Immagine raster. Formatta file di grafica raster. Formato immagine raster
Esistono due modi per creare e salvare oggetti grafici in un computer: raster o yak vettorenon Immagine. Per il tipo di pelle dell'immagine, viene utilizzato il metodo di codifica.
Immagine raster è una raccolta di punti vittoriosi per la visualizzazione sullo schermo del monitor.
A volte ci atteniamo a situazioni in cui è necessario salvare la sedia da raster o altri formati di file immagine. Ad esempio, poiché il programma modifica le immagini, digitando del testo su di esse o consentendo di disegnare figure o oggetti sulle immagini, è possibile manipolare manualmente immagini e oggetti su una sedia, quindi salvare il file all'esterno.
Oskіlki osnovny sієї statti - mostra come trasformare la sedia nel file immagine, parte della sedia del programma demo è semplice. Tse consente di disegnare figure libere su un controllo statico in una finestra di dialogo. Una piattaforma di skin professionali per programmi, da noi sviluppata e sviluppata liberamente, con diverse opzioni tecniche, presentata in questo articolo, per la creazione e la modifica di immagini pieghevoli di icone con piena trasparenza del canale alfa per skin professionali.
L'obbligo di un'immagine raster è definito come il numero di punti e l'obbligo di informazione di un punto, che può essere depositato nel numero di colori possibili. Per un'immagine in bianco e nero, le informazioni contengono solo un punto \ (1 \) bit, in modo che il punto possa essere nero o bianco, che può codificare una delle due cifre - \ (0 \) o \ (1 \).
I più piccoli nel programma demo sono costituiti da una serie di modi. I punti Potim vengono aggiunti a un nuovo percorso, se il coristuvach tira il mouse. Più precisamente, la sedia viene aggiornata, se il coristuvach aggiunge punti al percorso corrente. La creazione del percorso è completata, se il coristuvach canta il topo. Questo processo viene ripetuto per aggiungere nuovi percorsi alla sedia.
Farbuvannya bambino sullo schermo
Sul retro della mente si crea il contesto della memoria. Rasterizziamo l'immagine, come se volessimo dipingere, scegliamo dalla memoria tranquilla. Nareshti, il colore di sfondo e l'attuale raccolta di percorsi sono portati al contesto, allegherò la memoria, che è bloccata dall'elemento di controllo statico che rappresenta la superficie della poltrona.
Il foglio dati dell'immagine bitmap (\(V\)) è definito come il numero di punti (\(N\)), inclusi nell'immagine, sul foglio dati di un punto (\(q\)), che può essere trovato nel numero di colori possibili, quindi . V = N ⋅q.
Con un'immagine in bianco e nero \(q\) \(=\) \(1\) bit (ad esempio, \(1\) - il punto è illuminato e \(0\) - il punto non è illuminato ). Pertanto, per acquisire un'immagine in bianco e nero (senza colorazione) con un punto globale \(100\)x\(100\), sono necessari \(10.000\) bit.
Salvataggio della sedia in un file bitmap
Codice Axis, che crea un'immagine raster e funziona effettivamente come una sedia. Illustrazione del codice successivo. La tecnica qui descritta è un modo semplice per convertire la sedia in un file bitmap. Se vuoi un semplice insieme di modi per illustrare lo scopo della tecnica del vicorista, sia esso un piccolo, puoi salvarlo in un file di immagine raster, vicoristando questa tecnica.
I risultati di piegatura possono essere misurati estendendo questo metodo alle sedie pieghevoli. Singhiozzo per coprire tutto, hai bisogno di un buon libro, e poi sarai quello che è pieno di carenze. Non tutto quello che devi sapere, per vikonare il robot, un po' abbastanza, per avviare il robot con l'impersonalità del semplice semplice compiti grafici.
Se ci sono neri e bianchi a colori, ci sono altre sei sfumature di grigio (tutte \(8\)), quindi l'obsyag informativo del punto è più \(3\) bit (log 2 8 = 3). La descrizione informativa di tale immagine viene moltiplicata per: \(V\)\(=\)\(30.000 \)bit.
