画像ラスター。 ラスターグラフィックファイルをフォーマットします。 ラスター画像形式
コンピュータでグラフィックオブジェクトを作成および保存するには、次の2つの方法があります。 ラスターまたはヤク vectornot画像。 画像の肌タイプは、コーディング方式を採用しています。
画像ラスター は、モニター画面に表示するために勝利したドットのコレクションです。
ラスターやその他の画像ファイル形式から椅子を保存する必要がある状況に固執することがあります。 たとえば、プログラムが画像を編集したり、画像の上にテキストを入力したり、画像の上に図やオブジェクトを描画したりするときに、1つの椅子で画像やオブジェクトを手動で操作して、ファイルを外部に保存できます。
Oskіlkiosnovnysієїstatti-画像ファイルで椅子を変換する方法を示します。デモプログラムの椅子の一部は単純です。 Tseを使用すると、ダイアログウィンドウの静的コントロールに自由な図形を描くことができます。 この記事では、プロのスキンのアルファチャネルの完全な透明度を備えたアイコンの折りたたみ画像を作成および編集するために、私たちが開発し、さまざまな技術オプションを使用して自由に開発したプログラム用のプロのスキンプラットフォームを紹介します。
ラスターイメージの義務は、ポイントの数と1つのポイントの情報の義務として定義され、可能な色の数で配置できます。 白黒画像の場合、情報には1つのポイント\(1 \)ビットしか含まれないため、ポイントは黒または白のいずれかになり、2桁の数字のいずれかをエンコードできます-\(0 \)または\(1 \)。
デモプログラムの小さなものは、一連の方法で構成されています。 coristuvachがマウスを引っ張ると、Potimポイントが新しいパスに追加されます。 より正確には、coristuvachが現在のパスにポイントを追加すると、椅子がアップグレードされます。 coristuvachがマウスを歌うと、パスの作成が完了します。 椅子に新しいパスを追加するために、このプロセスが繰り返されます。
画面上のFarbuvannyaの赤ちゃん
心の奥には、記憶の文脈が生まれます。 ペイントしたいように、静かなメモリから選択して、イメージをラスタライズしてみましょう。 ナレシュティ、色の背景、現在のパスのコレクションがコンテキストに反映されます。アームチェアの表面を表す静的制御要素によってブロックされているメモリをアタッチします。
ビットマップ画像データシート(\(V \))は、画像に含まれる1点(\(q \))の点(\(q \))の数として定義されます。可能な色の数で、そう。 V=N⋅q。
白黒画像の場合\(q \)\(= \)\(1 \)ビット(たとえば、\(1 \)-ポイントは照らされ、\(0 \)-ポイントは照らされません)。 したがって、ワールド\(100 \)x \(100 \)ドットのある白黒(カラーリングなし)の画像を撮影するには、\(10,000 \)ビットが必要です。
椅子をビットマップファイルに保存する
ラスターイメージを作成し、実際には椅子のように機能する軸コード。 次のコード図。 ここで説明する手法は、椅子をビットマップファイルに変換する簡単な方法です。 バイコリストテクニックの目的を説明するための簡単な方法が必要な場合は、それが少しでも、ラスターイメージファイルに保存して、このテクニックをバイコリストにすることができます。
折りたたみ椅子にこの方法を伸ばすことにより、折りたたみ結果を測定することができます。 すべてをカバーするためにすすり泣き、あなたは良い本を必要とします、そしてそれからあなたは欠点でいっぱいの人になるでしょう。 あなたが知る必要があるすべてではありません、ロボットをvikonateするために、少しだけ、単純な単純な非人格でロボットを始めるために グラフィックタスク.
