โปรแกรมอ่านไฟล์ png PNG คืออะไร? PNG ทรงกลม
ยิ่งไปกว่านั้น เนื่องจากเป็นรูปแบบ PNG ที่ถูกต้อง ทำให้นักออกแบบเว็บไซต์มีข้อได้เปรียบในทางปฏิบัติที่แตกต่างจาก GIF:
— ลายนูนที่ดีที่สุด: สำหรับภาพ PNG เพิ่มเติมที่มีอยู่ ขนาดที่เล็กกว่าไฟล์ GIF ล่าง
— Velika เคลย์ koloru: PNG รองรับ truecolor สูงสุด 48 บิต หากใน GIF เราทำได้เพียง 256 จานสี
— ความโปร่งใสไปยังช่องอัลฟา: หาก GIF เผยแพร่เพียงสองเท่าของความโปร่งใส PNG จะอนุญาตให้ใช้เอฟเฟกต์ความโปร่งใสที่เป็นไปไม่ได้ในทางปฏิบัติ เผยแพร่ช่องอัลฟาเพื่อความโปร่งใส
Vin ช่วยให้คุณตรวจสอบ แก้ไข แสดงความคิดเห็น รวมและส่งเอกสารได้ หากต้องการเปิดรูปภาพในโหมดรีวิว ให้ดับเบิลคลิกหรือลากไปที่ไอคอนของรีวิวด้านหน้าหรือ เนื่องจากคุณเห็นภาพ คุณสามารถเปลี่ยนฟังก์ชันการเลื่อนของเมาส์หรือเลื่อนสองนิ้วหนึ่งและหนึ่งนิ้วบนแทร็คแพด
หากต้องการแก้ไขรูปภาพ ให้กดปุ่ม "เปลี่ยน" บนแถบเครื่องมือที่ด้านบนของหน้าต่าง " มุมมองด้านหน้า” เพื่อเปิดแถบเครื่องมือแก้ไข เลือกเครื่องมือเพื่อเลือกว่าจะแก้ไขหรือใส่คำอธิบายประกอบรูปภาพ
โปรดจำไว้ว่า PNG ไม่อนุญาตให้ใช้ภาพเคลื่อนไหว แต่เป็น GIF Ale іsnuєมาตรฐาน (MNG) ซึ่งอนุญาต alе vin ไม่ได้รับการสนับสนุนอย่างกว้างขวางจากเว็บเบราว์เซอร์และโปรแกรมแก้ไขกราฟิก
Otzhe ทำไม GIF ยังคงเป็นที่นิยม?
คุณสามารถดูได้ว่าทำไม PNG จึงไม่ได้รับความนิยมในรูปแบบเว็บ เพราะมันเป็นเครื่องประดับ เหมือนกับที่โฆษณาไว้ Insight, zdebіshgo, tse ระบุอย่างไม่ถูกต้องเกี่ยวกับรูปแบบของการสนับสนุนโยคะนั้นโดยเบราว์เซอร์
เครื่องมือ "เลือก" ซึ่งแสดงด้วยรูปสัญลักษณ์ ช่วยให้คุณเลือกส่วนของรูปภาพที่จะคัดลอกได้ การกดปุ่มนี้จะทำให้คุณเข้าถึงเมนูที่มีตัวเลือกต่างๆ ให้เลือก เพื่อสร้างเครื่องสั่นแบบตรงหรือแบบวงรี ให้วาดvkazіvnikเหนือส่วนหนึ่งของภาพตามความจำเป็นในการเลือก หลังจากที่คุณเลือกส่วนที่เลือกแล้ว ให้แก้ไขหรือคัดลอกไปยังคลิปบอร์ดผ่านเมนูแก้ไขแล้ววางลงในเอกสารที่คุณเลือก คุณยังสามารถปรับแต่งเครื่องมือนี้เพื่อครอบตัดรูปภาพตามที่คุณต้องการโดยเลือก "ครอบตัด" จากเมนู "เครื่องมือ"
ผ่านสิ่งเหล่านั้น Internet Explorer 6 และเวอร์ชันก่อนหน้าไม่สนับสนุนความสามารถ PNG ทั้งหมด (รวมถึงความโปร่งใสของช่องอัลฟา) ผู้คนยังคงสงสัย (ถ้าไม่ผิด) ว่า Internet Explorer ไม่สนับสนุนภาพ PNG หรืออย่างน้อยก็ไม่สนับสนุนความโปร่งใส ที่จริงแล้ว Internet Explorer 5 และ 6 รองรับข้อกำหนดของ PNG ซึ่งเทียบเท่ากับการทำงาน (หรือการนำทาง) กับภาพ GIF ที่ไม่ใช่ภาพเคลื่อนไหว เบราว์เซอร์อื่นๆ ทั้งหมด รวมถึง Firefox, Netscape 6 และอื่นๆ Mozilla, Opera 6 และอื่นๆ, Safari และ Camino จะสนับสนุนความโปร่งใส PNG อย่างเต็มที่
เลือกเครื่องมือใดแล้วกดบนโซนตามที่คุณต้องการดู เพียงคลิก ย้าย vkazіvnik เพื่อให้คุณสามารถเปลี่ยนหรือลดขนาดของการมองเห็นได้ พื้นที่ที่เลือกจะแสดงเป็นสีแดง กด "Vidality" เพื่อเปิดพื้นที่ที่มีวิสัยทัศน์ที่ชัดเจน
