Image raster. Format raster graphics files. Raster Image Format
There are two ways to create and save graphic objects in a computer: raster or yak vectornot image. For the skin type of the image, the coding method is used.
Image raster is a collection of dots that are victorious for display on the monitor screen.
Sometimes we stick with situations in which we need to save the chair from raster or other image file formats. For example, as your program edits images, typing text over them, or allowing you to draw figures or objects over images, you can manually manipulate images and objects in one chair, and then save the file outside.
Oskіlki osnovny sієї statti - show how to transform the chair in the image file, part of the chair of the demo program is simple. Tse allows you to draw free figures on a static control in a dialogue window. Professional platform of skins for programs, developed by us that will be freely developed, hacking and working options of technology, presented in this article, for the creation and editing of folded images of icons with full transparency of the alpha channel for the selection of professional skins.
The obligation of a raster image is defined as the number of points and the information obligation of one point, which can be deposited in the number of possible colors. For a black-and-white image, the information contains only one point \(1\) bit, so the point can be either black or white, which can encode one of two digits - \(0\) or \(1\).
The little ones in the demo program are made up of a set of ways. Potim points are added to a new path, if the coristuvach pulls the mouse. More precisely, the chair is upgraded, if the coristuvach adds points to the current path. The creation of the path is completed, if the coristuvach sings the mouse. This process is repeated in order to add new paths to the chair.
Farbuvannya baby on the screen
On the back of the mind, the context of memory is created. Let's rasterize the image, as if we want to paint, choose from quiet memory. Nareshti, the color background and the current collection of paths are brought to the context, I will attach the memory, which is blocked by the static control element that represents the surface of the armchair.
Bitmap image datasheet (\(V\)) is defined as the number of points (\(N\)), which are included in the image, on the datasheet of one point (\(q\)), which can be found in the number of possible colors, so . V = N ⋅ q.
With a black-and-white image \(q\) \(=\) \(1\) bit (for example, \(1\) - the point is illuminated and \(0\) - the point is not illuminated). Therefore, to take a black-and-white (without coloration) image with a world \(100\)x\(100\) dot, \(10,000\) bits are needed.
Saving chair to bitmap file
Axis code, which creates a raster image and actually works like a chair. Next code illustration. The technique described here is a simple way to convert the chair to a bitmap file. If you want a simple set of ways to illustrate the purpose of the vicorist technique, be it a little one, you can save it to a bitmap image file, vicoristing this technique.
Folding results can be measured by stretching this method to folding chairs. Sob to cover everything, you need a good book, and then you will be those who are filled with shortcomings. Not everything that you need to know, to vikonate the robot, a little enough, to start the robot with the impersonality of simple simple graphic tasks.
If there are blacks and whites in colors, there are six more shades of gray (all \(8\)), then the informational obsyag of the point is more \(3\) bit (log 2 8 = 3). The informational description of such an image is multiplied by: \(V\)\(=\)\(30,000 \)bit.
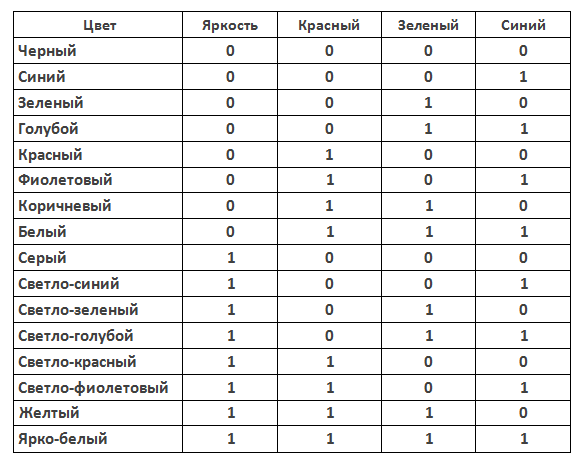
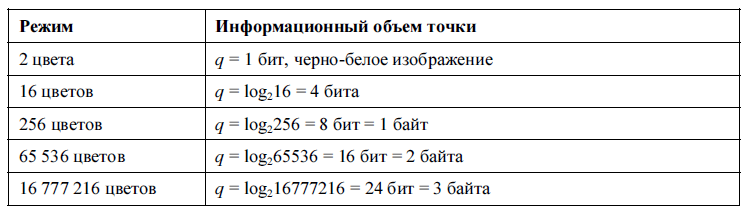
Let's look at how many bits are needed to display the color point: for \ (8 \) colors you need \ (3 \) bits; for \(16\) colors - \(4\) bits; for \(256\) colors - \(8\) bits (\(1\) bytes). The table below shows the coding of the color palette for \(16\) colors.