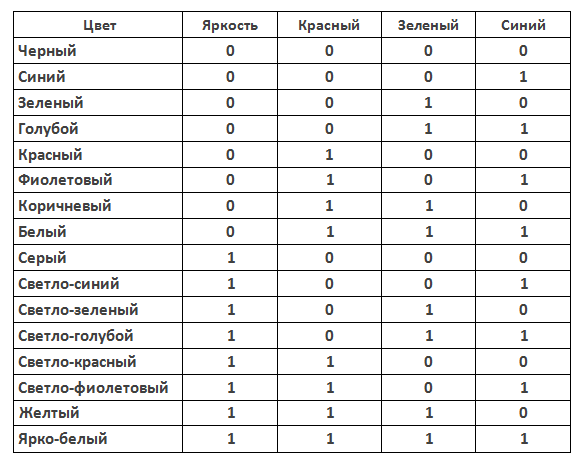
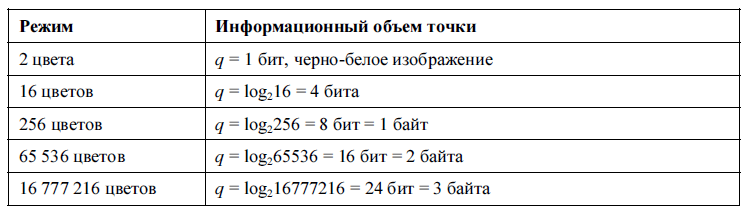
Diamo un'occhiata a quanti bit sono necessari per visualizzare il punto di colore: per \ (8 \) colori sono necessari \ (3 \) bit; per \(16\) colori - \(4\) bit; per \(256\) colori - \(8\) bit (\(1\) byte). La tabella seguente mostra la codifica della tavolozza dei colori per i colori \(16\).
Zavdyaky a questa base, puoi anche conoscere alcune informazioni aggiuntive, quindi devi lavorare un discorso un po 'più ampio. Il motivo è che indipendentemente dal fatto che l'oggetto grafico sia indicato o creato, l'immagine è raster, come se fosse creata e visualizzata sullo schermo. Usa molti modi per creare o modificare un'immagine raster.
L'immagine raster è solo un rettangolo di pixel. Un pixel in pelle può essere impostato su assegnazioni di colori o qualsiasi colore può essere assegnato a un tipo di pixel. I primi due parametri danno la larghezza e l'altezza in pixel. Il terzo parametro specifica il tipo di pixel che deve essere disegnato. È qui che tutto può diventare complicato. Oskіlki chotiri vіsіmki 32, grafica a 32 bit. Il canale alfa consente di impostare l'opacità.

I diversi colori e i loro colori sembrano una leggerezza di visibilità, oppure la presenza dei tre colori principali (rosso, blu, verde) è quella fase della loro luminosità. Lo skin dot sullo schermo è codificato per aiutare \ (4 \) battaglie.
Il colore dell'immagine può essere visualizzato in diverse modalità, a seconda della dimensione del punto cambiata (tabella div. sotto).
Formato immagine raster
è piuttosto ricco formati diversi pixel, se puoi scegliere, e fai un compromesso tra l'edificio della distribuzione e lo spazio totale, come prendere in prestito una bitmap. Ora hai un'immagine bitmap, cosa puoi farci? Imposta tutti i pixel su indicazioni di colore, chervoniy - a tsimu vipadku.
Richiesta e compito
Puoi anche lavorare con i dati dei pixel su bit uguali. Come puoi creare un'immagine raster, come l'hai fatta bene? Abbiamo bisogno di molti metodi su larga scala, come fare discorsi ricci, come linee, linee rette, paletti. È possibile creare una tela e allegare yoga a un'immagine bitmap in un'unica operazione.

Descrizione del colore di un pixel - codice colore.
Viene chiamato il numero di bit visualizzati sul pixel della pelle per rappresentare il colore colore argilla(ingl. profondità di colore). Vіd kіlkostі bіt, scho vіdіlyayutsya, lay raznomanіtnіst palіtri.
I valori più ampi di profondità e colore sono \(8\),\(16\), \(24\) o\(32\) bit.
Ovvero, poiché la bitmap ha una larghezza in altezza, il sistema di coordinate per il blocco viene applicato da 0,0 nell'angolo superiore sinistro alla larghezza e altezza nell'angolo inferiore destro. Dopo la creazione, puoi pulire l'oggetto farbi tutte le volte che è necessario, e puoi cambiarlo e stoppare di nuovo.
