JavaScript taymerlarini qanday mashq qilish haqida. SetTimeOut va SetInterval, JavaScript-ni buzish uchun qaysi biri yaxshiroq? Bir necha marta, chiziqqa vikonanni qo'ymang
JavaScript-ni kutish vaqti - bu vaqtni kechiktirish o'rnatilgandan keyin (millisekundlarda) kod parchasi kabi mahalliy JavaScript funktsiyasidir. Agar g'alaba qozonish kerak bo'lsa, undan keyin birlashishga arziydi, chunki koristuvach siz tomonda bir oz vaqt o'tkazdi. Aks holda, kursorni element ustiga olib kelganda effekt bir soatdan keyin boshlanishi kerak. Shu tarzda, siz noma'lum ishga tushirish effektidan qochishingiz mumkin, go'yo kursor navív vypadkovo edi.
Oddiy setTimeout misoli
Ushbu funktsiyani namoyish qilish uchun men demo boshlanishidan hayratda qolmoqchiman, buning uchun tugmani bosgandan keyin ikki soniyadan so'ng parchalanish oynasi paydo bo'ladi.
ajoyib demo
Sintaksis
MDN hujjatlarida setTimeout uchun quyidagi sintaksis mavjud:
var timeoutID = window.setTimeout(func, ); var timeoutID = window.setTimeout(kod, );
- timeoutID - taymerni yoqish uchun clearTimeout() dan bir vaqtning o'zida yomonlashishi mumkin bo'lgan raqamli identifikator;
- func - funktsiya, qanday qilib vikonan bo'lishi mumkin;
- kod( muqobil sintaksisda) - vikonati uchun zarur bo'lgan kod qatori;
- kechikish - funktsiya ishga tushirilgandan keyin millisekundlarda kechikish. 0 qiymati aksiyalar ortida o'rnatiladi.
setTimeout va window.setTimeout
Ochilgan sintaksisda window.setTimeout buzilgan. Nega?
Aslida setTimeout va window.setTimeout deyarli bir xil funktsiyadir. Bir farq shundaki, boshqa yo'l bilan setTimeout usuli global oyna ob'ektining kuchi sifatida g'alaba qozonadi.
Men, ayniqsa, kodni qanday murakkablashtirish haqida tashvishlanaman. Yakby meni tayinladi muqobil usul Ma'lum bo'lishi mumkin bo'lgan va ustuvorlik tartibida teskari o'zgartirilishi mumkin bo'lgan JavaScript vaqt tugashi yanada ko'proq muammolarga duch keldi.
Men oyna ob'ektining yordamchisi bilan gaplashishni xohlamayman, lekin umuman olganda, siz o'zingiz virishuete, qandaydir sintaksis varto vikoristovuvat.
Viktoriyaga murojaat qiling
Bundan tashqari, funktsiyalarni nomlashingiz mumkin:
funktsiya explode()( alert("Boom!"); ) setTimeout(portlash, 2000);
O'zgartirish, funktsiyaga qanday o'tish kerak:
var explode = function()( alert("Boom!"); ); setTimeout (portlash, 2000);
Yoki anonim funksiya:
setTimeout(function()( alert("Boom!"); ), 2000);
- Bunday kod yomon qabul qilinadi va uni modernizatsiya qilish yoki yaxshilash ham qiyin bo'ladi;
- Variantni potentsial g'azablantirishi mumkin bo'lgan eval() usuliga o'tkazish;
- Bu usul boshqalar uchun yaxshiroq qo'llaniladi, shuning uchun siz yugurishingiz kerak JavaScript tarjimoni.
Shuni ham yodda tutingki, kodimizni sinab ko'rish uchun biz JavaScript-ni kutish vaqti uchun ogohlantirish usulidan foydalanamiz.
Parametrlarni setTimout-ga o'tkazish
birinchi ( bundan oldin, o'zaro faoliyat brauzer) variantlari uchun biz parametrlarni qayta qo'ng'iroq qilish funksiyasiga o'tkazamiz, undan keyin setTimeout yordamchisi keladi.
Haqoratli ilovada biz tabriklar massividagi farqni ko‘rishimiz va uni greet() funksiyasiga parametr sifatida o‘tkazishimiz mumkin, chunki setTimeout 1 soniya kechikishga o‘rnatiladi:
function greet(greeting)( console.log(greeting); ) function getRandom(arr)( return arr; ) var greetings = ["Salom", "Bonjour", "Guten Tag"]; setTimeout(funksiya ()( salomlash(randomGreeting); ), 1000);
ajoyib demo
Alternativ usul
Kob stati ustiga o'rnatilgan sintaksis yana bitta usulga ega bo'lib, unga qo'shimcha ravishda parametrlarni JavaScript-ning qayta qo'ng'iroq qilish vaqti tugashi funksiyasiga o'tkazishingiz mumkin. Bu usul to'siqdan keyin keladigan barcha parametrlarni ko'rish arafasida bo'lishi mumkin.
Old dumba ustiga spiral qilib, biz quyidagilarni olamiz:
setTimeout(salomlashish, 1000, randomGreeting);
Ushbu usul IE 9 va undan past versiyalarda ishlamaydi, berilgan parametrlar aniqlanmagan deb baholanadi. kuni vyshennya tsíêí muammolar uchun Ale MDN - maxsus siyosat.
"Bu" bilan bog'liq muammolar
setTimeout tomonidan chaqiriladigan kod xuddi chaqiruvchi funksiya kabi ishlaydi. Bu orqali biz qo'shiqchilik muammolarini hal qilamiz kalit so'z bu.
var person = (birinchi ismi: "Jim", tanishtiring: function()( console.log("Salom, men " + this.firstName); ) ); person.introduce(); // Chiqishlar: Salom, men" m Jim setTimeout(person.introduce, 50); // Natijalar: Salom, men aniqlanmaganman
Bunday visnovkaning sababi shundaki, birinchi ilovada bu shaxs ob'ektiga olib keladi, boshqa ilovada esa firstName kuchiga ega global ob'ekt oynasiga ishora qiladi.
Uyadan xalos bo'lish uchun siz quyidagi usullardan foydalangan holda tezlashtirishingiz mumkin:
Primusovo buning ma'nosini belgilab berdi
Men yaratayotgan usul bo'lgan bind () yordamida ishlash mumkinmi? yangi xususiyat, masalan, vikidagi bu kalitning qiymati, kalitning qiymati sifatida. Bizning nuqtai nazarimiz ob'ekt shaxsiga ega. Natijada Tse bizga beradi:
setTimeout(person.introduce.bind(shaxs), 50);
Eslatma: bog'lash usuli ECMAScript 5 da ko'rinishlar tomonidan qo'llaniladi, ya'ni bu faqat mumkin joriy brauzerlar. Boshqalarida, yoga zastosuvanni paytida siz vikonannyani kechirasiz JavaScript "funktsiyaning vaqt tugashi xatosi".
