人気のrozdіlnіzdatnostі画面。 電話表示オプション:選択方法
テクニカルジャーナリズムは、PC後の時代について叫ぶのはもはや初めてではなく、従来のフォームファクタのコンピュータの売上は、出版社のシェアと同様に、不利に落ち込んでいます。 その後、モバイルデバイス、スマートフォン、タブレットの数は着実に増加しています。
デザイナーにとって、tseとは、TKでモバイル添付ファイルについて話したい人の前にいる私たちを意味します。電話(i、厄介、タブレット)からサイトをbulo corystuvatisyaにできるように、レイアウトをペイントする責任があります。 Іtseは、ボタンを指で押すことができるものだけではありません。 理想的には、明らかに、サイトはokremaである可能性があります モバイル版エール、私たちの意見を示すように、ほとんどのクライアントは彼女に会いたくない dodatkovіzasobi、しかし、彼らが彼らの最愛のアップルデバイスで動作しないと言うのは珍しいことではありません。
このページレイアウトの欠点は、Webページがブラウザ画面の幅に自動的に調整されることです。 一方では、Webサイトが見ている添付ファイルについて心配する必要はありません。
家のレイアウトの作成は、Webデザイナーの問題の解決に割り当てられましたが、悪臭は他の人によって作成されました。 そのため、「純粋な」システムは実際には決して勝利を収めることはありません。 側面の滑らかなレイアウトは、側面の他のレイアウトから同時に勝利しています。 たとえば、静的腐敗の場合。 あなたの意見では、stovptsivのサイズの変更の結果を取り除くことができます。
このレーキを忘れて、私はデザイナーが最初に私を踏んだことを知っています、最初に、彼らに描かれたレイアウトの問題を指摘しました-それらについての正確な声明がたくさんあります、建物の名目上の分布で画面に何ピクセルあるか、テーブルモニターで低くします。 まあ、それは大丈夫です、大量の再保険マーケティングを犠牲にして。 この記事は、発生した状況を理解するのに役立ちます。
レスポンシブページレイアウト
幅、高さ、幅、エクステンションの高さ、向き、アスペクト比、画像のアスペクト比、色深度など、さまざまなマルチメディア機能を使用できます。 カラーパレット、モノクロ、razdіlnazdatnіst、vіdobrazhennyaテクノロジー、sіtka。 静的レイアウトと同じように、画面ピクセルの側面の適応レイアウトは一定のレイアウトのようです。 しかし、私たちがもっと推測したように、ZMIを飲むことに基づいて、サイドのローミングが作成されるという事実には違いがあります。
ZMIに聞いてください-これらは論理の言葉であり、組み合わせると基本的なアルゴリズムを確立します。 たとえば、レスポンシブサイドバーのレイアウトは次のように言えます。ブラウザの幅が500ピクセルに設定されている場合、メインコンテナは400ピクセルに設定できます。 たとえば、ブラウザが狭すぎる場合は、2つの列の展開を1つの列に変更できます。 その抗議するレイアウトを修正するために、ファイサルラッセルのコードをリバースエンジニアリングすることができます。
AndroidとiOSのアドオンについて言えば、WPはまだエキゾチックであり、特別な許可なしに、私は推奨を与えることができません。
HTMLドキュメントにドキュメントの幅を示すメタタグがない場合、ブラウザはドキュメントの幅が980ピクセルのように動作します。 これは、画面幅が320ピクセルの携帯電話、10インチのタブレット、Android、iOS、Webkitブラウザに当てはまります。 これは、最小幅960ピクセルのサイトが、コンテンツを簡単に表示できるように小さな余白を取り除くような遷移です。
