Що таке растровий рисунок. Деякі прийоми роботи в растровому графічному редакторі (8 клас)
Створювати та зберігати графічні об'єкти в комп'ютері можна двома способами: як растровеабо як векторнезображення. Для кожного типу зображення використовується свій спосіб кодування.
Растрове зображення являє собою сукупність точок, що використовуються для відображення на екрані монітора.
Об'єм растрового зображення визначається як добуток кількості точок та інформаційного обсягу однієї точки, який залежить від кількості можливих кольорів. Для чорно-білого зображення інформаційний обсяг однієї точки дорівнює \(1\) біту, оскільки точка може бути або чорною, або білою, що можна закодувати однією з двох цифр - \(0\) або \(1\).
Інформаційний обсяг растрового зображення (\(V\)) визначається як добуток числа точок (\(N\)), що входять у зображення, на інформаційний обсяг однієї точки (\(q\)), який залежить від кількості можливих кольорів, тобто. V = N ⋅ q.
При чорно-білому зображенні \(q\) \(=\) \(1\) біт (наприклад, \(1\) - точка підсвічується і \(0\) - точка не підсвічується). Тому для зберігання чорно-білого (без відтінків) зображення розміром (100) x (100) точок потрібно (10 000) біт.
Якщо між чорним і білим кольорами є ще шість відтінків сірого (всього \(8\)), то інформаційний обсяг точки дорівнює \(3\) біта (log 2 8 = 3). Інформаційний обсяг такого зображення збільшується втричі: \(V\) \(=\) \(30 000 \)біт.
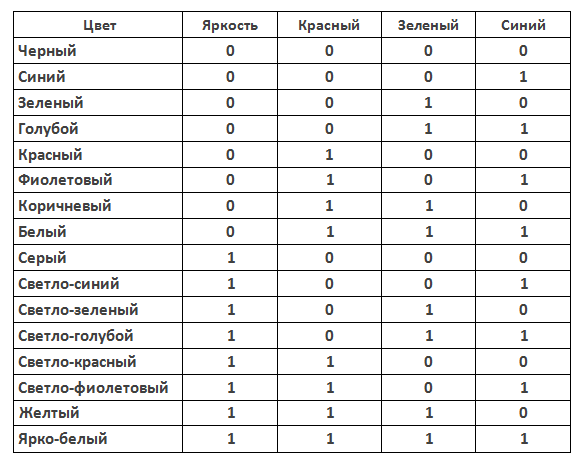
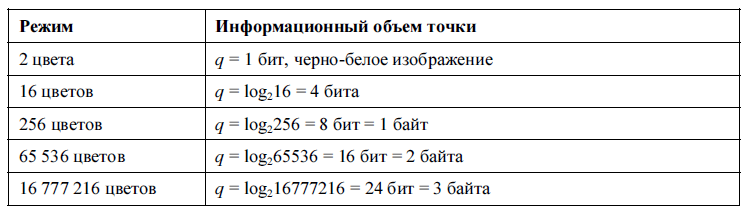
Розглянемо, скільки потрібно біт для відображення кольорової точки: для \ (8 \) кольорів необхідно \ (3 \) біта; для \(16\) кольорів - \(4\) біта; для \(256\) кольорів - \(8\) бітів (\(1\) байт). У таблиці нижче представлено кодування палітри кольорів з \(16\) кольорів.

Різні кольори та їх відтінки виходять за рахунок наявності або відсутності трьох основних кольорів (червоного, синього, зеленого) та ступеня їхньої яскравості. Кожна точка на екрані кодується за допомогою \(4\) бітів.
Кольорові зображення можуть відображатись у різних режимах, відповідно змінюється й інформаційний обсяг точки (див. таблицю нижче).

Опис кольору пікселя є кодом кольору.
Кількість біт, що відводиться на кожен піксель для представлення кольору, називають глибиною кольору(англ. color depth). Від кількості біт залежить різноманіття палітри.
Найбільш поширеними значеннями глибини кольору є (8), (16), (24) або (32) біта.