G'alaba kutubxonasi
Ko'pgina kutubxonalar cis bilan muammoni hal qilish uchun zarur bo'lgan funktsiyalarni o'z ichiga oladi. Masalan, jQuery.proxy() usuli. Vín funktsiyani oling va yangisini yoqing, g'alabali qo'shiq kontekstiga ega bo'ling. Bizning vipadimiz kontekstga ega bo'ladi:
setTimeout($.proxy(shaxs.kiritish, shaxs), 50);
ajoyib demo
Taymer tebranishi
setTimeout qiymatini raqamli identifikatorga aylantiring, uni clearTimeout() yordam funksiyasi orqasidagi taymerni yoqish uchun o'zgartirish mumkin:
var timer = setTimeout(myFunction, 3000); clearTimeout (taymer);
Keling, uni diyda ko'rib chiqaylik. Hujumkor dumbada "tugmasini bosing" hisoblashni boshlang”, Yaxshi videoni tiklang. Sharob tugagandan so'ng, kochenlar o'zlarini olib ketishadi. Shuningdek, "tugmasini bosing. Orqaga hisoblashni to'xtating”, JavaScript taymeri ziplanadi va o'chiriladi.
ajoyib dumba
P_vedemo p_bags
setTimeout asinxron funksiya bo‘lib, keyingi funksiyaga o‘tish liniyada sarflanadi va u stek tugallangandan keyingina hisoblab chiqiladi. Won oqim kabi boshqa funksiyalar bilan bir kechada ishlay olmaydi.
- Turi:
- Ro'yxatga olingan: 2014.07.08
- Xabarlar: 3,896
- Yoqdi: 497
Mavzu: SetTimeOut va SetInterval, JavaScript-da nimani buzish yaxshiroq?
Kodni teng oraliqlar orqali bir martalik ishga tushirish uchun funksiya tayinlanadi setInterval. Timning bir nechta minuslari yo'q, asosan turli brauzerlarda xatti-harakatlarning narxi.
Birinchi marta chakana sotuvchi yaqinlashib kelayotgan ishga tushirish uchun taymerni o'rnatish vaqtida aniqlanadi. Keling, kichik bir sinov qilaylik: biz bir necha soatni ko'ramiz, bu avvalgi uchirilish va uning oxirigacha.
var d1 = Yangi sana(), d2 = Yangi sana(); setInterval(function() ( var d = Yangi sana(); document.body.innerHTML += (d - d1) + " " + (d - d2) + "
// d1 = new Date(); esa (yangi sana() - d1< 200); // ничего не делаем 200 миллисекунд
// И в конце функции
d2 = new Date();
}, 1000);
Visnovok boshqa chiziqdan boshlab, informatsion bo'ladi.
Firefox, Opera, Safari va Chrome'da ham xuddi shunday holat bo'ladi: birinchi raqam 1000 ga yaqin, ikkinchisi - 200 ta kamroq. Vidminnist rozkidy uchun kamroq ahamiyatga ega bo'ladi. Chrome-da eng kichik rozkid va Opera mavjud.
2 tomonidan javob bering PunBB (PunBB tomonidan tahrirlangan, 2017.06.08 16:45)
- Turi: Moskva, Sovxoznay 3, kvartira. 98
- Ro'yxatga olingan: 2014.07.08
- Xabarlar: 3,896
- Yoqdi: 497
Yana bir narsa kamroq esda qolarli va ko'proq yaratilgan, lekin ba'zida bu katta turbot, - bu tizim soatini o'zgartirish uchun barqarorlik. Kelgusi testni qanday o'tkazish kerak
setInterval(function() ( document.body.innerHTML = Math.random(); ), 500);
I ishga tushirilgandan so'ng, tizim soatini whilina-ga o'tkazing, keyin esa Firefox brauzerlarií Safari zmina raqamlari yopishadi va whilina uchun yana ishga tushadi. Shubhasiz, tizim soatini vaziyatning chetiga qo'lda tarjima qilish odatiy holdir, ammo boy tizimlarda Internetdagi serverlar bilan bir soatlik avtomatik sinxronizatsiya o'rnatilgan, shuning uchun bunday holatlarda bu omilni bekor qilish mumkin emas.
SetInterval funktsiyasining yana bir kichik kamchiliklari shundaki, qo'ng'iroqni sozlash mumkin, bu erda qo'lda kiritiladigan identifikatorni eslab qolish kerak.
3 tomonidan javob bering PunBB
- Turi: Moskva, Sovxoznay 3, kvartira. 98
- Ro'yxatga olingan: 2014.07.08
- Xabarlar: 3,896
- Yoqdi: 497
Re: SetTimeOut va SetInterval, JavaScript-da qaysi birini sozlash yaxshiroq?
setInterval-dagi kamchiliklardan xalos bo'lish uchun siz setTimeout-da g'alaba qozonishingiz mumkin.
setIntervalga muhim alternativa rekursiv setTimeout hisoblanadi:
/** almashtiring: var timerId = setInterval(function() ( alert("tic"); ), 2000); */ var timerId = setTimeout(funksiyani belgilang() ( alert("belgi"); timerId = setTimeout(belgi, 2000); ), 2000);
Keyinchalik, kelajakning tugashidan keyin kelajak yana bir bor rejalashtiriladi.
Rekursiv setTimeout - vaqtni hisoblashning yanada moslashuvchan usuli, pastroq setInterval, keyingi muddatdan bir soat oldin, oqim natijasiga qarab, boshqacha tarzda rejalashtirilishi mumkin.
Misol uchun, bizda bir marta 5 soniya davomida serverda yangi ma'lumotlarni tekshiradigan xizmat mavjud. Revantatsiyalar serveri sifatida siz namuna olish oralig'ini 10, 20, 60 soniyagacha oshirishingiz mumkin ... Va keyin hamma narsa normal holatga qaytsa, orqaga qayting.
Biz muntazam ravishda rejalashtirish jarayonidan o'tayotganimiz sababli, biz ular uchun burilish soatini taxmin qilishimiz va keyingi ishga tushirishni ertaroq rejalashtirishimiz mumkin.
4 tomonidan javob bering PunBB
- Turi: Moskva, Sovxoznay 3, kvartira. 98
- Ro'yxatga olingan: 2014.07.08
- Xabarlar: 3,896
- Yoqdi: 497
Re: SetTimeOut va SetInterval, JavaScript-da qaysi birini sozlash yaxshiroq?
Rekursiv setTimeout bosishlar orasidagi pauzani kafolatlaydi, setInterval esa hech qanday kafolat bermaydi.
Keling, ikkita kodni taqqoslaylik. Birinchi vikorist to'plamiInterval:
var i = 1; setInterval(funksiya() ( func(i); ), 100);
Yana bir g'alabali rekursiv setTimeout:
var i = 1; setTimeout(funktsiyani ishga tushirish() ( func(i); setTimeout(ishlash, 100); ), 100);
setInterval bilan ichki taymer 100ms aniq vaqtga va func(i) qayta qo'ng'iroq qilish vaqtiga o'rnatiladi:
setInterval bilan funk kliklari orasidagi haqiqiy pauza kamroq, pastroq kodda ko'rsatilgan!
