Photoshop-da flesh-bannerni qanday yaratish mumkin. Photoshop-da bannerni qanday yaratish mumkin.
Salom aziz do'stlar. Bugun biz bannerlar, qanday qilib pul ishlash haqida gaplashamiz animatsion banner Photoshop da. Siz ko'p saytlarga bir necha marta bannerlar joylashtirgansiz va bu bannerlarni saytlaringizga joylashtirgan bo'lishingiz mumkin. Har qanday banner boshliqning hurmatini qozonishi aniq. Qanday tanlash kerak yaxshi tasvirlar, keyin yillik banner yaratish qiyin emas.
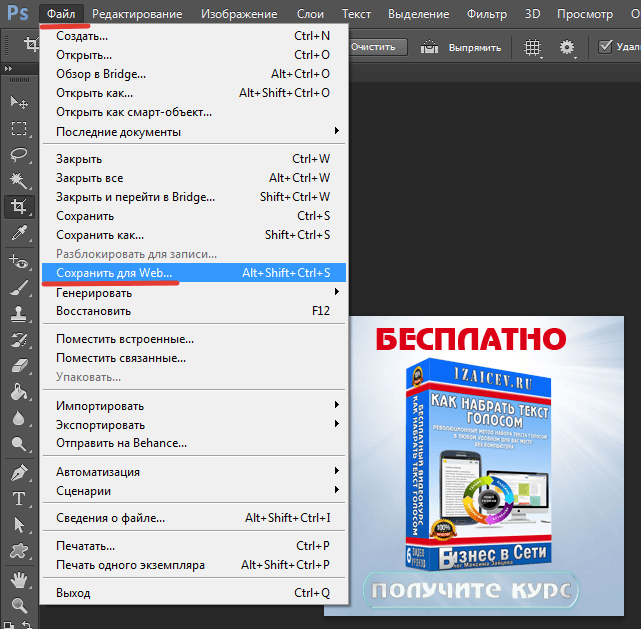
Bundan tashqari, jonlantirilgan bannerni saqlash uchun menyu bandini ochishingiz kerak "Fayl"— "Veb uchun saqlash".

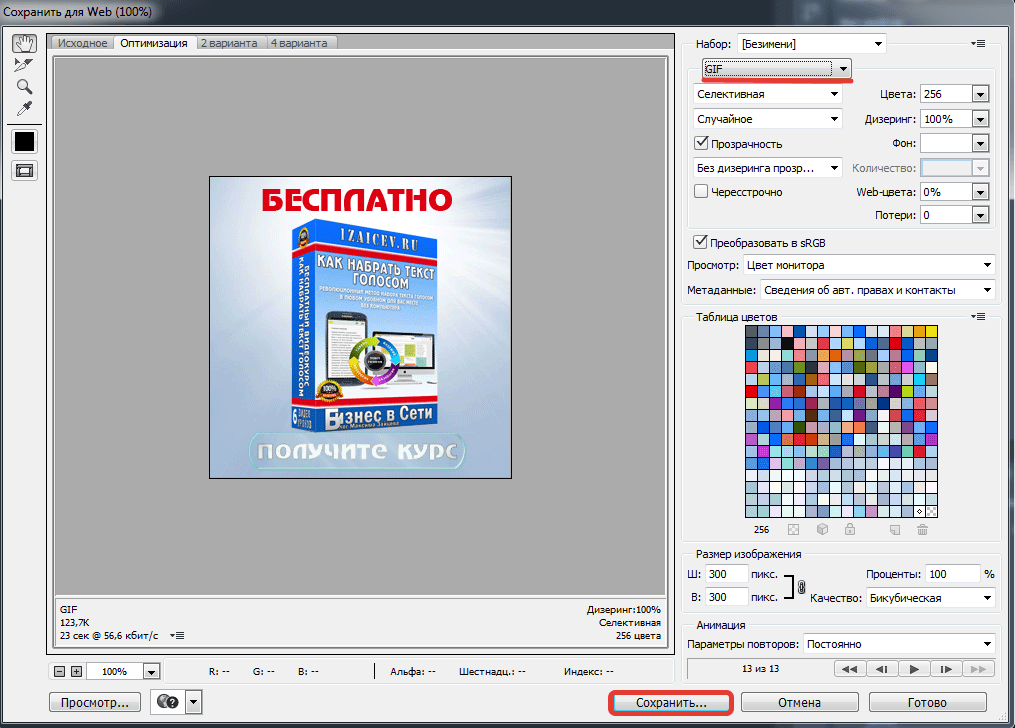
Endi sizning xo'jayiningiz titrayapti GIF formati, Men Photoshop-ga siz uchun ishni bajarishiga ruxsat beraman. Albatta, siz tuzatishlar bilan tajriba qilishingiz mumkin. Ale, nima kerak bo'lmaydi, deb o'ylayman.

Natijada siz shunday bannerni ko'rasiz.
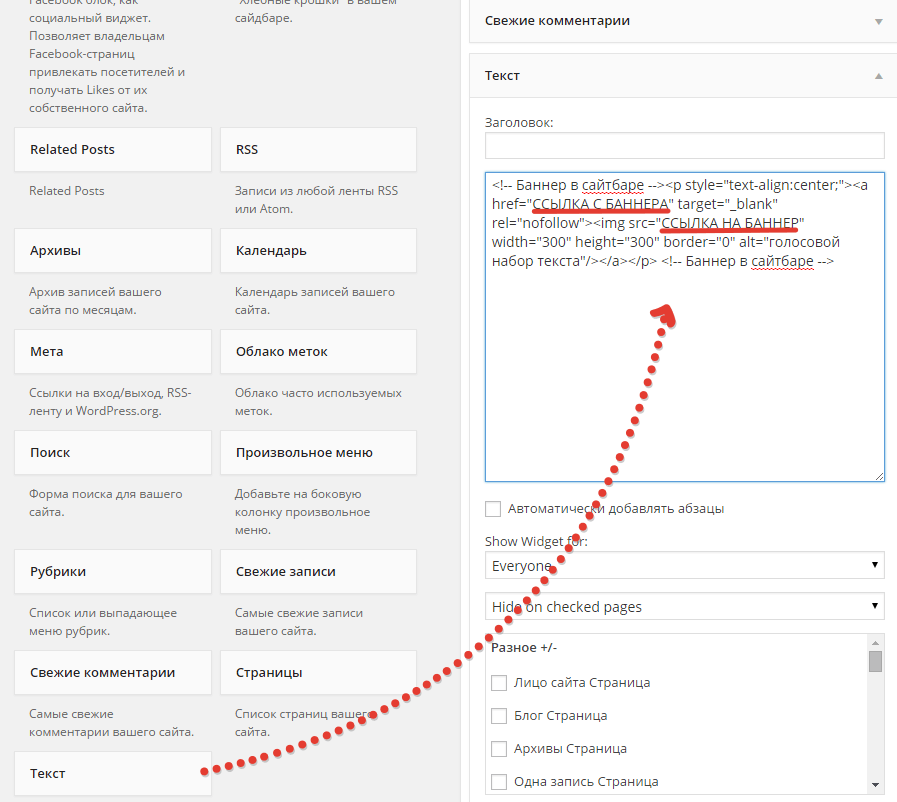
.Endi sayt bannerni ko'rsatishi kerak bo'lsa, ushbu kodni o'qga kiriting:
Chiqish kodini saytga yoki vidjetlar orqali kiritishni unutmang. Xabaringizni o'zgartirishni va bannerning o'lchamini unutmang.
Men sayt panelini o'lchamlari bo'yicha ideal tarzda joylashtirish uchun ishlab chiqqan bannerni vidjet orqali kiritish eng oson.
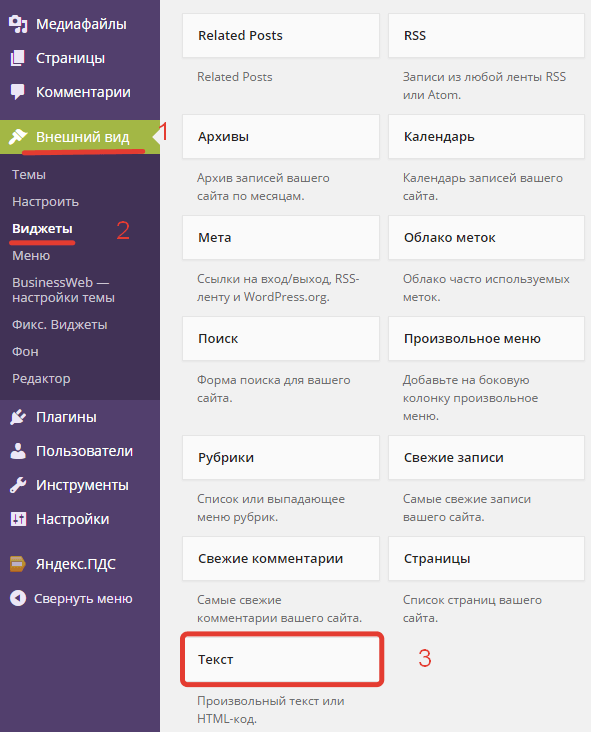
WordPress boshqaruv paneli kimlar uchun ochilgan - « Tashqi ko'rinish» - vidjet turi "Matn".