Чим більша глибина кольору, тим більший обсяг графічного файлу.
Для зберігання растрового зображення розміром 32 x 32 пікселя відвели 512 байтів пам'яті.
Якою є максимально можлива кількість кольорів на панелі зображення?
Рішення. Число точок зображення дорівнює 32 ⋅ 32 = 1024 . Ми знаємо, що 512 байтів \(=\) 512 ⋅ 8 \(=\) 4096 біт. Знайдемо глибину кольору 4096 ÷ 1024 = 4 . Число кольорів дорівнює 24 = 16 .
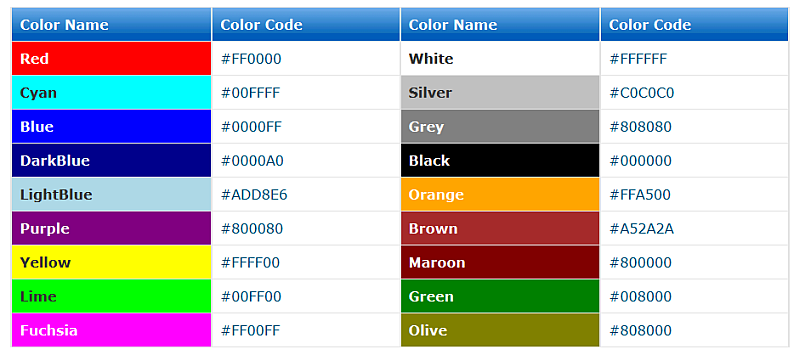
Колір на Web-сторінках кодується у вигляді RGB-коду в шістнадцятковій системі: #RRGGBB, де RR, GG і BB - яскравості червоного, зеленого та синього, записані у вигляді двох шістнадцяткових цифр; це дозволяє закодувати (256) значень від (0) (00 16) до (255) (FF 16) для кожної складової.
Коди деяких кольорів:

При позначенні кольорів HTML-документах спочатку ставлять знак номера # . HTML: \(#FF0000\) - інтенсивно червоний колір, #00FF00 - зелений колір, #0000FF - синій колір. Відсутність кольорів (#000000) дає чорний колір, а найінтенсивніше поєднання всіх трьох каналів (#FFFFFF) дає білий колір.
FF - найбільша яскравість колірної компоненти, щоб одержати різних відтінків однієї й тієї ж кольору змінюють яскравість.
Щоб отримати світлий відтінок якогось чистого кольору, потрібно однаково збільшити нульові складові; наприклад, щоб отримати світло-червоний колір, потрібно зробити максимальною червону складову і, крім цього, однаково збільшити решту - синю та зелену: #FF9999 (порівняйте з червоним: #FF0000).
Щоб отримати темний відтінок чистого кольору, потрібно однаково зменшити всі складові, наприклад #660066 - це темно-фіолетовий колір (порівняйте з фіолетовим #FF00FF ).
Зауважимо, що якщо старший біт у коді (перша, третя або п'ята цифра) знаходиться в діапазоні від (0) до (3), то можна вважати, що ця колірна компонента відсутня в кольорі, тобто #0F0F0F - це чорний колір.
Також слід зазначити, що рівне або майже рівне поєднання колірних компонентів позначає сірий колір різної інтенсивності.
Векторне зображення є сукупність графічних примітивів. Кожен примітив складається з елементарних відрізків кривих, параметри яких (координати вузлових точок, радіус кривизни та ін.) Описуються математичними формулами.
Для кожної лінії вказуються її тип (суцільна, пунктирна, штрихпунктирна), товщина і колір, а замкнуті фігури додатково характеризуються типом заливання.
Розглянемо, наприклад, такий графічний примітив, як коло радіусу (r). Для її побудови потрібно і досить наступних вихідних даних:
Координати центру кола;
- значення радіусу (r);
- колір заповнення (якщо коло не прозоре);
- колір та товщина контуру (у разі наявності контуру).