หลังจากเลือกเครื่องมือตามต้องการแล้ว ในส่วนด้านขวาของแถบเครื่องมือ พารามิเตอร์อื่นๆ จะปรากฏขึ้น ซึ่งช่วยให้คุณสามารถเปลี่ยนสี รูปร่าง หรือการเติมรูปได้ กดและลากกล่อง กดปุ่มของเมาส์ เพื่อเพิ่มรูป
เครื่องมือข้อความจะเพิ่มข้อความลงในรูปภาพ เลือกเครื่องมือนี้ จากนั้นคลิกที่เอกสารจนกว่าคุณจะต้องการเพิ่มฟิลด์ข้อความ มาป้อนข้อความในช่องนี้กัน เลือกเครื่องมือข้อความจากด้านขวาของเครื่องมือ "ข้อความ" เพื่อเปลี่ยนแบบอักษร ขนาด สี หรือสีของข้อความ คลิกที่ปุ่ม "ข้อความ" เพื่อเข้าถึงพารามิเตอร์เพิ่มเติม
Krim tsієї nevirnoї kontsії pro podtrimku เบราว์เซอร์, vbudovan ใน ภาพเคลื่อนไหว GIF bula (ฉันดำเนินการต่อ buti) เหตุผลหลักสำหรับความสำเร็จของฉัน แม้ว่า GIF จะได้รับความนิยมน้อยลงเรื่อยๆ ด้วยเทคโนโลยีอื่นๆ (เช่น Flash) ในช่วงเวลาสั้นๆ (เช่น Flash) เนื่องจากมันกลายเป็นส่วนเสริมสำหรับแอนิเมชั่นมากขึ้น
ความชัดเจนเป็นลักษณะสำคัญของ GIF และ PNG ซึ่งมักเป็นสาเหตุที่นักออกแบบเว็บไซต์เลือกรูปแบบที่จะชนะ เพื่อให้ PNG มีความชัดเจนขั้นสูงขึ้น นักออกแบบเว็บไซต์มักจะต้องสร้างรูปภาพในเวอร์ชัน GIF เพื่อให้พอดีกับเบราว์เซอร์รุ่นเก่า Vykoristovuyuchi CSS เป็นไปได้ (และมักจะซ้ำซาก) ผ่านการส่งภาพ GIF สำหรับเบราว์เซอร์เก่าและ PNG คุณภาพสูงในเบราว์เซอร์ที่คุณเข้าใจ อย่างไรก็ตาม มันคือหุ่นยนต์สำหรับนักออกแบบเว็บไซต์ และด้วยเหตุนี้ ผู้คนจึงเดินบนฐานที่เล็กกว่าและสร้างภาพ GIF ต่อไป
กดปุ่ม "ปรับสี" เพื่อแสดงหน้าต่าง "ปรับสี" Tse ช่วยให้คุณปรับความสม่ำเสมอ การมองเห็น ความชัดเจน และความคมชัดของภาพ หากต้องการตรวจสอบสมดุลแสงขาว ให้คลิกที่เครื่องมือปิเปต จากนั้นคลิกที่จุดสีขาวหรือสีเทากลางของรูปภาพ
หากต้องการเปลี่ยนขนาดรูปภาพ ให้กดปุ่ม "เปลี่ยนขนาด" บนแถบเครื่องมือหรือเมนู "เครื่องมือ" เปลี่ยนค่าฟิลด์ ความกว้าง และ ความสูง เพื่อเปลี่ยนขนาดของรูปภาพ เมื่อกดที่ไอคอนแม่กุญแจ คำแนะนำจากฟิลด์เหล่านี้จะดูแลด้านภาพ คุณสามารถเลือกหน่วยอื่นจากเมนูที่เปิดขึ้นทางขวาจากปราสาท
จากนั้น เราพิจารณาเหตุผลสองสามประการว่าทำไม GIF ยังคงได้รับความนิยม และส่วนใหญ่มีพื้นฐานมาจากแนวคิดที่ไม่สมเหตุสมผล หรือแม้แต่สคริปต์เสียงของหุ่นยนต์ เรียนรู้ความรู้ที่สำคัญเกี่ยวกับโรบ็อตจาก PNG ของทีม เนื่องจากคุณสามารถชนะในเบราว์เซอร์ได้สำเร็จ คุณหวังว่าจะสามารถเร่งความก้าวหน้าทั้งหมดรวมทั้งเผยแพร่ได้
จากนั้นคุณสามารถคัดลอกข้อความวิสัยทัศน์เพื่อให้สามารถวางบนคลิปบอร์ดเพื่อให้สามารถวางลงในเอกสารอื่นได้ ใช้เครื่องมือต่อไปนี้เพื่อแทรกเอกสารสี่เหลี่ยมผืนผ้า วงรี หรือแถว หากคุณเลือกฟิกเกอร์ ที่ด้านขวาของแถบเครื่องมือจะมีเครื่องมือสำหรับเปลี่ยนสี สหายหรือเติมรูปภาพ
เครื่องมือนี้ช่วยให้คุณเลือกรูปภาพหรือข้อความอื่นๆ รวมถึงรูปภาพหรือคำอธิบายประกอบ เพื่อเพิ่มลงในเอกสาร เลือกเครื่องมือนี้ แล้วลากเคอร์เซอร์ไปไว้เหนือเอกสารเพื่อสร้างพื้นที่ที่คุณสามารถป้อนข้อความได้
แล้ว JPEG ล่ะ?