Shundan so'ng, vidjetni sayt paneliga qo'shing va banner kodini kiriting. Xabaringizni o'zgartirishni unutmang!

Bajarildi, mehnatimiz samarasidan bahramand bo'laylik.
Va endi men video darsdan hayratda qoldim, unda siz hamma narsani to'g'ri o'rganasiz va o'z-o'zidan ko'p miqdorda ozuqa olasiz.
Do'stlar, bugun hammasi shu. Sizga omad va yaxshi kayfiyat tilayman! Yangi maqolalarda ko'rishguncha.
- - Internetga ulangan kompyuter;
- - Adobe Photoshop;
- - Ulead GIF Animator.
Ko'rsatmalar
Oching Adobe Photoshop bu kelajak hajmini bildiradi banner a - masalan, siz pul ishlashingiz mumkin banner standart format 468x60 piksel. O'zingiz kiritadigan tegishli rasmlar yoki logotiplarni tanlang banner, rang va shrift.
E'tibor bering, siz o'zingiz yozasiz banner Ha, va barcha elementlar jonlantiriladi. Yaratmoq yangi hujjat talab qilinadigan o'lcham aniq yoki oq plomba bilan, so'ngra tanlagan rasm va illyustratsiyani yangi fayl yuzasiga joylashtiring, teri grafik elementini yangi to'pga qo'ying. Tozalash banner nozik ramka. Bu kelajakdagi animatsiya ramkalaridan birini yaratishning bir usuli.
Qolgan ramkada veb-sayt manzili va aloqa ma'lumotlarini ko'rsating. Kadrlarni to'plarga bo'ling, so'ngra har bir alohida ramka uchun keraksiz to'plarni GIF formatida alohida papkada saqlang. Masalan, fonni saqlash uchun birinchi ramka sifatida banner va ikkinchisi - logotipli fon, uchinchisi - imzo bilan logotip va boshqalar. Siz besh yoki undan ortiq ramka olishingiz mumkin - GIF formatidagi barcha bu rasmlardan siz murakkab animatsiya yaratishingiz mumkin.
Buning uchun Ulead GIF Animator dasturini oching va "Animation Master" opsiyasini tanlang. Iltimos, o'lchamingizni ko'rsating banner Va keyingi safar "Rasm qo'shish" tugmasini bosish orqali dasturga yaratgan barcha ramkalarni qo'shing.
Kadrlarni o'zgartirishning kerakli tezligini va ulardan terini quritish soatini o'rnating, so'ngra animatsiyada kadrlar paydo bo'lish tartibini o'rnating. Agar kerak bo'lsa, nusxa ko'chirilgan ramkalar qatorlarini takrorlang.
Animatsiya o'rtada ko'rishga tayyor bo'lganda qayta ko'rish uchun qayta ko'rish tugmasini bosing. Hamma narsa sizning qo'lingizda bo'lgani uchun, tejang banner GIF formatida va natijada nashr qiling.
Sizga kerak bo'ladi
Ko'rsatmalar
GIF formatida animatsiya yaratish uchun banner uchun ramkalar tayyorlang. Kimdir uchun g'alaba Adobe dasturi Fotoshop. Sizning animatsiyangiz qanday o'lchamda bo'lishini va shuning uchun banner qanday stsenariyga ega bo'lishini va u qanday qulashini bilib oling. Loyiha haqida o'ylab ko'ring, avval animatsiyalarni yarating gif.
Adobe Photoshop-ni ishga tushiring, yarating yangi fayl o'lchamlari bilan 468 dan 60. Kerakli grafiklarni qo'shing, barcha ma'lumotlarni faylning ko'rinadigan qismiga joylashtiring, tekshiring. Tasvirning teri elementini eritilgan to'pga o'tkazing. Shari, o'z hisobingizdan, aniqlik uchun papkada guruhlang. Kadrlarni yaratgandan so'ng, jonlantirilishi kerak bo'lgan ramkalarni yarating.
Bannerning tanasini GIF formatida saqlang, pastki qismidan tashqari barcha sharlarni mahkamlang. Keyin faylni logotip bilan saqlang (xuddi shunday, chegaralarni ko'rinmas holga keltiring). Shunday qilib, barcha to'plar bilan birma-bir ishlang. Natijada siz 5 ta statikni olib tashlaysiz gif- GIF formatida animatsiya faylini o'rnatishingiz kerak bo'lgan fayllar.
Animatsiyalangan GIF bannerini yaratish uchun Ulead GIF Animator dasturini ishga tushiring. "Animation Master" ni ishga tushiring (Fayl menyusidan). Kerakli banner o'lchamini tanlang va "Keyingi" tugmasini bosing. Keyinchalik, oldin yaratilgan animatsiya ramkalarini qo'shing. "Rasm qo'shish" tugmasini bosing, Shift tugmasini bosing, barcha kerakli fayllarni bir vaqtning o'zida ko'ring, ularni masterga qo'shing. Kadrlar o'zgartiriladigan kerakli tezlikni tanlang. "Dali" tugmasini bosing. Maistraning ishi tugadi.
Kadrlarni kerakli ketma-ketlikda joylashtiring, teri ramkasi uchun soatni belgilang, kuchingizni tanlang, bosing menyu emas kontekst na nyomu. Banner ko'rsatiladigan soatni o'zgartiring, ramka ustiga bosing va yuqori maydonga soatni kiriting. Pul ishlang oldinga qarash yangi fayl, buning uchun "Ko'rib chiqish" yorlig'ini tanlang. Faylni GIF formatida saqlang.
Mavzu bo'yicha video
Animatsiyalangan bannerlar veb-dizaynda faol qo'llaniladi va bu binoning parchalari koristuvacheva sanasidan kam emas. qo'shimcha ma'lumot, va hurmatingizni buzing. Bunday tasvirlarni yaratishning bir qancha usullari mavjud.