色に黒と白がある場合、さらに6つのグレーの色合いがあり(すべて\(8 \))、ポイントの情報オブシャグはより多くの\(3 \)ビットです(log 2 8 = 3)。 このような画像の情報の説明は、\(V \)\(= \)\(30,000 \)ビットで乗算されます。
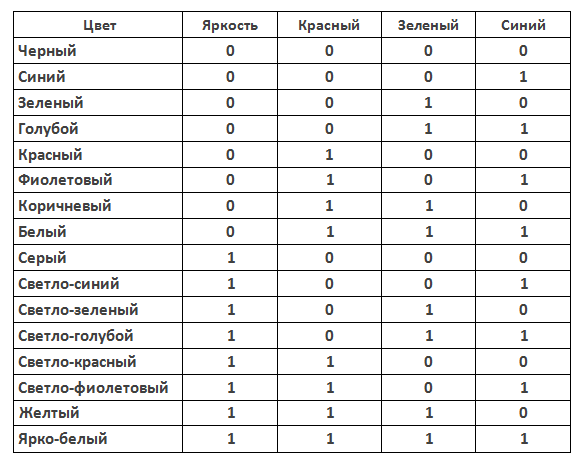
カラーポイントを表示するために必要なビット数を見てみましょう。\(8 \)色の場合、\(3 \)ビットが必要です。 \(16 \)色の場合-\(4 \)ビット; \(256 \)色の場合-\(8 \)ビット(\(1 \)バイト)。 次の表は、\(16 \)色のカラーパレットのコーディングを示しています。
この根拠にZavdyaky、あなたはまたいくつかの追加情報を知ることができるので、あなたはもう少し広いスピーチをする必要があります。 その理由は、グラフィックオブジェクトが表示されているか作成されているかに関係なく、画像が作成されて画面に表示されているかのようにラスターであるためです。 ラスターイメージを作成または編集するには、さまざまな方法を使用します。
画像ラスターは単なるピクセルの長方形です。 革のピクセルを色の割り当てに設定することも、任意の色をピクセルタイプに割り当てることもできます。 最初の2つのパラメーターは、幅と高さをピクセル単位で示します。 3番目のパラメーターは、描画する必要のあるピクセルのタイプを指定します。 これは、すべてがトリッキーになる可能性がある場所です。 Oskіlkichotirivіsіmki32、32ビットグラフィックス。 アルファチャンネルを使用すると、不透明度を設定できます。

さまざまな色とその色は、視認性の明るさのように見えます。または、3つの主要な色(赤、青、緑)の存在が、その明るさの段階です。 画面上のスキンドットは、ヘルプ\(4 \)バトル用にエンコードされています。
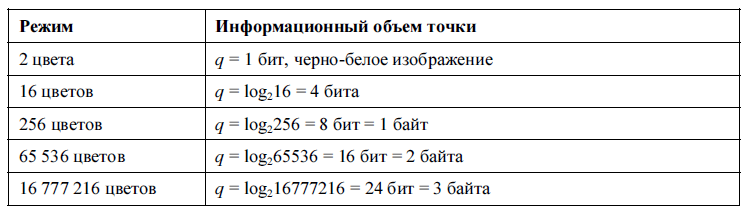
ポイントのサイズを変更することで、画像の色をさまざまなモードで表示できます(下の表を参照)。
ラスター画像形式
豊富な さまざまな形式ピクセル(選択できる場合)を選択し、ビットマップを借用するように、配布ビルと合計スペースの間で妥協します。 これでビットマップ画像ができましたが、それで何ができますか? すべてのピクセルをに設定します 色の表示、chervoniy-tsimuvipadkuで。
お問い合わせとタスク
等しいビットのピクセルデータを操作することもできます。 ラスターイメージをどのように作成できますか、どのようにうまく作成しましたか? 線、直線、杭などのカーリースピーチの作り方など、大規模な方法がたくさん必要です。 キャンバスを作成し、ヨガをビットマップ画像に1回の操作で添付できます。

ピクセルの色の説明-カラーコード。
色を表すためにスキンピクセルに表示されるビット数は、 粘土色(英語 色深度)。 Vіdkіlkostіbіt、schovіdіlyayutsya、laznomanіtnіstpalіtriを置きました。
深さと色の最も広い値は、\(8 \)、\(16 \)、\(24 \)、または\(32 \)ビットです。
つまり、ビットマップの高さには幅があるため、ロックの座標系は左上隅の0.0から右下隅の幅と高さに適用されます。 作成後、必要に応じてfarbiオブジェクトをウィックすることができ、変更して再度ウィックすることができます。
反対方向では、ラスターイメージの左下隅がウィンドウの座標に配置されます。 次に、ビットマップ画像の1に一致するスキンピクセルのフラグメントが生成されます。 悪臭が点、線、またはポリゴンによって生成されたかのように、テクスチャの改良、発汗、およびアルファ深度テストなどのフラグメントに対するすべての操作を含めて、それらをそのように処理してみましょう。 あなたの小さなものの前にあるすべての部分を指定します。
色の深さが深いほど、グラフィックファイルの範囲が広くなります。
32xのサイズのビットマップ画像を保存するには 32 ピクセルは512バイトのメモリを提供しました。
画像パネルで可能な最大色数はいくつですか?