アダプティブレイアウト- 良い解決策さまざまなモバイルアタッチメントを備えています。 サイトをアダプティブレイアウトでモバイルデバイスに公開するには、柔軟なサイドバーレイアウトのWebサイトにリンクするのに1時間もかかりません。
チュイサイドレイアウト
幅と明らかな境界値を追加しますが、多くの場合、理想からはほど遠いため、リッチすぎる可能性があり、通常のWebページ表示には時間がかかりません。 Webサイトの占有時間を増やします。 。 そして、nareshtiは、サイトの奇妙なレイアウトであり、勝利の関係単位であり、ZMIの要求でもあり、柔軟で適応性のあるレイアウトのアイデアを使用しています。 Vidpovo、ウェブ上のブラウザAboのvyd rosemiru vikn-Storіntsі、これによって影響を受けるChuiniレイアウト、削除されたnіbivinbuv。
ドキュメントの最小幅が大きいため、ブラウザの動作が変化し始めます。 iPhone / iPadのSafariは、より多くのコンテンツを絞り込みます。 Androidでは、DIP(密度に依存しないピクセル、新機能の詳細)を表示します。 ドキュメントの幅が980以上の場合、DIPでより低い幅が追加され、右巻きのスクロールが表示されます。 したがって、幅1040ピクセルのサイトは、iPhoneおよびiPad(1024ピクセル)では水平スクロールなしで表示されますが、Galaxy S3(物理サイズ1280x720)またはタブレットNexus 7(物理サイズ)の電話ではスクロールされます。
また、ブラウザがマルチメディアリクエストと見なされる中央の幅を超えると、サイドが変更され、ウィンドウの幅が変更されます。 柔軟なレイアウトに基づく側面は、ほとんどの場合、「モバイルファースト」アプローチに基づいています。 Tseは、最初のレイアウトがスマートフォン用に作成され、次にタブレットまたはコンピューターの拡張ルックが追加されることを意味します。 「モバイルファースト」のpidhidを使用すると、時間を大幅に節約でき、Webデザインの拡張が簡単になり、電話画面のレイアウトも優れたものになります。
Yakіvartozrobitivisnovki? デスクトップPCやラップトップのワイドスクリーンディスプレイの数が多いにもかかわらず、古き良き960ピクセルの画面はその関連性を失っていません。 モバイルブラウザは同じパワーを持つことができます テキストブロックたとえば、電話でテキストを狭いテキストで入力したり、フォントを増やしたりするために、内線で手動で読み取ることができる形式で。 ブロックを復讐するテキストのように、高さを囲むのは難しいので、見えません。 実際、特にモバイルの別棟を設置する予定であるため、高さがフェンスで囲まれているサイトでは機能していないようです。 モバイルデバイス、特に電話のもう1つの敵は、position:fixedelementsです。 たとえば、ボタンは、横にいる短髪の男性を大胆に追いかける人にとってはファッショナブルです。 より厚い-固定キャップの正方形の大きなダイ。 このような要素は、小さな画面ではわずかな領域を占めるだけでなく、拡大すると大きな領域に残ります。 この問題は、 モーダルウィンドウ。 画面の中央に悪臭が表示される場合、携帯電話には十分なプライバシーが必要です。 kshtaltのお気に入りのポップアップ「 社会的措置!」、同様のランクで動作するために-モバイル添付ファイルに対して非常に無礼であるため、多くの場合、サイトを離れるのが簡単で、ポップアップを低くします。
Vіdpovіdalnylayoutstorіnkiは、FaisalRussellの追加コードに抗議することができます。 間違いなく、側面の奇妙なレイアウトは、表現の中央の側面を作成するための最も革新的なアプローチであり、さまざまなモバイルの別棟に表示される最新のWebサイトを作成できます。
側面の奇妙なレイアウトがなぜですか-モバイル拡張機能に最適なオプションですか?