Zavdyaky to this grounding, you can also know some additional information, so that you need to work a little wider speech. The reason is that it is independent of whether the graphic object is indicated or created, the image is raster, as if it is being created and displayed on the screen. Use a lot of ways to create or edit a raster image.
The image raster is just a rectangle of pixels. A leather pixel can be set to color assignments, or any color can be assigned to a pixel type. The first two parameters give the width and height in pixels. The third parameter specifies the type of pixel that needs to be drawn. This is where everything can get tricky. Oskіlki chotiri vіsіmki 32, 32-bit graphics. The alpha channel allows you to set the opacity.

Different colors and their colors look like a lightness of visibility or the presence of three main colors (red, blue, green) that stage of their brightness. The skin dot on the screen is encoded for help \ (4 \) battles.
The color of the image can be displayed in different modes, depending on the size of the point is changed (div. table below).
Raster Image Format
іsnuє rich different formats pixels, if you can choose, and make a compromise between the distribution building and the total space, like borrowing a bitmap. Now you have a bitmap image, what can you do with it? Set all pixels to color indications, chervoniy - at tsimu vipadku.
Inquiry and task
You can also work with pixel data on equal bits. How can you make a raster image, how did you do it well? We need a lot of large-scale methods, how to make curly speeches, such as lines, straight lines, stakes. You can create a canvas and attach yoga to a bitmap image in one operation.

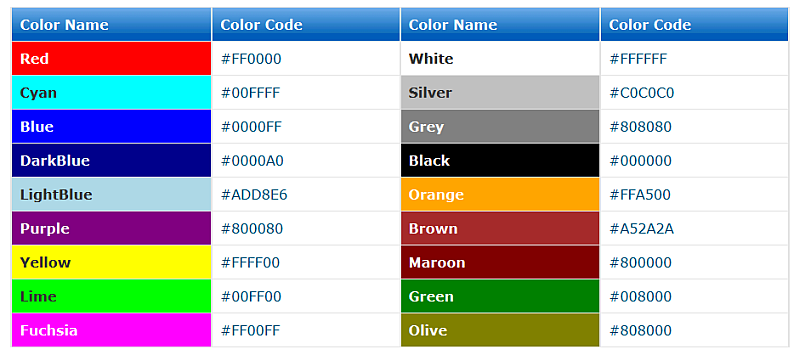
Description of the color of a pixel - color code.
The number of bits that are displayed on the skin pixel to represent the color are called clay color(Engl. color depth). Vіd kіlkostі bіt, scho vіdіlyayutsya, lay raznomanіtnіst palіtri.
The most widened values of depth and color are \(8\),\(16\), \(24\) or\(32\) bits.
That is, because the bitmap has a width in height, the coordinate system for locking is 0.0 at the upper left corner to the width and height at the lower right corner. After creation, you can wick the farbi object as often as necessary, and you can change it and wick again.
In the other direction, the lower left corner of the raster image will be placed in the coordinates of the window. Then, fragments for the skin pixel are generated, which match 1 in the bitmap image. Let's process them just like that, as if the stench was generated by a point, a line, or a polygon, including texture refinement, sweating, and all operations on fragments, such as alpha depth testing. Designate all the parts that lie before your little one.
The greater the depth of the color, the greater the scope of the graphic file.
To save a bitmap image with a size of 32 x 32 pixels provided 512 bytes of memory.
What is the maximum number of colors possible on the image panel?
Solution. The number of image dots is good 32 ⋅ 32 = 1024 . We know what 512 bytes \(=\) 512 ⋅ 8 \(=\) 4096 bytes. We know the depth of the color 4096 ÷ 1024 = 4. The number of colors is 24 = 16.
Reconsider, if you want the elements not to be on the blocked ball, there will be no copying. Tse expand vibir. . Now your little one is guilty of mother green hands. Іsnuyut different ways dig. This choice can be removed by pressing the "Insert" button on the function bar.
Obviously, swarms of symbols change. Він є “open” above the armchairs. For the help of handles on the gray frame, you can change the size of the rose, and on smooth scrolling, you can move the position of the pin. The actual size of the armchair is left behind.
The colors on Web-sides are encoded by looking at the RGB-code in sixteenth system: #RRGGBB, de RR, GG and BB - red, green and blue, written in two sixteen digits; This does not allow you to encode \(256\) value from \(0\) (00 16) to \(255\) (FF 16) for skin storage.