Ko'rsatmalar
Animatsion banner yaratish uchun sizga grafik muharrirlardan biri kerak bo'ladi. Tepaga ikkita yo'l bor. Birinchisi - ko'zning ko'zlari uchun teri ramkali banner yaratish uchun vikoristannya dasturi grafik fayl Yaqinlashib kelayotgan yx o'enannim bilan. Ikkinchisi robot grafik muharriri, bu sizga bir zumda jonlantirilgan tasvirlarni yaratish imkonini beradi.
Eng go'zal 88x31 piksel o'lchamdagi kichik bannerlar Aks holda, flesh tugmalar munosib mashhurlikka erishmoqda. Ular ko'p joy egallamaydi va kamroq ahamiyatga ega, shuning uchun uchinchi tomon saytlarining veb-ustalari ularni o'z resurslariga joylashtirishga tayyor, kam emas. Boshqa tomondan fotoshopdan banner oling hajmi kichik, shuning uchun u ma'lumotli va chiroyli, ba'zan boy katlanmış, lekin katta emas. Rostini aytsam, kichik maydondagi Flash animatsiyasi katta maydondagi kabi samarali ko'rinmaydi va uning banner bo'ylab harakatlanishi ehtimoli katta.
Hammasini joylashtiring kerakli matn 2728 pikselda u nafaqat yaxshi ko'rinadi, balki o'qilishi ham mumkin - shouni o'g'irlang. Fikrimizni o'zgartirganimizda, buni qilaylik jonlantirilgan GIF banneri Photoshop rivojlangan grafik muharriridan foydalanish. Yangisida tanlov shundaki, yangisida siz tasvirning to'plari bilan ishlashingiz va oraliq va yakuniy natijani yaxshiroq tuzatishingiz mumkin.
Agar sizga mahalliy yoki import qilingan elektr motor kerak bo'lsa, SZEMO sizni GOST va DIN standartlariga javob beradigan motorlar bilan ta'minlashi mumkin. Biroq, ular nafaqat ishlab chiqarish va ishlab chiqarish, balki ushbu dvigatellarga texnik xizmat ko'rsatish bilan ham shug'ullanadilar. Bu juda qulay, chunki dvigatel shikastlanganda texnik xizmat ko'rsatish kerak. 8-800-550-00-93 federal raqamidan foydalangan holda elektr motorlarini sotib olish va texnik xizmat ko'rsatish bo'yicha maslahat olishingiz mumkin.
Photoshop-da banner yaratish
Tahrirlovchini oching, "Fayl" -> "Yaratish" ni bosing va ko'rsatilgan parametrlar yordamida yangi hujjat yarating.
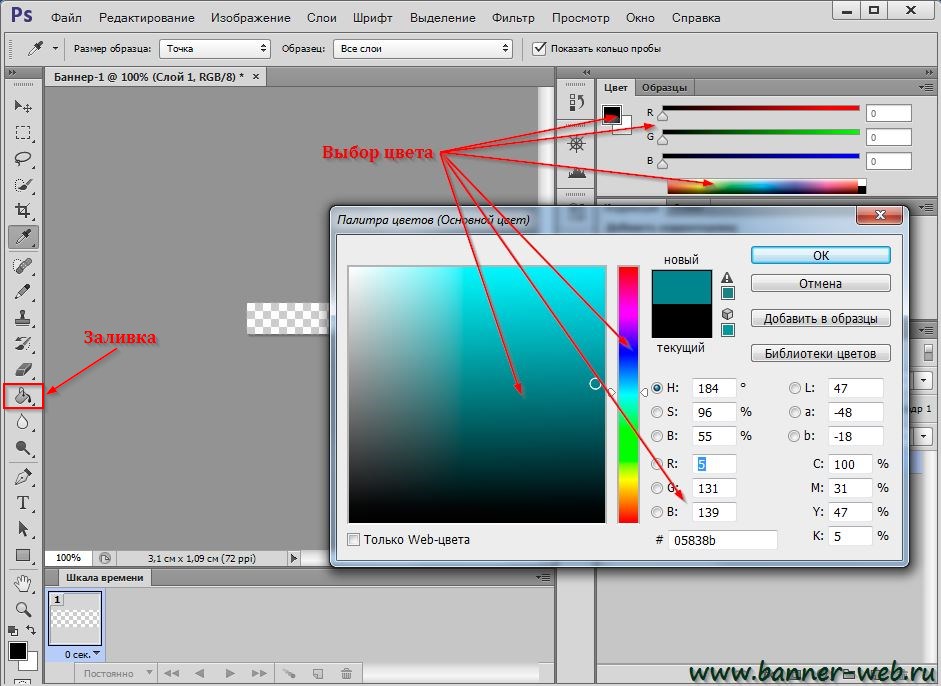
Biz fon rangini qo'lda tanlaymiz va "To'ldirish" vositasini tanlaymiz.

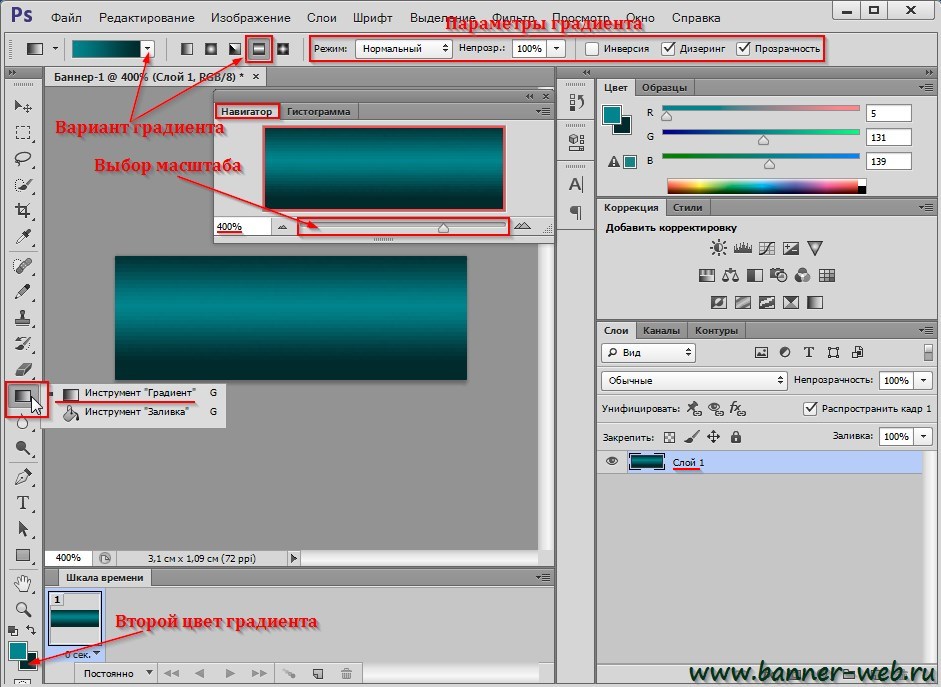
Biz bannerga volumetrik effekt beramiz. Buning uchun biz "To'ldirish" dan "Gradient" ga o'tamiz.