Robot funksiyasining soati himoyalanmagan bo‘lsa ham, intervalning bir qismini “yo‘qotib qo‘yishi” tabiiy.
Mumkin va shuning uchun func buklangan, tushirilgan va ko'proq o'ralgan, 100 ms past bo'lishi mumkin.
Bu holda, tarjimon funksiya tugaguniga qadar tekshiriladi, keyin biz taymerni tekshiramiz i, go'yo setInterval chaqiruvining soati allaqachon pídyyshov (yoki chetlab o'tish), keyin keyingi viklik darhol bo'ladi.
Agar funktsiya uzoqroq davom etsa, setInterval pauzasini pasaytiring, keyin tvitlar uzilishlarsiz yonadi.
5 tomonidan javob bering sempai
- Turi: Quddus
- Ro'yxatga olingan: 2015.06.02
- Xabarlar: 958
- Yoqdi: 274
Re: SetTimeOut va SetInterval, JavaScript-da qaysi birini sozlash yaxshiroq?
vyd barcha kuz zavdannya qo'yish. SetTimeOut sarlavhasi taymerni bir martalik ishga tushirish uchun, SetInterval esa tsiklni boshlash uchun ishlatiladi. Biroq, bu funksiyadan skriptlarning siklik ishlashi uchun ham foydalanish mumkin, masalan, u SetTimeOut funksiyasida rekursiv ishga tushirilishi mumkin, keyin u SetIntervalga o'xshash amaliyroq.
Hozirgi vaqtda Minus SetInterval, chunki soat skriptning (funktsiyaning) o'zi uchun belgilanmagan va agar siz muhim ilovalar uchun g'alaba qozonsangiz, intervalning soati juda qisqa bo'ladi va boshqa brauzerlarda u boshqacha bo'lishi mumkin.
Ammo men buni yana takrorlayman, chunki funktsiya yoki u minimallashtirishni so'raydi kintsevi spozhivach deyarli farq qilmaydi.
O'sha scho vikoristovuvati, virishu kozhen o'zi
Sharh: http://learn.javascript.ru/settimeout-setinterval
Barcha JavaScript ilovalarida haftalik funksiyani vazifalar davri davomida oʻrnatish imkonini beruvchi ichki taymer-rejalashtiruvchi boʻlsin.
Zocrema, bu imkoniyat brauzerlar va Node.JS serverlari tomonidan qo'llab-quvvatlanadi.
setTimeout
Sintaksis:
var timerId = setTimeout(funksiya/kod, kechikish[, arg1, arg2...])Parametrlar:
- funk/kod
- Vizualizatsiya uchun funksiya yoki kod qatori.
- Summíností uchun Qator podtremuêtsya, vikoristovuvat її tavsiya etilmaydi.
- kechikish
- Millisekundlarda kesish, 1000 millisekund 1 soniyaga teng.
- arg1, arg2…
- Funktsiyaga uzatilishi kerak bo'lgan argumentlar. IE9-da qo'llab-quvvatlanmaydi.
- Agar kechikish parametri ta'sir qilsa, funksiya bir soat ichida tugaydi.
Masalan, quyidagi kod bir soniyada alert("Salom") ni chaqiradi:
func()(alert("Salom");) setTimeout(func, 1000);Birinchi argument qatorda bo'lgani uchun tarjimon uchinchi qatorda anonim funksiya yaratadi.
Shunday qilib, bunday yozuv quyidagicha ishlaydi:
SetTimeout("alert("Salom")", 1000);
Ularni anonim funktsiyalar bilan almashtiring:
Belgilangan vaqt( funktsiya()(ogohlantirish ("Salom")), 1000);
Funktsiya va kontekst uchun parametrlar
IE10 yoqilgan barcha zamonaviy brauzerlarda setTimeout funksiya parametrlarini o'rnatish imkonini beradi.
Butt past vivede "Salom, men Vasyaman" burishgan, jirkanch IE9-:
funksiya sayH(kim)(alert("Salom, men" + kim); ) o'rnatishTimeout(saySalom, 1000, "Vasya");…Ammo, ko'pchilik fikrlar uchun biz eski IEning yordamiga muhtojmiz va biz dalillarni ko'rsatishga yo'l qo'ymaymiz. Ularni topshirish uchun wiki-ni anonim funktsiyaga o'rang:
funksiya sayH(kim)(alert("Salom, men" + kim); ) setTimeout( funktsiya()(sayHi ("Vasya")), 1000);Wikiclick bu kontekstni setTimeout orqali uzatmaydi.
Zokrema, global kontekstga setTimeout orqali ob'ekt usuliga wickklix. Bu noto'g'ri natijalarga olib kelishi mumkin.
Masalan, user.sayHi() ni bir soniyada aytishimiz mumkin:
Funktsiya foydalanuvchi (id) funktsiya()(ogohlantirish(bu .id); ); var user = new User(12345); setTimeout(user.sayHi, 1000); // 12345 ball, garchi "aniqlanmagan"setTimeout tugmalari global kontekstda user.sayHi funksiyasini ishga tushiradi, u ob'ektga zanjir orqali kirishga ruxsat bermaydi.
Aks holda, ikkita setTimeout viki bir xil ishlaydi:
// (1) bir qator setTimeout(user.sayHi, 1000); // (2) bir xil ikkita qator var func = user.sayHi; setTimeout (funk, 1000);Yaxshiyamki, bu muammo oraliq funktsiyalarni yaratish orqali ham osonlikcha buziladi:
Funktsiya foydalanuvchi (id)(bu .id = id; bu .sayHi = funktsiya()(ogohlantirish(bu .id); ); var user = new User(12345); setTimeout( funktsiya()(user.sayHi(); ), 1000);Oʻrash funksiyasi argumentlarni oʻzaro brauzer orqali oʻtkazish va oʻrash kontekstini saqlash uchun ishlatiladi.
Skasuvannya vikonannya
setTimeout funksiyasi mos kelishi mumkin bo'lgan timerId identifikatorini aylantiradi.
Sintaksis:
ClearTimeout (taymer identifikatori)
Biz hujumkor dumba uchun taym-autni belgilab oldik va keyin buni ko'ramiz (fikrimizni o'zgartirdik). Natijada, hech narsa chiqmaydi.
var timerId = setTimeout( funktsiya()(ogohlantirish (1)), 1000); clearTimeout (taymerId);setInterval
setInterval usuli setTimeout ga o'xshash sintaksisga ega.
var timerId = setInterval(funksiya/kod, kechikish[, arg1, arg2...])Munozara hissi bir xil. Ale, vídmínu setTimeout , vín ishga tushirish vikonannya funkíї bir marta emas, balki muntazam ravishda bir soatlik interval bilan takrorlang. Zupiniti vikonannya tugmasini bosish mumkin:
ClearInterval(taymerId)
Ishga tushganda qadam qo'yilgan dumba ikki soniya davomida teri ogohlantirishini ko'rsatadi, "To'xtatish" tugmasini bosmang:
<kiritish turi ="button" onclick ="clearInterval(taymer)" value ="(!LANG:(!LANG:Stop)" > !}!} <skript > var i = 1; var timer = setInterval( funktsiya()(ogohlantirish (i++)), 2000);skript >setIntervalda vitklik_v ni o'rnating
Haftalik setInterval (funksiya, zatrymka) soat oralig'ini belgilash orqali hushtak chalish funktsiyasini o'rnatadi. Ale, bu erda noziklik bor.