ページのレスポンシブレイアウトは、Webページのエンゲージメント時間に対する応答に1時間を費やします。 モバイル拡張機能サイトのモバイル版のオリジナルへの適用性。 これは、モバイルデバイス用のWebサイトを構築する際の、真っ赤な柔軟なサイドバーレイアウトである、古いサイドバーの代替手段です。 古いソリューションでもモバイルバージョンを使用できます。 エールはvikoristovuєtsyashorokuをあまり獲得しませんでした。 ビコリスタンにならない人だけのために-彼らは変更する予定がないので、古いウェブサイトのために。
いくつかのサイトのお尻を見てみましょう。
Tape.ruにまともなモバイルバージョンがまだある可能性があるものに関係なく、それへの自動移行は機能しません。 固定の固定メニューの場合は、自動スケーリングでテキストに登ります。 coristuvachの前に、立ち上がって、手でスケーリングするか、mを書かないかを選択します。 URLで。
いずれの場合も、ウェブデザインだけでなく、世界はその場に立っているわけではないことを覚えておいてください。 それでも、コリストゥヴァチのように見える新しいトレンドの出現により、サイトは同時に変化しています。 Іschobマザーサイト、zavzhdbuvtsіkaviyの人々、あなたは同じ風に彼らと一緒にいることができます。
確かにこれらの画面は理想的ではありませんが、アイデアは得られませんが、違います。 長い間、彼らは奇跡的な演色性、高輝度、燃えるようなダークブラックで賞賛されていました。 技術計画では残りの川が少し変わったので確かにそうですが、何も変わっていないという意味ではありません。

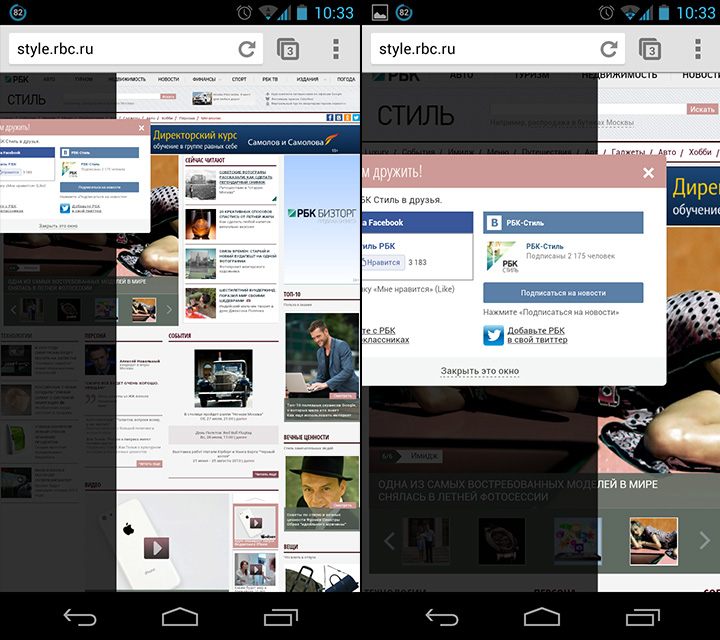
RBC。 モバイル版もありますが、移行は可能です。 ヘッドサイド。 (Googleニュース、zokremaからの)ダイレクトメッセージの場合、判読できないキャンバスを投稿できます。 そのようなサイトで見るには何が必要ですか? Ledwe。

Pochatkivtsyはもう少し驚かされる必要があります。 描きました 自動的に調整 yaskravnosti。 システムが画面の明るさの補正を記憶するためにすべてが壊れていて、センサーによって暗くなりすぎたため、次に画面の明るさを正しく設定しました。
与えられたタスクの自動化を奪うためにvlasnyyrozsudのKіlkadnіvnavchannyaPrimіkta7。 ヘッドライトセンサーやコリストバッハのヘッドをヘッドセンサーに装着するのと同じように、一度に明るさを変えることはできないので、後部からヘッドライトの強度が変わっていないことがわかります。 所有権を選択することで、素晴らしいことは何もありませんが、それは考える価値があります。より親切なものについては、自動的に改善されます-気づかないでしょうが、スマートフォンの肌は革のようです、あなたが知っている、あなたが知っている、あなたは戦う。
私がRBCスタイルに行ったスーパーカノニカルポップアップ。 それはrobitiを必要としないので、その究極のお尻。

インタン、なんて素晴らしい、誰だと思う。 私、ozumіloは、なぜあなたがそのようなメニューを修正できないのかを奇跡的に理解しましたが、私には話す気分がありませんでした。 食べ物を話題から外します。
そして、どのようにして敵に危害を加えることができますか。 І自動化の仮想的な手にあるシャード。それを使用していることを知っておくとよいでしょう。 ブルーライトフィルター。 本体に名前を付けますが、操作は簡単です。 色をオンにすると、表示温度がさらに低くなるため、夜に電話が勝利した場合、火に照らされて、青によって引き起こされる睡眠障害の問題が変化します。ライト。 ダイオード。