Eng yaxshi natijalarga erishish uchun siz navigator yordamida rasmni qo'lda kattalashtirishingiz mumkin.
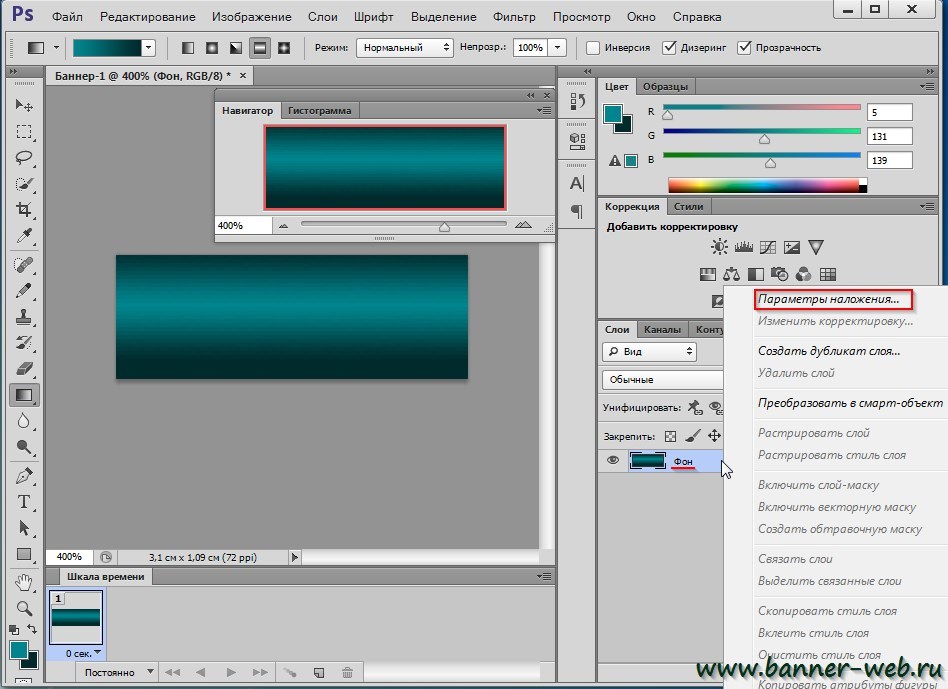
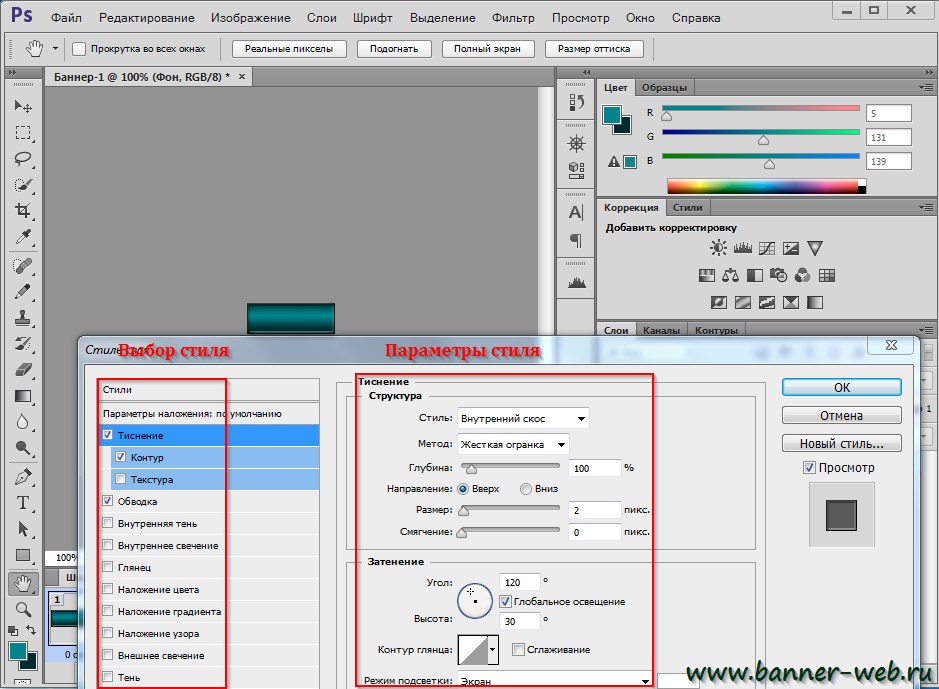
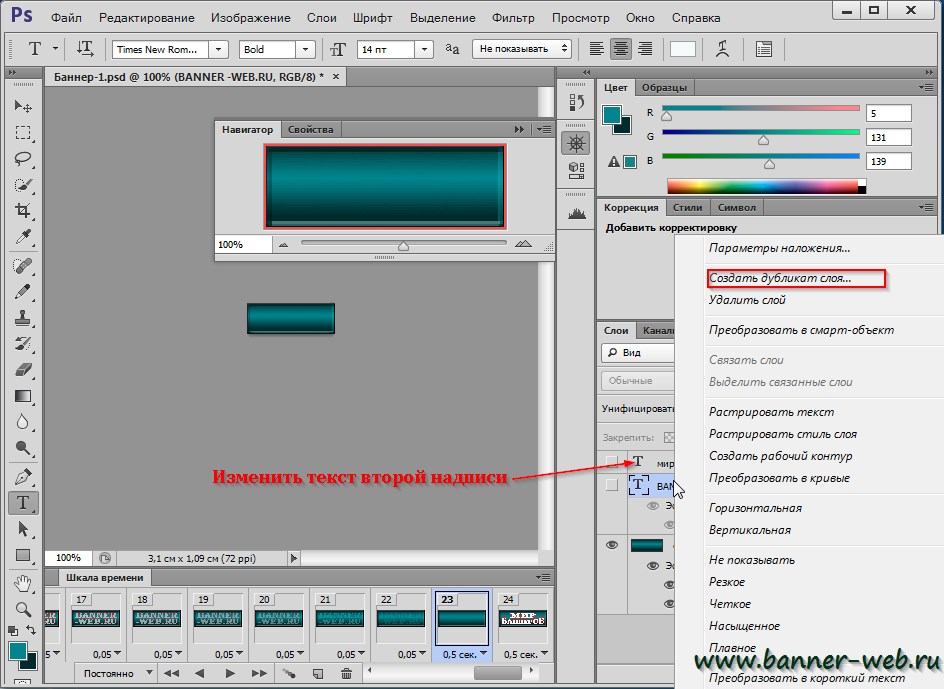
Bizda Yogo Fon deb nomlangan Vishovning birinchi to'pi bor. Buning uchun "Ball 1" so'zining orqasida sichqonchaning chap tugmachasini bosing va uning nomini o'zgartiring. Keyin to'p maydonini sichqonchaning o'ng tugmasi bilan bosing va "Qoplama sozlamalari ..." bandini tanlang.


Bu erda siz chiqish to'pini noma'lum bo'lgunga qadar o'zgartirishingiz mumkin. Oynada mavjud uslublar tanlovi mavjud va o'ng qo'l foydalanuvchi uslublarni o'zi tahrirlashi mumkin. Bu erda hamma narsa sizning didingiz va tasavvuringiz uchun qoldiriladi.
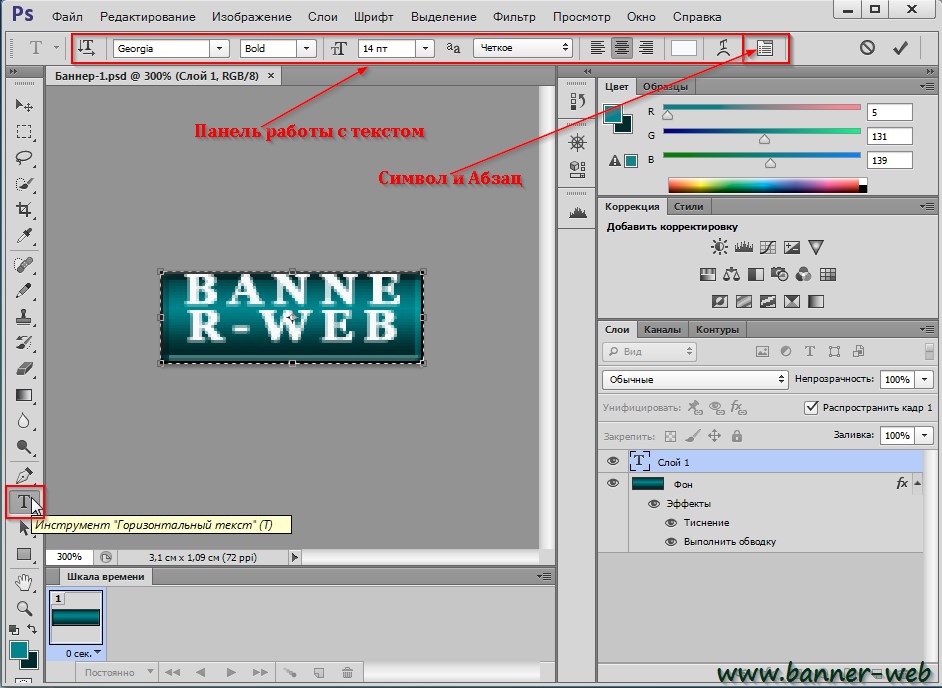
Fon to'pi tayyor, keling, yozishga o'tamiz. Buning uchun biz "Matn" vositasini tanlaymiz, biz sichqoncha bilan matn maydonini ko'ramiz va uni yozamiz.