JPEG เป็นรูปแบบเว็บที่พบบ่อยที่สุด และในกรณีส่วนใหญ่ เช่น ภาพถ่าย (หรือกับรูปแบบเหล่านี้) จะเห็น PNG หรือ GIF ที่ต่ำกว่าได้ชัดเจนยิ่งขึ้น PNG ไม่ได้รับการยอมรับให้แข่งขันกับ JPEG การบีบอัด JPEGปล้นน้อยกว่ามากสำหรับขนาดของไฟล์ ลด PNG หากคุณทำงานจากภาพถ่าย ในอีกด้านหนึ่ง PNG จะแปลงไฟล์ที่มีขนาดเล็กลงหากมีข้อความ เส้นศิลป์ โลโก้ สีเท่ากัน ฯลฯ อยู่ตรงกลางของภาพ
เลือกเครื่องมือ จากนั้นคลิกหรือลากเอกสารที่ต้องการสร้างบันทึกย่อ โน้ตกำลังเปลี่ยนไป คุณจะไม่กดด็อกเพื่อฉีกเป็นชิ้นๆ ในการแจกจ่าย "เอกสารที่ลงนาม" tsієїstattі นอกจากนี้ คุณสามารถเรียกฟิลด์ของฟอร์ม โดยละเมิดการปรับแต่งเอง
โปรแกรมแปลงรูปภาพ PNG ออนไลน์ฟรี
หากคุณไม่สามารถกรอกข้อมูลในฟิลด์ต่างๆ ได้โดยคลิกที่ช่อง ให้ใช้เครื่องมือ Add Text เพื่อแทรกฟิลด์ข้อความ เพื่อให้คุณสามารถแก้ไขได้ ย้ายแผ่นงานเพื่อให้ลายเซ็นของคุณอยู่ในแถวที่ปรากฏบนหน้าจอ กดปุ่ม "เปลี่ยน" ที่หน้าต่าง "รีวิวล่าสุด" เพื่อแสดงแถบเครื่องมือแก้ไข เมื่อคุณสร้างสำเนาลายเซ็นแล้ว ให้กดปุ่ม "สมัครสมาชิก" อีกครั้งและเลือกลายเซ็นที่คุณต้องการเพื่อชนะ
- บนแถบเครื่องมือ ให้กดปุ่ม "สมัครสมาชิก"
- เลือกตัวเลือกในการสร้างลายเซ็น
- กด "ยอมรับ" เพื่อบันทึกลายเซ็น
- ลากเคอร์เซอร์ไปยังตำแหน่งที่คุณต้องการแทรกคำอธิบายภาพ
PNG
ตอนนี้เรามาดูวิธีชนะ PNG สำหรับการออกแบบเว็บกัน ฉันได้เลือกไฟล์ทั้งหมดสำหรับสกินก้นในโฟลเดอร์ okrem แล้ว (แฮนดี้บล็อกเกอร์: มีเมนูดั้งเดิมอยู่ที่นั่น แต่ฉันไม่รู้จักอีกอัน)
ไล่โทนสี
สำหรับการไล่ระดับหินที่เหลือ - การเปลี่ยนที่ราบรื่นระหว่างสี่เหลี่ยมสองอันขึ้นไปกลายเป็น เพื่อนรักนักออกแบบเว็บไซต์ ที่นิยมโดยเฉพาะอย่างยิ่งคือ vitoncheni การเติมการไล่ระดับน้ำแข็งที่ระลึกซึ่งไม่ได้โยนตัวเองไปที่vіchіสร้างความลึกและพื้นผิวที่ลึกมาก
GIF อื่นเป็นตัวเลือกที่ดีที่สุดสำหรับการไล่ระดับสี เป็นการไล่ระดับสีแบบง่ายๆ Prote การแลกเปลี่ยน GIF ที่มีสีน้อยกว่า 256 สีมักจะสร้างความทรงจำของ neohaine "smugastity" ของการไล่ระดับสีแบบพับกลาง อีกด้านหนึ่ง JPEG สามารถใช้เพื่อให้ได้การไล่ระดับสีได้ แต่มักจะต้องเสียค่าขนาดไฟล์ที่ใหญ่ขึ้น แม้ว่าการไล่ระดับสี JPEG จะทำได้ตามปกติ แต่จำเป็นต้องจำไว้ว่า JPEG ที่มีชัยชนะ stippling ซึ่งหมายความว่าภาพจะไม่สัมผัสกับคุณภาพของภาพที่บีบอัด
PNG ทรงกลม
คุณยังสามารถเปลี่ยนrozmіrของคุณสำหรับที่จับเพิ่มเติมที่ล้อมรอบ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับ ฟังก์ชั่นที่เกี่ยวข้องชี้คู่มือของเมาส์ไปที่เครื่องมือสำหรับคำแนะนำของเมาส์เพิ่มเติม เพื่อหาข้อมูลเกี่ยวกับชื่อ หรือค้นหาคำอธิบายของฟังก์ชัน ตามที่คุณต้องการ จากเมนู "รีวิว"
หลังจากการเปลี่ยนแปลงเสร็จสิ้น คุณสามารถบันทึกไฟล์ของคุณเป็นเอกสารใหม่ได้ เลือก "ส่งออก" จากเมนู "ไฟล์" เพื่อบันทึกเอกสารในรูปแบบอื่น วิกนิ เลือก รูปแบบที่ต้องการที่เมนูประกบ "รูปแบบ" คุณสามารถถ่ายโอนไฟล์ได้อย่างง่ายดายโดยใช้ อีเมลหรือ สู่ความทรงจำของมิตต์หรือเพิ่มรูปภาพในรูปถ่าย
