Photoshop'ta flash banner nasıl oluşturulur? Photoshop'ta bir afiş nasıl oluşturulur.
Merhaba, shovny arkadaşlar. Bugün pankartlardan, büyüyenlerden bahsedeceğiz. animasyon afişi Photoshop'ta. Zengin sitelere defalarca banner koydunuz, sitelerinize rahatlıkla banner yerleştirebilirsiniz. Zrozumilo, scho meta, koruyucunun saygısını alt üst edecek bir pankart olabilir. І yakshcho pіdіbrati iyi görüntü, bu durumda uygulanabilir afiş katlanabilir değildir.
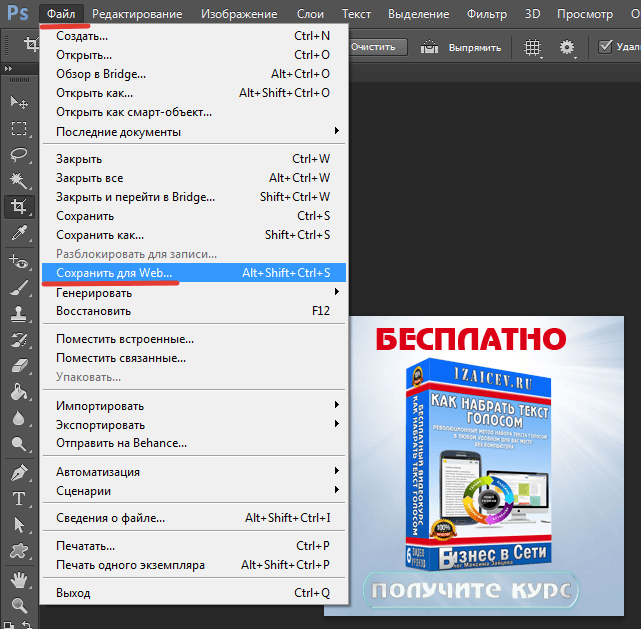
Ayrıca animasyonlu başlığı kaydetmek için menü öğesini açmanız gerekir. "Dosya"— "Web için Kaydet".

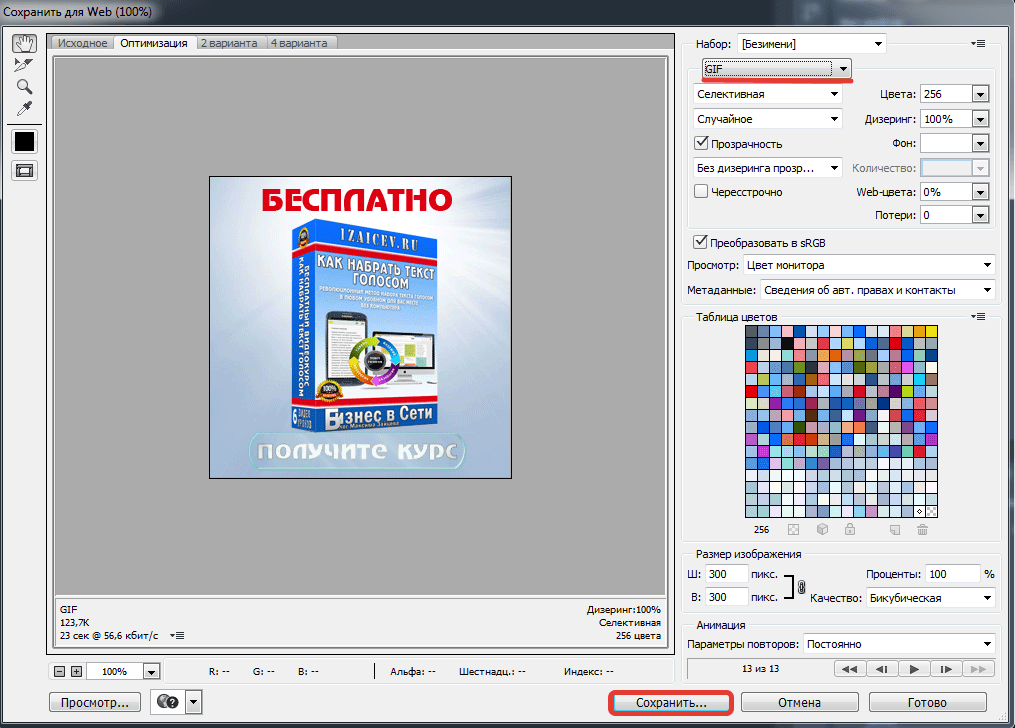
Şimdi görevini seç gif formatı, Photoshop'un sizin için yapmasına izin vereceğim. Açıkçası, tweaks ile deney yapabilirsiniz. Ale, sanırım, neye ihtiyaç duyulmayacak.

Sonuç olarak, böyle bir afiş göreceksiniz.
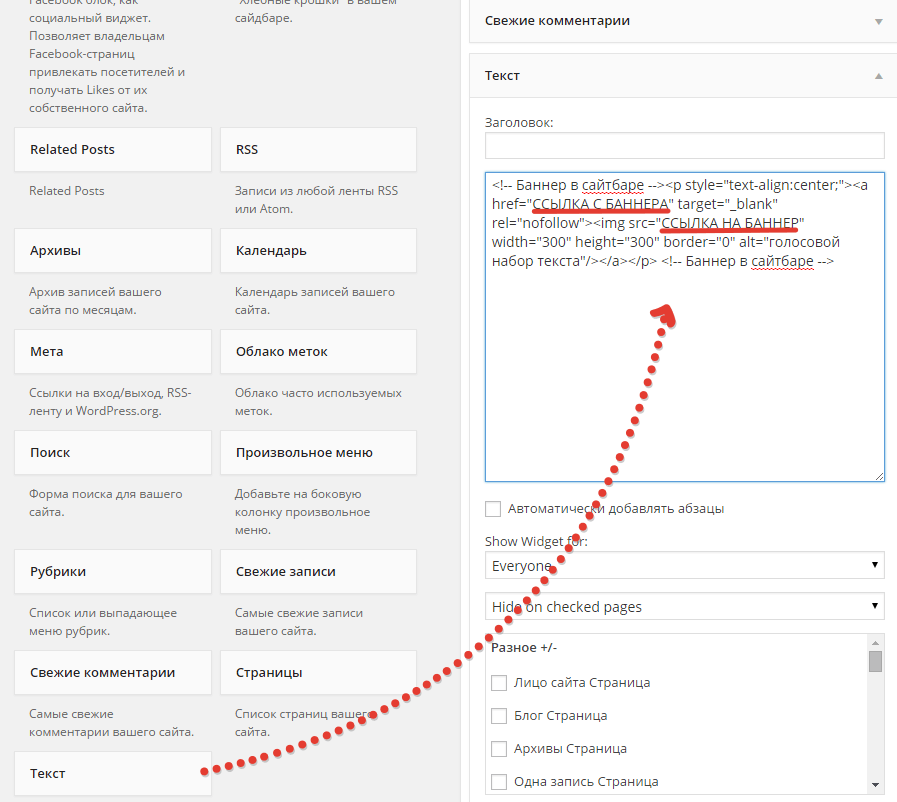
.Artık afişi göstermeniz gereken bir site var, kodun eksenini ekleyin:
Unutmayın, kodu sitenin harici koduna veya widget'lar aracılığıyla ekleyin. Mesajı değiştirmeyi ve afişi yeniden boyutlandırmayı unutmayın.
Sitebar altında kendi ölçülerime tam uyacak şekilde oluşturduğum banner'ı widget üzerinden eklemek daha kolay.
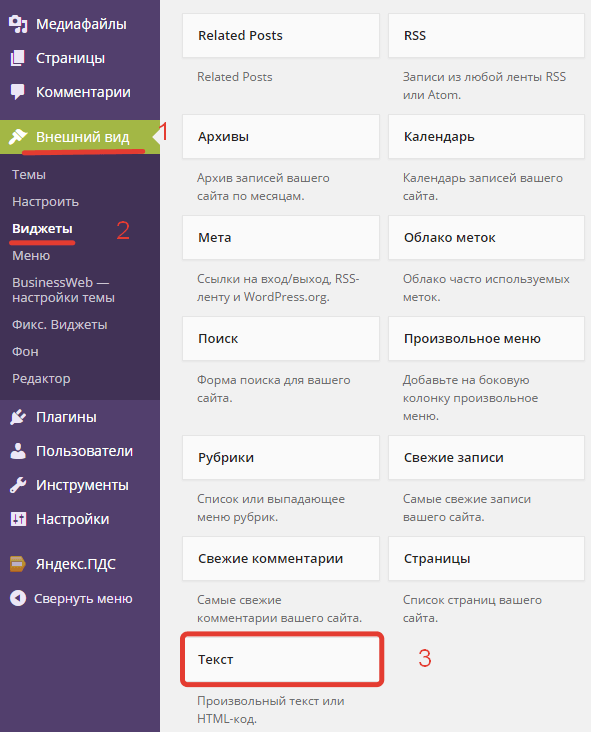
WordPress yönetici panelini kimin için kullanmak istiyorsunuz - « Yıldızlı görünüm» — widget türü "Metin".