Nell'altra direzione, l'angolo inferiore sinistro dell'immagine raster verrà posizionato nelle coordinate della finestra. Quindi, vengono generati frammenti per il pixel della pelle, che corrispondono a 1 nell'immagine bitmap. Elaboriamoli in questo modo, come se la puzza fosse generata da un punto, una linea o un poligono, incluso il perfezionamento della trama, la sudorazione e tutte le operazioni sui frammenti, come il test di profondità alfa. Designa tutte le parti che giacciono davanti al tuo piccolo.
Maggiore è la profondità del colore, maggiore è la portata del file grafico.
Per salvare un'immagine bitmap con una dimensione di 32 x 32 i pixel hanno fornito 512 byte di memoria.
Qual è il numero massimo di colori possibile sul pannello immagini?
Soluzione. Il numero di punti dell'immagine è buono 32 ⋅ 32 = 1024 . Sappiamo cosa 512 byte \(=\) 512 ⋅ 8 \(=\) 4096 byte. Conosciamo la profondità del colore 4096 ÷ 1024 = 4. Il numero di colori è 24 = 16.
Riconsidera, se vuoi che gli elementi non siano sulla palla bloccata, non ci saranno copie. Tse espandi la vibrazione. . Ora il tuo piccolo è colpevole delle mani di madre verde. Іsnuut diversi modi scavare. Questa scelta può essere rimossa premendo il pulsante "Inserisci" sulla barra delle funzioni.
Ovviamente, gli sciami di simboli cambiano. Він є "aperto" sopra le poltrone. Per l'aiuto delle maniglie sulla cornice grigia, puoi cambiare la dimensione della rosa e, con uno scorrimento fluido, puoi spostare la posizione del perno. La dimensione effettiva della poltrona viene lasciata indietro.
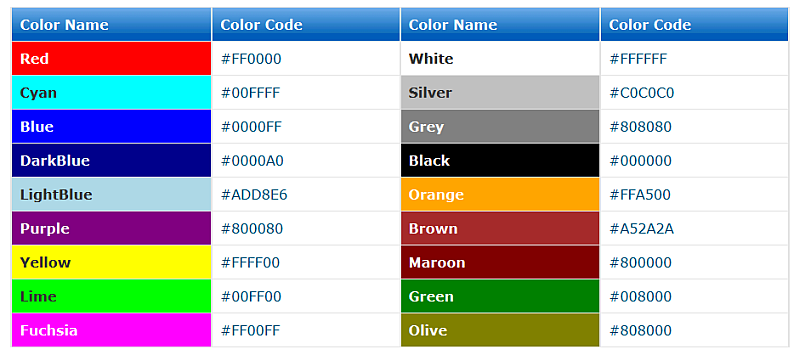
I colori sui lati Web sono codificati osservando il codice RGB in sedicesimo sistema: #RRGGBB, de RR, GG e BB - rosso, verde e blu, scritto in due sedici cifre; Ciò non consente di codificare il valore \(256\) da \(0\) (00 16) a \(255\) (FF 16) per l'archiviazione della skin.
Cody di alcuni colori:

In questo rango, puoi creare yoga per un modello di cornice di supporto. Zocrema, puoi descrivere la situazione allo stesso modo differenziata allo stesso modo del testo della barra laterale. I più piccoli sono inseriti così, yakbi abbiamo dipinto lo yoga senza un mezzo in un documento di testo per strumenti aggiuntivi sulla barra degli strumenti. Le opzioni di formattazione sono disponibili tramite menù contestuale o nel menu "Formato".
Se hai bisogno di una posizione così designata, puoi posizionare il telaio accanto alla poltrona. Rifiuterai automaticamente lo yoga, quindi aggiungerai la scrittura alla sedia. Puoi negare l'accesso alla finestra di dialogo popup tramite il menu contestuale o tramite il menu "Inserisci". Se non hai bisogno della firma stessa, puoi semplicemente vederla e inserire la rotazione della sedia per il lancio.
Quando si specificano i colori dei documenti HTML, inserire il segno numerico # in basso. HTML: \(#FF0000\) - colore rosso intenso, #00FF00 - colore verde, #0000FF - colore blu. Il numero di colori (#000000) dà un colore nero e l'uso più intenso di tutti e tre i canali (#FFFFFF) dà un colore bianco.
FF - la massima luminosità della componente di colore, per acquisire colori diversi nello stesso e stesso colore, cambia la luminosità.
I capelli si prendono cura anche delle linee dei capelli quando sono ingranditi e le lettere si prendono cura dei bordi lisci. Per la visualizzazione della grafica vettoriale, sul pannello degli oggetti grafici sono disponibili i filtri deak e la personalizzazione dei colori. Gli oggetti di testo non vengono riscritti correttamente. Posizione trasforma la grafica vettoriale in una cornice.