ลักษณะการไล่ระดับสีพื้นหลังทั่วไปที่สามารถมองเห็นได้ ไฮไลต์สำหรับปุ่ม บล็อก หรือที่นี่ Tse mozhe ดูเหมือน 5-1 เล็กน้อย ด้านหลังลูกศรของปี จากกุดซ้ายบน เรามีภาพต้นฉบับ (อธิบายไม่ได้) เวอร์ชัน GIF เวอร์ชัน PNG และ JPEG คุณรู้ไหม PNG สามารถมีขนาดเล็กที่สุดในโลก (515 ไบต์) Tse ใน chotiri น้อยกว่าภาพ GIF ที่ต่ำกว่า JPEG มีขนาดใหญ่กว่า PNG สามเท่าโดย 637 ไบต์และต่ำกว่าคุณภาพเนื่องจากแรงกดดันด้านต้นทุน (แม้ว่าความสามารถของสายตามนุษย์ในการจดจำพลังในด้านคุณภาพในแอปพลิเคชันง่ายๆ นี้จะเต็มไปด้วยอาหาร)
คุณยังสามารถแบ่งปันเอกสารของคุณผ่านทาง ob_kov_ บันทึกสังคม merezh สร้างขึ้นจากความคล้ายคลึงของคุณ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับโปรแกรม Pereglyad ให้เลือก "ตรวจสอบการอัปเดต" ในเมนู "ตรวจสอบ" ข้อมูลเกี่ยวกับการติดต่อกับฉัน มาตรการทางสังคมหรือทางจดหมายอิเล็กทรอนิกส์ เผยแพร่ในกระดานสนทนา การสนับสนุนทางเทคนิคและอีกมากมาย งานที่สำคัญที่สุดอย่างหนึ่งสำหรับมัลแวร์ไซเบอร์คือการทำให้แน่ใจว่าโปรแกรมป้องกันไวรัสจะตรวจไม่พบโค้ดที่เป็นอันตรายและอยู่ในขอบเขตที่โปรแกรมคิดจะทำ สำหรับกลิ่นเหม็นนี้ พวกเขาทุ่มเงินจำนวนมากในกระบวนการพับของการติดเชื้อ นอกเหนือไปจากวิธีการฟิชชิ่งและการโกงแบบเดิมๆ ในรูปแบบสีที่สับเปลี่ยนบางประเภท การโจมตีจะถูกตรึงในไฟล์ที่เข้ารหัส - นำทางไปยังรูปแบบไฟล์ทั่วไป .
มาลีนก 5-1
แผงบันทึกสำหรับเว็บของ Photoshop ซึ่งแสดงรายละเอียดขนาดไฟล์สำหรับภาพเดียวกันในรูปแบบต่างๆ
อิมเมจจะฝึกเพลี้ยยังไงดี
บางครั้งจำเป็นต้องสร้างภาพ เมื่อมันทำงาน อย่างไรก็ตาม บนวัสดุบุผิวต่างๆ Deyakіspilnіก้น - ไอคอนทั้งหมด ในสถานการณ์เช่นนี้ ไฟล์ GIF มักจะถูกครอบงำ แต่มีเหตุผลบางประการที่ทำให้ PNG มีขนาดใหญ่ขึ้น ทางเลือกที่ดีที่สุดในสถานการณ์นี้. ตามกฎแล้ว PNG จะเล่นที่ขนาดของไฟล์สำหรับโลโก้หรืองานศิลปะที่เรียบง่ายอื่นๆ ก่อนหน้านั้นความโปร่งใสโดยธรรมชาติของการปล้น PNG ยกโทษให้พับไฟล์เดียวเช่น pratsyyut บนพื้นหลังใด ๆ PNG นำเสนอความโปร่งใสแบบสองทาง เช่น GIF แต่ยังหวังว่าจะมีตัวเลือกที่สมบูรณ์ยิ่งขึ้นด้วยช่องอัลฟา ซึ่งพิกเซลสามารถโปร่งใสได้บางส่วน แทนที่จะเปิดหรือปิดเพียงแค่นั้น เลือกขนาดที่เหลือของไฟล์ และสร้าง GIF ด้านล่างเพิ่มเติมจากความโปร่งใสสองเท่า แต่ยังช่วยให้คุณสามารถปรับขอบภาพให้เรียบและทำงานบนพื้นหลังได้อย่างสวยงามยิ่งขึ้น
ประเภทของการโจมตีจะเหมือนกับการขยายไฟล์ที่เป็นไอคอนหรือ การให้กุญแจซึ่งสามารถทราบได้จากรหัส รหัสเราสามารถถอดรหัสไฟล์ได้สำเร็จ การโจมตีของบราซิลกำลังพัฒนาทุกวัน โดยสามารถยุบได้และมีประสิทธิภาพมากขึ้น ที่นี่คุณต้องกลัว แผ่นอิเล็กทรอนิกส์ s nevіdomih dzherel, เงียบโดยเฉพาะอย่างยิ่ง, yakіmіstjat psilannya ที่แนบไฟล์