Bundan sonra widget'ı site çubuğuna ekler ve başlık kodunu eklersiniz. Gücünü değiştirmeyi unutma!

Bitti - emeğinizin meyvelerinin tadını çıkarın.
Ve şimdi video dersine hayran kalıyoruz, yenisinde her şeyi bilerek söyleyecek ve kendinizi zengin bir şekilde besleyeceksiniz.
Arkadaşlar bugünlük bu kadar. Size iyi şanslar ve iyi bir ruh hali diliyorum! Yeni makalelerde zustrіchi'ye.
- - İnternet erişimi olan bilgisayar;
- -Adobe Photoshop;
- - Ulead GIF Animatörü.
Talimat
Vіdkryte adobe photoshop geleceğin vznachete rozmir'i afiş ve - örneğin, robiti yapabilirsiniz afiş standart format 468x60 piksel. Lütfen aşağıda görebileceğiniz gibi doğru resimleri veya logoları seçin. afiş, renkler ve yazı tipleri.
Ne üzerine yazacağınıza kendiniz karar verin afiş e, ben yakі yogo öğeleri canlandırılacak. Yaratmak yeni belge gerekli genişlemeşeffaf veya beyaz bir dolguyla ve ardından dış görünüm grafiği öğesini yeni topun üzerine yerleştirerek, o çizimi seçtiğiniz görüntüyü yeni dosyanın yüzeyine yerleştirin. İncelt afiş ince çerçeve. Gelecekteki bir animasyonun karelerinden birini yaratmanın yolu budur.
Çerçevenin geri kalanında site adresini ve iletişim bilgilerini ekleyin. Çerçeveyi balonlarla genişletin ve ardından kaplamaya özgü bir çerçeve için uygun olmayan balonlar ekleyerek bunları GIF formatında bir okrem klasörüne kaydedin. Örneğin, ilk kare gibi arka planı kaydedin afiş ve diğeri gibi - logolu arka plan, üçüncüsü gibi - imzalı logo vb. Beş veya daha fazla kareye sahip olabilirsiniz - beceriksiz animasyonu seçmek için GIF resim formatını kullanabilirsiniz.
Bunun için Ulead GIF Animator programını açın ve "Animation Master" seçeneğini seçin. bedeninizi giriniz afiş ve bir sonraki adım için “Görüntü ekle” butonuna basarak programdan oluşturduğunuz tüm kareleri alın.
Kareleri değiştirmek için gerekli hızı ve bunların dış görünümünün kırpılma saatini ayarlayın ve ardından karelerin animasyonda görünme sırasını ayarlayın. Gerekirse, kopyalar yaparak asıl kareleri çoğaltın.
Animasyon kenarda görülmeye hazır olur olmaz incelemek, bakmak için düğmeye basın. Yakshto hepiniz güçsünüz, kurtarın afiş GIF formatında ve yoga boyutunda yayınlayın.
ihtiyacın var
Talimat
Animasyon için gif formatında afiş için çerçeveler hazırlayın. kimin için zafer Adobe programı Photoshop. Animasyonunuzun ne tür bir genişlemeye sahip olabileceğine karar verin ve ardından, afişin ne tür bir komut dosyasına sahip olacağına, yenisinde neyin parçalanacağına karar verin. Proje üzerinde düşünün, önce animasyonları oluşturun GIF.
Adobe Photoshop'u başlatın, oluşturun yeni dosya 468'e 60 boyutunda. Gerekli grafikleri ekleyin, tüm bilgileri dosyanın görünen kısmına yerleştirin, hizalayın. Görüntünün deri öğesini kremsi bir top üzerinde genişletin. Shari, kalbinde, netlik için klasörde topla. Çerçevelerin oluşturulmasından sonra, çerçevelerin oluşturulması, animasyon için gerekli olduğu gibi.
Alt kısmı krim olan tüm topları kaydedin, afişin gövdesini GIF formatında kaydedin. Dosyayı logolu olarak kaydedelim (benzer şekilde balonları görünmez olarak kaydedin). Ve böylece sırayla zrobite z usima topları. Sonuç olarak, 5 statik alırsınız GIF-Animasyon dosyasını GIF formatında bağlamanız gereken dosyalar.
Animasyonlu bir gif afişi oluşturmak için Ulead GIF Animator'ı başlatın. "Animasyon Sihirbazı"nı başlatın (Dosya menüsünden). Afişin gerekli boyutunu seçin, "Dal" tuşuna basın. Gelecekteki animasyonun çerçevesinin daha erken oluşturulmasına ilerleyen bir güveç verin. "Görüntü ekle" düğmesine basın, Shift'e basın, gerekli tüm dosyaları aynı anda görün, bunları ana dosyaya ekleyin. Hangi karelerin değiştirileceği için ihtiyacınız olan hızı seçin. "Dali"ye basın. Maistra'nın işi bitti.
Çerçeveleri gerekli sırayla kurun, cilt çerçevesini gölgeleme saatini ayarlayın, yoga gücünü seçin, ağlayın bağlam menüsü yeni. Banner gösterim saatini değiştirin, çerçeveye tıklayın, üstteki alana saati girin. Zrobіt ileri revizyon"İnceleme" sekmesini seçmek için olası dosya. Dosyayı GIF formatında kaydedin.
konuyla ilgili video
Web tasarımında animasyonlu pankartlar aktif olarak zastosovuyutsya, binanın pis kokusunun parçaları verilen koristuvachev'den daha az değil daha fazla bilgi, ve vida saygısı. Bu tür görüntüleri nasıl oluşturacağınızı öğrenin.