解決。 画像のドット数は良好です32・32=1024。 私たちは何を知っています 512 バイト\(= \)512・8 \(= \)4096バイト。 色の深さは4096÷1024=4です。 色の数は24=16です。
ブロックされたボールに要素を配置したくない場合は、コピーが行われないことを再検討してください。 Tseはvibirを拡張します。 。 今、あなたの子供は母親の緑の手で有罪です。 Іsnuyut 違う方法掘る。 この選択は、機能バーの「挿入」ボタンを押すことで削除できます。
明らかに、シンボルの群れは変化します。 肘掛け椅子の上で「開いている」。 灰色のフレームのハンドルを使用して、バラのサイズを変更したり、スムーズにスクロールしたりして、ピンの位置を移動したりできます。 アームチェアの実際のサイズは残されています。
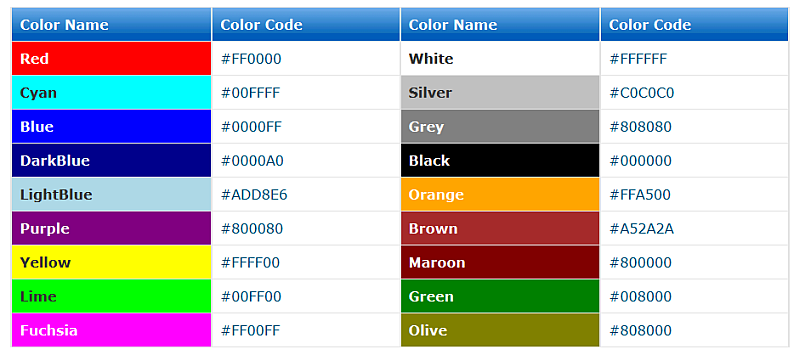
Web側の色は、のRGBコードを見てエンコードされます。 16番目のシステム: #RRGGBB、de RR、GG、BB-赤、緑、青、16桁の2桁で書かれています。 これでは、\(256 \)値を\(0 \)(00 16)から\(255 \)(FF 16)にエンコードしてスキンを保存することはできません。
いくつかの色のコーディ:

このランクでは、ヘルパーフレームテンプレートのヨガを作成できます。 ゾクレマ、サイドバーのテキストと同じように区別されるのと同じように状況を説明できますか。 小さなものはこのように挿入されます。ツールバーの追加ツール用のテキストドキュメントに、真ん中のないヨガを描いたヤクビです。 フォーマットオプションは、 コンテキストメニューまたは「フォーマット」メニューで。
このような指定位置が必要な場合は、アームチェアの横にフレームを配置できます。 ヨガは自動的に拒否されるので、椅子に書き込みを追加します。 コンテキストメニューまたは[挿入]メニューから、ポップアップダイアログへのアクセスを拒否できます。 署名自体が必要ない場合は、署名を確認し、椅子の回転を挿入して起動するだけです。
HTMLドキュメントの色を指定するときは、下部に番号記号#を付けてください。 HTML:\(#FF0000 \)-濃い赤色、#00FF00-緑色、#0000FF-青色。 色の数(#000000)は黒色になり、3つのチャネルすべて(#FFFFFF)を最も集中的に使用すると白色になります。
FF-色成分の最大の明るさ。同じ色と同じ色で異なる色を取得するには、明るさを変更します。
髪を大きくすると髪のラインも気になり、滑らかなエッジは文字が気になります。 ベクターグラフィックを表示するために、グラフィックオブジェクトのパネルでdeakフィルターと色のカスタマイズを利用できます。 テキストオブジェクトが正しく書き換えられません。 位置は、ベクトルグラフィックスをフレームに変換します。
- このグラフはスケーラブルです。
- Tilkiokremіob'єktimalyuvanny不透明でくすぶっている可視性。
- この時間では、ベクターグラフィックをミラーリングできることがよくあります。
- ラスターグラフィックはスケーリングされません。
- さらに、周囲のピクセルははっきりと見える正方形になります。
ただし、「純粋な」色の明るい色を取り除くには、倉庫をゼロにする必要があります。 たとえば、明るい黒の色を取り除くには、倉庫の最大の赤い色を増やす必要がありますが、色を増やす必要があります-青と緑:#FF9999(赤い名前と比較してください:#FF0000 )。
純粋な色の暗い色合いを取得するには、すべての倉庫を変更する必要があります。たとえば、#660066-濃い紫色(紫色の#FF00FFと一致)です。
- 椅子がオンになっているときもTseは保護されます ラスターベイビー.