นอกจากนี้ยังลดความซับซ้อนของกระบวนการวิเคราะห์สำหรับบริษัทต่อต้านไวรัส และยังเลี่ยงกระบวนการอัตโนมัติของกระบวนการตรวจจับ ไฟล์ขนาดใหญ่บนเซิร์ฟเวอร์โฮสต์ ไฟล์ที่เกี่ยวข้องกับการโจมตีนี้ ผลิตภัณฑ์ของ Kaspersky Lab ดังนั้นสิ่งที่เป็นข้อบกพร่องของขุนนางทั้งหมด แต่เราทำมากกว่านั้นเพื่อแสดงให้เห็นว่ามันถูกวางไว้บนด้านพลังงาน
Prote ฉันได้ปรับปรุงแนวคิดของฉันใหม่ vikoristovuyuchi รูปภาพเพิ่มเติมพร้อมสัญลักษณ์ - ลายฉลุ กลิ่นเหม็นชนะสัญลักษณ์สีขาวบน พื้นหลังซึ่งตามกฎแล้วสามารถทำได้อย่างมีประสิทธิภาพ Wu tsomu vipadku, โฟโนวี่ของคุณ สี CSS viyavlyavsya ใช้ในพื้นที่สี่เหลี่ยมจัตุรัสหรือสี่เหลี่ยมใกล้กับสัญลักษณ์แทนสัญลักษณ์เอง
І Dan และ PJ vikoristovuvali prozori GIF zamіst PNG ด้วยเหตุนี้ จึงจำเป็นต้องสร้างภาพพิกเซล ชัยชนะ PNG คุณสามารถใช้เทคนิคเดียวกันได้ แต่ด้วยความช่วยเหลือผ่านการลบรอยหยักและความโปร่งใสบางส่วนสำหรับการปรับแต่งในไอคอนที่มีรายละเอียดมากขึ้น
ภาพขายปลีกและภาพกราฟิก
ภาพถ่ายจากภาพถ่ายอาจเป็นโทนสีที่ไม่ขาดตอน ซึ่งหมายความว่าพิกเซลอื่นๆ มักจะมีสีที่ใกล้เคียงกันมากขึ้น ตัวอย่างเช่น ท้องฟ้าสีฟ้าอาจเป็นสีน้ำเงินที่สมบูรณ์ ภาพกราฟิกดังขึ้นอย่างไม่ขาดสาย ภาพกราฟิกเป็นเพียงสิ่งเล็กๆ น้อยๆ ไม่ใช่ภาพถ่าย และกลิ่นเหม็นของตัวแทนไม่ได้เต็มไปด้วยสีสัน บางทีอาจน้อยกว่าสองหรือสามสี ซึ่งมักจะน้อยกว่า 16 สีในภาพรวม ในการ์ตูนกราฟิคสีสันสดใส ท้องฟ้าทั้งหลังจะมีสีฟ้าน้อยกว่าหนึ่งสี และภาพถ่ายหนึ่งภาพอาจมีสีได้หลายสิบสี
ดี แต่เบราว์เซอร์ใดใช้ไม่ได้
ฉันรู้ว่าคุณคิดอย่างไร: ความโปร่งใส PNG ทั้งหมดนั้นดูดี แต่ทำไมมันถึงใช้งานได้จริง
ข่าวดีก็คือตอนนี้เบราว์เซอร์ที่ทันสมัยทั้งหมดรองรับภาพ PNG รวมถึงความโปร่งใสของช่องอัลฟาซึ่งฉันได้แสดงเป็นก้น Safari (ทุกเวอร์ชัน), Firefox (ทุกเวอร์ชัน), Opera (เวอร์ชัน 6 ขึ้นไป), Netscape (เวอร์ชัน 6 ขึ้นไป) และ Mozilla (ทุกเวอร์ชัน) จะทำทุกอย่างที่ฉันขอให้พวกเขาทำ และยังมีความแปลกใหม่ที่น่ารังเกียจอยู่อย่างหนึ่ง - เป็นเบราว์เซอร์เดียวที่ฉันยังไม่ได้เดาและเป็นกรณีของ Internet Explorer ที่ดีส่วนใหญ่ของคุณ
ตัวอย่างเช่น การ์ดคือกราฟิก อาจเป็นการ์ด 4 หรือ 5 ใบ บวก 2 หรือ 3 สีสำหรับข้อความ เช่นเดียวกับน้ำสีดำและกระดาษปาปิร์สีขาว ซึ่งมักมีสีน้อยกว่า 16 สี สีเหมาะสำหรับสีที่จัดทำดัชนี ซึ่งสามารถล้างสีใหม่ได้ อย่าเปลี่ยนสีของคุณให้สั้นเกินไป หากคุณต้องการสีมากกว่านี้ คุณต้องใส่ใจน้อยลง ที่ขอบผิวระหว่างสองสีที่เด่นชัดคือ ymovirno คุณสามารถปรับให้เรียบได้หกจังหวะ ซึ่งจะทำให้ฟันเรียบ สีไม่เพียงพออาจทำให้ขอบหยาบ
สแกนเนอร์มีสามโหมดสำหรับการสร้างภาพ: สี โทนสีนำ และเส้น ศิลปะเชิงเส้นคือการบิดพิเศษ น้อยกว่าสองสี ตัวอย่างเช่น คลิป แฟกซ์ และข้อความที่เห็นได้ชัด ศิลปะเชิงเส้นที่มี razdilnoyu zdatnistyu ต่ำมักจะสวยงามกว่าเฉดสีเทาที่ต่ำกว่าเรียบลื่นจับฟัน