Talimat
Animasyonlu bir banner oluşturmak için grafik editörlerinden birine ihtiyacınız var. Є görevi tamamlamanın iki yolu. İlki, dış görünümü gören bir kişi için dış görünüm çerçeve afişi oluşturmaya yönelik bir yazılım uygulamasıdır. grafik dosyası birliklerinin bire saldırısıyla. Diğeri bir robot grafik editör, aynı anda animasyonlu görüntüler oluşturmanıza olanak tanır.
En iyi 88х31 piksel boyutunda küçük afişler aksi takdirde, flaş düğmeleri hak ettikleri popülerliğe layıktır. Koku fazla yer kaplamaz ve daha az önemlidir, bu nedenle üçüncü taraf sitelerin web yöneticileri onları kaynaklarında daha da fazla barındırmaya isteklidir. Diğer taraftan photoshop'ta banner oluşturma küçük biberiye, schob vin buv bilgilendirici ve güzel, bazen zengin bir şekilde katlanmış, harika değil. Küçük bir alanda parlak ve parlak Flash animasyon, büyük bir alanda olduğu kadar etkili görünmüyor ve dratuє vіdvіduvаcha, alt sponkaє yogo zrobiti pankartı geçiyor.
Hepsini geri al gerekli metin 2728 pikselde, sadece iyi görünmek için değil, aynı zamanda okunabilir olmak istiyorsanız - temiz bir resim çalın. Vihodyachi z tsikh yeniden düşünüyor, hadi yaratalım animasyonlu gif afişi zorlayıcı grafik editörü Photoshop'ta. Yeni bir düşüşte, görüntünün toplarıyla çalışabileceğiniz ve ara ve nihai sonucu daha hızlı düzeltebileceğiniz yeni bir düşüş seçin.
İthal bir elektrik motoruna ihtiyacınız varsa, SZEMO size GOST ve DIN standartlarına uygun motorlar sağlayabilir. Ale kokuları bu motorların sadece imalatında ve tedarikinde değil, bakımında da devreye giriyor. Kullanışlıdır, örneğin motor galip geldiğinde teknik bakım yapılması gerekir. Elektrik motorlarının satın alınması ve teknik bakımı konusunda tavsiye almak için 8-800-550-00-93 federal numarasına başvurabilirsiniz.
Photoshop'ta bir afiş oluşturma
Düzenleyiciyi açın, "Dosya" -> "Oluştur"a tıklayın ve verilen parametrelerle yeni bir belge oluşturun.
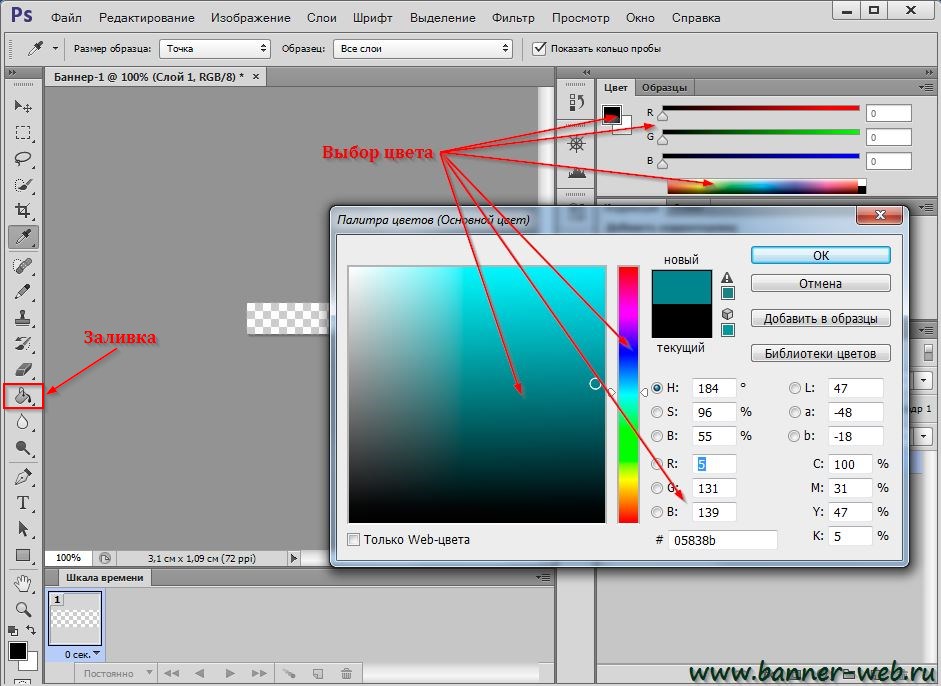
Arka plan rengini size ve “Doldur” aracına uygun olacak şekilde seçiyoruz.

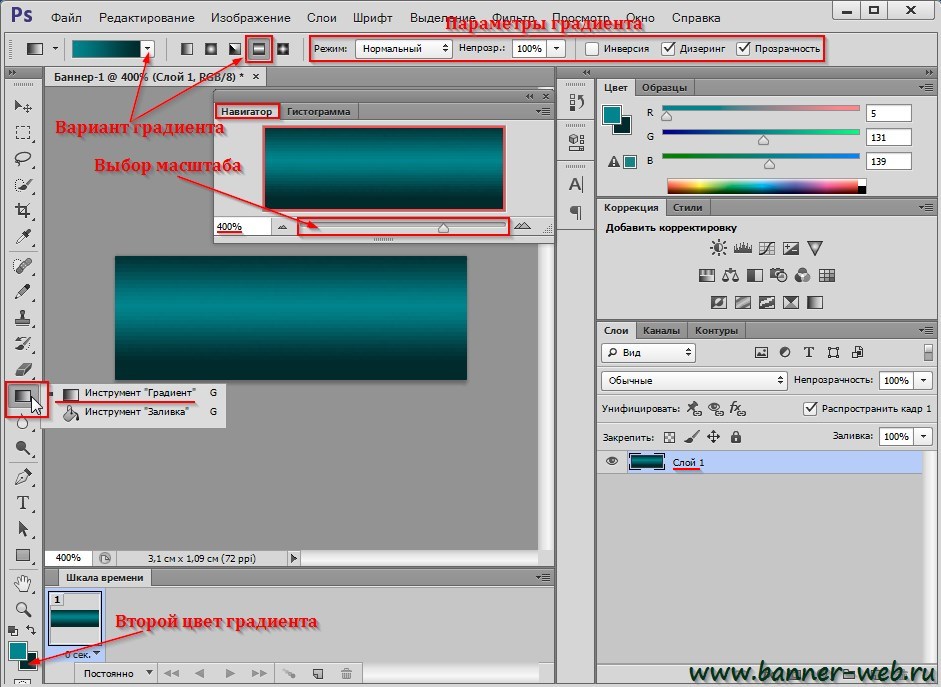
Afişe hacim efekti verelim. Kimin için "Doldur"dan "Degrade"ye geç.