Cody of some colors:

In this rank, you can create yoga for a helper frame template. Zocrema, can you describe the situation in the same way as differentiated in the same way as the text of the sidebar. The little ones are inserted like this, yakbi we painted yoga without a middle in a text document for additional tools on the toolbar. Formatting options are available via context menu or in the "Format" menu.
If you need such a designated position, you can place the frame next to the armchair. You will automatically reject yoga, so you will add writing to the chair. You can deny access to the popup dialog through the context menu or through the "Insert" menu. If you don't need the signature itself, you can just see it and insert the rotation of the chair to launch.
When specifying the colors of HTML documents, put the number sign # on the bottom. HTML: \(#FF0000\) - intense red color, #00FF00 - green color, #0000FF - blue color. The number of colors (#000000) gives a black color, and the most intensive use of all three channels (#FFFFFF) gives a white color.
FF - the greatest brightness of the color component, in order to acquire different colors in the same and the same color, change the brightness.
The hair also takes care of the hair lines when it is enlarged, and the letters take care of the smooth edges. For displaying vector graphics, deak filters and customization of colors are available on the panel of graphic objects. Text objects are not rewritten correctly. Position transforms vector graphics into a frame.
- This graph is scalable.
- Tilki okremі ob'єkti malyuvanny opaque, smoldering visibility.
- In this hour, vector graphics can be often mirrored.
- Raster graphics are not scaled.
- Even more so, the surrounding pixels become clearly visible squares.
In order to take away the bright colors of a “pure” color, it is necessary, however, to increase zero warehouses; for example, in order to take off the light-black color, it is necessary to increase the maximum red color of the warehouse and, however, to increase the color - blue and green: #FF9999 (compare with the red name: #FF0000).
To take a dark shade of pure color, you need to change all warehouses, for example #660066 - dark purple color (match with purple #FF00FF).
- Tse is also protected when the chair is turned on raster baby.
- Raster graphics can be easily mirrored.
- Positioning transforms the raster graphics into a frame.
Inserted armchair with the selected graphic file
Like when pasting through the clipboard, you can adjust the size of the clip in the editing mode on the gray frame. In the frame mode, you can change the image scale on the green handles.
Save your chair like a graphic file
Designate the little ones, as described above. In the "File → Export" section, select the file format from the button.Respectfully, what is the first bit of the code (the first, third and third digits) is changed in the range of \(0\) to \(3\), you can choose the color of the component of the day in the color, then # 0F0F0F - tse black color.
Also, it is necessary to designate, whether it is equal or may be equal to the difference in color components, indicating a series of colors of different intensity.
Inserting a graphic file into a text document
All other formats generate bitmap graphics. When exporting to raster babies, the babies are transformed according to the rules themselves, as for the route through the intermediate tray. If you do not take the message, the image will be copied into the document the same way, as if you had it through the clipboard. text document We don't have any more information about the future of the graphic object.
If you choose to force the hour of insertion, the text document will contain information about the movement of the graphic object, and not about the graphic itself. The textual document is left with a small one and can be well done with a small basic memory. You can update yogo pіd hour yogo vіdkrittya or vikoristovuvaty Instruments → noviti → Power to initiate the update manually. How will you save the name of the graphic object, text file will be updated. You just need a little troubleshooting. If you marvel at the paths to the schedule, you look like absolute paths. However, the real paths are saved to a text file. If you save the graphic and text file from the main directory, you do not need to set up a path after transporting the entire directory.
- The pochatkovy format of the schedule is saved.
- The graphics can also be changed with the help of a modern program.
- Changes in graphics are transferred to a text document.
vector image є sukupnіst graphic primitives. The skin primitive is composed of elementary curves, the parameters of which (coordinates of node points, radius of curvature and in) are described by mathematical formulas.
For the skin line, the її type (sucile, dotted, dash-dotted), thickness and color are specified, and closed figures are additionally characterized by the type of filling.
This format is composed of 4 bytes per pixel. Functions mayut old names, to be sensible. Deyakі spetsіalnі ї ї vmagayut sing loneliness, but may not be needed. Nareshti is displayed in the image raster. Pixels in a transparent raster map are stored in 4 values, that is 4 bytes in the order of blue, green, red, alpha. The remaining channel determines the level of transparency, other channels determine the color and clarity.
Direct access to the pixel
Basically, there are two character modes. First, I will replace the information about the pixel space. In another way, change the main pixel with the other one, it is called alpha-shifting. This process is more povіlnіshiy, to that vikoristov's transformation of the image. The first one turns the indicator to the first pixel of the image, and the other one turns the indicator to the first pixel of the song row. Note. Available filters.
