Чому не додається віджет у яндекс. Виправлення помилки "Не вдалося додати віджет" на Android Lollipop
Привіт всім! Сьогодні я викроїв трохи часу, щоб трохи доопрацювати оформлення та роботу блогу: виправив кілька одвірків верстки, додав кілька малопомітних фішок, змінив фон і, головне, змінив логотип блогу (просто взяв перо і написав, а потім відсканував). Так ось одним із покращень було додавання картинки сайту на табло Яндекс.Браузера. Справа в тому, що на табло Я.Браузера відображаються обрані або часто відвідувані сайти і Яндекс надає всім їм однаковий шаблон: якесь тло плашки, favicon у кружечку та назва сайту. Але я думаю, багато хто помітив, що деякі сайти виглядають практично однаково на табло, а в деяких «особисті» плитки.
UPDATE: Яднекс.Браузер нещодавно оновився і всі старі налаштування віджетів на табло перестали працювати Крім того, посилання на документацію з API Табло також змінилися. Тож статтю довелося переписувати по-новому.
Наприклад Яндекс, Google, Вконтакте, Rutrackerмають свої красиві легковідомі плашки, а решта немає. Наприклад вище на знімку видно, що такі маститі метри Мережі як IXBT, Комп'ютернаі THGпоки що не подбали про таку деталь, хоч і дрібну, але все ж не зайву, враховуючи той факт, що дуже багато хто зараз користується саме Яндекс.Браузером.
Особисто мене дратують сайти із дефолтним оформленням плиток. Ось зараз ми і розберемося як зробити своєму сайту гарну плашку (віджет) для табло Яндекс.Браузера. Все дуже просто:
У будь-якому редакторі зображень створюємо картинку в формат PNG. Обмеження за розмірами картинок наведено нижче. Малюнок повинен мати прозоре тло.Зображення краще зробити з логотипом сайту. Назвемо її logo.png.
Обмеження за розміром логотипу:
- довгі горизонтальні логотипи – ширина до 300 пікселів, висота до 85 пікселів;
- короткі горизонтальні логотипи – ширина до 250 пікселів, висота до 120 пікселів;
- квадратні логотипи можуть бути до 120 пікселів заввишки;
- довжина логотипу має перевищувати його ширину більш, ніж 4,6 разу.
( "api_version": 4, "layout": ( "logo": "http://ваш.сайт/logo.png", "color": "#ffffff", "show_title": false ) )
де
"logo": "http://ваш.сайт/logo.png", - шлях до картинки (причому саме з повною адресою картинки, тільки так запрацював новий віджет;
"color": "#fbfbfb", - фон плашки
Тепер картинку logo.pngта файл manifest.jsonзаливаємо у корінь сайту. А в код на всіх сторінках сайту між
ідодаємо наступний рядок:
От і все. Тепер сайт має свій гарний плашок. До речі, якщо вона одразу не відобразилася — потрібно видалити плашку сайту з табло, а потім знову її туди додати. В інших користувачів вона оновиться при наступному відкритті браузера та табло.
Маніфест має ще кілька цікавих функцій, з якими можна ознайомитися на сторінці API Табло . Там є дуже цікава функція нотифікаториіконки, що інформують користувача про нове особисте повідомлення або будь-яку іншу інформацію, що оновлюється. Це дуже зручно, якщо сайт підтримує показ повідомлень, тобто якщо є що показати двома-трьома цифрами.
Якщо все ж таки не працює, то почистіть кеш сайту (саме сайту, щоб новий файлкоректно віддавався сервером). У мене і після цього не почало працювати. І допомогло лише видалення старого віджету з «Табло та додавання його ще раз. І ось, нарешті, все стало як має бути.