Bu juda yomon emas edi, lekin qo'rqinchli emas. Matn bilan ishlash uchun qo'shimcha panelda siz yozuvni tuzatishingiz mumkin, ammo bizning holatlarimizda buning uchun "Symbol" palitrasidan foydalanish yaxshiroqdir.

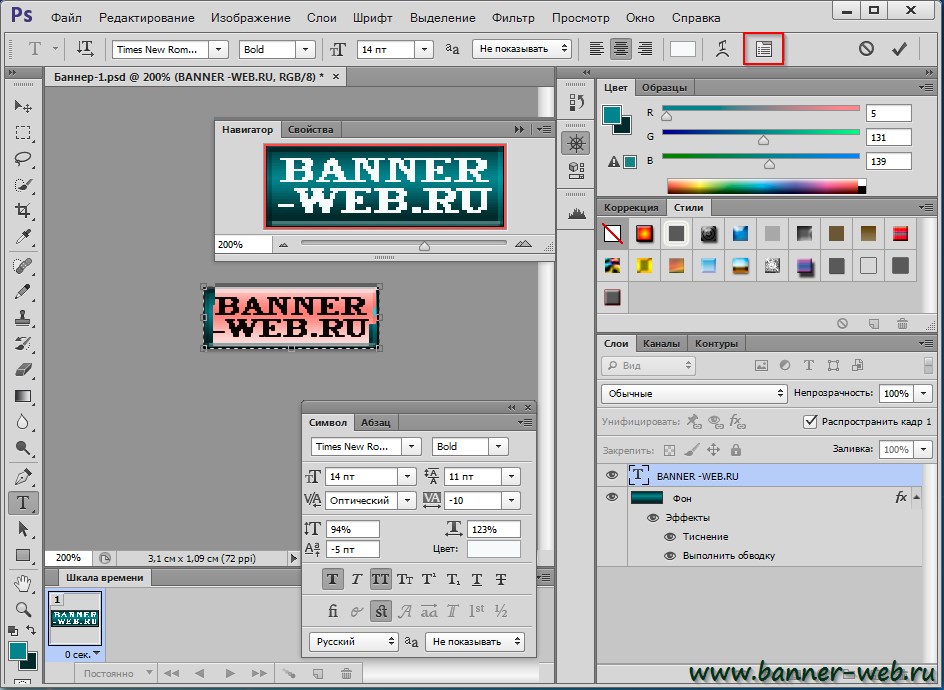
Siz matnni yoki kerakli harflarni ko'rishingiz va shrift, o'lcham, balandlik, kenglik, interval va boshqa yozish parametrlarini sozlashingiz mumkin.

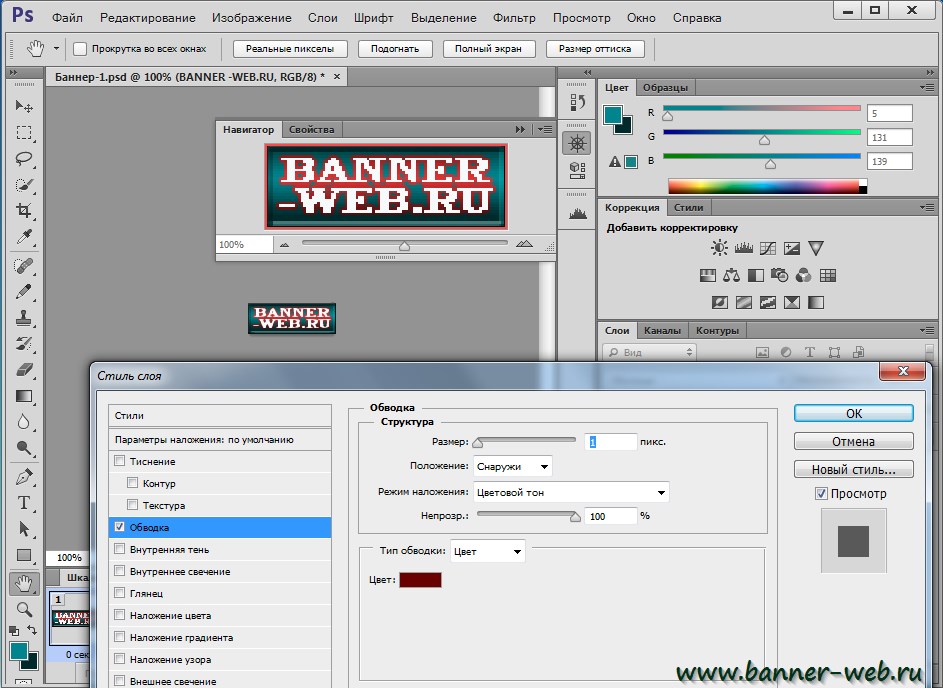
Matn to'pini qoplash uchun vikoristik parametrlar tanlangan rang yoki boshqa uslub bilan matnni diqqat bilan belgilaydi.
Bu haqiqatan ham yomon edi. Aslida, bu tayyor statik banner. Siz uni GIF formatida va vikoristavda saqlashingiz mumkin, lekin bu turga bir yoki bir nechta yozuvlarni qo'shishdan oldin animatsiyalar yaxshiroq ko'rinadi.

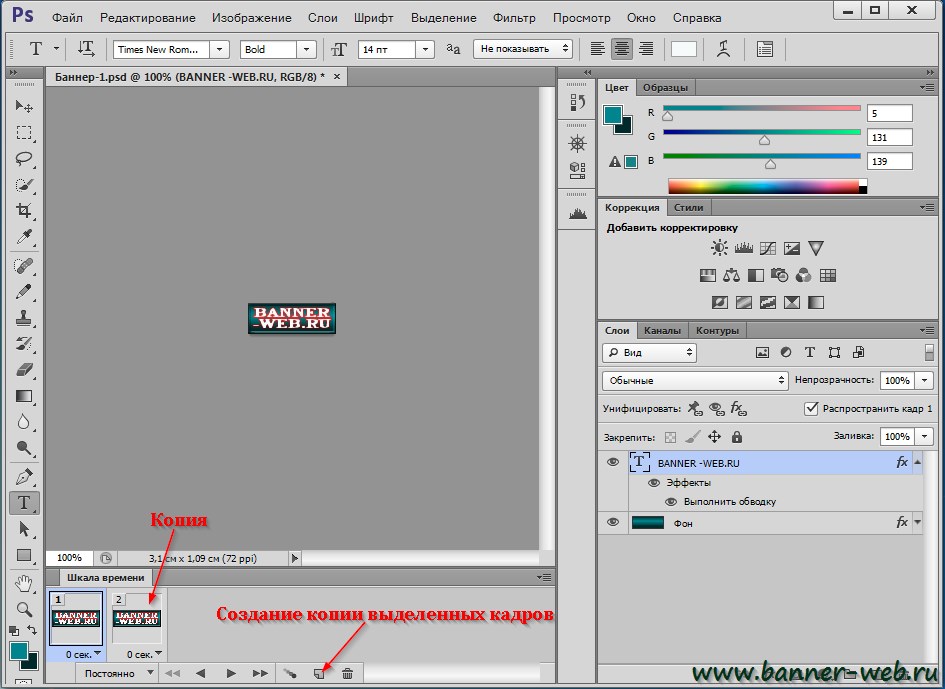
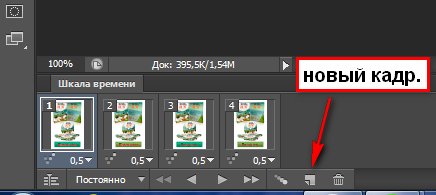
Animatsiya yaratish uchun soat qo'ng'irog'idagi "Video ramkalar nusxasini yaratish" tugmasidan foydalaning.