Sonucu daha iyi hale getirmek için, bazen gezginin yardımıyla görüntünün ölçeğini manuel olarak artırın.
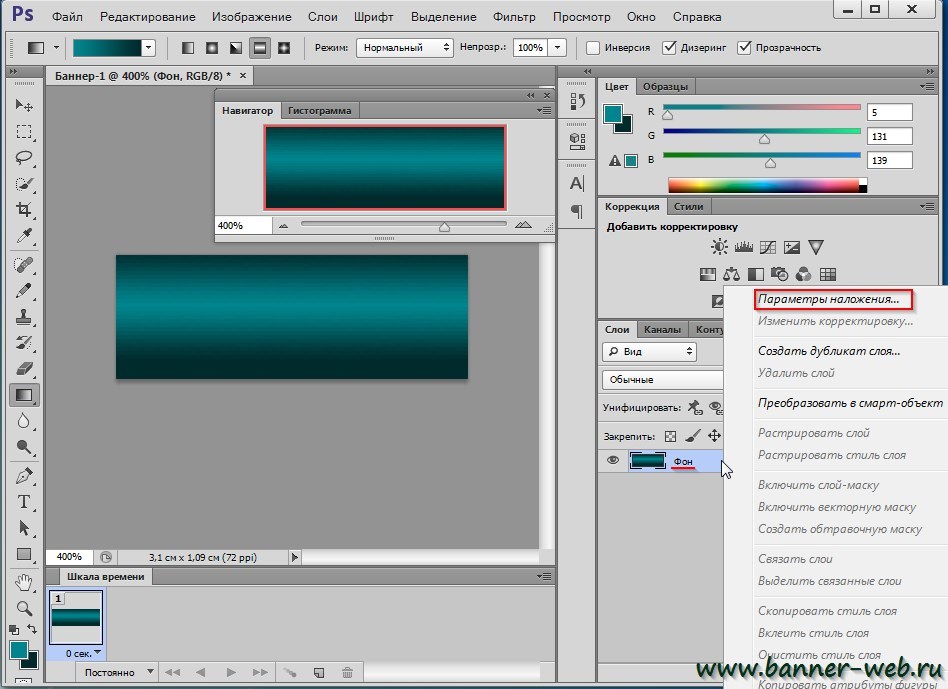
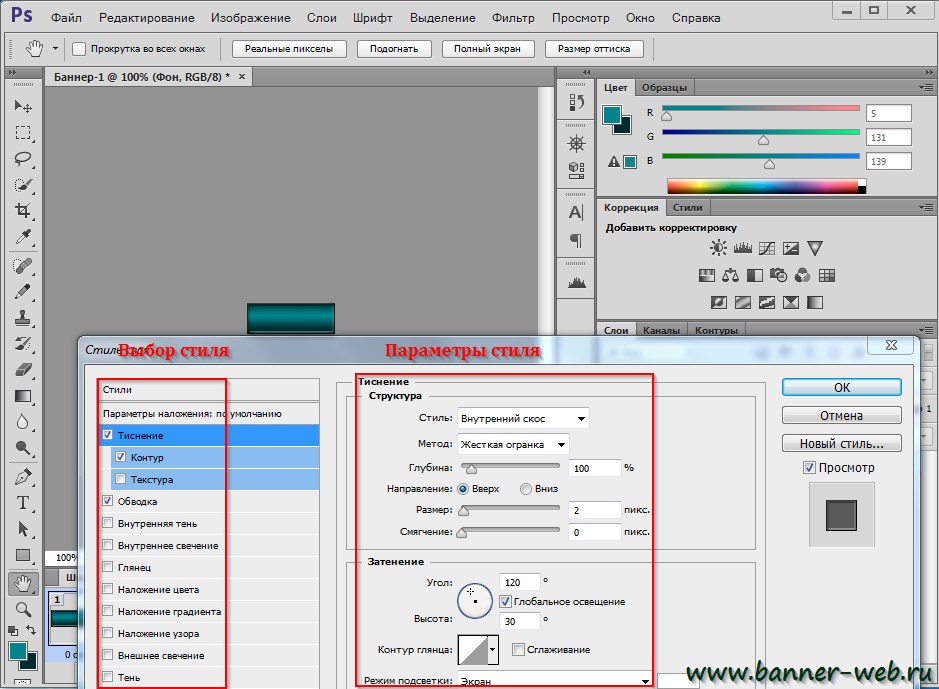
Yogo Fon adında bir Wiish ilk topumuz var. Hangi kız için "Top 1" kelimesinden sonra farenin sol tuşuna tıklayın ve değiştirin. Ardından topun alanına sağ tıklayın ve "Yer paylaşımlı parametreler ..." öğesini seçin.


Burada bilinmeyene kadar dış topu değiştirebilirsiniz. Vіknі zlіva'da çeşitli stiller mevcuttur ve sağ elini kullanan kişi stilleri kendileri düzenleyebilir. Burada her şey zevkinize ve fantezinize bırakılmıştır.
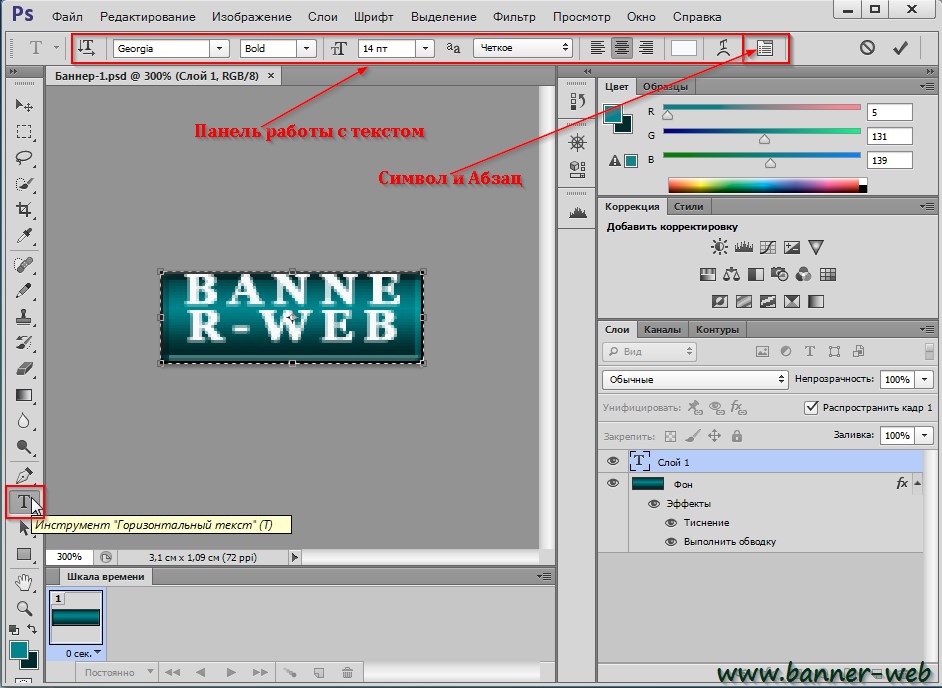
Fon topu hazır, yazmaya geçelim. Bunun için “Text” aracını seçiyoruz, fare ile yazının olduğu alanı görüyor ve yazıyoruz.

Wiishlo çok korkutucu değil ama korkutucu da değil. Metin içeren robotlar için ek bir panel için yazıyı düzeltebilirsiniz, ancak bizim durumumuzda “Sembol” paletini kullanmanız sizin için daha iyi.