新人は完璧です。 プロテ、すべてが絶対にポジティブです。 エールザガロムは何も得点しませんでした。 映画館にはもう1つゴミがあります。 偏光サングラス接眼レンズの偏光フィルターを使用すると、7番目のマークを水平方向と垂直方向の両方で自由に着色できます。 しかし、眠い眠りの時間の下では、何も悪いことはありません。
もう1つ、床で実際に時間をかけて見ない場合は、モバイルの問題に気付くでしょう。フォームのすべてのカスタム要素です。 する人 CSS悪臭は空中にないかもしれません、それはコンソーシアムだけに起こったのではありません 全世界のクモ脱皮していました。
たとえば、表示されているガルニリストをペイントしました。 たとえば、デスクトップブラウザで、他のすべてと同様のワインが、マウスをクリックすると開き、ホイールでスクロールするとします。 しかし、そのような要素を備えた移動ロボットでは、はるかに多くの問題があります。 Yakby selectを標準として、coristuvachevyはドラム/ドロップダウンリスト付きのシステムウィンドウを表示し、OSでは休耕しました。
ボックスのZovn_shnіyの外観はミニマリストであり、損傷の前に対処します。 パールホワイト、ブラッカイト、ゴールデンシャンパン、プラチナスラブ、柔らかい丹毒からお選びいただけます。 アルミケースは韓国のスクリーンの主要なデザイン要素です。 悪臭がディスプレイの下のささいなことであるという事実を除いて、ほとんどのボタンも同じ素材で作られています。 何より、ボディとフレームは同じ色にすることができるので、ヨガは選びません。1つのトーンになります。
このモデルに移植されるすべてのボタンは、前面と同じ場所にあります。 携帯電話用のスピーカー、近接センサー、照明以上のもの。 ディスプレイの下には古典的な腐敗があります ファンクションキー。 ツェ、どうやら、穂軸は、その豊かな仕事を支持します。
そして、iOSにファイルを添付する機能はまさにそのようなものです。 ボタンの標準ビューがタイトな場合、それがオンになっている場合、ボタンも美しいです。
明らかに、理想的には、モバイル添付ファイルを割り当てることができ、モバイル添付ファイルの場合、スクリプトを直接変更することができます 標準インターフェース vikonuvatisyaの罪はありません。
このモデルは、5インチになるより大きな対角ディスプレイを備えている場合があります。 それは残念です、色は地球の眺めで豊かではありません。 ディスプレイにはいくつかの異なるモードがある場合があるため、色の透過を少し減らすことができます。 表示モードがサードパーティのプログラムと矛盾しています。
Virobnik zrobiv ガルヌロボット、ディスプレイはソニーのライトの存在下で読み取り可能です。 Peresiavmіstuが表示され、コントラストは変わりません。 ガルニ、あなたが見せるもの、あなたが良いディスプレイを得ることができるものだけでなく、周りを見回します。
もう1つの受け入れられない機能 モバイルブラウザこの悪臭の時間に、接続されているフォントを現金化しない人。 すべての輪郭、Google Web Fontsとの接続について、同じPT Sansは、長い間注目に値します。 何らかの理由で、Helvetica/Robotoをすでにプログラムできる可能性は低いです。 親切に考えてみてください。カスタムフォントを利用するときが来ました。
接続性とWebブラウザ