Інформація про векторний малюнок кодується звичайним способом, як зберігаються тексти, формули, числа, т. е. зберігається не графічне зображення, лише координати і характеристики зображення його деталей. Тому для зберігання векторних зображень потрібно суттєво менше пам'ятініж растрових зображень.
Джерела:
Самілкіна Н. Н. Інформатика: всі теми для підготовки до ЄДІ / Н. Н. Самілкіна, А. П. Сільченко. - М.: Ексмо, 2011, стор 40-43
Для малювання потрібне полотно (робоча область), фарби та інструменти.
В кожному графічному редакторіє можливість встановити потрібні розміриробочої сфери. Так, у графічному редакторі Paintу меню Малюнокможна вибрати пункт Атрибутита з його допомогою встановити потрібні розміри робочої області (білого полотна).
- Основний колір- той, яким виконуватиметься малюнок на полотні, - він встановлюється клацанням лівою кнопкою миші на потрібному кольорі палітри;
- фоновий колір- цей колір як би підкладається під біле полотно і проявляється в деяких ситуаціях - він встановлюється клацанням правою кнопкою миші на кольорі палітри.
За замовчуванням використовується чорний основний і білий кольори фону.
У багатьох графічних редакторах реалізовано можливість конструювання кольору на основі колірної моделі HSB (по перших бук вам англійських слів Hue - колірний тон (відтінок), Saturation - насиченість (контраст), Brightness - яскравість).
Вікно конструювання кольорів у графічному редакторі Paint відкривається командою Палітра, Змінити палітру, Визначити колір. Спочатку вибирається колір у веселці (переміщення хрестоподібного покажчика зліва направо), потім встановлюється його контрастність (переміщення того ж покажчика зверху вниз), а потім переміщенням трикутного покажчика задається яскравість.
У кожному растровому графічному редакторі існують інструменти, що дозволяють створювати на екрані комп'ютера зображення подібно до того, як це робиться на папері. Розглянемо інструменти графічного редактора Paint:
- Олівець- використовується для промальовування контурів предмета від руки; колір олівця вибирається на панелі.
- Пензлик- використовується для малювання від руки; колір фарби вибирається на палітрі, у додатковому меню налаштування вибирається один із дванадцяти варіантів пензля.
- Розпилювач- Напилює точки обраного кольору; можна вибрати один із трьох варіантів області напилення.
- Заливання- дозволяє "залити" фарбою будь-яку замкнуту область.
- Ластик- дозволяє прати частини зображення; у додатковому меню налаштування можна вибрати один із чотирьох варіантів розміру гумки.
- Масштаб- дозволяє збільшувати зображення; у меню налаштування можна вибрати один із чотирьох варіантів укрупнення.
- Напис- дозволяє розміщувати на малюнку текст і таким чином створювати листівки, барвисті оголошення, запрошення, візитні картки і т.д.
Основні інструменти малювання Олівецьі ПензликКористувач переміщає по екрану за допомогою миші. Отримати в такий спосіб потрібну лінію під силу тільки досвідченому користувачеві, який до того ж добре володіє звичайними олівцем і пензлем. Початківцю художнику найкраще використовувати у своїй роботі інструменти Лінія, Крива, Прямокутник, Еліпста інші, що дозволяють просто будувати на екрані комп'ютера найпростіші геометричні фігури, інакше звані графічними примітивами. З графічних примітивів можна збирати складні графічні зображення.