Internet Explorer 6 และต่ำกว่าไม่สนับสนุนความโปร่งใสของช่องอัลฟา แต่จะถูกแปลงเป็นรูปแบบ PNG สำหรับส่วนใหญ่ของจำนวนนักท่องเว็บ มีเบราว์เซอร์มากกว่าหนึ่งตัว (มิฉะนั้นไม่ใช่ vibir) ด้วยเหตุนี้ นักออกแบบเว็บไซต์จึงสตรีมนักออกแบบเว็บไซต์ที่อยู่ห่างไกลจาก PNG แต่ด้วยการเปิดตัว Internet Explorer 7 เราได้นำการปรับปรุงแบบเดียวกันในเรื่องความโปร่งใส PNG อัลฟ่าออกไปสำหรับทุกคน เบราว์เซอร์ที่สำคัญ. คุณทำอะไร วิธีการทำงานกับ PNG alpha แบบโปร่งใสใน Internet Explorer 6 และต่ำกว่ามีอะไรบ้าง นอกจากนี้ หากคุณต้องการเอาชนะเอฟเฟกต์นี้ ไม่มีอะไรสามารถหลอกคุณได้ Internet Explorer 6 และเวอร์ชันก่อนหน้ามีความเคารพมากกว่า แต่ก็เป็นไปได้อย่างบ้าคลั่ง
ทิมไม่เล็กกว่ากราฟิกตามกฎแล้วไม่มีสีสันมากนัก ของเรา ภาพดิจิตอลมายุตขยายที่พิกเซล พิกเซลที่ 1 เป็นเพียงการกำหนดสี ซึ่งเป็นสีที่สามารถเป็นจุดวิกฤตของภาพได้ ใส่จุดสีทั้งหมดพร้อมกัน แล้วสมองของเราจะทำให้ภาพสมบูรณ์ ใช้รูปภาพเหล่านี้เกี่ยวกับสิ่งที่เรากำลังพูดถึง ใช้เวลาส่วนใหญ่กับสีของพิกเซลที่เปลี่ยนไป
หมายเลข Tsey є rozmirom danikh rozmіr izobrazhennya vyznaє ดังนั้นเราจึงสามารถสร้างภาพ vikoristovuvavat - ทุกอย่างเกี่ยวกับพิกเซล สรุปการซุ่มโจมตีทางดิจิทัล โปรแกรมทั้งหมดสำหรับการแก้ไขรูปภาพจะตัดแต่งรูปแบบของไฟล์ ดังนั้นจะตัดเสียงและบันทึกรูปภาพจากโหมดสีที่กำลังจะมีขึ้น
แฮ็คสำหรับ Internet Explorer: AlphaImageLoader
คลังสินค้า Internet Explorer มีตัวกรองที่แตกต่างกัน กลิ่นเหม็นเป็นที่เลื่องลือใน CSS แต่กลิ่นเหม็นนั้นไม่ได้เป็นส่วนหนึ่งของข้อกำหนด CSS อย่างเป็นทางการ กล่าวอีกนัยหนึ่ง กลิ่นเหม็นไม่ได้มาตรฐานบนอินเทอร์เน็ต ขออภัย Internet Explorer 6 และต่ำกว่าจะไม่อัปเกรด รูปแบบ PNG(ตามที่ W3C แนะนำ) Microsoft สามารถใช้ตัวกรองขนาดเล็ก: AlphaImageLoader
โหมดข้อมูลสีสำหรับประเภทไฟล์ บิตต่อพิกเซล
สากล รองรับรูปแบบที่หลากหลาย คำสีเทา - 8 หรือ 16 บิต, การจัดทำดัชนีสี - ตั้งแต่ 1 ถึง 8 บิต, ศิลปะเชิงเส้น - 1 บิต การทำดัชนีสี - ประเภท 1 ถึง 8 บิต สีเดียวในสีที่จัดทำดัชนีอาจมีความชัดเจนแต่มีความหมาย ช่วยให้คุณสร้างพื้นหลังที่รองรับได้
ง่ายมาก ข้อมูลภาพของคุณดีแค่ไหน แน่นอนว่าไม่ใช่ทางเลือกเดียว แต่กลิ่นเหม็นเป็นทางเลือกที่ดีและสมเหตุสมผลสำหรับการนอนหลับ เราไม่สามารถถ่ายโอนrozmіriได้อย่างแน่นอนเนื่องจากความกดดันต้องอยู่ในรายละเอียดของภาพ บริเวณที่ว่างเปล่า เช่น ท้องฟ้าและกำแพง บีบให้สมบูรณ์ยิ่งขึ้น ภูมิภาคที่รายงานทางภาษาเหนือตอนล่าง เช่น ต้นไม้ ใบไม้ผลิบานอยู่ข้างนอก І vin ยังส่งเสริมข้อดีเพิ่มเติมสำหรับการประมวลผล ที่สำคัญคือ การดูแลองค์ประกอบแบบเดียวกันซึ่งอยู่ในเซลล์ เมื่อทุกคนต้องการสิ่งหนึ่ง และเช่นเดียวกัน คุณจะเห็นผลลัพธ์ของกล้อง เพื่อให้คุณรู้ว่าคุณต้องการอะไร และคุณก็สามารถตัดสินได้ ราคาที่ตา
