร่าง (รูปที่ 2.13, a) และภาพถ่ายพร้อมรายละเอียดโดยละเอียด (รูปที่ 2.13, c) สำหรับโครงร่าง zastosuvannya ของตัวกรองไม่ได้ให้ชัยชนะในการขยายไฟล์และการนำทาง navpak – เรียกร้องให้เพิ่มขึ้น 0.5-1 Kbytes ในชั่วโมงนั้นเอง สำหรับภาพถ่ายที่ "ผ่านการกรอง" ไฟล์จะดูเล็กลงและ "ไม่ผ่านการกรอง" ที่ต่ำกว่า สำหรับภาพจาก 16 ล้านสี ชนะได้เกือบ 10% ในกรณีนี้ รูปภาพที่มี 256 สีไม่ตอบสนองต่อการปิดกั้นตัวกรอง
เมื่อจบการสนทนาเกี่ยวกับรูปแบบ PNG เราสามารถพูดได้ว่าถ้าคุณต้องการโอกาสที่ดีในการให้คำมั่นสัญญาใหม่ ให้มากกว่านี้ ช่วงเวลาปัจจุบันไม่ได้ใช้งานโดยเบราว์เซอร์ Tse pereshkodzhaєการเติบโตของความนิยมโยคะ หลังจากเปิดตัวการสนับสนุนใหม่นี้ รูปแบบนี้สามารถเกิดขึ้นได้ท่ามกลาง "เครื่องมือ" ของนักออกแบบเว็บไซต์
หนึ่งในงานหลัก วิธียืนต่อหน้านักเรียงพิมพ์ของไซต์ใหม่ є shvidke zavantazhennyaเบราว์เซอร์ และเศษของการออกแบบที่เรียบง่ายนั้นยังห่างไกลจากความเหมาะสมสำหรับ coristuvachi ทั้งหมด ที่จะนำมาประนีประนอมระหว่างการออกแบบที่สวยงามขององค์ประกอบกราฟิกชั้นดีและทรัพยากรเว็บหุ่นยนต์ swidkistyu ก่อนหน้านี้ เพื่อที่จะเปลี่ยนความต่างของรูปภาพ ผู้ค้าปลีกของไซต์จึงเปลี่ยน GIF หรือ JPG ในเวลาเดียวกันผู้ออกแบบเลย์เอาต์ zastosovuyut รูปภาพในรูปแบบ PNG มากขึ้นเรื่อย ๆ พยายามหาสาเหตุว่าทำไมคุณถึงคิดอย่างนั้น
Navishcho Bulo Vigadano PNG รูปแบบ
ตัวย่อตามที่ฉันจะเรียกกราฟิกประเภทนี้ถูกนำมาใช้จากตัวอักษรตัวแรกของคำภาษาอังกฤษถัดไป: กราฟิกเครือข่ายแบบพกพาซึ่งสามารถแปลว่า "กราฟิกที่ย้ายสำหรับ vikoristannya ใน merezhi" รูปแบบ PNG ได้รับการออกแบบมาเป็นพิเศษเพื่อช่วยลดปริมาณแรงกดที่อัลกอริทึม GIF แบบธรรมดามีอยู่ ทำให้ดูเก่ากว่า Krіm tsgogo ในโลกของการร้องเพลง คุณสามารถได้รับชัยชนะเพื่อแทนที่ TIFF ที่เทอะทะนี้ ซึ่งเป็นชัยชนะสำหรับการแก้ไขเป็นหลัก
ยาคิม บูไว รูปแบบ PNG
ทุกวันนี้ อัลกอริธึมนี้สองเวอร์ชันได้รับการพิสูจน์แล้วอย่างกว้างขวาง ในอันแรก 8 บิตจะนิ่งและในอีก 24 บิต รูปภาพในรูปแบบ PNG-8 ในเวอร์ชัน GIF นั้นสวยงามกว่าและสามารถสร้างแอนิเมชั่นได้ ไม่ว่าภาพนั้นจะครอบคลุมสีได้สูงสุด 256 สีก็ตาม อัลกอริทึมที่กำหนดใช้กันอย่างแพร่หลายในการสร้างข้อความกราฟิก โลโก้ ภาพประกอบที่มีขอบที่ชัดเจนและรูปภาพที่มีการไล่ระดับสีโปร่งใส ในสถานการณ์ที่เงียบสงัด หากขาดสิ่งนี้อย่างชัดเจน ผู้ค้าปลีกที่ชนะการแข่งขันจะใช้รูปแบบ PNG แบบ 24 บิต ซึ่งสามารถให้ข้อดีเพิ่มเติมมากมาย เช่น:
- อัลกอริธึม polypsheny ของการบีบ, scho เพื่อเริ่มต้นnanіvetsbe-yakіใช้จ่าย yakosti
- ความเป็นไปได้ของการเลือกอัลฟาโปร่งใสนั้นปลอดภัย 256 ที่แตกต่างกันเท่ากับความโปร่งใส
- การมีการแก้ไขแกมมาซึ่งช่วยให้คุณแก้ไขความสว่างของภาพโดยอัตโนมัติในเวลาที่สร้างในโปรแกรมอื่น
- มีรูปแบบสีเกือบ 16.7 ล้านสี
ทั้งหมดในครั้งเดียวอิ่มตัว PNG24 ความเมื่อยล้าเพื่อยับยั้งภาพใด ๆ ที่ล้างแค้นช่องว่างของหมู่บ้าน malyunkiv kіlkistyu .ที่ดีคำพูดและการอ่านระหว่างภาพ 
แนวโน้มการพัฒนา
แม้ว่าที่จริงแล้วรูปแบบ PNG ที่กว้างขึ้นจะยังคงสตรีมโดยเบราว์เซอร์รุ่นเก่ากว่าและไม่มีอัลกอริธึมเวอร์ชันใหม่กว่านี้ แต่ PNG ก็มีแนวโน้มที่ดียิ่งขึ้นสำหรับเว็บกราฟิก Porіvnyannі z GIF ในvolodiіє troma prima vyagami: alpha-channels, gamma-correction และ two-world ordering (วิธีการแสดงภาพแบบก้าวหน้า) และในไวน์ JPEG ของ por_vnyannі จะไม่สูญเสียคุณภาพ ที่สำคัญคือ พบรูปแบบ PNG เมื่อวันที่ 4 กันยายน 2538 ตั้งแต่เวลานั้น 18 ปีผ่านไป และกลายเป็นผู้นำของเว็บไซต์ยอดนิยมที่สุด โดยมีการนำเสนอ GIF ที่อื่น  koristuvachiv ส่วนใหญ่ (เช่น MS Paint) ในปัจจุบันได้นำมาใช้เป็นมาตรฐานสำหรับการบันทึกไฟล์สำหรับการล็อก จามบีไม่ใช่แอนิเมชั่นที่เป็นพรีมิของเก่า เวอร์ชั่นอินเทอร์เน็ต Explorer, GIF ยอมแพ้คู่แข่งของเขาก่อนหน้านี้
koristuvachiv ส่วนใหญ่ (เช่น MS Paint) ในปัจจุบันได้นำมาใช้เป็นมาตรฐานสำหรับการบันทึกไฟล์สำหรับการล็อก จามบีไม่ใช่แอนิเมชั่นที่เป็นพรีมิของเก่า เวอร์ชั่นอินเทอร์เน็ต Explorer, GIF ยอมแพ้คู่แข่งของเขาก่อนหน้านี้