- ラスターグラフィックは簡単にミラーリングできます。
- ポジショニングは、ラスターグラフィックスをフレームに変換します。
選択したグラフィックファイルでアームチェアを挿入
クリップボードに貼り付ける場合と同様に、灰色のフレームの編集モードでクリップのサイズを調整できます。 フレームモードでは、緑色のハンドルの画像スケールを変更できます。
グラフィックファイルのように椅子を保存します
上記のように、小さいものを指定します。 [ファイル→エクスポート]セクションで、ボタンからファイル形式を選択します。それぞれ、コードの最初のビット(1桁目、3桁目、5桁目)が\(0 \)から\(3 \)の範囲で変更され、その日のコンポーネントの色を選択できます。は、#0F0F0F-tse黒色です。
また、色成分の差が等しいか等しいかを指定して、強度の異なる一連の色を示す必要があります。
グラフィックファイルをテキストドキュメントに挿入する
他のすべての形式はビットマップグラフィックを生成します。 ラスターベイビーにエクスポートする場合、ベイビーは、中間トレイを通過するルートと同様に、ルール自体に従って変換されます。 メッセージを受け取らない場合、画像はクリップボードを介して持っている場合と同じ方法でドキュメントにコピーされます。 テキストドキュメントグラフィックオブジェクトの将来については、これ以上の情報はありません。
挿入時間を強制することを選択した場合、テキストドキュメントには、グラフィック自体ではなく、グラフィックオブジェクトの動きに関する情報が含まれます。 テキストドキュメントには小さなものが残されており、小さな基本的なメモリでうまく実行できます。 yogopіdhouryogovіdkrittyaまたはvikoristovuvatyInstruments→noviti→Powerを更新して、手動で更新を開始できます。 グラフィックオブジェクトの名前をどのように保存しますか? テキストファイル更新されます。 ちょっとしたトラブルシューティングが必要です。 スケジュールへのパスに驚かされると、絶対パスのように見えます。 ただし、実際のパスはテキストファイルに保存されます。 グラフィックファイルとテキストファイルをメインディレクトリから保存する場合は、ディレクトリ全体を転送した後にパスを設定する必要はありません。
- スケジュールのpochatkovy形式が保存されます。
- グラフィックは、最新のプログラムを使用して変更することもできます。
- グラフィックの変更はテキストドキュメントに転送されます。
ベクトル画像 єsukupnіstグラフィックプリミティブ。 スキンプリミティブは基本曲線で構成され、そのパラメータ(ノードポイントの座標、曲率半径、およびin)は数式で記述されます。
スキンラインには、їїタイプ(ジューシー、点線、一点鎖線)、太さ、色が指定されており、閉じた図形はさらに塗りつぶしのタイプによって特徴付けられます。
このフォーマットは、ピクセルあたり4バイトで構成されています。 機能は、賢明であるために、古い名前を使用する可能性があります。 Deyakіspetsіalnіїїvmagayutは孤独を歌いますが、必要ではないかもしれません。 Nareshtiは画像ラスターに表示されます。 透明なラスターマップのピクセルは、青、緑、赤、アルファの順に4バイトの4つの値で格納されます。 残りのチャネルは透明度のレベルを決定し、他のチャネルは色と透明度を決定します。
ピクセルへの直接アクセス
基本的に、2つの文字モードがあります。 まず、ピクセル空間に関する情報を置き換えます。 別の方法では、メインピクセルを他のピクセルに変更します。これはアルファシフトと呼ばれます。 このプロセスは、そのvikoristovによる画像の変換にとってより重要です。 1つ目はインジケーターを画像の最初のピクセルに向け、もう1つはインジケーターを曲の行の最初のピクセルに向けます。 ノート。 利用可能なフィルター。
たとえば、半径(r)のようなグラフィックプリミティブを見てみましょう。 їїについては、これからの休暇に必要かつ十分です。