Haqiqatan ham, tsikllar orasidagi pauza kamroq, interval pastroq.
Masalan, setInterval(function() ( func(i++) ), 100) ni oling. Lichnik qiymatini oshirish uchun 100 ms func teri bo'ladi.
Bir oz pastroq, qizil blok - funk soati. Blok orasidagi soat - funktsiyani ishga tushirish orasidagi bir xil soat va kichikroq, murabbo quyida o'rnatiladi!
Shu sababli, brauzer funksiyaning o'zi vaqtini moslashtirmasdan, 100 ms ichida yumshoq tarzda funksiyani ishga tushirishni boshlaydi.
Buvaê, scho vykonannya funktíí̈ bir soatdan ko'proq vaqtni egallaydi, anízh zatrimka. Misol uchun, funktsiya buklanadigan va tartibsizlik kichik. Ammo funktsiya signal oqimini blokirovka qilgandek, ogohlantirish/tasdiqlash/tezkor operatorlaridan qasos olishdir. Va bu erda tsíkaví rechí boshlanadi.
Agar funktsiyani ishga tushirishning iloji bo'lmasa, u holda brauzer band bo'lib, u qatorga kiradi va xuddi brauzer chaqirgandek chiqadi.
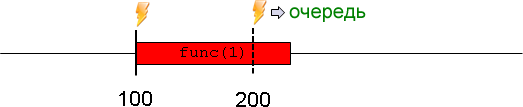
Quyidagi rasmlar, agar ular g'olib bo'lsa, funktsiya uchun zarur bo'lgan rasmlarni tasvirlaydi.
setInterval ni ishga tushiradigan haftalik funktsiyalar qatorga va beparvolik bilan qo'shiladi, agar imkon bo'lsa:

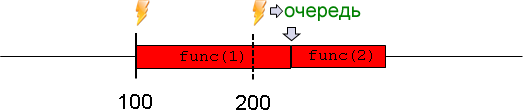
Funktsiyaning yana bir ishga tushirilishi birinchisi tugashi bilanoq amalga oshiriladi:

Bir necha marta, chiziqqa vikonnanni qo'ymang.
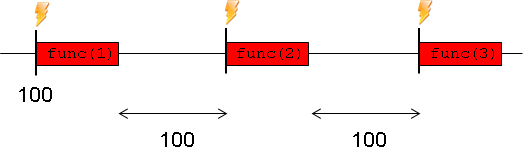
Agar funktsiyani bajarish bir soatdan ko'proq vaqtni talab qilsa, rejalashtirilgan operatsiyalar soni qancha kam bo'lsa, oxir-oqibat hamma narsa bir marta turadi. Shuningdek, ishga tushirishlarning "to'planishi" sodir bo'lmaydi.
Quyidagi rasmda setInterval funksiyani 200 ms ga kechiktirish va liniyada uyg'otuvchi qo'ng'iroqni o'rnatish uchun ishlatiladi. 300 ms va 400 ms da taymer yana o'tadi, lekin boshqa hech narsa o'tmaydi.
Haftalik setInterval(funktsiya, duduqlanish) haqiqiy duduqlanishni kafolatlamaydi.
Buvayut tebranishlari, agar haqiqiy blokirovka berilgandan kattaroq yoki kamroq bo'lsa. Vzagali zatrimkaga o'xshab ketadigan haqiqat emas.
Ichki setTimeoutni takrorlang
Vipadlarda, agar sizga oddiy takrorlash emas, balki ishga tushirishlar orasidagi obov'azkova zatrim kerak bo'lsa, viconan funktsiyasi bilan setTimeout-ni qayta kiritishingiz kerak.
Quyida 2 soniya va ular orasidagi intervalli ogohlantirishga o'xshash ko't bor.
<kiritish turi ="button" onclick ="clearTimeout(taymer)" value ="(!LANG:(!LANG:Stop)" > !}!} <skript > var i = 1; var timer = setTimeout( funktsiyani ishga tushirish()(ogohlantirish (i++); taymer = setTimeout (ishlash, 2000); ), 2000);skript >Soatlik liniyada ishga tushirishlar orasida tuzatishlar bo'ladi. 100ms trim uchun rasm:

Taymerning minimal kechikishi
Brauzer taymerida biroz qoqilib ketishi mumkin. Zamonaviy brauzerlarda u taxminan noldan 4 ms gacha o'zgaradi. Keksa odamlar uchun siz ko'proq bo'lishingiz va 15 ms ga etishingiz mumkin.
Standartning orqasida, minimal duduqlanish 4ms ni tashkil qiladi. setTimeout(..,1) va setTimeout(..,4) oʻrtasida farq yoʻq.
Nol vaqt tugashi bilan setTimeout va setInterval xatti-harakatlari brauzerning o'ziga xos xususiyatlariga ega.
- Opera, setTimeout(.., 0) setTimeout(.., 4) bilan bir xil. Uni keyingi, pastroq setTimeout(.. ,2) bilan solishtirish mumkin. Tse sooblivist tsgo brauzeri.
- Da Internet Explorer null stutter setInterval(.., 0) ishlamayapti. Intervalni o'zi belgilashga arziydi, tamom. setTimeout(.., 0) yaxshi ishlaydi.
Spratsovuvannyaning haqiqiy chastotasi
Spratsovuvannya tezroq boy bo'lishi mumkin.Bir qator tebranishlarda trim 4ms emas, balki 30ms yoki 1000ms bo'lishi mumkin.
Ko'pgina brauzerlar (fors tilidagi ish stoli) yorliq faol bo'lmaganda setTimeout/setInterval-ni ishga tushirishda davom etadi. Ularning bir qatori (Chrome, FF, IE10) minimal taymer chastotasini soniyasiga 1 marta qisqartirganda. Chiqish uchun, "fon" omonatchilar taymer bor, deb, lekin kamdan-kam hollarda.
Batareyada, noutbukda ishlaganda brauzerlar chastotani pasaytirishi mumkin, shunda kodni kodlash osonroq va batareya zaryadini himoya qiladi. Ayniqsa, cym vidomy IE. Dalada bir necha marta ekin ekish uchun pasayish mumkin. JavaScript protsessori ishlamay qolganda, taymerlarni bekor qila olmasligingiz mumkin. Agar shunday bo'lsa, setInterval ishga tushirilishi o'tkazib yuboriladi.
Visnovok: 4ms chastotada, varto orient, lekin varto ochmang.
Konsolda intervallarni ko'rish
var timemark = yangi sana; setTimeout( go() funktsiyasi(var diff = yangi Sana - vaqt belgisi; // konsolga shaytonning zatrymkasini kiriting konsol. log (farq); // masalan, soatni eslang, // wikilar orasidagi qoqinishni kamaytirish uchun timeMark = yangi sana; setTimeout (o'tish, 100); ), 100);setTimeout (func, 0) hiylasi
Bu hiyla JavaScript-ni buzish yilnomalariga kiradi.