แรสเตอร์ รูปแบบกราฟิก PNG ปรากฏเป็น Maidan ของ rozrobniks ฟรีกับผู้มีอำนาจทางเทคโนโลยีความโลภและผลกำไรซึ่งขัดขวางการพัฒนาอินเทอร์เน็ต
ในช่วงกลางทศวรรษที่ 1990 การปฏิวัติทางอินเทอร์เน็ตครั้งแรกได้โหมกระหน่ำไปทั่ว กิจการร่วมค้า วัดทางโลก W3C ภายหลังการรัฐประหารโดยปราศจากการนองเลือดซึ่งถูกยึดครองโดยชอบด้วยกฎหมาย (โดยการติดสินบนของผู้มีสิทธิ์เลือกตั้ง) Timchasov เป็นตัวแทนของ Microsoft และ Netscape ส่วนที่เหลือดูเหมือนจะเป็นการบ้านที่ไม่เหมาะสมเกี่ยวกับมาตรฐานที่ทำให้อารยธรรมดิจิทัลรุ่นเยาว์เข้ามาใกล้สงครามเบราว์เซอร์
มีความจำเป็นเร่งด่วนในการรวมเทคโนโลยีอินเทอร์เน็ตทั่วโลกเข้าด้วยกัน ป้องกันรูปแบบกราฟิก GIF ซึ่งอิงตามชั่วโมงนั้น แต่มีขนาดเล็ก แต่ยังไม่เพียงพอ - bula ใหม่มีใบอนุญาตการค้ารวมถึงเทคโนโลยีของข้อมูลลายนูน
ตามปกติแล้ว คุณไม่ต้องการจ่ายเงิน ให้กับผู้ที่ต้องการหลีกหนีจากความวุ่นวายของเครือข่ายทั่วโลก หากไม่สามารถดูเว็บไซต์ของผู้ค้าปลีกรายหนึ่งบนเบราว์เซอร์อื่น กลุ่มโปรแกรมเมอร์อาสาสมัครได้สร้าง PNG ข้อมูลจำเพาะเนื่องจากไม่ใช่ตราสำหรับ GIF แต่สำหรับคุณสมบัติบางอย่างข้อดีก็มีน้อย
คุณสมบัติทางเทคนิคของรูปแบบ PNG
Zagalom ราวกับว่า PNG ดูเหมือน GIF โดยประมาณเหมือนกับ MS Office ที่ดูเหมือน LibreOffice บนพื้นฐานของกราฟิกแรสเตอร์ที่มีข้อ จำกัด จัดทำดัชนี จานสี. ทิมไม่ใช่ผู้ชาย เทคโนโลยีใหม่จากปัญหาการแทะในอดีต
- รูปแบบลายนูน PNG ช่วยให้มองเห็นภาพภายนอกได้อย่างสมบูรณ์โดยไม่มีการสูญเสียใด ๆ อย่างอิสระจากขั้นตอนการทำลายนูน
- แหล่งที่มาของการบีบข้อมูลมากขึ้น
- อนุญาตให้เลือกสีในภาพได้ไม่จำกัดจำนวน Tse อนุญาตให้ตรวจสอบความถูกต้องและความสมจริงของภาพ mayzhe บนแม่น้ำ รูปแบบการถ่ายภาพเจเพ็ก.
- Pіdtrimka bagatorіvnevoїลูกprozorostі
- รูปแบบ PNG ช่วยให้คุณบันทึกขั้นตอนกลางของการแก้ไขและต่ออายุรูปภาพได้ไม่ว่าจะเล็กเพียงใด
หากคุณพยายามสร้างเวอร์ชันของรูปแบบนี้ที่มีความเป็นไปได้ของแอนิเมชั่น แต่ไม่ต้องการกลิ่นเหม็นอีกต่อไป - บนซังของศตวรรษที่ 21 ข้ามเงื่อนไขใบอนุญาตและรูปแบบกราฟิก GIF กลายเป็นฟรีสำหรับ vikoristannya สำหรับอะไรก็ตาม วัตถุประสงค์.
PNG ทรงกลม
กราฟิกเครือข่ายแบบพกพาแปลประมาณว่า "กราฟิกแบบมีเส้น" นำทางที่ชื่อโครงการเพื่อรำลึกถึงมรดกของ GIF - "รูปแบบกราฟิกสำหรับการแลกเปลี่ยนมาตรการ"
ในการรื้อฟื้นอดีตอันมืดมิด ผู้สร้าง PNG ได้ขยายคำย่อแบบเรียกซ้ำ "Ping is Not a GIF" บนอินเทอร์เน็ต
Ping - British vimova PNG ในภาษาอังกฤษแบบอเมริกันดูเหมือนว่า Pi-en-ji สำหรับโปสเตอร์รัสเซีย - penge
รูปแบบของกราฟิกบรรจุภัณฑ์ที่ปฏิวัติวงการอย่างแท้จริงได้กลายเป็นสิ่งที่ทำลายล้างไม่ได้มากยิ่งขึ้น และปัจจุบันได้รับความนิยมมากที่สุดสำหรับการเตรียมภาพก่อนเผยแพร่บนเว็บไซต์ บล็อก และโซเชียลมีเดีย และเต็มไปด้วยคุณสมบัติดั้งเดิม
- ข้ามแพลตฟอร์ม - แต่อ่านได้ทุกประเภท เบราว์เซอร์ปัจจุบันและบรรณาธิการกราฟิก
- ขอแว๊บๆหน่อย คุณภาพสูงภาพ.