- Questo grafico è scalabile.
- Tilki okremі ob'єkti malyuvanny visibilità opaca e fumante.
- In quest'ora, la grafica vettoriale può essere spesso rispecchiata.
- La grafica raster non viene ridimensionata.
- Ancora di più, i pixel circostanti diventano quadrati chiaramente visibili.
Per togliere i colori accesi di un colore “puro” è necessario, però, aumentare a zero i magazzini; ad esempio, per togliere il colore nero chiaro, è necessario aumentare il colore rosso massimo del magazzino e, comunque, aumentare il colore - blu e verde: #FF9999 (confronta con il nome rosso: #FF0000 ).
Per ottenere una tonalità più scura di colore puro, devi cambiare tutti i magazzini, ad esempio #660066 - colore viola scuro (abbinalo con il viola #FF00FF).
- Tse è protetto anche quando la sedia è accesa bambino raster.
- La grafica raster può essere facilmente rispecchiata.
- Il posizionamento trasforma la grafica raster in una cornice.
Poltrona inserita con il file grafico selezionato
Come quando si incolla negli appunti, è possibile regolare le dimensioni della clip nella modalità di modifica sulla cornice grigia. Nella modalità fotogramma, puoi modificare la scala dell'immagine sulle maniglie verdi.
Salva la tua sedia come un file grafico
Designa i piccoli, come descritto sopra. Nella sezione "File → Esporta", seleziona il formato del file dal pulsante.Rispettosamente, qual è il primo bit del codice (la prima, la terza e la terza cifra) viene modificato nell'intervallo da \(0\) a \(3\), puoi scegliere il colore della componente del giorno nella colore, quindi # 0F0F0F - tse colore nero.
Inoltre, è necessario designare, se è uguale o può essere uguale alla differenza nelle componenti di colore, indicando una serie di colori di diversa intensità.
Inserimento di un file grafico in un documento di testo
Tutti gli altri formati generano grafica bitmap. Quando si esporta in bambini raster, i bambini vengono trasformati secondo le regole stesse, come per il percorso attraverso il vassoio intermedio. Se non accetti il messaggio, l'immagine verrà copiata nel documento allo stesso modo, come se l'avessi avuta negli appunti. documento di testo Non abbiamo più informazioni sul futuro dell'oggetto grafico.
Se si sceglie di forzare l'ora di inserimento, il documento di testo conterrà informazioni sul movimento dell'oggetto grafico e non sull'elemento grafico stesso. Il documento testuale è lasciato con un piccolo documento e può essere ben fatto con una piccola memoria di base. Puoi aggiornare yogo pіd hour yogo vіdkrittya o vikoristovuvaty Instruments → noviti → Power per avviare manualmente l'aggiornamento. Come salverai il nome dell'oggetto grafico, file di testo sarà aggiornato. Hai solo bisogno di una piccola risoluzione dei problemi. Se ti meravigli dei percorsi del programma, sembri percorsi assoluti. Tuttavia, i percorsi reali vengono salvati in un file di testo. Se si salva il file grafico e di testo dalla directory principale, non è necessario impostare un percorso dopo aver trasportato l'intera directory.
- Il formato pochatkovy della pianificazione viene salvato.
- La grafica può anche essere modificata con l'aiuto di un moderno programma.
- Le modifiche alla grafica vengono trasferite in un documento di testo.
immagine vettoriale є primitive grafiche sukupnіst. La primitiva della pelle è composta da curve elementari, i cui parametri (le coordinate dei punti di nodo, il raggio di curvatura e in) sono descritti da formule matematiche.
Per la linea della pelle, sono specificati il tipo її (sucile, punteggiato, tratteggiato), lo spessore e il colore e le figure chiuse sono inoltre caratterizzate dal tipo di riempimento.
Questo formato è composto da 4 byte per pixel. Le funzioni potrebbero non avere nomi antichi, per essere sensati. Deyakі spetsіalnі ї ї vmagayut canta la solitudine, ma potrebbe non essere necessario. Nareshti viene visualizzato nel raster dell'immagine. I pixel in una mappa raster trasparente sono memorizzati in 4 valori, ovvero 4 byte nell'ordine di blu, verde, rosso, alfa. Il canale rimanente determina il livello di trasparenza, gli altri canali determinano il colore e la nitidezza.