Funktsiya setTimeout (func, 0) bilan o'ralgan, shuning uchun uni oqim skripti tugagandan keyin ishga tushirishni xohlaysiz.
O'ng tomonda setTimeout birinchi navbatda funktsiyani hech qanday tarzda mag'lub etmaydi. Vín kamroq planuê vv vikonannya. Biroq, JavaScript tarjimoni oqim skriptini bekor qilgandan ko'ra rejalashtirilgan funktsiyalarni bekor qilish ehtimoli ko'proq.
Standartdan keyin setTimeout istalgan vaqtda funksiyani taym-autdan 0 gacha bekor qila olmaydi. Yuqorida aytganimizdek, kutish vaqti 4ms ga aylanadi. Ale smut bu yerda har qanday vaqtda vikonnannya bo'ladi juda kishilar oqim kodining vikonannia quyidagi bo'ladi.
Masalan:
varresult; showResult() funktsiyasi(ogohlantirish(natija); ) setTimeout(showResult, 0); natija = 2 * 2; // tirik 4birga
SetInterval(func, delay) va setTimeout(func, delay) usullari func ning muntazam ravishda/har bir kechikish millisekundida bir marta ishlashiga imkon beradi.
Taymer identifikatorini aylantirishning ikkita usuli mavjud. Fermuar uchun clearInterval/clearTimeout ni tez bosish orqali foydalanishingiz mumkin.
| | belgilangan interval | setTimeout | || ----------- | ---------- | | Vaqt | Ide viklik qat'iy taymer orqasida. Kasblar tarjimoni sifatida bir hafta qora rangda yo'qoladi. Funktsiyaning tugash soati kafolatlanmaydi, bir ishga tushirilgandan keyingi oraliq o'zgartirilishi mumkin. | Rekursiv haftalik setTimeout tsikllar orasida pauza talab qilinadigan setIntervalni bekor qiladi. | | Trim Minimal trim: 4ms. | Minimal pasayish: 4ms. | | brauzer xususiyatlari | IE 0 stutterdan foydalanmaydi.Opera 4ms ekvivalentiga teng nol duduqlanishga ega, stublar aniq qayta ishlanadi, shu jumladan nostandart 1ms, 2ms va 3ms. |
The setInterval() usul, oyna va ishchi interfeyslar bo'ylab tarqaladi, har bir qo'ng'iroq o'rtasida belgilangan vaqt kechikishi bilan funksiyani qayta-qayta chaqiradi yoki kod parchasini bajaradi. Bu identifikator oralig'iga aylanadi, bu neob-til intervalni aniqlaydi, shuning uchun siz callinterval() yordamida ushbu atamaga o'tishingiz mumkin. Bu usul WindowsOrWorkerGlobalScope mixin yordamiga bog'liq.
Sintaksis
varintervalID = qamrovi.setInterval( func, kechikish, [arg1, arg2, ...]); varintervalID = qamrovi.setInterval( kod, kechikish);Parametrlar
func Har millisekundda kechikishda bajariladigan funksiya. Bu funktsiya takrorlanmaydi, xoh u qandaydir fikr bo'ladimi, va yangilangan ma'no emas, balki ochiladi. kod Qo'shimcha ixtiyoriy sintaksisi uchun siz funktsiya o'rniga satrni kiritishingiz mumkin, bu yig'iladigan va viconanimous teriga teng milliononivcon. Tsei sintaksisi tavsiya etilmaydi eval() dan foydalanishni xavfsizlik xavfiga aylantiradigan sabablarga ko'ra. kechikish Millisekundlarda (minglab ikki) vaqt, taymer belgilangan funksiya yoki kodning bajarilishi o'rtasida kechikishi kerak. Belgilangan kechikish qiymatlari bo'yicha tafsilotlarni bosing. arg1, ..., argN Ixtiyoriy tomonidan belgilangan funktsiyaga uzatiladigan qo'shimcha argumentlar func taymer tugashi bilan.Eslatma: Birinchi sintaksisdagi setInterval() ga qo'shimcha argumentlarni o'tkazish Internet Explorer 9 va undan oldingi versiyalarida ishlamaydi. Qaysi brauzerga ba'zi funksiyalarni berishga harakat qilsangiz, siz polifill uchun javobgarsiz (bo'limga qarang).
qaytariladigan qiymat
intervalID raqamli, nolga teng bo'lmagan qiymat bo'lib, setInterval() ga qo'ng'iroq orqali yaratilgan taymerni aniqlaydi; bu qiymat vaqt tugashini bekor qilish uchun o'tkazilishi mumkin.
setInterval() va setTimeout() identifikatorlarning umumiy havuziga ega ekanligiga ishonch hosil qilish samarali bo'lishi mumkin va clearInterval() va clearTimeout() texnik jihatdan bir-birining o'rnida ishlatilishi mumkin. Aniqlik uchun, agar kodingizni saqlasangiz, chalkashliklarga yo'l qo'ymaslik uchun uni moslashtirishga harakat qilishingiz uchun javobgarsiz.
Eslatma: Kechikish argumenti imzolangan 32 bitli butun songa aylantiriladi Samarali atama 2147483647 ms ga qo'shiladi, shuning uchun kechikish argumenti IDLda identifikator sifatida qabul qilinadi.
Misollar
1-misol: Asosiy sintaksis
Keyingi qadamlar setInterval() "ning asosiy sintaksisini namoyish etadi.
Var intervalID = window.setInterval(myCallback, 500, "Parametr 1", "Parametr 2"); funktsiya myCallback(a, b) ( // Sizning kodingiz bu yerda // Parametrlar faqat ixtiyoriy. console.log(a); console.log(b); )
2-misol: Ikki rangni almashtirish
To'xtatish tugmasi bosilmaguncha, flashtext() funksiyasi haqida bir soniya eslab qoling.
Salom Dunyo
3-misol: yozuv mashinkasi simulyatsiyasi
Footsteps ma'lum bir selektor guruhiga mos keladigan NodeList-ga tarkibni tozalash va asta-sekin kiritish orqali yozuv mashinkasini simulyatsiya qiladi.
CopyLeft 2012 Mozilla Developer Network tomonidan
[ o'ynash | Pauza | Tugatish ]
JavaScript yozuv mashinasi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ultrices dolor ac dolor imperdiet ullamcorper. Bepul to'xtatib turish, luctus auctor mollis sed, malesuada condimentum magna. Quisque in ante tellus, in placerat est. Pellentesque yashovchi morbi tristique senectus va netus va malesuada mashhur bo'lgan turpis egestas. Donec a mi magna, quis mattis dolor. Etiam sit amet ligula quis urna auctor imperdiet nec faucibus ante. Mauris va consectetur dolor. Nunc eget elit eget velit pulvinar fringilla consectetur aliquam purus. Curabitur convallis, justo posuere porta egestas, velit erat ornare tortor, no viverra justo diam eget arcu. Phasellus adipiscing fermentum nibh ac commodo. Nam turpis unc, subcipit a hendrerit vitae, volutpat non ipsum.