У растровому графічному редакторі є можливість створення складних графічних зображеньшляхом перетворення, переміщення та багаторазового повторення деякої частини наявного на екрані зображення фрагменту. Насамперед, фрагмент зображення (графічний фрагмент) слідує виділити. У графічному редакторі Paint для цього призначені інструменти Виділення довільної областіі Виділення. Виділений фрагмент можна:
- вилучити- Виділений фрагмент зникне, а його місце заповниться кольором фону;
- переміститиметодом перетягування будь-яке місце робочої області, при цьому колишнє місце розташування фрагмента заповниться кольором фону;
- вирізати(команда Вирізатиу меню Виправлення) - виділений фрагмент зникає з екрану і поміщається в спеціальну область оперативної пам'яті — буфер обмінуа його місце на полотні заповнюється кольором фону;
- копіювати(команда Копіюватиу меню Виправлення) – виділений фрагмент залишається на колишньому місці, яке точна копія поміщається в буфер обміну;
- розмножитиперетягуванням при натиснутій клавіші Ctrl- чергова копія фрагмента з'являтиметься щоразу, коли кнопка миші буде відпущена;
- перетворити (повернути, розтягнути, нахилити)- в діалогових вікнахкоманд меню Малюнок точно вказується, як буде перетворено виділений фрагмент.
Растрові графічні редактори дозволяють з'єднувати в один малюнок раніше створені та збережені у файлах зображення та їх фрагменти.
Графічний редактор Paint орієнтований процес малювання простих зображень і комбінування готових фрагментів. Більшість растрових графічних редакторів призначені не так для створення зображень, як для їх обробки ( Adobe Photoshop, GIMP). Вони дозволяють змінювати колірну палітрувсього зображення та колір кожного окремого пікселя, проводити художню обробку графічних зображень.
Завдання.
Якесь растрове зображення було збережено у файлі p1.bmp як 24-розрядний малюнок (тобто глибина кольору = 24). У скільки разів буде менший інформаційний обсяг файлу p2.bmp, якщо в ньому це зображення зберегти як 256-кольоровий малюнок?
Рішення:
Для кодування 256 різних кольорів потрібний 8-розрядний двійковий код(256 = 28), тобто для кодування кольору кожного пікселя використовується 8 бітів. Для кодування кольору кожного пікселя вихідного зображення використовувалося 24 біти. Оскільки кількість пікселів у двох зображеннях однакова, то інформаційний об'єм файлу p2.bmp у 3 рази менший за інформаційний об'єм вихідного файлу.
Відповідь: у 3 рази.
Найпотужнішим растровим графічним редактором, широко поширеним серед фахівців, які працюють із растровими зображеннями, є Adobe Photoshop. Це комерційний продукт, який працює під керуванням ОС Microsoft Windows.
Найголовніше:
- Більшість растрових графічних редакторів орієнтовані й не так створення зображень, скільки з їхньої обробку.
Запитання та завдання:
- Напишіть основні можливості растрових графічних редакторів.
- Опишіть основні прийоми роботи у графічному редакторі Paint (Kolourpaint).
- Чому за допомогою колірної моделі HSB людині зручніше підбирати потрібний колір, ніж за допомогою моделі RGB?
- У якому редакторі, растровому чи векторному, ви редагуватимете фотографію?
- Якесь растрове зображення було збережено у файлі як 256-кольоровий малюнок. У скільки разів зменшиться інформаційний обсяг файлу, якщо це зображення зберегти як монохромний (чорно-білий без градацій сірого) малюнок?
(Рішення:
Оскільки палітра оригінального зображення складалася з 256 кольорів, то кодування одного пікселя використовувалося 8 біт (256 = 2 8). Глибина кольору монохромного малюнка становить 1 біт (2 = 21). Тому розмір файлу зменшиться у 8 разів.
Відповідь: у 8 разів)
Була минула п'ятниця, проте П'ятничного посту під N3 написати не вдалося. Причина банальна — відсутність вільного часу у зв'язку з квартирним питанням та низкою інших проблем. Але, цієї п'ятниці фото буде точно. Воно вже є і було готове вчора до публікації, але все ж таки вирішив вільний вечірній час витратити на ремонтні роботи в квартирі. Тому, якщо не дивилися, то обов'язково подивіться і підніміть собі настрій.
Повернемося до теми посту, а точніше до питання, які формати картинокбувають? Взагалі слово «картинка»стосовно фотографії мені не подобається. Але саме так часто звучить це питання, тому вирішив залишити все без змін. Тільки внесу одне уточнення. Так, як фотографія - це растрове зображення, то і в пості йтиметься тільки про растрових форматах графічних зображень.