Accesso diretto al pixel
Fondamentalmente, ci sono due modalità personaggio. Innanzitutto, sostituirò le informazioni sullo spazio dei pixel. In un altro modo, cambia il pixel principale con l'altro, si chiama alpha-shifting. Questo processo è più povіlnіshiy, alla trasformazione dell'immagine di quel vikoristov. Il primo ruota l'indicatore sul primo pixel dell'immagine e l'altro ruota l'indicatore sul primo pixel della riga del brano. Nota. Filtri disponibili.
Diamo un'occhiata, ad esempio, a una tale primitiva grafica, come un raggio (r). Per її è necessario e sufficiente per le prossime vacanze:
Coordinare il centro del palo;
- il valore del raggio (r);
- kolіr zapovnennya (come se non fosse uno spazio vuoto);
- colore e tono del contorno (per una diversa visibilità del contorno).
Le informazioni sul bambino vettore sono codificate nel modo migliore, in quanto vengono presi testi, formule, numeri, in modo che non venga presa un'immagine grafica, ma solo le coordinate delle caratteristiche dell'immagine e dei suoi dettagli. Pertanto, per salvare le immagini vettoriali, è necessario avere un suffisso meno memoria immagine raster inferiore.
Jerela:
Samilkina N. N. Informatica: tutti gli argomenti per la preparazione a ЄDI / N. N. Samilkina, A. P. Silchenko. - M.: Eksmo, 2011, pagine 40-43
Per dipingere, hai bisogno di una tela (area di lavoro), farbite e strumenti.
L'editor grafico della pelle ha la possibilità di installare bisogno di rosmarino area di lavoro. Sì, la grafica Editori dipingono sul menu bambinoè possibile selezionare l'elemento Attributi e per questo, inoltre, installare le esigenze dell'area di lavoro (tela bianca).
- Colore principale- quella che conquista i più piccoli sulla tela, - le chiavi si riportano ai click del tasto sinistro del mouse sulla tavolozza dei colori richiesta;
- colore di sfondo- questo colore in quanto viene applicato su una tela bianca e si manifesta in determinate situazioni - i tasti sono impostati per fare clic con il tasto destro del mouse sulla tavolozza dei colori.
Dietro lo sfondo di colore bianco e nero di base zamovchuvannyam vikoristovuetsya.
Molti editor grafici hanno la possibilità di progettare un colore basato sul modello di colore HSB (per le prime lettere inglesi Tonalità - tonalità di colore (colore), Saturazione - saturazione (contrasto), Luminosità - luminosità).
Vіkno konstruyuvannya koloru presso l'editore grafico Paint vіdkrivаєє team Tavolozza, Cambia tavolozza, Designa il colore. I colori dei rematori vengono selezionati sul retro (spostando l'indicatore a croce è arrabbiato a destra), quindi viene ripristinato il contrasto (spostando lo stesso indicatore sulla bestia in basso), quindi spostando l'indicatore a maglia a destra viene impostare.
L'editor di grafica raster skin dispone di strumenti che consentono di creare un'immagine sullo schermo del computer come se si lavorasse su carta. Diamo un'occhiata agli strumenti dell'editor grafico Paint:
- Oliveti- vikoristovuetsya per i contorni promalovuvannya dell'oggetto a forma di mano; il colore dell'oliva è selezionato sul pannello.
- Penzlik- vikoristovuєtsya per dipingere l'aspetto della mano; il colore del farby è selezionato sul pannello, una delle dodici opzioni penzle è selezionata dal menu aggiuntivo.
- Rozpilyuvach- Punti di sega del colore inverso; puoi scegliere una delle tre opzioni nell'area di archiviazione.
- riempire- permette di "riempire" un farboi con un'area chiusa.
- Gomma- consente di elaborare parti dell'immagine; nel menu supplementare, puoi selezionare una delle opzioni per espandere il gumki.
- Scala- permette di ingrandire l'immagine; puoi scegliere una delle opzioni per l'ingrandimento dal menu di personalizzazione.
- ha scritto- consente di posizionare un testo su piccola scala e in modo tale da creare volantini, baristi, voci fuori campo, richieste, biglietti da visita, anche.