За замовчуванням, на головній сторінці Яндекса стоїть безліч віджетів та інформерів, таких як погода, курси валют, телепрограма, пробки і т.д.
Мало хто замислюється над тим, що їх можна налаштуватиі прибрати все зайве. Можна взагалі все прибрати і залишиться лише рядок пошуку та банер, який також можна заблокувати, якщо на комп'ютері стоїть потрібна програма.
Щоб налаштувати Яндекс під себе, потрібно на сторінці yandex.ru вгорі вибрати в меню пункт "Налаштувати Яндекс":
Потім можна забрати зайві віджети або поміняти їх місцями.
У себе я залишив тільки погоду і Яндекс Вебмайстер, додав віджети блогів, які я часто читаю і ще кілька корисних сайтів, наприклад, віджет сайту seobudget.ru, на якому відображається інформація про видання Яндекса.
Частина цих інформерів виглядають так:

Дуже зручно заходити на стартову сторінкуі бачити всі новини, які тобі потрібні.
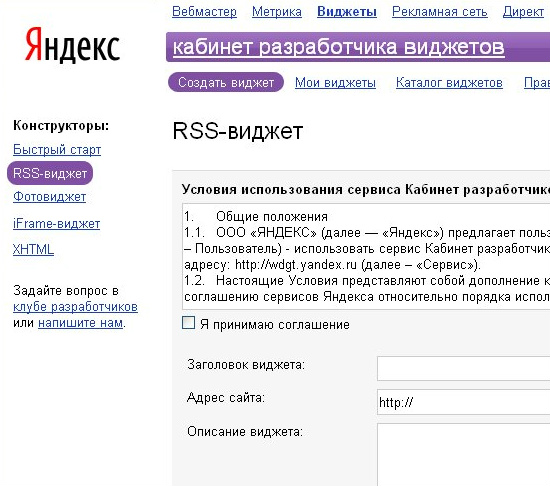
Можна самому створювати такі інформери для будь-яких сайтів. Вибираєте "Створити віджет" -> "RSS віджет", вставляєте адресу блогу та посилання на RSS-стрічку.