Duis lobortis sapien quis nisl luctus porttitor. Bu davrda semper libero, eu tincidunt dolor eleifend sit amet. Ut nec velit in dolor tincidunt rhoncus non diam. Morbi auctor ornare orci, non euismod felis gravida nec. Curabitur elementum nisi a eros rutrum nec blandit diam placerat. Aenean tincidunt risus ut nisi consectetur cursus. Ut vitae quam elit. Donec dignissim est in quam tempor consequat. Aliquam aliquam diam non felis convallis suscipit. Nulla facilisi. Donec lacus risus, dignissim va fringilla va egestas veleros. Duis malesuada accumsan dui, in fringilla mauris bibStartum quis. Cras adipiscing ultricies fermentum. Praesent bibStartum condimentum feugiat.
Nam faucibus, ligula eu fringilla pulvinar, lectus tellus iaculis nunc, vitae scelerisque metus leo non metus. Proin mattis lobortis lobortis. Quisque acccsan faucibus erat, yoki turli xil tortor ultricies acccsan. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec libero nunc. Noqonuniy tortor nunc, elementum a consectetur va, ultrices eu orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque a nisl eu sem vehicula egestas.
qayta qo'ng'iroq qilish argumentlari
Oldinga qarab, Internet Explorer 9 hatto setTimeout() yoki setInterval() da qayta qo'ng'iroq qilish funksiyalariga argumentlarni o'tkazishni hisobga olmaydi. Quyidagi IEga xos ushbu almashinuvni bartaraf etish usulini ko'rsatish uchun kod. Buzish uchun keyingi kodni skriptning yuqori oynasiga tezlashtiring.
/*\ |*| |*| O'zboshimchalik bilan argumentlarni |*| Javascript taymerlarining qayta chaqiruv funksiyalari (HTML5 standart sintaksisi)..setInterval |*| https://website/User:fusionchess |*| |*| Sintaksis: |*| var timeoutID = window.setTimeout(func, delay[, arg1, arg2, ...]); |*| var timeoutID = window.setTimeout(kod, kechikish); |*| var intervalID = window.setInterval(func, delay[, arg1, arg2, ...]); |*| var intervalID = window.setInterval(kod, kechikish); |*| \*/ if (document.all && !window.setTimeout.isPolyfill) ( var __nativeST__ = window.setTimeout; window.setTimeout = funktsiya (vCallback, nDelay /*, argumentToPass1, argumentToPass2 va h.k. */.) (vartyArg) .slice.call(arguments, 2); if (document.all && !window.setInterval.isPolyfill) ( var __nativeSI__ = window.setInterval; window.setInterval = function(vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. *Pass2) /) ( var aArgs = Ar slice.call(argumentlar, 2);Qayta qo'ng'iroq qilish uchun anonim funktsiyalardan foydalanish uchun ko'proq imkoniyatlar mavjud, ammo yechim biroz qimmatroq. Misol:
Var intervalID = setInterval(function() ( myFunc("bir", "ikki", "uch"); ), 1000); var intervalID = setInterval(function(arg1) ().bind(aniqlanmagan, 10), 1000);
Faol bo'lmagan yorliqlar
Gecko 5.0 talab qilinadi (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2)Gecko 5.0 (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2) dan boshlab, shartlar faol bo'lmagan yorliqlarda sekundiga bir martadan ko'p bo'lmagan yonish uchun mahkamlanadi.
"Bu" muammosi
Siz har doim usulni setInterval() dan oldin o'tishingiz kerak yoki u boshqa funktsiya bo'lsin, haqiqiy qiymatlar bilan o'zgartirishlar kiritishingiz kerak bo'ladi. Keling, JavaScript havolasidagi tafsilotlarni ko'rib chiqaylik.
Tushuntirish
setInterval() tomonidan bajarilgan kod chaqirilgan funksiyadan ko'ra alohida ijro kontekstida ishlaydi. Oxirgi chora sifatida belgilangan funktsiya uchun kalit so'z oyna (yoki Global) ob'ektiga tayinlanishi kerak, bu setTimeout deb nomlangan funktsiyaning qiymati bilan bir xil emas. Bosish tugmachasini bosing (masalan, setInterval() o'rniga setTimeout() - quvvat, amalda barcha taymerlar uchun):
MyArray = ["nol", "bir", "ikki"]; myArray.myMethod = funktsiya (sProperty) ( alert(arguments.length > 0 ? this : this); ); myArray.myMethod(); // "nol, bir, ikki" ni chop etadi myArray.myMethod(1); // "bir" setTimeout (myArray.myMethod, 1000) ni chop etadi; // 1 soniyadan keyin "" chop etadi setTimeout(myArray.myMethod, 1500, "1"); // 1,5 soniyadan keyin "aniqlanmagan" ni chop etadi // "bu" ob'ektni .call bilan o'tkazish ishlamaydi // chunki bu setTimeout ichidagi bu qiymatini o'zgartiradi // biz myArray ichidagi buning qiymatini o'zgartirmoqchi bo'lsak. .myMethod // aslida, vino noto'g'ri bo'lganligi uchun setTimeout kodi bu oyna obyekti bo'lishini kutadi: setTimeout.call(myArray, myArray.myMethod, 2000); // xato: "NS_ERROR_XPC_BAD_OP_ON_WN_PRO obyekti" setTimeout(setTimeout. , myArray.myMethod, 2500, 2); // Xuddi shu xato
Ko'rib turganingizdek, JavaScript alyansida ob'ektingizni qayta qo'ng'iroq qilish funksiyalariga erishishning hech qanday usuli yo'q.
Mumkin yechim
Quvvatni o'zgartirishning mumkin bo'lgan usuli ikkita tabiiy setTimeout() yoki setInterval() global funktsiyalarini ikkita bilan almashtirishdir. mahalliy bo'lmagan Function.prototype.call usuli orqali ularni chaqirishni ta'minlaydiganlar. Quyidagi misolda mumkin bo'lgan almashtirish ko'rsatilgan:
// JavaScript taymerlari orqali "bu" ob'ektga o'tish imkonini beradi var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval; window.setTimeout = funktsiya (vCallback, nDelay /*, argumentToPass1, argumentToPass2, va hokazo. */) ( var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2); __nativeST__(vCallback in?) qaytarilsinmi? () ( vCallback.apply(oThis, aArgs); ) : vCallback, nDelay); ); window.setInterval = funktsiya (vCallback, nDelay /*, argumentToPass1, argumentToPass2 va boshqalar. */) ( var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2); return __nativeSI__(vCallback in () () () vCallback.apply(oThis, aArgs); ): vCallback, nDelay); );
Ikkita o'zgartirish HTML5 standartiga qadar IE-dagi qayta qo'ng'iroq qilish funksiyalari taymerlariga o'zboshimchalik bilan argumentlarni o'tkazadi. Shunday qilib, ular sifatida foydalanish mumkin standartga mos kelmaydigan polifills ham. a uchun qarang standartga mos polifill.