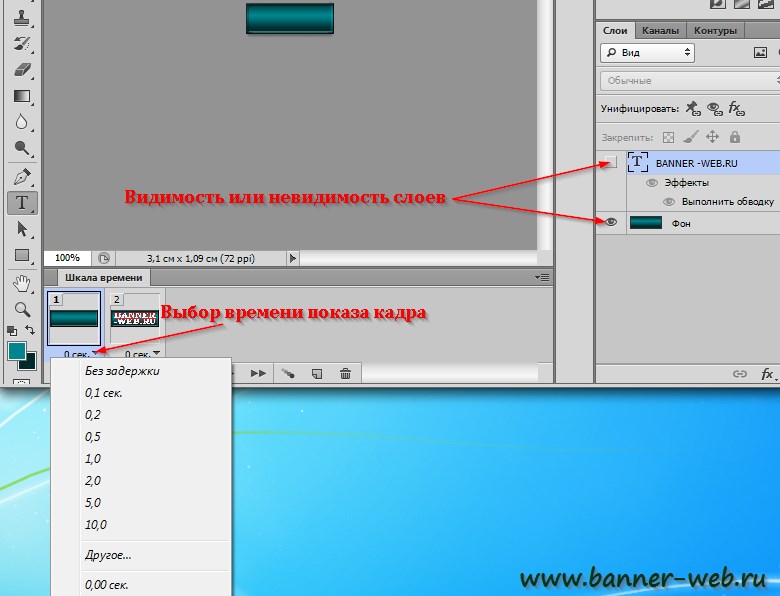
Birinchi ramkada matn to'pi ko'rinishi yoqilgan. Matn boshqasiga yo'qolib, uning nusxasining parchalari qoladi. Keyin matn to'pini boshqa ramkada ajratib ko'rsatamiz. Teri ramkasini ko'rsatish uchun tegishli soatni o'rnatdim, masalan, birinchisi 1 soniya, ikkinchisi esa 2 soniya. Biz klassik "miltillovchi yorug'lik" bannerini olib tashladik, lekin bir xil bannerlar veb-saytda ko'rsatilishi ehtimoli ko'proq, ammo ular ko'rsatmalarga rioya qilishga da'vat etilmaydi.

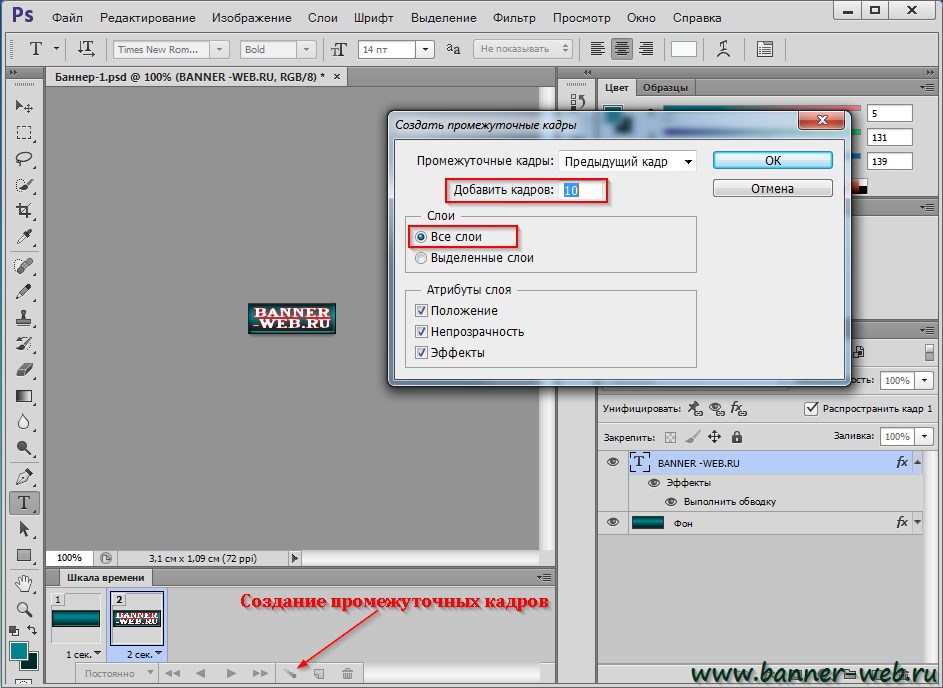
Ushbu effektga erishish uchun oraliq ramkalar yaratishning tezkor funktsiyasi paydo bo'ladi. Aktsiyalar uchun ularga 5 to'lanadi yoki yaxshiroq, ko'proq pul ishlang. Bu safar animatsiya yumshoqroq bo'ladi. Oraliq kadrlarni ko'rsatish uchun soatni minimal yoki nolga teng qilib tanlagan ma'qul, aks holda u juda uzun "o'ynaydi", ayniqsa kilka yozishda. "Barcha to'plar" variantini tekshirishni unutmang, aks holda fon to'pi qo'shni ramkalarda ko'rinmaydi.

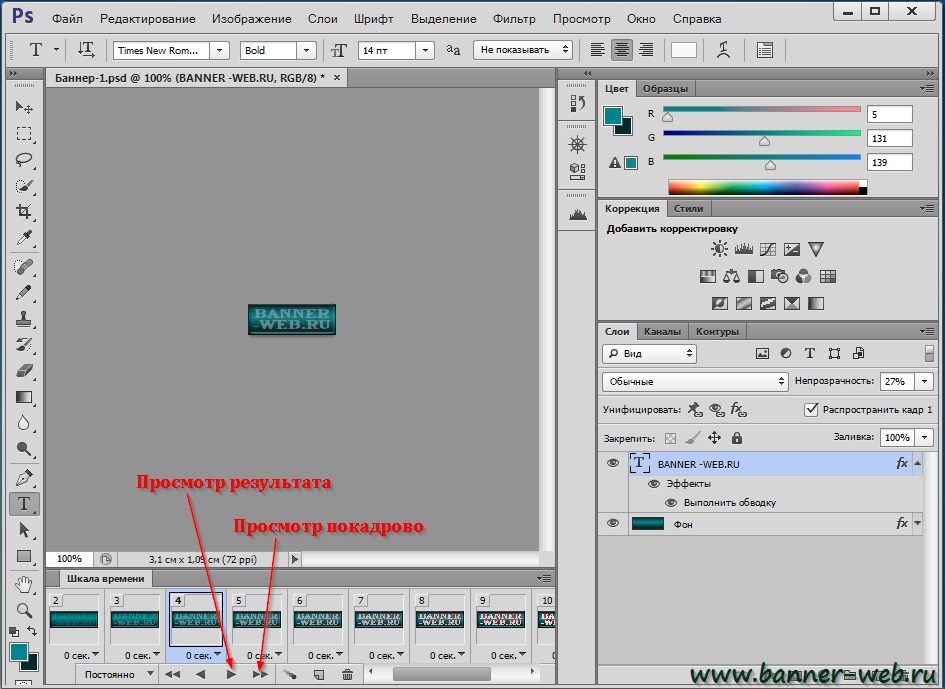
Qo'shimcha navigatsiya tugmalaridan foydalanib, siz natijani ko'rib chiqishingiz va kerakli o'zgarishlarni amalga oshirishingiz mumkin. Xira effektni yaratish uchun siz birinchi kadrdan nusxa olishingiz, uni sichqoncha bilan masshtabning oxirigacha tortib, qolgan 2 ta kadrni ko'rishingiz va oraliq kadrlarni tezda qaytadan yaratishingiz kerak.