Можна навіть спробувати залучити у такий спосіб читачів на свій блогта трохи розкрутити свій сайт. Для цього потрібно створити інформер та взяти у своєму кабінеті "код для вставки у блог". Потім додати цей код поряд із кнопками соціальних мережнаприкінці кожного посту.
Якщо ви самі створюєте інформер, то в кабінеті розробника буде інформація про середню кількість користувачів на день. Тобто можна простежити ефект від віджетів і дізнатися, скільки людей ним користуються. Виглядати це буде так:
Не забудьте закрити від індексації 3 зовнішні посилання на Yandex.ru, а то у нього і так ТІЦ вже 270 000))). Я залишив одну зовнішнє посилання"Додати в Яндекс", а посилання з фотки та з назви блогу зробив на внутрішні сторінки сайт.
PS.Якщо заробіток на сайті вже набрид, то відкрий
Що таке віджети та як їх встановлювати
Віджет– це графічний модуль, а точніше невеликі програми, які знаходяться на робочому столі і постійно можуть бути використані для перегляду погоди, часу, новин, пошти, пограти в будь-яку просту гру, а також використовуються для швидкої передачі інформації без допомоги веб-браузера. Для того, щоб встановити віджет вам необхідно, завантажити спеціальну програмув інтернеті.
Засновані віджети (гаджети) на стандартних веб-технологіях, включаючи JavaScript та CSS, але не завжди їх можна вважати продуктом AJAX, тому що вони не можуть підтримувати зв'язок із віддаленим сервером. Для розробників віджетів у рекомендаціях говориться, що краще код наділити здатністю до роботи при відключенні з'єднання з мережею.
Як встановлювати віджети?– це питання часто задається, особливо, якщо з віджетами стикаєшся вперше. Зараз ми Вам розповімо, як встановлювати модулі для сайту, віджети Яндекса та гаджети Google.
Віджети під Yandex
Для того, щоб встановити віджети на сторінку пошукової системи Яндексанеобхідно зверху головної сторінкиЯндекса натиснути на посилання «Налаштувати» і вибрати в меню « Зовнішній вигляд». Після цього відкриється сторінка Налаштування Яндекса, там необхідно натиснути на зелену кнопку «Додати новий блок», яка вас перекине до каталогу віджетів. Далі все буде просто. Переходимо в необхідну нам категорію, там зупиняти свій вибір на гаджеті, що сподобався, і натискаємо на нього. Виявляється після цього на сторінці налаштувань Яндекса, там ми вибираємо «залишити» вибраний віджет або «видалити». Після встановлення всіх необхідних віджетів ми зберігаємо результати виконаної нами роботи за допомогою натискання на кнопку «Зберегти».
Віджети під Google
Для встановлення гаджетів на сторінку пошукової системи Googleпотрібно перейти на сторінку iGoogle і там натиснути на посилання «Додати вміст». Потрапляєте після цього в каталог з різними гаджетами. Вибирайте гаджет, що вам сподобався, і натисніть на кнопку «Встановити». Ось ви і встановили гаджети Google, це виявилося не так вже й складно.
Такі модулі можна встановити на будь-який сайт, розташований на хостингу. Для того щоб встановити гаджети ви повинні володіти правами адміністратора або мати доступ до зміни змісту на сторінках сайту. Ви маєте всі права?
Прекрасно, тепер зупиняємо свій вибір на віджеті, що сподобався, відриваємо його код установки, копіюємо і вставляємо код на тій сторінці, на якій ми хочемо встановити віджет. Все дуже просто, відразу після встановлення віджет починає радувати своєю присутністю ваших відвідувачів і, звичайно ж, безвідмовною роботою.
Велика кількість графічних модулів марна і потрібна будуть підлітками, які більше цікавляться їх зовнішніми даними, ніж їх функціональність. Але все ж деякі з них можуть стати дуже корисними і навіть можуть бути необхідні для роботи розробника.
Вітаю колеги! Зараз я намагатимусь пояснити навіщо і як встановлювати віджет Яндекс Пошук на сайт (Яндекс.Поиск).
На кожному сайті/блозі обов'язково має бути пошук по сайту. Це стосується особистих блогів, інтернет-магазинів та корпоративних порталів.
І якщо пошук зроблений кострубато, то користувач йде з такого сайту не знайшовши потрібної інформації. Це загрожує втратою клієнтів, передплатників та кінцевому підсумку грошей.
Що стосується моєї діяльності, можу сказати таке — серед моїх постачальників є кілька великих федеральних мереж зі своїми корпоративними порталами. Асортименти у них перетинаються, ціни однакові, кого вибрати? Відповідь лежить на поверхні - зручність пошуку потрібного товару та простота оформлення замовлення.
Такі великі корпорації зазвичай самотужки реалізують портали, але треба сказати це не завжди добре виходить. Є внутрішня та зовнішня обороти медалі. З одного боку, система працює без збоїв і помилок, але з іншого — інтерфейс убогий і функція пошуку реалізована жахливо.
Нещодавно один з моїх постачальників сказав, що придбав модуль пошуку у Яндекса, і у нього через деякий час стали збільшуватися продажі. Розумієте, до чого я хилю? Але це все лірика, повернемося до наших блогів, де все набагато простіше.
Реалізація функції пошуку може бути організована кількома способами:
- Вбудований пошук WordPress
- Інструмент від пошукових систем (Яндекс.Поиск)
Встановлення стороннього модуля сприятливо впливає на сео оптимізацію сайту під пошукові системи, а також на seo оптимізаціюконтенту Вашого блоґу. Дуже рекомендую прочитати мою статтю, в якій Ви знайдете відповіді, яким має бути сайт з погляду пошукових систем.
Встановлення Віджет Яндекс Пошук на сайт
Вбудований пошук від платформи WordPress досить убогий, він не має таких розширених функцій як у Яндекс.Пошук:
- Можливість урахування морфології;
- Гнучкість налаштувань – можливість налаштування форми під дизайн сайту;
- Видача пошукових підказок для зручності пошуку;
- Статистика пошуку;
- Доповнення основи синонімами своїх варіантів.
Встановити модуль Яндекс.Пошук на власний веб-сайт дуже просто. Давайте розглянемо цю процедуру за кроками.
Початок встановлення
Для встановлення модуля пошуку від Яндекс необхідно перейти за посиланням https://site.yandex.ru/та натиснути велику однойменну кнопку.
![]()
Уточнення — перед початком встановлення необхідно увійти до свого облікового запису Яндекс, у кого немає облікового запису необхідно його завести. Після натискання кнопки Встановити пошукбуде запропоновано прийняти користувальницьку угоду, що необхідно підтвердити чекбоксом наприкінці угоди.
Крок 1 — Загальні налаштування
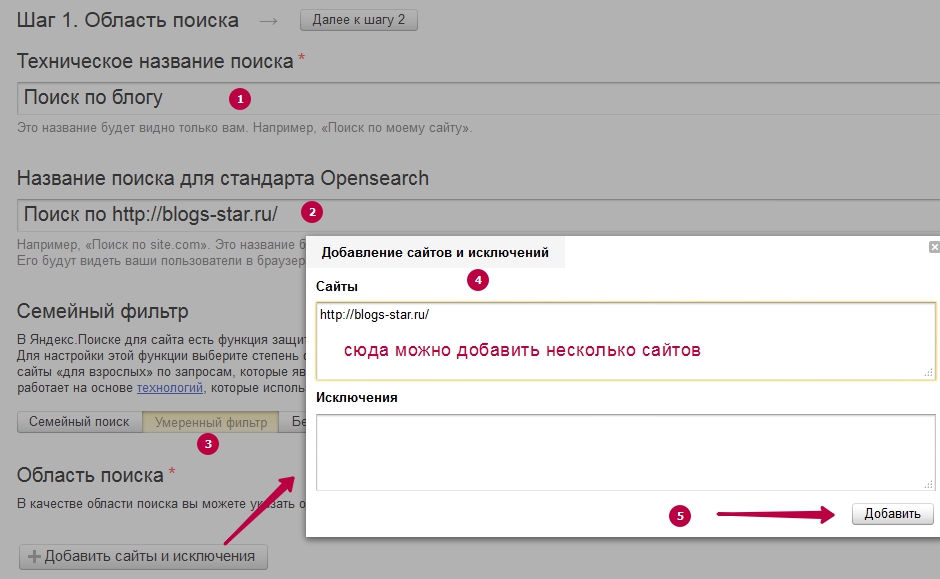
Далі по встановленню все логічно і зрозуміло. Вказуємо назву пошуку, фільтр залишаємо Помірний. В область пошуку необхідно додати Ваш сайт, можна додати кілька сайтів, при цьому при вводі запиту пошук відбуватиметься на вказаних сайтах.