Yangi xususiyat testi:
MyArray = ["nol", "bir", "ikki"]; myArray.myMethod = funktsiya (sProperty) ( alert(arguments.length > 0 ? this : this); ); setTimeout(ogohlantirish, 1500, "Salom dunyo!"); // Standart victoria setTimeout va setInterval saqlanadi, lekin... setTimeout.call(myArray, myArray.myMethod, 2000); // 2 soniyadan keyin "nol, bir, ikki" ni chop etadi setTimeout.call(myArray, myArray.myMethod, 2500, 2); // 2,5 soniyadan keyin "ikki" ni chop etadi
Uning murakkabroq, ammo modulli versiyasi uchun ( Daemon) JavaScript JavaScript Demonlarini boshqarish. Bu kattaroq yig'iladigan versiya nafaqat usullarning ajoyib va keng to'plamidir Daemon konstruktor. Biroq, Daemon yoga konstruktorining o'zi klondan boshqa narsa emas MiniDaemon uchun qo'shimcha yordam bilan init va boshlash funksiyalarining e'lon qilinadigan namunasi demon . Shunday qilib MiniDaemon Framework oddiy animatsiyalar uchun tavsiya etilgan usul bo'lib qolmoqda, chunki Daemon Ushbu usullar to'plamisiz, bu faqat uning klonidir.
minidaemon.js
/*\ |*| |*| :: MiniDaemon :: |*| |*| №2 tahrir - 2014 yil 26 sentyabr.setInterval |*| https://website/User:fusionchess |*| https://github.com/madmurphy/minidaemon.js |*| |*| Ushbu ramka GNU Lesser General Public License, 3 yoki undan keyingi versiyalari ostida. |*| http://www.gnu.org/licenses/lgpl-3.0.html |*| \*/ MiniDaemon funksiyasi (oOwner, fTask, nRate, nLen) ( if (!(bu && MiniDaemonning bu instance)) ( return; ) if (arguments.length)< 2) { throw new TypeError("MiniDaemon - not enough arguments"); } if (oOwner) { this.owner = oOwner; } this.task = fTask; if (isFinite(nRate) && nRate >0) ( this.rate = Math.floor(nRate); ) if (nLen > 0) ( this.length = Math.floor(nLen); ) ) MiniDaemon.prototype.owner = null; MiniDaemon.prototype.task = null; MiniDaemon.prototype.rate = 100; MiniDaemon.prototype.length = Infinity; /* Bu xususiyatlar faqat o'qish uchun bo'lishi kerak */ MiniDaemon.prototype.SESSION = -1; MiniDaemon.prototype.INDEX = 0; MiniDaemon.prototype.PAUSED = rost; MiniDaemon.prototype.BACKW = rost; /* Global usullar */ MiniDaemon.forceCall = funktsiya(oDmn) (oDmn.INDEX += oDmn.BACKW ? -1: 1; agar (oDmn.task.call(oDmn.owner, oDmn.INDEX, oDmn.length, oDmn) ..BACKW) === false || oDmn.isAtEnd()) ( oDmn.pause(); /* Namuna usullari */ MiniDaemon.prototype.isAtEnd = funktsiya () ( this.BACKW ? isFinite(this.length)ni qaytaring && bu.INDEX< 1: this.INDEX + 1 >this.length; ); MiniDaemon.prototype.synchronize = funktsiya () ( agar (this.TO'XATILDI) (qaytish; ) clearInterval(this.SESSION); this.SESSION = setInterval(MiniDaemon.forceCall, this.rate, this); ); MiniDaemon.prototype.pause = funktsiya () ( clearInterval(this.SESSION); this.PAUSED = true; ); MiniDaemon.prototype.start = funktsiya (bReverse) ( var bBackw = Mantiqiy(bReverse); if (this.BACKW === bBackw && (this.isAtEnd() || !this.PAUSED)) ( qaytish; ) this.BACKW = bBackw;this.PAUSED = false;this.synchronize(); );MiniDaemon argumentlarni qayta qo'ng'iroq qilish funktsiyasiga uzatadi. Agar siz ushbu xususiyatni tabiiy ravishda qo'llab-quvvatlamaydigan brauzerlar bilan yangi narsa ustida ishlashni tanlasangiz, ishlab chiqilgan usullardan birini tanlang.
Sintaksis
var myDaemon = Yangi MiniDaemon( thisObject, qayta qo'ng'iroq qilish[ , darajasi [, uzunligi]]);
Tavsif
Foydalanish bo'yicha eslatmalar
SetInterval() funksiyasi, qoida tariqasida, animatsiyalar va boshqalar kabi funktsiyalar uchun amallarni o'rnatish uchun ishlatiladi. WindowsOrWorkerGlobalScope.clearInterval() ga qo'ng'iroq qilib, soatni yoqishingiz mumkin.
Agar siz funktsiyangizga ega bo'lishni istasangiz, chaqiriladi bir marta belgilangan kechikishdan keyin foydalaning.
Kechikish cheklovlari
Shu bilan bir qatorda, setInterval() ga qayta qo‘ng‘iroq qilish setInterval() ni boshqa atamani ishga tushirish uchun ishlatilishi mumkin, shuning uchun u birinchi bo‘lib ketadi. Ishlash, intervallar besh darajadan chuqurroq o‘rnatilgandan so‘ng, brauzer avtomatik ravishda 4 ms tezlikni amalga oshiradi. interval uchun minimal qiymat.
Brauzerlar, agar siz aybdor bo'lishni xohlamasangiz, muayyan sharoitlarda muddat uchun yanada qattiqroq minimal qiymatlarni bilishi mumkin. Qayta qo'ng'iroq qilish uchun qo'ng'iroqlar o'rtasida o'tadigan haqiqiy vaqt miqdori berilgan kechikishdan uzoqroq bo'lishi mumkinligini ham unutmang; Misollar uchun WindowOrWorkerGlobalScope.setTimeout() da ko'rsatilganidan uzoqroq kechikish sabablarini tanlang.
Amalga oshirish davomiyligi interval chastotasidan qisqaroq bo'lishiga ishonch hosil qiling
Garchi mantiqiy bir soatdan kamroq vaqt o'tmaguncha g'alaba qozonishi mumkin bo'lsa-da, siz rekursiv qo'ng'iroq qilishingiz mumkin va setTimeout() funksiyasi ishga tushirildi. Masalan, qoida tariqasida, setInterval() masofaviy serverda polo uchun 5 soniya vaqt oladi, yaroqsiz serverda bir muddat va xost keyingi ogohlantirish bilan oxirgi soatda yakunlashni chaqirishi mumkin. Shunday qilib, sizga XHR kerakligi ko'rsatilishi mumkin va siz tartibda tiklashingiz kerak.