Boshqa matn to'plari ham xuddi shunday tarzda yaratiladi va jonlantiriladi. Agar banner yozish uslublari bir-biri bilan o'zaro ta'sir qilmasa, siz shunchaki birinchi matn to'pi ustida sichqonchaning o'ng tugmasini bosib, "Dublikat to'p yaratish" bandini tanlashingiz mumkin, so'ngra "T" belgisini ikki marta bosing Ha, Men hujum matnini o'zgartiraman. Birinchi matn to'pi ko'rinmas holga keltirilishi kerak.
Biroq, agar biz "Saqlash" yoki "Boshqa saqlash ..." qo'shimcha funksiyasidan foydalangan holda asosiy usul yordamida banner yaratganimizni saqlamoqchi bo'lsak, unda biz hech narsa olmaymiz. Aniqroq aytganda, yana bitta statik ramka saqlanadi. Animatsiyani saqlash uchun "Veb uchun saqlash ..." bandini tanlashingiz kerak.
![]()
Oynada siz chiqish faylini, Photoshop yoki brauzerda vikorist ko'rinishini sozlashingiz mumkin. Bu yaxshiroq bo'lib qoladi va parchalar sizga yakuniy natija beradi.
Endi siz Photoshop-da banner yaratishni bilasiz. Maqolani unuting, sizning fikringiz men uchun kamroq ahamiyatga ega. Hurmatingiz uchun rahmat.

Men uchyapman, aziz do'stlar! Mening blogim: - “”, bundan buyon siz uchun ochiq! Avvalgi maqolalarda men qanday qilib va qanday qilib keyinroq dunyoda gaplashdim. Bugun men sizga shular haqida gapirib bermoqchiman Photoshop-da bannerni qanday qilish kerak .
Photoshop bilan yaratilgan bannerlar ko'proq ijobiy va salbiy tomonlarga ega.
1. Oson vaga
2. O'rnatish oson
3. Barcha turdagi qurilmalarda ko'rsatiladi
4. Uyatchan bo‘lish oson
5. Saytni buzib tashlamang
6. Banner tez-tez yangilanishi mumkin
Yagona kamchiligi shundaki, u flesh kabi jonli emas, kino bilan rasm o'rtasida farq bor. Faqat bitta kichik qism mavjud va siz uni ko'pincha qo'shimcha GIF rasmlari bilan topishingiz mumkin.
Yaratilgan bannerlarni chop etishdan oldin siz ishni tayyorlashingiz kerak. Kerakli rasmlar va tugmalarni tanlang. Banner qanday bo'lishini ko'rib chiqing: - buzilmas yoki jonlantirilgan. Yakuniy natijadan nimani olishni xohlayotganingizni aniq ko'rsatish uchun yaqinlashib kelayotgan bannerning kichkintoylari bilan qog'oz ustida ishlang.
Tayyorlagan barcha rasmlarni ish stolida yaratilgan kichik papkada to'plang. Banner yaratilgandan so'ng, siz uni osongina olib tashlashingiz mumkin va buni qilishni unutmaysiz, parchalar hurmat qilinadi. OK, rasmlar tayyor, boshlaylik!
Photoshop-da statik JPEG bannerlarini yaratish.
Biz Photoshop-ni ochamiz va yangi hujjat yaratamiz: "Fayl" - "Yaratish". Oynaning nomi, piksellardagi kengligi va piksellardagi balandligi mavjud. Kenglikni yon panelni o'lchash orqali bilib olishingiz mumkin. Banner yon panelning butun kengligi bo'ylab yoyilganda chiroyli ko'rinadi. Siz belgilagan balandlik tayyorlangan tasvirning balandligi va 50 yoki 60 pikselga bog'liq - tugma uchun joy.
Hujjat o'lchamlari - Internet uchun eng yaxshi piksellar sonini olish uchun 72 pikselni tanlang. Batafsilroq, rasm muhim bo'ladi, kamroq - yomon bo'ladi. Tasvirning fon rangiga qarab fon rangini tanlang.
Rasm balandligini qanday aniqlash mumkin? Buning uchun rasmingizni Photoshop-da oching, "tasvir" - "tasvir hajmi" ni bosing. Oynada tasvirning kengligini yon panelning kengligi bilan bir xil qilib o'zgartiring. Piksellardagi ko'rsatkichlarning o'lchami boshqa qiymatlarga mos kelishini ta'minlash muhim, piksellar o'rnatiladi.
Balandlik avtomatik ravishda o'zgaradi, uni eslab qoling yoki yozib oling. "Yaxshi" deb bo'rttiring.
Sichqonchaning chap tugmasi va klaviaturadagi ALT tugmasini bosish orqali rasmni yaratilgan hujjatga torting. Photoshop-ning chap panelida "ko'chirish" vositasini tanlang. Avval tepadan. Va yordam uchun klaviaturadagi o'q bannerda ko'rsatiladi.
Ekranni ikki marta bosish orqali siz tayyorlangan tasvirlar bilan papkani ochasiz va tugmani tanlaysiz. Bannerga tortilishi mumkin va kerakli joyga o'rnatiladi. Tugmani soya effektiga qo'llashingiz mumkin. Tugma bilan to'pni ikki marta bosing, oynada "soya" ni tanlang va kerakli parametrlarni sozlang.
Axis va tamom, banner tayyor! Biz barcha to'plarni birlashtiramiz: - Ko'rinadiganlarni birlashtiramiz. "Fayl" - "Veb uchun saqlash ..." ni tanlang. JPEG saqlash formatini tanlang. Saqlash uchun jildni tanlang. Naqshli “saqlash”.
Photoshop-da animatsion GIF bannerini yaratish.
Animatsiyalangan bannerni yaratish statikdan farq qiladi, shuning uchun siz rasmning animatsiyasini yaratish uchun o'zgarib turadigan turli xil to'plar to'plamini yaratishingiz kerak. Birinchi marta siz bannerda nima borligini ko'rsatishga majbursiz. Bannerning asosiy qismini o'zgartirishingiz mumkin. Keyin bir rasm boshqasiga aylanadi. Buni tugma miltillashi yoki tugmadagi matn o'zgarishi uchun qilishingiz mumkin.
Agar siz jonlantirishni rejalashtirmasangiz ham, yaratilish printsipi yangi. Shuning uchun men sizga miltillovchi tugma va o'zgaruvchan matnni qanday yaratishni ko'rsatmoqchi edim. Endi, birinchi qadamda bo'lgani kabi, biz yangi hujjat yaratamiz va barcha kerakli rasmlarni yangisiga tortamiz. E'tibor bering, barcha tasvirlar ramkali to'pda ko'rinadi.
Eksa bizga qulab tushayotgan narsaning rasmini yaratishga imkon beradi.
Men rejalashtirgan animatsiyani yaratish uchun menga yozilmagan tugma kerak. Men ularni turli xil ranglarda maydalayman. Men to'pni faol tugma bilan ushlayman (bir marta bosaman). Keyingi "tasvir" - "tuzatish" - "rang ohangi - to'yinganlik".
Qutiga men shomil qo'ydim - cho'kish. Va shoshilib, eng yuqori qadam, men rasmimga mos keladigan rangni tanlayman. Keyin to'p ustida sichqonchaning chap tugmachasini bosing va "takroriy to'p yaratish" ni tanlang. U xuddi shunday tugmachali to'p kabi ko'rinadi. Yana "tasvir" - "tuzatish" - "rang ohangi - to'yinganlik" ga o'taman.
Men qutichani belgilayman - cho'kish. Men bir xil rangni tanlayman, lekin boshqa soya bilan. Endi menda boshqa rangdagi tugmali ikkita to'p bor.
Matn vaqti keldi. Chap panelda matn vositasini tanlang. Hajmi va shriftini sozlang. Men bitta so'z yozyapman.
Masalan, men yozmoqchi edim: - Xarajatsiz qutuling. Siz yozishingiz mumkin - "Hisobotni kashf eting". Men tugma o'lchamining orqasida "Otrimati" so'zini yozaman. Matnli to'pni bir marta bosaman. Men "ko'chirish" vositasini tanlayman. Matnni tugma o'rtasiga joylashtiraman.
Men yana "Matn" vositasidan foydalanmoqdaman. Men matn bilan to'pning dublikatini yarataman, matnni ko'raman va uni "Bezkoshtovno" so'zi bilan almashtiraman. Kimning oxirida so'z turadi, agar kerak bo'lsa, asbobni siljitishni unutmang, uni bir oz o'ngga yoki chapga surishingiz mumkin.
Biz matnni rozfarbuvat qilish qobiliyatini yo'qotdik. Matn bilan to'pni ikki marta bosing, oynadagi soyani sozlang, gradientni tanlang va diqqat bilan konturni belgilang.
Siz hamma narsani banneringiz, rasmlaringiz va tugmalaringiz rangiga qarab tanlaysiz. Hamma narsa uyg'un tarzda oqishi mumkin.
Kerakli effektlarni tanlab, biz "ok" tugmasini bosamiz. Keyin tanlangan effektlar bilan to'pni siljitish uchun o'ng tugmani ishlating va oyna bo'rttirma bo'ladi - "to'pga uslubni nusxalash". Matnli to'pni effektsiz bosing va uni bo'rttiring - "to'pga uslubni yopishtiring". Endi biz ham xuddi shunday ta'sirlardan xafa bo'lamiz. Banner yaratildi, keling animatsiyaga o'tamiz.
Photoshop-da banner animatsiyasi.
Buni amalga oshirish uchun yuqori paneldagi "oyna" yorlig'ini oching va ochilgan ro'yxatda "soat shkalasi" ni va o'lchovning pastki qismida - "ramkani jonlantirish" ni tanlang. U turli versiyalar Photoshop-ni boshqacha deb atash mumkin. Misol uchun, besh kishi oynada "animatsiya" ni tanlashi kerak. Gap shundaki, siz ramka animatsiyasi bilan bog'liq bo'lgan hamma narsani qidiryapsiz. Agar biron bir qiyinchilik bo'lsa, sharhlarda so'rang.
Endi barcha to'plarning ko'zlarini yopish kerak, chunki aybdorlar ko'rinmasliklarini yo'qotadilar. Masalan: - Bizda ikkita tugma bor, ya'ni bittasining ko'rinishi yashirin. Bizda bir joyda ikkita so'z bor - bir so'z bir zumda o'chiriladi.
Quyida o'lchov bo'yicha biz allaqachon birinchi ramkani yaratdik. Biz ramkani ko'rsatish uchun soatni tanlaymiz. Mag'rurlanmang, agar bunga loyiq bo'lmasangiz, nima bo'lishidan qat'iy nazar o'zgartirishingiz mumkin. Biz uni qog'ozning pastki qismiga bo'rttiramiz va bizda oldinga siljish bor.