- ง่ายต่อการบีบในช่วงกว้างโดยไม่สิ้นเปลืองพลังงาน
อย่างไรก็ตาม เมื่อโพสต์รูปภาพบนเว็บไซต์เพื่อตรวจสอบบนหน้าจอคอมพิวเตอร์โดยเฉพาะบนจอภาพขนาดเล็ก เรือนเพาะชำมือถืออย่าลืมความแตกต่างระหว่างรูปภาพในรูปแบบ PNG และ JPEG แม่นยำยิ่งขึ้นเพื่อให้จำร้านค้าปลีกจำเป็นต้องแปลกใจหรือเป็นช่างภาพมืออาชีพ
สำหรับไซต์ที่มีความสำคัญมีรูปภาพไม่มากนักเพื่อไม่ให้เพิ่มความสนใจของเว็บไซต์
หากคุณคำนึงถึงสถิติซึ่งโดยเฉลี่ยแล้วใช้เวลาน้อยกว่าสองสามวินาทีในไซต์และเนื้อหาไม่แสดงอย่างชัดเจน แต่สแกนด้านบนอย่างรวดเร็ว ความคมชัดของภาพ PNG ดูเหมือนจะเป็น เหมาะสมที่สุด
PNG แทนที่ JPEG

ในกระบวนการของ bagatorian stiskiv ที่แก้ไขภาพใน ไฟล์ JPEGขยายการสร้าง, แสดงสีของรัศมี, เป็นไปได้ที่จะเห็นบล็อกพิกเซล
นอกจากนี้ยังจำเป็นต้องเผยแพร่ที่ด้านข้างของไซต์แม้กระทั่งไดอะแกรมที่ชัดเจนพร้อมรายละเอียดเพิ่มเติมอินโฟกราฟิก - ที่นี่ PNG แสดงความหมาย ผลลัพธ์ที่ดีที่สุด, JPEG ที่ต่ำกว่า ซึ่งเหมาะสมที่สุดสำหรับการบรรจุภาพ โดยที่ความสมจริงเป็นสิ่งสำคัญ - ภาพถ่ายทิวทัศน์ธรรมชาติ สิ่งมีชีวิต ผู้คน
ความสามารถในการสร้างลูกบอลโปร่งใสเพื่อทำลายรูปแบบ PNG เป็นวิธีที่ขาดไม่ได้ในการขยายโลโก้ ไอคอน สัญลักษณ์ ปุ่ม
PNG มีฟังก์ชันบันทึกข้อมูลเมตา - วันที่ ชั่วโมง สถานที่สร้างภาพ ข้อมูลเกี่ยวกับผู้เขียน หน่วยงานทางกฎหมายและอื่น ๆ เป็นเรื่องที่ควรค่าแก่การจดจำหากคุณเลือกที่จะเผยแพร่ภาพที่โพสต์บนอินเทอร์เน็ต เพื่อป้องกันไม่ให้ Google ตรวจพบรายการที่ซ้ำกัน จำเป็นต้องลบข้อมูลเมตาออกจากไฟล์ (สำหรับความช่วยเหลือจากโปรแกรมแก้ไขกราฟิก)
โปรแกรมแปลงรูปภาพ PNG ออนไลน์ฟรี
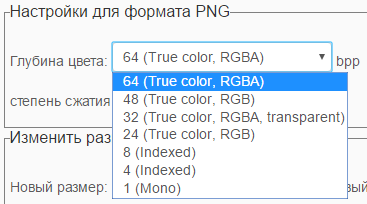
ในไซต์นี้ คุณสามารถเปลี่ยนรูปภาพในรูปแบบ PNG ได้อย่างง่ายดาย ซึ่งคุณสามารถตั้งค่าความลึกของสีจาก 1 บิตเป็น 64 บิต รวมทั้งกำหนดระดับลายนูน 
โปรดทราบว่าในการจับภาพในภาพที่คุณได้รักษาความโปร่งใสไว้ คุณต้องใช้สี RGBA เอาชนะดินเหนียว ที่ ถึงประเภทนี้โดยเฉพาะตัวอักษร A หมายถึง - ช่องอัลฟานั่นคือ มีวิสัยทัศน์
การเพิ่มประสิทธิภาพ PNG
ไม่ใช่ทุกโปรแกรมที่สามารถสร้างไฟล์ PNG จากไฟล์ขนาดต่ำสุดได้ ดังนั้น ก่อนเผยแพร่รูปภาพบนไซต์ ขอแนะนำให้ปรับให้เหมาะสม เพื่อวัตถุประสงค์เหล่านี้ คุณสามารถปรับแต่งยูทิลิตี้ต่างๆ หรือปรับแต่งบริการออนไลน์ของเราเพื่อการเพิ่มประสิทธิภาพได้ เพียงเลือกรูปภาพแล้วกด "เพิ่มประสิทธิภาพ"