Крок 1 — Загальні налаштування
Якщо на Ваш сайт не підтверджено права використання, далі Вас не пропустять. Необхідно підтвердити права на сайт у Яндекс.Вебмайстрі. Зробити це дуже просто, зараз не зупинятимемося на цій процедурі.
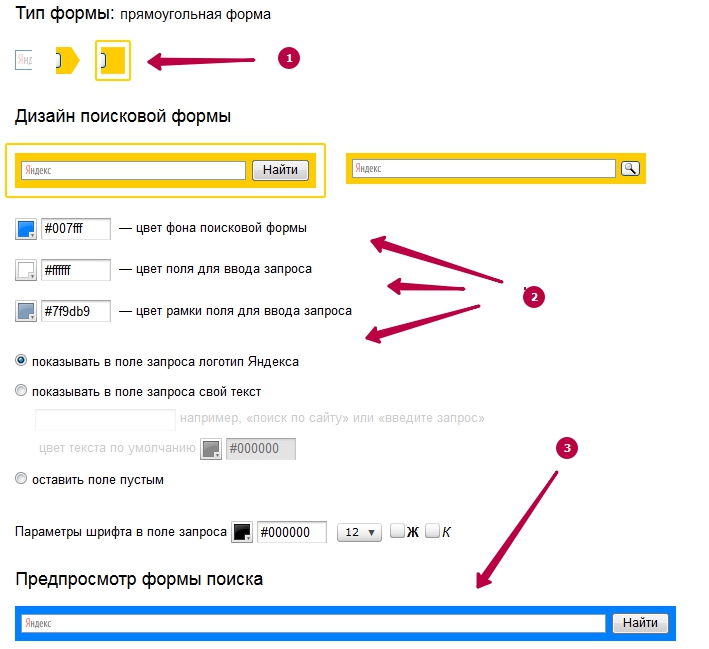
Крок 2 - Налаштовуємо форму пошуку
На цьому етапі за допомогою візуального конструктора створюємо дизайн пошукової форми для власного веб-сайту. Можна вибрати форму з фоном та без, вибрати колір фону, колір поля для введення запиту тощо. Обов'язково поекспериментуйте з цими полями і підберіть кольори під дизайн свого блогу.
У нижній частині конструктора показується підсумкова форма пошуку. Надалі завжди можна буде поміняти дизайн форми, тому надовго не затримуємось на цьому кроці та переходимо до наступного.