JavaScript taymerlaridan qanday foydalanishni tushunish muhimdir. Ko'pincha, bizning xulq-atvorimiz boy oqimga intuitiv moyilligimiz bilan buzilmaydi va u bilan bog'liq bo'lib, hid haqiqatan ham bir terda paydo bo'ladi. Keling, ba'zi funktsiyalarni ko'rib chiqaylik, ularning yordami uchun taymerlardan foydalanishimiz mumkin:
- var id = setTimeout(fn, kechikish); - Berilgan duduqlanishdan keyin funksiyani faollashtiradigan oddiy taymer yarating. Funktsiya noyob identifikatorni aylantiradi, uning yordami uchun taymer tayinlanishi mumkin.
- var id = setInterval(fn, kechikish); - setTimeout ga o'xshash, lekin funksiyani ma'lum oraliqda (u chaqirilguncha) doimiy ravishda chaqiradi.
- clearInterval (id); clearTimeout (id); - ID taymerini qabul qiladi (yuqorida tavsiflangan funksiyalardan birini aylantiradi) va qayta qo'ng'iroqni chaqiradi "a.
Ba'zi bir kichkintoyga ko'p ma'lumot berish, uni qanday olish kerak, lekin sizga JavaScript-ning ishlash mexanizmi va asinxroniyasini yaxshiroq tushunish uchun. Ushbu diagrammada soatlar va millisekundlarning vertikal ko'rinishlarida ko'k bloklar allaqachon ko'rinadigan JavaScript kod bloklarini ko'rsatadi. Misol uchun, birinchi blok 18 ms da ishga tushiriladi, sichqonchani bosish taxminan 11 ms ichida bloklanadi.
JavaScript har qanday boshqa asinxron quyi dasturlarni blokirovka qilgan holda, faqat bitta kod bo'lagini bekor qilishi mumkin (bekor yozishning bir torli tabiati orqali). Bu shuni anglatadiki, asinxron pastki (masalan, sichqonchani bosish, taymerni bosish yoki tugallangan XMLHttp-tugallash) muvaffaqiyatsizlikka uchraganda, u qatorga qo'shiladi va keyinroq (amalga oshirish, shubhasiz, brauzerning zaxirasida o'zgaradi, lekin aniq aytaylik).
Avvalo, JavaScript blokining o'rtasidan ikkita taymer boshlanishi aniq: setTimeout 10ms kechikish va setInterval bir xil kechikish bilan. Taymer ishga tushganda, kodning birinchi bloki hali tugallanmagan bo'lsa, u lahzani saqlaydi. Shuni yodda tutingki, VIN-kodni to'g'ridan-to'g'ri ishlatib bo'lmaydi (bir tarmoqli o'tish orqali bu mumkin emas). Natom_st v_dkladen funktsiyasi qora rangda iste'mol qilinadi va keyingi mavjud daqiqada vykonuêtsya.
Bundan tashqari, birinchi JavaScript blokining birinchi soati ostida sichqonchani bosishni ayblang. Obrobnik tsíêí asinxron podííí (lekin u asinxron, shuning uchun biz uni o'tkaza olmaymiz) hozirgi vaqtda tanaffussiz urib bo'lmaydi, shuning uchun u ham taymer kabi chiziqda sarflanadi.
Shundan so'ng, JavaScript kodining birinchi bloki sifatida, brauzer "G'alabani kim tekshiradi?" Oziq-ovqatlarini so'raydi. Shu bilan birga, kollektor sichqonchani bosadi va taymer stantsiyada tanbeh qilinadi. Brauzer ulardan birini tanlaydi (klik) va g'alaba qozonadi. Taymer keyingi soatda soatning mavjud qismini tekshiradi.
Sichqonchani bosish bilan suratga olish hali ham ishlayotgan bo'lsa, birinchi oraliq qo'ng'iroqdan foydalaning. Shunday qilib, xuddi taymer-qayta qo'ng'iroq kabi, qoradan buyurtmalar bo'ladi. Prote, tekshiring, agar men yana oraliq spratsyuê (taymer-qayta qo'ng'iroq mavjud bo'lgunga qadar), g'alaba grafiklardan o'chiriladi. Yakby all interval-callback" va katta kod bo'lagi tekshirilgunga qadar navbatni isrof qilish, qo'ng'iroqni ularning oxirigacha kechikishlarsiz tekshirish uchun bir qator funktsiyalar o'rnatilganligiga olib kelgan bo'lar edi. qo'ng'iroqlar. birinchi navbatda chizmaga yana bitta qo'shing.
Shu tarzda, agar xato allaqachon urilgan bo'lsa, uchinchi oraliq-qayta qo'ng'iroq shu daqiqadan so'ng sodir bo'lsa, biz tushishdan ehtiyot bo'lishimiz mumkin. Bu tasvirlash uchun muhim xususiyatdir: intervallarni bir vaqtning o'zida g'alaba qozonganlar uchun ruxsat bermaydi, ular vikonannyami o'rtasidagi zatrim davrini muvozanatlashtirmasdan chiziqqa qo'shiladi.
Nareshti, yana bir intervalli qayta qo'ng'iroq tugallangandan so'ng, umid qilamizki, hech narsa e'tibordan chetda qolmaydi, JavaScript dvigateli aybdor. Bu shuni anglatadiki, brauzer yangi asinxron sub'ektlarni qayta tekshiradi. U 50ms ga o'rnatilishi kerak, intervalli-qayta qo'ng'iroq yana boshlanadi. Ayni paytda yoga to'sqinlik qiladigan hech narsa bo'lmaydi, bu ishlamaydi.
Keling, setTimeout va setInterval o'rtasidagi farqni ko'rsatadigan misolni ko'rib chiqaylik.
setTimeout(function()( /* Ba'zi uzun kod bloklari... */ setTimeout(arguments.callee, 10); ), 10); setInterval(function()( /* Ba'zi uzun kod bloklari... */ ), 10);
Bu ikki variant birinchi qarashda teng, lekin aslida ular emas. Keyingi tsikldan keyin kechikish vaqtini 10 ms ga o'rnatish uchun Timeout ni setTimeout ga o'rnatadigan kod (kattaroq bo'lishi mumkin, lekin u kichikroq bo'lishi mumkin emas) Intervalni setInterval ga o'rnatadigan kod bilan bir xil bo'lib, u avtomatik ravishda terini chaqiradi. 10ms oldinga, marta soniga qarab.
Keling, aytilganlarning hammasini takrorlaylik:
- JavaScript dvigatellari asinxron kirishlarni tozalangan chiziqqa aylantiradigan bitta torli o'rta dastur bo'lib,
- setTimeout funktsiyalari va setInterval asinxron kodda tubdan farq qiladi,
- Agar hozirda taymerni urib bo'lmasa, u tanaffusning keyingi nuqtasidan oldin yotqiziladi (bu bagan zatrimka uchun qilinganidek),
- Intervallar (setInterval) birma-bir duduqlanmasdan aylanishi mumkin, chunki bu bir soatdan ko'proq vaqtni oladi, quyida duduqlanish tayinlangan.
Hamma narsa yuqorida muhim ma'lumotlar buzish uchun. JavaScript dvigatelining qanday ishlashini bilish, ayniqsa ko'p sonli asinxron sub-podlarni (ular tez-tez ishlatiladi) ilhomlantiruvchi qo'shimchalar uchun asos yaratadi.