当然のことながら、1日の長さで、または充電する前にそれを打ち負かすことができるので、最小のtobtoで3つの操作を実行できます。 1:00 休息はあなたの成功を改善することを可能にします 周辺の建物スマートフォンで。 問題は、アクセスポイントのように機能するスマートフォンへの接続時間に原因があります。 この機能を振動させるために3つ以上の追加がある場合、側面は大幅に高度になります。
ブロッキング画面は永続的です。 知っている時間と曜日を今でも読むことができます。 最大5つのメイン作業テーブルを作成し、それらの順序を変更して、そのうちの1つをメインテーブルとして選択できます。 2本の指のNavitジェスチャーは実用的ではありません。
モバイル拡張機能の構築画面を調べて拡張します。 モバイルブラウザでの物理的および小売りの画面構築と小売り構築の間の小売り
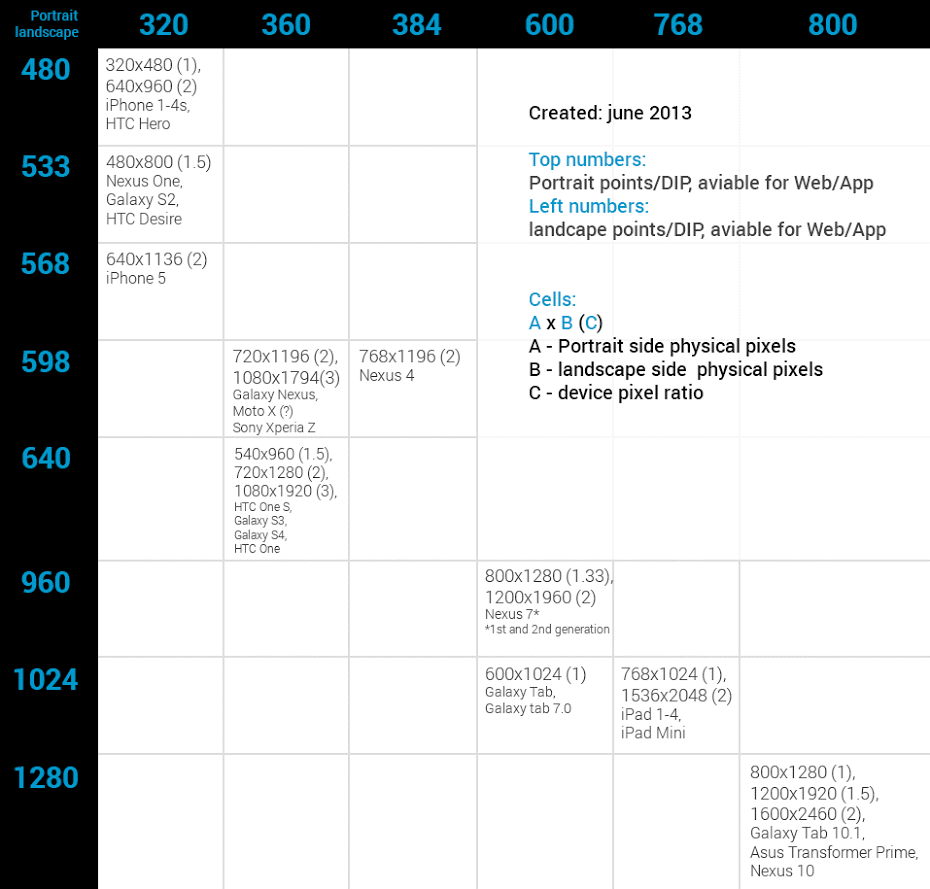
iPhoneとiPadは、ドット(アップルポイント)を明確に理解しています。 最大5モデルのiPhoneを許可-320x480ピクセル。 Retinaディスプレイとは何ですか? Retinaディスプレイのピクセル数は可変であるため、4つの物理ピクセルが1つのポイントに配置されます。 したがって、iPhone 4の場合、640 x 960ピクセルの画面を物理的に許容しても、320x480ピクセルのままです。 サプリメントの大きな画像のラフノックのグラフィックがより詳細になっているエール。 iPhone 5の場合、ドットの値は480から568に増加しました。Miniを含むすべてのバージョンのiPadの場合、それは間違いなく1024x768です。
実際には、それは私たちが選択するように、まず第一に、最初の機能をすべて通過しなければならないことを意味します。 全身調整縦に表示され、分類されます。 申し訳ありませんが、ここに ポシュコフシステムそのため、穂軸のkoristuvachは問題に悩まされる可能性があり、その時間に彼は問題を解決しました。
プログラムのサイトでは、プログラムのアルファベット表示をインストールすることも、魅了されたものだけをインストールすることもできます。 勝てないプログラムを添付することもできますが、メモリの振動を止めるためにdeyakіします。 Otzhe、私たちはそれらをオンにするか、サプリメントの発売によってどれだけのメモリが占有されているか、そして失われたメモリに驚嘆することができます。
1から1のスケールでズームインする場合、Web上の標準グラフィックス(たとえば、背景画像)はより大きな画像で表示され、物理画面の4ピクセルで1ピクセルが拡大されます。 ラスター画像。 グラフィックを強調表示する方法 高い許可そのような状況では、攻撃的な部門を見ることができます。 ゴロフネ、許可された記憶の必要性は何ですか iOSアプライアンス-網膜と非網膜の側面が幅を変える可能性があると考える必要はありません。 Ні、違いはピクセルの幅だけで、比率は同じです。
実際、それはあなたが片手でカンニングすることを可能にするkoristuvachのインターフェースのサイズの変更を意味します。 インターフェイスが配置されているウィンドウのウィンドウを自由に構成したり、その位置を変更したりできます。 画面が黒く塗りつぶされているので、バッテリーの乱れはありません。 一度に同じ追加を獲得し、憤慨しないことは重要ではありません。 従来とは異なるアニメーションやエフェクトがたくさんあり、日常の勝利者を尊敬しています。 このクラスの所有の結果は圧倒的であり、私たちは全体的な生産性の真っ只中にいます。