ステークの中心を調整します。
-半径の値(r);
--kolіrzapovnennya(ギャップではないかのように);
-輪郭の色とトーン(輪郭のさまざまな可視性のため)。
ベクトルの赤ちゃんに関する情報がエンコードされます 最善の方法で、テキスト、数式、数値が取得されるため、グラフィック画像は取得されず、画像の特性とその詳細の座標のみが取得されます。 したがって、ベクター画像を保存するには、接尾辞を付ける必要があります より少ないメモリ下のラスター画像。
ジェレラ:
Samilkina N. N.情報学:ЄDI/ N. N. Samilkina、A。P.Silchenkoの準備のためのすべてのトピック。 -M .: Eksmo、2011年、40〜43ページ
ペイントには、キャンバス(作業領域)、ファーバイト、ツールが必要です。
スキングラフィックエディタには、インストールする機能があります ローズマリーが必要作業エリア。 はい、グラフィック 編集者のペイントメニューに 赤ちゃんアイテムを選択できます 属性さらに、このために、作業領域(白い帆布)のニーズをインストールします。
- メインカラー-キャンバス上の小さなものに勝つもの-キーは、必要なカラーパレット上のマウスの左ボタンのクリックに復元されます。
- 背景色-この色は白いキャンバスに適用され、特定の状況で現れます-ボタンは、カラーパレット上でマウスの右ボタンをクリックするように設定されています。
zamovchuvannyamvikoristovuetsyaの後ろに黒の基本と白の色の背景。
多くのグラフィックエディタには、HSBカラーモデルに基づいて色を設計する機能があります(最初の英字の場合、色相-色調(色)、彩度-彩度(コントラスト)、明るさ-明るさ)。
グラフィックエディタのVіknokonstruyuvannyakoloruペイントvіdkrivаєєチーム パレット, パレットを変更する, 色を指定する。 背面でオールスマンの色を選択し(十字のようなインジケーターを右に動かすと)、コントラストを元に戻し(同じインジケーターを獣に下に動かす)、ニットインジケーターを右に動かすとセットする。
スキンラスターグラフィックエディターには、紙で作業するのと同じようにコンピューター画面上に画像を作成できるツールがあります。 グラフィックエディタPaintのツールを見てみましょう。
- オリヴェッツ-手の形のオブジェクトのpromalovuvannya輪郭のvikoristovuetsya; パネル上でオリーブの色が選択されています。
- Penzlik-手の外観をペイントするためのvikoristovuєtsya; パネルでファービーカラーが選択され、追加メニューから12のペンズルオプションの1つが選択されます。
- Rozpilyuvach-逆色のポイントを見ました。 ファイリングの分野で3つのオプションのいずれかを選択できます。
- 塗りつぶし-閉じた領域でfarboiを「埋める」ことができます。
- 消しゴム-画像の一部を処理できます。 補足メニューでは、グンキを拡張するためのオプションの1つを選択できます。
- 規模-画像を拡大できます。 カスタマイズメニューから拡大のオプションの1つを選択できます。
- 書きました-テキストを小規模に配置し、リーフレット、バービーボイス、リクエスト、名刺を作成することもできます。
基本的なペイントツール オリヴェッツі Penzlik Koristuvachは、マウスを助けるために画面上を移動します。 そのような方法で、有名なオリーブとペンズルにとても優れている有名なcoristuvachevだけの強さに線を引きます。 アーティストが自分のロボット楽器で勝つことが最善です ライン, 曲線, 長方形, 楕円およびその他の方法で、コンピューター画面上で最も単純な幾何学的形状と簡単に通信できるようにします。 グラフィックプリミティブ。 グラフィックプリミティブから、折りたたみグラフィックイメージを選択できます。