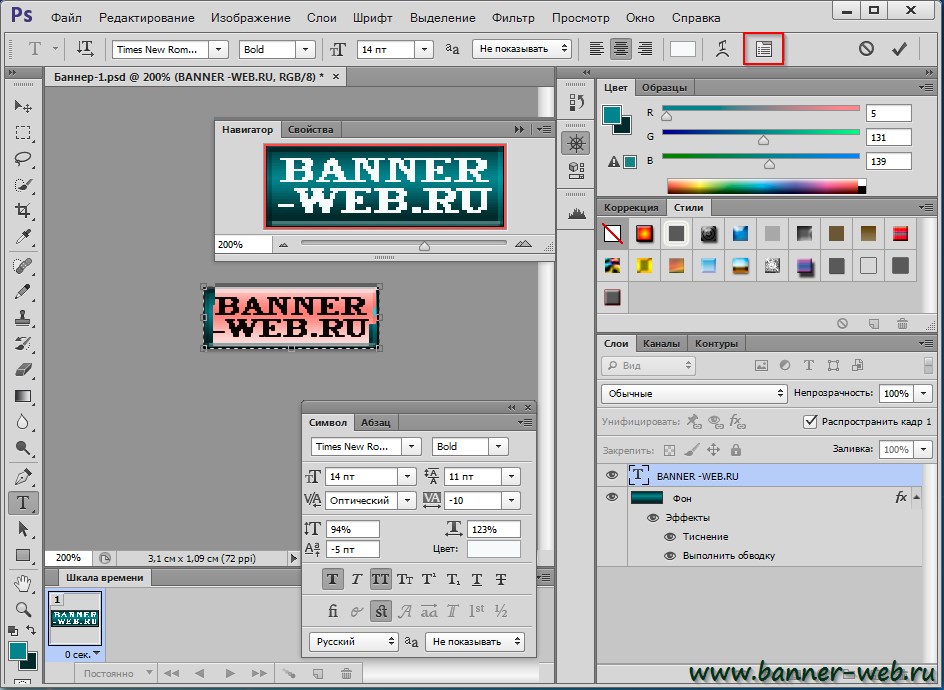
Metni görebilir veya harflere ihtiyacınız olabilir ve yazı tipini, boyutunu, yüksekliğini, genişliğini, boyutunu ve diğer yazı parametrelerini ayarlayabilirsiniz.

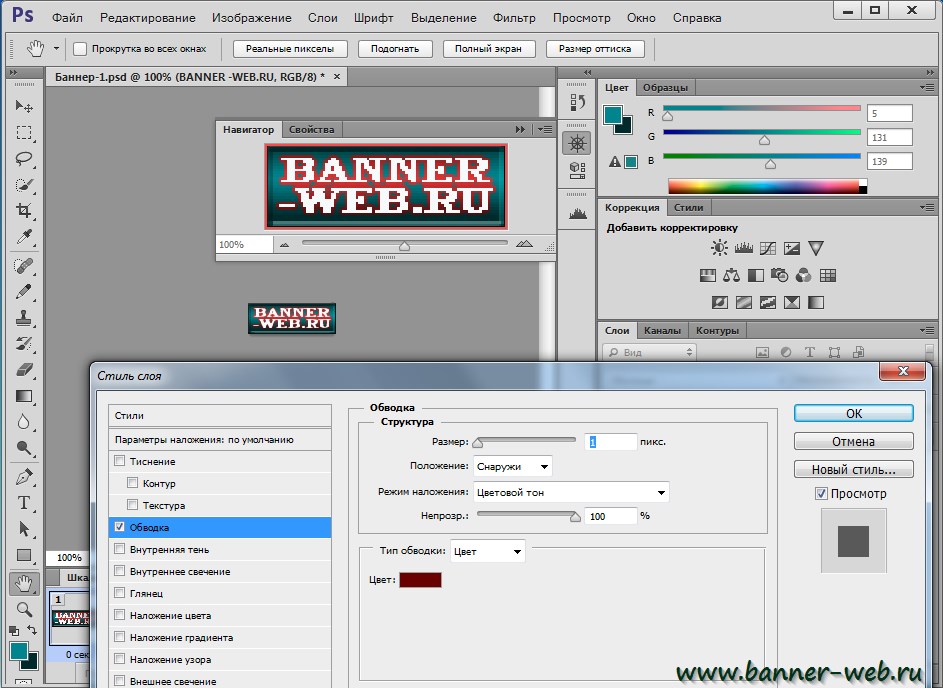
Metni seçilen bir renkle veya başka bir stil olup olmadığını zastosovuєmo ile çevreleyen metin topu robimo için kaplamanın Vykoristovuyuchi parametreleri.
Viyshlo kötü. Prensip olarak, zaten hazır bir statik banner'ımız var. GIF formatında kaydedebilir ve çevirebilirsiniz, ancak animasyonlar daha iyi görünür, ondan önce bir veya birkaç yazı daha ekleyebilirsiniz.

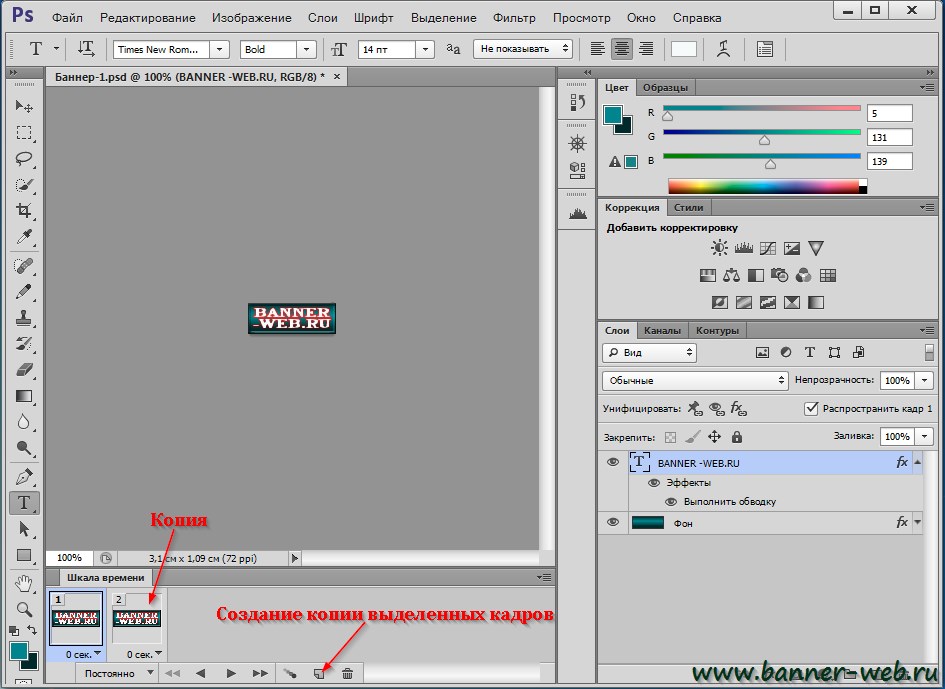
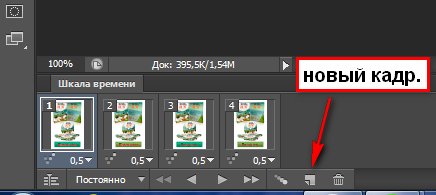
Bir animasyon oluşturmak için, saat ölçeğindeki "Video karelerinin bir kopyasını oluşturma" düğmesiyle hızlandırın.