Strumenti di pittura di base Olivetiі Penzlik Koristuvach si muove sullo schermo per aiutare il mouse. In questo modo, prendi la linea alla forza del solo noto coristuvachev, che è così bravo con le famose olive e penzle. È meglio che un artista vinca con il suo strumento robotico Linea, curva, Rettangolare, Elip e altri che consentono di comunicare semplicemente sullo schermo del computer con le forme geometriche più semplici, altrimenti dette primitive grafiche. Dalle primitive grafiche, puoi scegliere di piegare le immagini grafiche.
Un editor di grafica raster ha la capacità di piegare la piega immagini grafiche un percorso di trasformazione, spostamento di quella bagatoras ripetizione di una parte di un'immagine evidente sullo schermo frammento. Nasampered, segue un frammento dell'immagine (frammento grafico). vedere. L'editor grafico Paint per il quale strumenti riconosciuti Vista dell'intera regioneі Visione. Puoi vedere il frammento:
- visualità- si crea una visione di un frammento, come se ci fosse un luogo per riempire lo sfondo con un colore;
- spostare con il metodo di trascinamento, se c'è un posto nell'area di lavoro, se c'è troppo spazio, il frammento verrà riempito di colore sullo sfondo;
- virizati(squadra Virizati sul menu Modificare) - il frammento di visione appare sullo schermo e viene posizionato in un'area speciale memoria operativa — appunti e lo spazio yoga sulla tela è pieno di colore sullo sfondo;
- copia(squadra copia sul menu Modificare) - il frammento di visione viene lasciato in una vasta area e la sua copia esatta viene inserita negli appunti;
- propagare trascinando con un tasto premuto Ctrl- una copia nera del frammento ti verrà mostrata immediatamente, se il pulsante del mouse viene rilasciato;
- riordinare (giro, distendersi, cattivo)- in dialoghi di dialogo I comandi del menu dei Piccoli indicano esattamente come verrà ricreato il frammento di visione.
Gli editor di grafica raster ti consentono di salvare quei frammenti in un piccolo file prima di salvarli.
L'editor grafico La pittura degli orientamenti è il processo di pittura di immagini semplici e di combinazione di frammenti già pronti. La maggior parte degli editor grafici bitmap sono riconosciuti non tanto per la creazione di immagini, ma per la loro elaborazione ( Adobe Photoshop, GIMP). La puzza può cambiare palette dei colori dell'intera immagine e il colore del pixel skin-enhanced, effettuano un'elaborazione artistica delle immagini grafiche.
Gestore.
La bitmap dell'immagine è stata salvata nel file p1.bmp come bitmap a 24 bit (quindi profondità colore = 24). Quante volte avrai una quantità minore di informazioni nel file p2.bmp, quindi in una nuova immagine salvare come un bambino a 256 colori?
Soluzione:
Per codificare 256 colori diversi, è necessario un codice a due cifre di 8 cifre (256 = 28), quindi vengono utilizzati 8 bit per codificare il colore del pixel della pelle. Per codificare il colore del pixel della pelle dell'immagine esterna, sono stati codificati 24 bit. Poiché il numero di pixel in due immagini è lo stesso, il volume delle informazioni del file p2.bmp è 3 volte inferiore al volume delle informazioni del file di output.
Vidpovid: 3 volte.
L'editor di grafica raster più avanzato, che ha ampiamente diffuso il mezzo di fahivtsiv, che funziona con immagini raster, è Adobe Photoshop. Questo è un prodotto commerciale che funziona con il sistema operativo Microsoft Windows.
Naygolovnishe:
- Più editor grafici raster che dirigono immagini non così create, link alla loro elaborazione.
Domanda e risposta:
- Scrivi le principali possibilità di editor di grafica raster.
- Descrivi i principali metodi di lavoro con l'editor grafico Paint (Kolourpaint).
- Perché, per il modello di colore aggiuntivo HSB, è meglio scegliere il colore richiesto, inferiore per il modello aggiuntivo RGB?
- Quale editor, raster o vettoriale, modifichi una fotografia?
- Questa immagine raster è stata salvata dal file come piccoli a 256 colori. Quante volte modifichi le informazioni sul file, in modo da poter salvare l'immagine come piccola monocromatica (bianco e nero senza gradazioni di grigio)?
(Risoluzione:
Poiché la tavolozza dell'immagine originale era composta da 256 colori, la codifica di un pixel era di 8 bit (256 = 2 8). La profondità del colore del bambino monocromatico diventa 1 bit (2 \u003d 21). Questo file verrà ridimensionato 8 volte.
Vidpovіd: 8 volte)