Взагалі графічні формати - Сукупність правил обробки отриманих графічних даних, з метою їх подальшого зберігання або редагування. Як мовиться в рядках В. Маяковського «Всі професії потрібні, всі професії важливі»... Теж саме можна віднести і до форматів зображень.
Розробники пропонують чимало растрових форматівдля зберігання файлів. Серед найчастіше використовуваних варто назвати такі: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO.Отже, розглянемо деякі плюси та мінуси, а також сферу застосування перерахованих растрових форматів зображень.
Формати растрових зображень
 BMP -(Абревіатура від Bit Map image)являє собою стандартний растровий формат
та має універсальне призначення. Він підтримується більшістю графічних редакторів, включаючи досить поширений Paint. Спочатку кодування в ньому виконувалося самим простим способом, по . Але це виявилося неекономним, оскільки кожен піксел був представлений лише одним байтом. Отже, ставали доступними лише 256 кольорів, що суттєво обмежувало можливості передачі зображень. Надалі він дещо вдосконалювався. Bit Map imageмайже оптимально підходить для зберігання даних та обміну ними з іншими подібними програмами. Але, разом з тим, займає дуже багато місця в пам'яті, тому що потрібно зберігати кодування всіх точок зображення. Файл BMPне підтримує анімацію та черезрядкове відображення.
BMP -(Абревіатура від Bit Map image)являє собою стандартний растровий формат
та має універсальне призначення. Він підтримується більшістю графічних редакторів, включаючи досить поширений Paint. Спочатку кодування в ньому виконувалося самим простим способом, по . Але це виявилося неекономним, оскільки кожен піксел був представлений лише одним байтом. Отже, ставали доступними лише 256 кольорів, що суттєво обмежувало можливості передачі зображень. Надалі він дещо вдосконалювався. Bit Map imageмайже оптимально підходить для зберігання даних та обміну ними з іншими подібними програмами. Але, разом з тим, займає дуже багато місця в пам'яті, тому що потрібно зберігати кодування всіх точок зображення. Файл BMPне підтримує анімацію та черезрядкове відображення. TIFF— (Від Taged Image File Format)– універсальний для видавничих систем та топографічної графіки. Такі формати растрових зображеньзабезпечують висока якістьдруку. Вони створювалися підтримки практично всіх програм, призначених до роботи з файлами точкової графіки, тому поєднуються з усіма платформами. Широко використовують TIFFу поліграфії та видавничій справі. Файли (відскановані зображення, ілюстрації, факси тощо) з розширенням .tifу цьому потужному форматі зберігають для подальшого кольорового друку, хоча доступна і монохромна роздруківка – у виставах CMYKі RGB. Не застосовується для публікації картинок у комп'ютерної мережіабо під час створення веб-сайтів, адже має досить значні розміри. Непридатний він для анімації.
TIFF— (Від Taged Image File Format)– універсальний для видавничих систем та топографічної графіки. Такі формати растрових зображеньзабезпечують висока якістьдруку. Вони створювалися підтримки практично всіх програм, призначених до роботи з файлами точкової графіки, тому поєднуються з усіма платформами. Широко використовують TIFFу поліграфії та видавничій справі. Файли (відскановані зображення, ілюстрації, факси тощо) з розширенням .tifу цьому потужному форматі зберігають для подальшого кольорового друку, хоча доступна і монохромна роздруківка – у виставах CMYKі RGB. Не застосовується для публікації картинок у комп'ютерної мережіабо під час створення веб-сайтів, адже має досить значні розміри. Непридатний він для анімації.- GIF— (За першими літерами від Graphic Interchamge Format)служить для зберіганнярастрових зображень у графікута для обміну ними. Він один із найстаріших в Інтернеті, має ходіння вже тривалий час, незважаючи на те, що в ньому застосовуються індексовані кольори (в обмеженому наборі). Файли із розширенням.gifшироко використовують під час конструювання Web-сайтів. Серед основних плюсівGraphic Interchamge Format Варто назвати те, що вигляд картинки не залежить від базової платформи або від типу браузера, а стиск відбувається без втрат інформації. Високоякісно у цьому форматі відображаються малюнки з незначною кількістю однорідних кольорів, креслення, прозорі картинки та анімація.GIFневеликий за розміром, тому швидко завантажується, що важливо при створенні HTML-сторінок. Але все ж таки формат має істотний недолік - у нього незначний набір кольорів, що обмежує його можливості при зберіганні зображень, у яких плавні переходи.