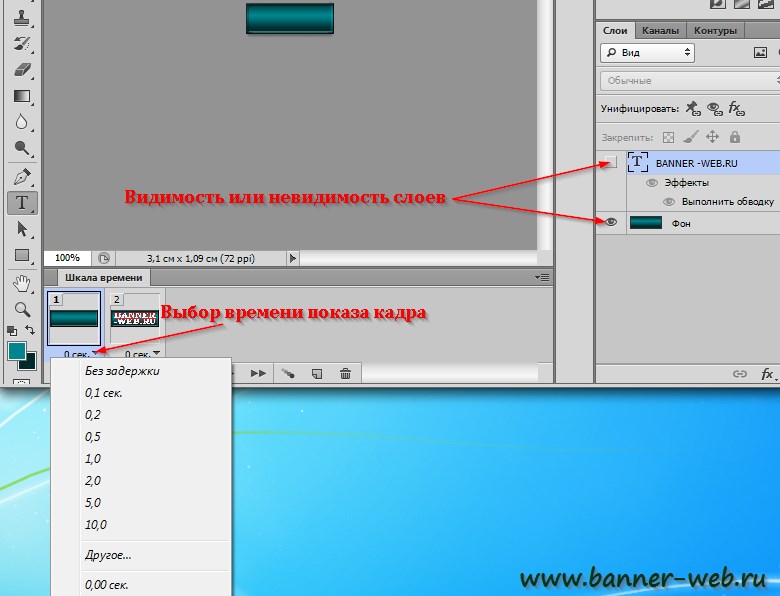
İlk karede, metin topunun görünürlüğünü açın. Metin başka birine kayboldu, oskіlki tse yogo kopyası. Metin topunu başka bir çerçevede görelim. Dış görünüm çerçevesini göstermek için bir saat ayarlayın, örneğin 1. - 1 saniye ve diğer 2 saniye. Klasik "yanıp sönen ışık" pankartını kaldırdık, ancak pankartlar yine de sitede daha verimli ve yardım istemek için indiriliyor.

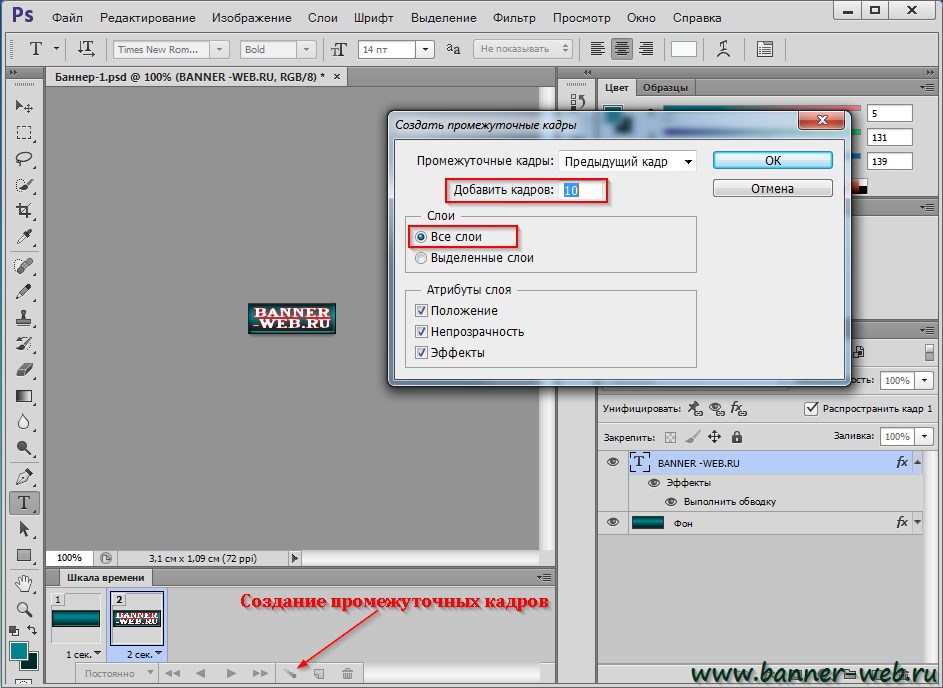
Efektin oluşturulması için ara çerçeve oluşturma fonksiyonu ile yazı görünümü hızlı bir şekilde ortaya çıkacaktır. Promosyonlar için 5 değil, daha fazlası sunulur. Bu sırada, animasyon daha akıcı olacaktır. Ara çerçeveleri gösterme saatini minimum veya sıfıra eşit olarak seçmek daha iyidir, aksi takdirde, özellikle bir kilka yazarsanız, çok erken "gri" olacaktır. "Tüm toplar" öğesini işaretlemeyi unutmayın, aksi takdirde top ara çerçevelerde arka planda görünmez.

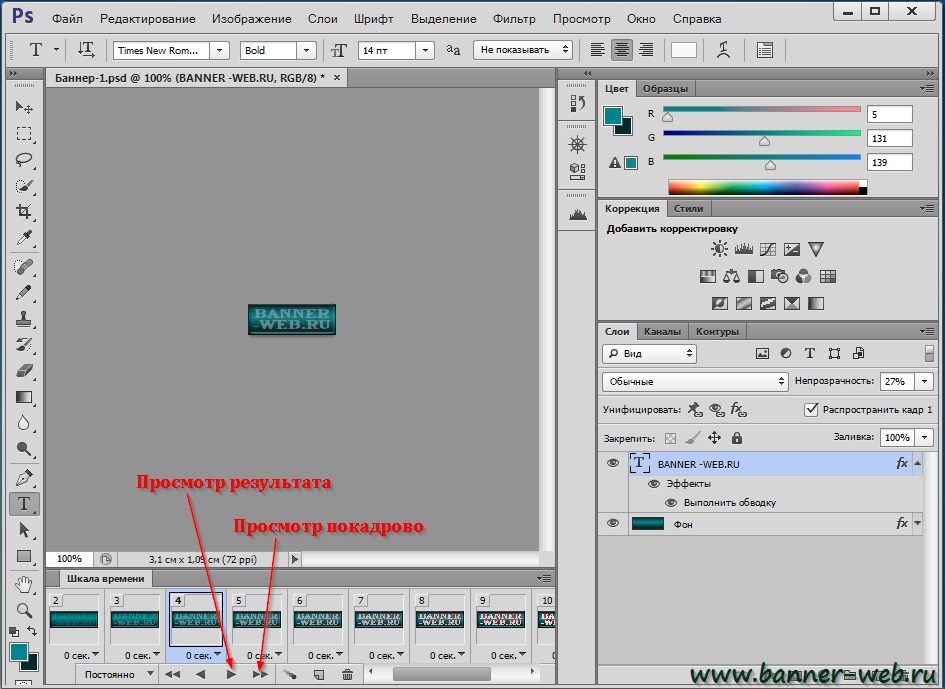
Ek gezinme düğmeleri için sonuca bakabilir ve gerekli düzeltmeleri yapabiliriz. Fading efekti oluşturmak için ilk karenin bir kopyasını yazıp mouse ile ölçeğin sonuna kadar sürükleyip kalan 2 kareyi görerek tekrar ara karelerin oluşturulmasını hızlandıracağım.