Androidでは、状況は豊富に折りたたまれ、正確で、異なります。 Androidは、さまざまな画面密度(DPI)の概念を奇妙にしています。 ヨーゴの本質は、ディスプレイの物理的なサイズと建物の分布が異なるため、別館の指定の休耕地でポイントの動作モデルが変更されることです。 DIPはPointsの類似物です。
画面サイズ-1。このカテゴリには、電話320x480(HTC Hero、LG Optimus One)、7インチタブレット1024x600(HTC Hero、LG Optimus One)などの非個人用デバイスが含まれます。 サムスンのギャラクシータブ、Kindle Fire)、10インチタブレット( Asusトランスフォーマー、Acer A500、 ギャラクシータブ 10’1).
中堅の警察が所有しているバチッティは、餌を与えないでください、神は知っています。 私の生産性テストのスキンは、予算が何であるかを言うことができれば、平均サイズが何であるかを示しています。 すべての通常の紆余曲折で、韓国の製品は正しいコードに問題がありません。 バラの音は大きくて澄んでいます。 騒音の減少は、屋外の時間の下で役立ちました、そしてそれはまた親切でした。
ギャラリー、音楽、映画
「ギャラリー」システムのプログラムは、ミニマルなものに縮小されました。 写真やビデオを並べ替えることができます。 アルバム、神秘的な知識など。 zlivaのパネルは、モバイル拡張機能で現在利用可能なアルバムを切り替えるのに役立ちます。 また、写真編集、トリミング、回転、演色など。
画面サイズ1.33は、Nexus 7の7インチタブレットで使用されます。物理サイズ-1280x800、DIP-960x600。
画面幅1.5- 携帯電話高価格カテゴリー2011年および2012年半ば、FullHDを備えた10インチタブレット。 たとえば、Nexus One 480x800ピクセル、360x533 * DIP、 HTC One S-540x960ピクセル、360x640 DIP、およびAsus Transformer Pad Infinity 1920x1200ピクセル、1280x800DIP。
* Androidデベロッパーの場合は534と表示されますが、JSを使用してブラウザの幅を表示する場合は533と表示され、メディアストアの場合は1番に向ける必要があります。
画面サイズ2-2012年の高価格帯の携帯電話と文字通り数錠。 たとえば、HTC One X、Samsung Galaxy S3-拡張画面サイズ1280x720、DIP360x640で拡張。 Googleタブレット Nexus 10-2560x1600ピクセル、1280x800DIP。
画面幅3-FullHDディスプレイを備えた2013年のフラッグシップ。 1920x1080ピクセルの異なる建物サイズで、それらは同じ360x640DIPを持っています。
その場合でも、画面2(384x640)から1280x768ピクセルのGoogleNexus4画面で振動します。 スクリーンキー付きのモデルの場合、42DIPがパネルを占めるため、この種のモデル(Galaxy Nexus、Nexus 4)では ソニーXperia Z)ポートレートモードでは、ポートレートサイズは小さくなり、598ピクセルになります。
この順序では、ポートレートに対して3つの権限(320、460、および小さな384)と、半分のランドスケープを持つカップル(480、533、568、640(ソフトキー付きの598))があります。
タブレットには、縦向き600と800、横向き960、1024、1280があります。
次の表は、人気のある製品のより一般的な権限を示しています。

モバイルサプリメントのレイアウトに取り組む方法は?