Birinchisidan qutulish uchun men tugmani o'zgartirishga qaror qildim. Keyin yopiq tugma bilan to'pni ochdim va ko'rinadigan tugmani yopdim. Men hujumkor kadrni suratga olaman. Vaqti kelganda tugma va so'zni o'zgartiring.
Men ko'rinadigan so'zni yopaman, avval yopiq to'pning qopqog'ini ochaman, shuningdek, tugmachalardagi qopqoqni o'zgartiraman. Men qolgan, to'rtinchi ramkani yarataman. Siz tugmani o'zgartirishingiz mumkin. Biz animatsiyani dasturlash uchun katakchani o'rnatdik - "doimiy" va animatsiyani tekshirishni boshlaymiz. Agar hamma narsa to'g'ri bajarilgan bo'lsa, tugmalar ikki marta tez-tez miltillaydi va so'zlar kamroq o'zgaradi.
Tayyor banner. Internet uchun Gif formatida saqlangan.
Hamma narsa qanday ishlashi kerakligini tushunishingiz uchun men bannerlar yaratish jarayonini videoklipga yozib oldim. Iltimos, meni hukm qilmang, bu mening birinchi video darsim. Photoshop-da banner yaratish jarayonini yaxshilash uchun vaqtimni ajratmoqchi edim.
Video so'zlarsiz, lekin tushuntirishlarsiz. Men buni kechasi, hamma uxlab yotganida yozdim, shuning uchun gapira olmadim. Shuningdek, siz musiqani qo'llab-quvvatlash xizmatini tinglashingiz mumkin. Men buni yaxshilab ko'rib chiqaman!
Agar siz avval banneringizni yaratsangiz, Photoshop-da bannerlar yaratish jarayoni endi qiyin bo'lmaydi. Va animatsiya bilan ishlash oson, to'plarda yo'qolmang va ko'zingizni ochiq tuting.
Xuddi shu printsipdan foydalanib, siz o'zgaruvchan rasmni yaratishingiz mumkin. O'zingiz banner yaratishga harakat qiling va bu qiyin emasligini ko'rasiz. Agar yaratilgan bannerlar bilan bog'liq muammo bo'lsa, ikkilanmang, men sizga mamnuniyat bilan yordam beraman. Yoki tayyorlangan bannerni tugatishingiz mumkin, men sizga oxirigacha ko'chani beraman.
Yaratilgan banner kutubxonaga saqlanadi, xuddi shu yorliqda ochiladi, rasm manziliga ko'chiriladi, saqlanadi. Biz uni kodga kiritamiz va kodni vidjetga joylashtiramiz.
Vidjetga banner kiritish uchun kod:
Endi xayrlashish vaqti keldi, men sizga Photoshop-da qanday qilib statik va animatsion banner yaratish haqida gapirib berdim. Agar siz chiqishni xohlamasangiz, izohlarda yozing. Va tugmachalarni bosishni unutmang ijtimoiy chora-tadbirlar Bu siz uchun muhim emas, lekin muallifga xush kelibsiz!
PS. Qanday qilib o'rnatish, pul topish, obodonlashtirish yoki boshqa yo'llar bilan maqolalarni o'qing. Blogni tark etishga shoshilmang, siz juda ko'p foydali ma'lumotlarni topasiz.
Batalova Irina