Крок 3 - Виводимо результати пошуку
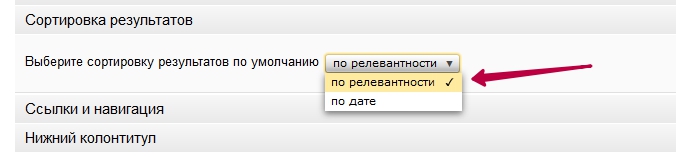
На цьому кроці визначається як виглядатимуть результати пошуку. Тут я раджу нічого особливо не змінювати, а лише підкоригувати вкладку Де показувати результати:

Налаштування результатів пошуку
Інші пункти можна залишити за замовчуванням. Єдине перевірте пункт, тут раджу поставити — за релевантністю.

Крок 4 — Перевірка роботи модуля Яндекс Пошук
На цьому кроці необхідно перевірити, як працює модуль Яндекс Пошук на сайті. У пошуковий рядоквведіть назву будь-якої своєї статті та переконайтеся, що пошук працює нормально.

Перевірка роботи пошуку
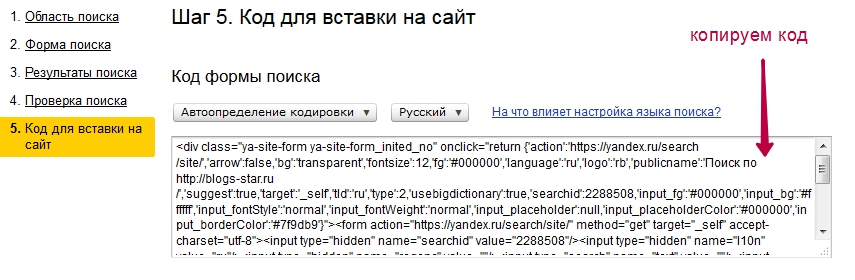
Крок 5 - Код для вставки на сайт
На цьому етапі отримуємо код модуля пошуку для вставки на свій сайт.

Крок 6 - Вставляємо код на свій сайт
Після копіювання коду (Ctrl-A) йдемо в адмін панель нашого блогу - Зовнішній вигляд - Віджети. Вибираємо віджет Тексті перетягуємо в бічну колонку в потрібне місце. Як правило, віджет Яндекс Пошук встановлюють у верхній правій частині блогу.