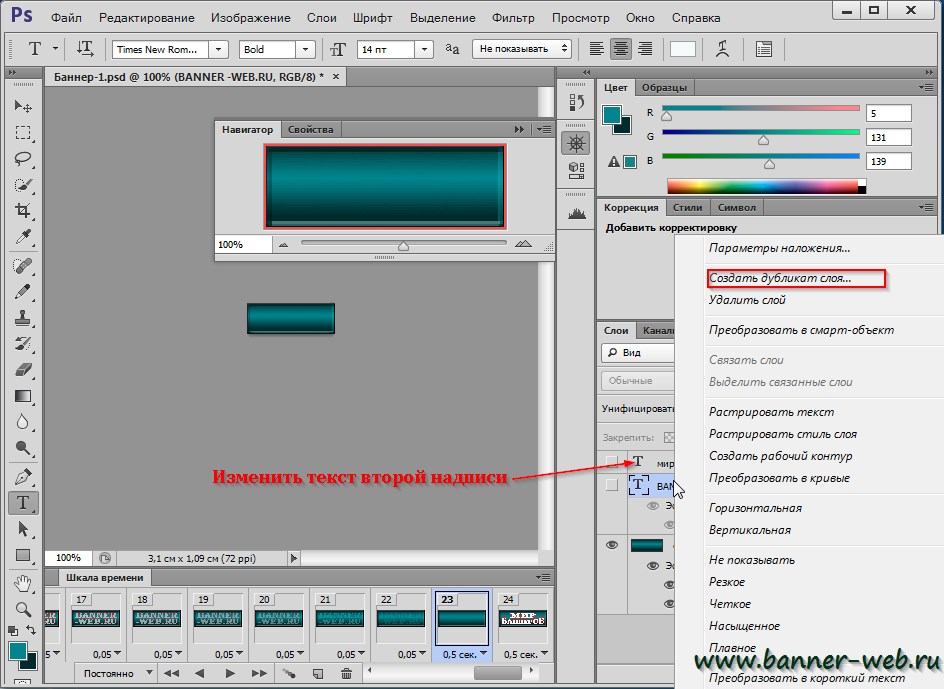
Benzer şekilde diğer metin topları da oluşturulur ve canlandırılır. Afiş yazı stilleri birbiriyle uyuşmuyorsa, manuel olarak 1. metin topunun üzerinde fareye sağ tıklayın ve “Yinelenen Balon” öğesini seçin ve ardından kopyanın “T” simgesine çift tıklayın, metni değiştirin rahatsız edici metin. İlk metin küresi, ihtiyaçları için görünmez.
Bununla birlikte, "Kaydet" veya "Beğenerek kaydet ..." ek işlevleri için afiş oluşturmalarını birincil şekilde kaydetmek istiyorsak, o zaman hiçbir şey görmeyiz. Daha doğrusu, yalnızca bir statik çerçeve kaydedin. Animasyonu kaydetmek için "Web için Kaydet ..." öğesini seçmeniz gerekir.
![]()
Pencerede, dosyanın çıktısını, Photoshop'ta veya tarayıcıda muzaffer incelemeyi ayarlayabilirsiniz. Daha iyi kal, oskolki Nihai sonucu bachiti yapacaksın.
Artık Photoshop'ta nasıl afiş oluşturulacağını biliyorsunuz. Makale hakkında bir not bırakın, düşünceleriniz benim için çok önemli. Saygı için teşekkürler.

Vitayu, sevgili dostlar! Blogum: - "", sizin için zavzhd vіdkrit! Geçen yazılarda bunlardan, nasıl ve nasıl terlediğimizden bahsetmiştim. Bugün size onlardan bahsetmek istiyorum photoshopta banner nasıl yapılır .
Photoshop ile büyütülen bannerların artıları ve eksileri daha çoktur.
1. Kolay vaga
2. Kurulumu kolay
3. Her türlü müştemilata uygun
4. Dövüşmesi kolay
5. Siteden faydalanmayın
6. Afiş sık sık değiştirilebilir
Eksilere, sadece flaş gibi canlı olmayanları görebilir, sinema ve resimler arasındaki farkı görebilirsiniz. Ancak tek şey yeterli değildir ve genellikle yardım için GIF resimlerini kullanabilirsiniz.
Bundan önce sanki pankart yapımı gibi, işi hazırlamak gerekiyor. Lütfen resimleri, düğmeleri seçin. Bir afiş olarak onunla atayın: - asi veya hareketli. Nihai sonuçta ne görmek istediğinizi net bir şekilde gösterebilmeniz için gelecekteki pankartın küçüklerini kağıda yayın.
Hazırlanan tüm görüntüleri, çalışma masasında oluşturulan bir okrem klasörüne koyun. Banner oluşturulduktan sonra rahatlıkla görebilir ve unutmazsınız, kırıklar önünüzden çekilecektir. Otzhe, resimler hazır ve düzeltiyoruz!
Photoshop'ta statik JPEG afişlerinin oluşturulması.
Photoshop'u açın, yeni bir belge oluşturun: "Dosya" - "Oluştur". Pencerenin, genişliği piksel cinsinden ve yüksekliği piksel cinsinden belirten bir adı vardır. Kenar çubuğunuzu ayarlayarak genişliği öğrenin. Kenar çubuğunun tüm genişliği boyunca yayılmış güzel görünen afiş. Hazırlanan resmin yüksekliğine bağlı olarak yüksekliği artı 50 veya 60 piksel - düğme için bir yer belirlemeniz gerekir.
Belge ödeneği – İnternet için en uygun ödenek olan 72 pikseli girin. Daha çeşitli binalarla, resim daha küçük olanla - kötü olanla - önemli olacaktır. Görüntünün arka plan rengine göre arka plan rengini seçin.
Resmin yüksekliği nasıl anlaşılır? Bunun için görselinizi Photoshop'ta açın, "image" - "image size" tuşlarına basın. Pencerede, görüntünün genişliğini kenar çubuğunun genişliğine değiştirin. Pikseller için gösterge sayısının değiştirildiğine hayret etmek önemlidir, böylece diğer değerler durur, pikselleri koyun.
İrtifa otomatik olarak değişecektir, hatırlayın veya not edin. Kabartma "tamam".
Resmi farenin sol tuşu ile sıkıştırıp klavyeden ALT tuşuna basarak oluşturulan belgenin üzerine sürükleriz. Photoshop'un sol panelinde "taşı" aracını seçin. Önce yukarıdan. І yardım için, klavyedeki ok, afişte roztashovuєmo'dur.
Ekrana tıklanarak hazırlanmış resimlerin bulunduğu bir klasör görüntülenir ve butonu seçilir. Bir afiş üzerinde Peretyaguєmo, gerekli alana kurun. Gölge efekti için düğmeye basabilirsiniz. Düğme ile topa tıklayarak hareket edin, pencerede “gölge” öğesini seçin ve gerekli parametreleri ayarlayın.
Eksen ve her şey, pankart hazır! Tüm topları birleştirin: - Görüneni birleştirin. Dali "dosya" - "Web için kaydet ...". JPEG kaydetme biçimini seçin. Kaydetmek için bir klasör seçiyoruz. Tisnemo "kaydet".
Photoshop'ta animasyonlu bir gif afişi oluşturma.
Animasyonlu bir afişin oluşturulması yalnızca statik olarak görülür, bu nedenle farklı topların serpiştirilmesi gerekir, çünkü bunlar değişecek ve resmin bir animasyonunu oluşturacaktır. Koçanı için, afişte blimatime sahip olduğunuz şey, erkeklikten suçlusunuz. Banner'ın ana bölümünü değiştirebilirsiniz. Yani bir resim diğeriyle değiştirilir. Düğmenin yanıp sönmesi veya değişikliğin düğmenin üzerine yazılması için çalışmak mümkündür.
Hıçkıra hıçkıra canlandırmayı düşünmediniz, yaratma ilkesi aynıdır. Bu yüzden buton nasıl yapılır, ne yanıp söner, neleri değiştiririm onu göstermek için yazdım. Arka tarafta, sanki ilk anda yeni bir belge oluşturuyoruz ve gerekli tüm resimleri yeni üzerine sürüklüyoruz. Tüm görüntülerin yeşil bir top üzerinde görünmesine saygı gösterin.
Eksen bizim için ve çökmekte olan bir resim yaratmamızı sağlıyor.
Tasarlanan animasyonun oluşturulması için yazmadan bir düğmeye ihtiyacım var. Ben farklı renklerde rozfarbuyu її. Aktif butonu ile topu genişletiyorum (yenisine bir kere basacağım). "Görüntü" - "düzeltme" - "renkli ton - doygunluk" verdiler.
Vikni'de bir kene koydum - tonuvannya. І ruhayuchi, üst akbaba, resmime uyan bir renk seçiyorum. Ardından topun üzerinde farenin sol düğmesine basın ve "kopya top oluştur" seçeneğini seçin. Böyle bir düğmeli bir top var. Yine "görüntü" - "düzeltme" - "renkli ton - doygunluk"a geçiyorum.
Bir kene koydum - tonuvannya. Aynı rengi seçiyorum ama farklı bir renkle. Şimdi farklı renkte düğmeli iki topum var.
Metin zamanı. Sol panelde metin aracını seçiyorum. Nalashtovuyu genişletilmiş ve yazı tipi. Tek kelime yazıyorum.
Örneğin ben virishila zrobiti şunu yazdım: - Bedel ödemeden alın. Yazabilirsiniz - "Raporu tanıyın." Düğmenin genişletilmesi için - "Otrimati" kelimesini yazıyorum. Metinle topa bir kez basıyorum. "Taşı" aracını seçiyorum. Metni düğmenin ortasına ekleyeceğim.
Metin aracını tekrar alıyorum. Metinle yinelenen bir top oluşturuyorum, metni görüyorum ve yogayı "Kosto yok" kelimesiyle değiştiriyorum. Bu noktada kelime orada duracak, ihtiyacınız var, bir kısmını sağa veya sola itebilirsiniz, hareketli aracı almayı unutmayın.
Bir rozfarbuvati metni gibi bizi kaybetti. Metin ile topa tıklayın, günün sonunda bir gölge var, bir gradyan seçildi, bir robimo çemberi.
Her şeyi afişinizin, resimlerin ve düğmelerin rengine göre seçersiniz. Her şey uyumlu bir şekilde hareket edebilir.
Gerekli efektlerin seçilmesi, kabartmalı "tamam". Sağ tuşla, fareye seçilen efektlere sahip bir top verin ve pencerede kabartmalı - "topun stilini kopyalayın". Efektsiz metin içeren topa tıklayın ve kabartma yapın - "stilini topa yapıştırın." Şimdi aynı etkilerle obidva Shari. Banner oluşturuldu, gelelim animasyona.
Photoshop'ta afiş animasyonu.
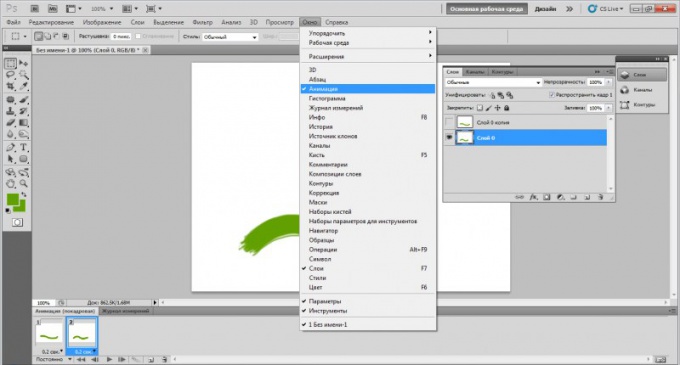
Bunun için üst paneldeki "pencere" sekmesini açın ve görebileceğiniz listede "saat ölçeği" ni ve ölçeğin altında - "animasyon çerçevesi oluştur" seçeneğini seçin. -de farklı versiyonlar Photoshop farklı şekilde çağrılabilir. Örneğin, p'yatirtsі'da vibrati - "animasyon" gereklidir. Sonuç olarak, animasyon karesiyle bağlantılı her şeyi biliyorsunuz. Zorluklar varsa, lütfen yorumlarda belirtin.
Şimdi sanki görünmez olmaktan suçluymuş gibi tüm topların gözlerini kapatmak gerekiyor. Örneğin: - İki düğmemiz var, bu nedenle birinin görünürlüğü kapalı. Bir yerde iki kelimemiz olabilir - Timchasovo'nun bir kelimesi dahildir.
Aşağıdaki ölçekte, zaten ilk çerçeveyi oluşturduk. Çerçeveyi göstermek için bir saat seçin. Övünme, sana uymuyorsa değiştirebilirsin. Çarşafın alt kısmında kabartmalı ve yaklaşan bir çerçevemiz var.