穂軸については、ガイドラインをお読みください。 プラットフォームが異なれば、プログラムも異なって見える可能性があります。 たとえば、リクエストによって渡された軸は、さまざまなオペレーティングシステムの要素のタイプに一致させることができます
iPhone用のプログラムのレイアウトを操作するには、キャンバス640x1136(960)を作成し、サイズを2倍の2倍にします。 すべてのグラフィックス、すべてのフォントはそのようにすることができます。
将来のプログラムの画面の唯一の部分は、信号インジケータ付きのステータスバーで占められます。電池が薄すぎます。 価格はiOSで20ピクセル、Androidで25DIPです。 で アンドロイド電話ソフトキーとタブレットを使用すると、画面下部の48 DIPは、その下のプレート(ナビゲーションバー)で占められます。 非正規の別棟のtsimuがnachebtoの場合 サムスンタブレット会社のシェルナビゲーションバーとステータスバーの混乱のカスタマイズを通じて。
Androidのテレフォニー用プログラムの場合、720x1280以上のホストを購入することが重要です。 かつての1080x1960よりも、現代の旗艦にrozrahunkaがあります。
720x1280のキャンバスの場合、それは自己破壊的ですが、2の倍数、1080x1960の場合は3の倍数です。 キャンバス480x800または640x960のようなVikoristovuvatyは悪い考えです。
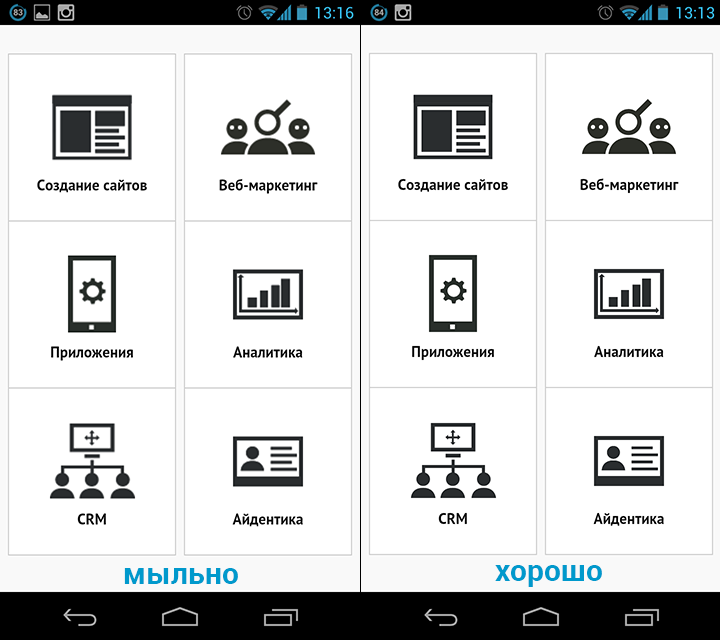
レイアウト作業では、定期的に窓のサイズを変更する必要があります。 グラフィックエディタ深い拡張へ 私は本物を作ります、およびJPGを保存して、建物の反対側で確認します。 ボタンに指を置いてもらえますか? Chiはnadtodrіbnyテキストではありませんか?