ラスターグラフィックエディタには、折りたたみを折りたたむ機能があります グラフィック画像変形の道、画面上の明白な画像の一部のそのバガトラシスの繰り返しの変位 断片。 Nasampered、画像の断片(グラフィック断片)が続きます 見る。 認識されたツールのグラフィックエディタペイント 地域全体のビューі ヴィジョン。 あなたは断片を見ることができます:
- 視覚性-背景を色で塗りつぶす場所があるかのように、フラグメントのビジョンが作成されます。
- 動くドラッグの方法により、作業領域に場所があるかどうか、スペースが多すぎる場合、フラグメントは背景に色で塗りつぶされます。
- virizati(チーム Virizatiメニューに 編集)-ビジョンフラグメントが画面に表示され、特別な領域に配置されます 運用メモリ — クリップボードキャンバス上のヨガスペースは背景に色で塗りつぶされています。
- コピー(チーム コピーメニューに 編集)-ビジョンフラグメントは広い領域に残され、その正確なコピーがクリップボードに配置されます。
- 伝播する押されたキーでドラッグする ctrl-マウスボタンを離すと、フラグメントの黒いコピーがすぐに表示されます。
- 再配置 (振り向く, 伸ばさない, いたずら)- の 対話対話 Little Onesのメニューのコマンドは、ビジョンフラグメントがどのように再作成されるかを正確に示しています。
ラスターグラフィックエディタを使用すると、これらのフラグメントを画像ファイルに保存する前に、それらのフラグメントを1つの小さなファイルに保存できます。
グラフィックエディタのオリエンテーションのペイントは、単純な画像をペイントし、既製のフラグメントを組み合わせるプロセスです。 ほとんどのビットマップグラフィックエディタは、画像の作成ではなく、その処理( アドビフォトショップ、GIMP)。 悪臭は変更することができます カラーパレット画像全体と肌の色を強調したピクセルの色を使用して、グラフィック画像の芸術的な処理を実行します。
マネジャー。
画像ビットマップは、24ビットビットマップとしてp1.bmpファイルに保存されました(したがって、色深度= 24)。 p2.bmpファイルに含まれる情報の量が少ないので、新しい画像で256色の赤ちゃんのように保存する回数はどれくらいですか。
解決:
256の異なる色をエンコードするには、8桁の2桁のコード(256 = 28)が必要であるため、8ビットを使用して肌のピクセルの色をエンコードします。 外部画像の肌のピクセルの色をエンコードするために、24ビットがエンコードされました。 2つの画像のピクセル数が同じであるため、p2.bmpファイルの情報量は出力ファイルの情報量の3分の1になります。
Vidpovid:3回。
ラスター画像を処理するfahivtsivの媒体を広く普及させている最も高度なラスターグラフィックエディターは、AdobePhotoshopです。 これは、MicrosoftWindowsオペレーティングシステムで動作する商用製品です。
Naygolovnishe:
- より多くのラスターグラフィックエディタは、そのように作成された画像ではなく、それらの処理へのリンクを指示します。
質問と回答:
- ラスターグラフィックエディタの主な可能性を記述します。
- グラフィックエディタPaint(Kolourpaint)を使用した主な作業方法を説明してください。
- なぜ、追加のカラーモデルHSBの場合、必要な色を選択したほうがよいのでしょうか。追加のモデルRGBの場合は低くします。
- 写真を編集するのは、ラスターとベクターのどちらのエディターですか?
- このラスターイメージは、256色の小さなものとしてファイルから保存されました。 モノクロ(グラデーショングレーなしの白黒)の小さな画像のように画像を保存するために、ファイルに関する情報を何回変更しますか?
(解像度:
元の画像のパレットは256色で構成されていたため、1ピクセルのエンコードは8ビット(256 = 2 8)でした。 モノクロの赤ちゃんの色の濃さは1ビット(2 \ u003d 21)になります。 このファイルのサイズは8倍になります。
Vidpovіd:8回)