Sob vіn vіdіznjavsya vіd önce, düğmeyi virіshila değiştirdim. Kapalı olan düğmeden o topu tobto için açtım ve görünen düğme onu kapattı. Bir sonraki kareyi sallıyorum. Bir düğme ve bir kelime gibi değişmenin zamanı geldi.
Kelimeyi sanki görünürmüş gibi kapatıyorum, daha önce kapalı bir topta bir vechko görüyorum, bu yüzden düğmelerdeki vechka'yı da değiştiriyorum. Gerisini, dördüncü kareyi oluşturuyorum. Yalnızca düğmeleri değiştirin. Animasyon programını "sabit" çalışacak şekilde ayarlıyoruz ve animasyonu yeniden doğrulamaya başlıyoruz. Her şey doğru yapıldıysa, düğmeler iki kez daha sık yanıp sönecek, kelimeler daha az değişecektir.
Afiş hazır. Web için Gif formatında seçildi.
Her şeyin nasıl çalışması gerektiğini anlamanız için, banner oluşturma sürecini bir video klibe kaydettim. Sert bir şekilde yargılamamanızı rica ediyorum, kırıklar benim ilk video dersim. Photoshop'ta bir afiş oluşturma süreci üzerinde çalışabilmeniz için acele etmemeye çalıştım.
Sözsüz, ancak açıklamalı video. Gece yazdım, herkes uyurken ben de konuşamadım. Alée müzikal üstünlüğünün resepsiyonunu dinleyebilirsiniz. Bir bakacağım!
Önce banner'ınızı oluşturursanız, Photoshop'ta banner oluşturma işlemi artık katlanabilir olmayacaktır. Dövüşmek kolaydır, topların arasında kaybolmamak kolaydır ve gözlerinizi açık tutmanız önemlidir.
Aynı prensibi izleyerek, değişen bir resim yaratabilirsiniz. Kendiniz bir banner oluşturmaya çalışın ve bunun kolay olmadığını anlayacaksınız. Katlanmış pankartlarda katlanmayı suçlarsanız, o zaman geri dönün, size memnuniyetle yardımcı olacağım. Ya da bir pankart hazırlayabilirsin, senin için koçanından sonuna kadar kırarım.
Afiş kreasyonları kütüphaneye getirilir, bir sonraki depozitoda gösterilir, resim adresinin bir kopyası alınır. Onu koda yerleştiriyoruz ve kodu widget'a koyuyoruz.
Widget banner yerleştirme kodu:
Veda zamanı geldiğinde size bunlardan bahsettim, Photoshop'ta statik ve hareketli bir afiş nasıl oluşturulur. Dışarı çıkmanız gerekmiyorsa yorumlara yazın. І düğmelere basmayı unutmayın sosyal önlemler Senin için önemli değil, ama yazar hoş geldin!
PS. Makaleyi okuyun, nasıl kurulur, robiti, güzel veya. Blogdan ayrılmak için acele etmeyin, birçok bilgi bulacaksınız.
Batalova Irina