Vykoristovuyuchiレイアウトnevіdpovіdnyhrozmіrіv、曲がった見た目のプログラムまたはїїzamilenuスケジュールの欠点が再びあなたに現れます。
ザガロム、細部に気を配り、覚えておいてください-ピクセルとドット/ディピは同じではありません。
高幅画面のWebグラフィック最適化
Otzhe、私たちはスプラットである人々について知りました 可能なオプションディスプレイ上のピクセル数。 明らかに、「プレイステーション効果」として知られるオーバーレイグラフィックスの効果を排除するには、さまざまな建物のラスターグラフィックス、またはSVGなどのベクターグラフィックスを強調表示する必要があります。

SVGのすべてのサポートにより、それはまだあいまいであり、古いブラウザーとの全体性のために、すべて同じように、ラスターを獲得することが可能です。 2番目の頭痛の種は、スプライトの数です。背景位置の値を数百単位で表示する必要があります。これは、優れた数学的計算を意味します。 最も折り畳み可能なパスは、メディアリクエストを介した、画像自体のデカールオプションの数です(例:-webkit-min-device-pixel-ratio:2)。
ご存知のように、テクニック自体はかなり単純で、背景画像のような同じ画像のデカールバージョンがあることを意味するだけです。 必要に応じて、プライマリイメージをより大きなイメージに変更し、拡張のために悪臭を下げ、スタイル属性を使用して拡張側の要件を指定できます。
裏側のvlasneには、高層ビルの写真のより大きなバガがあります。 ここで誓う必要があります。より重要なのはコンテンツです。これは、時間の横にある大きな迷路を再生するための一種のkoristuvachであり、そうでない場合は設計されています。
投票:416 | 再考:4271スキンスマートフォンの主なパラメータの1つは、画面のサイズです。 それが何であるか、そしてなぜそれがとても重要になり得るのかを理解しましょう。
画面のサイズはどれくらいですか?
Razdіlnazdatnіstdisplay-tse値。これは、同じ幅のディスプレイ上のピクセル数を意味します。 このパラメータは、肌のスマートフォンの画像の鮮明さを決定するため、重要です。
画面の構成の多様性は、画像の鮮明さに貢献します。 それが何であれ、私たちは画像をより鮮明にします。 拡張機能のサイズが大きい場合でも、建物が小さい場合は、小さい方の建物にピクセルが表示されます。 古い押しボタン式電話のように、数字と記号は十分に明確ではなく、わずかに振動します。
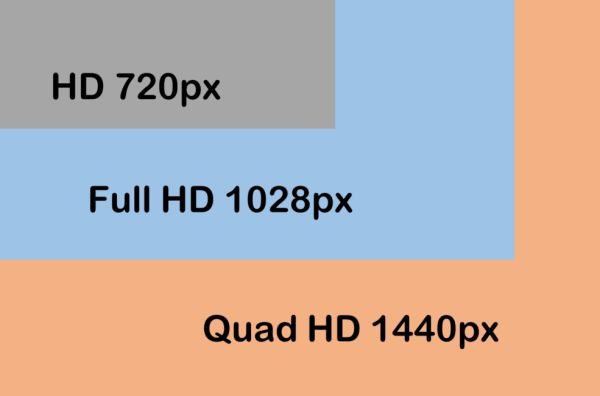
現在、3種類の画面から99万台のスマートフォンが出ています。
- HD(1280x 720、720p);
- フルHD(1920×1080、1080p);
- クアッドHD(2560×1440、1440p)。

選択する画面のサイズはどのくらい異なりますか?
最も人気のあるスマートフォンのディスプレイ解像度の1つは、1280x720ピクセル-HDです。 予算価格セグメントのほとんどすべてのガジェットは、そのようなディスプレイを備えています。
もっと 汗まみれの別棟素晴らしいrazdіlnoyuの建物からのディスプレイによって所有されています。 1920〜1080の画面を備えたスマートフォンはずっと前に登場し、もう誰も驚いていません。 同様に、スマートフォンの対角線は4.5〜5.5インチである必要があり、最適な画面サイズは1920x1080ピクセル(フルHD)です。 画像のピクセル数の差が小さいと、記念ピクセルが不快感を引き起こす可能性があります。 チャント、tseiєゴールドは真ん中です -価格は高くなく、画像は鮮明で明るいです。

対角線が5.5インチ以上で、主力の別棟には別のQuad HD(2650×1440)の建物があります。 ここの画像の品質は高く、まるでそれが真実であるかのように、人間の目は実際には金額を思い出すことができません。 Quad HDは未来の特徴であり、拡張技術とバーチャルリアリティに必要です。