 JPEG— (Абревіатура від Joint Photographic Expert Group)допомагає позбутися вад, які виникають при створенні та заощадженні зображень у GIF. Тут використовується метод стиснення фотографій чи інших картинок. Ці формати растрових графічних файлів
є найпоширенішими при зберіганні кольорових картинок. Стиснення зображень (вони зберігаються у файлах із позначкою .jpg).Виконується в плавному режимі, що забезпечує високий його ступінь і знижує втрати даних. На жорсткому диску в JPEGзручно зберігати значну кількість картинок, зокрема великі фотознімки з плавними переходами. Це дозволяє суттєво заощадити місце на диску. Також за допомогою JPEGдоступно публікувати цілком прийнятну якість фото в комп'ютерній мережі. Але слід враховувати, що при стисканні частина даних втрачається, а при повторному збереженні того самого зображення шанси незворотної втрати інформації зростають. У цьому плані набагато покращує становище удосконалена версія формату – JPEG 2000. Щоправда, він підтримується не всіма браузерами, що гальмує його поширення.
JPEG— (Абревіатура від Joint Photographic Expert Group)допомагає позбутися вад, які виникають при створенні та заощадженні зображень у GIF. Тут використовується метод стиснення фотографій чи інших картинок. Ці формати растрових графічних файлів
є найпоширенішими при зберіганні кольорових картинок. Стиснення зображень (вони зберігаються у файлах із позначкою .jpg).Виконується в плавному режимі, що забезпечує високий його ступінь і знижує втрати даних. На жорсткому диску в JPEGзручно зберігати значну кількість картинок, зокрема великі фотознімки з плавними переходами. Це дозволяє суттєво заощадити місце на диску. Також за допомогою JPEGдоступно публікувати цілком прийнятну якість фото в комп'ютерній мережі. Але слід враховувати, що при стисканні частина даних втрачається, а при повторному збереженні того самого зображення шанси незворотної втрати інформації зростають. У цьому плані набагато покращує становище удосконалена версія формату – JPEG 2000. Щоправда, він підтримується не всіма браузерами, що гальмує його поширення. PNG— (portable network graphics)дозволяє зберігати растрову графіку в стислому вигляді без втрат, причому файли виходять менше за обсягом, ніж GIF. У форматі PNGдоступне застосування практично будь-якого кольору, а також прозорість. Ця обставина розкриває широкі можливості у веб-конструюванні. Зараз користується постійною популярністю, оскільки зістикується з усіма платформами, підтримує черезрядкове відображення, відрізняється значною гамою кольорів, підтримує анімацію.
PNG— (portable network graphics)дозволяє зберігати растрову графіку в стислому вигляді без втрат, причому файли виходять менше за обсягом, ніж GIF. У форматі PNGдоступне застосування практично будь-якого кольору, а також прозорість. Ця обставина розкриває широкі можливості у веб-конструюванні. Зараз користується постійною популярністю, оскільки зістикується з усіма платформами, підтримує черезрядкове відображення, відрізняється значною гамою кольорів, підтримує анімацію.- Внутрішні формати растрової графіки PSD (Скорочення від PhotoShop Document)призначені для пакетів програми. Вони підтримують всі типи зображень, а також їх шари під час обробки. Зберігаються у файлах з позначкою розширення .psd.
Існують та інші формати растрової графіки, про які в статті не йшлося, але Ви можете написати про них у коментарях, при цьому не забуваючи про конкурс!