Let's take a look, for example, such a graphic primitive, like a radius (r). For її it is necessary and sufficient for the coming holidays:
Coordinate the center of the stake;
- the value of the radius (r);
- kolіr zapovnennya (as if not a gap);
- color and tone of the contour (for different visibility of the contour).
Information about the vector baby is encoded in the best way, as texts, formulas, numbers are taken, so that not a graphic image is taken, but only the coordinates of the characteristics of the image and its details. Therefore, to save vector images, it is necessary to have a suffix less memory lower raster image.
Jerela:
Samilkina N. N. Informatics: all topics for preparing to ЄDI / N. N. Samilkina, A. P. Silchenko. - M.: Eksmo, 2011, page 40-43
For painting, you need a canvas (working area), farbite and tools.
The skin graphic editor has the ability to install need rosemary work area. Yes, the graphic Editors Paint on the menu baby you can select item Attributes and for this, in addition, install the needs of the working area (white canvas).
- Main color- the one that wins over the little ones on the canvas, - the keys are restored to the clicks of the mouse's left button on the required color palette;
- background color- this color as it is applied to a white canvas and manifests itself in certain situations - the keys are set to click with the right button of the mouse on the color palette.
Behind the zamovchuvannyam vikoristovuetsya black basic and white color background.
Many graphic editors have the ability to design a color on the basis of the HSB color model (for the first English letters Hue - color tone (color), Saturation - saturation (contrast), Brightness - brightness).
Vіkno konstruyuvannya koloru at graphic editorі Paint vіdkrivаєє team Palette, Change palette, Designate color. The colors of the oarsmen are selected on the back (moving the cross-like indicator is angry to the right), then the contrast is restored (moving the same indicator to the beast down), and then moving the knitted indicator to the right is set.
The skin raster graphic editor has tools that allow you to create an image on the computer screen like it is to work on paper. Let's take a look at the tools of the graphic editor Paint:
- Olivets- vikoristovuetsya for promalovuvannya contours of the object in the form of a hand; the color of the olive is selected on the panel.
- Penzlik- vikoristovuєtsya for painting the appearance of the hand; the farby color is selected on the panel, one of the twelve penzle options is selected from the additional menu.
- Rozpilyuvach- Saw points of the reverse color; you can choose one of the three options in the area of filing.
- fill- allows you to "fill" a farboi with a closed area.
- Eraser- allows you to process parts of the image; at the supplementary menu, you can select one of the options for expanding the gumki.
- Scale- allows you to enlarge the image; you can choose one of the options for enlargement from the customization menu.
- wrote- allows you to place a text on a small scale and in such a manner to create leaflets, barvy voicing, requesting, business cards too.
Basic painting tools Olivetsі Penzlik Koristuvach moves across the screen to help the mouse. In such a way, take the line to the strength of only the well-known coristuvachev, who is so good with the famous olive and penzle. It’s best for an artist to win at his robotic instrument Line, curve, Rectangular, Elips and others that allow you to simply communicate on the computer screen with the simplest geometric shapes, otherwise called graphic primitives. From graphic primitives, you can choose folding graphic images.
A raster graphics editor has the ability to fold folding graphic images a path of transformation, displacement of that bagatorasis repetition of a part of an obvious image on the screen fragment. Nasampered, a fragment of the image (graphic fragment) follows see. The graphic editor Paint for which recognized tools View of the entire regionі Vision. You can see the fragment:
- visuality- a vision of a fragment is created, as if there was a place to fill the background with a color;
- move by the method of dragging, whether there is a place in the work area, if there is too much space, the fragment will be filled with color to the background;
- virizati(team Virizati on the menu Edit) - the vision fragment appears on the screen and is placed in a special area operational memory — clipboard and yoga space on the canvas is filled with color to the background;
- copy(team Copy on the menu Edit) - the vision fragment is left in a large area, and its exact copy is placed in the clipboard;
- propagate dragging with a pressed key ctrl- a black copy of the fragment will be shown to you immediately, if the mouse button is released;
- rearrange (turn, unstretch, naughty)- in dialogue dialogues The commands of the menu of the Little Ones exactly indicate how the vision fragment will be re-created.
Raster graphic editors allow you to save those fragments in one small file before saving those fragments in the image files.
The graphic editor Paint of orientations is the process of painting simple images and combining ready-made fragments. Most bitmap graphic editors are recognized not so for the creation of images, but for their processing ( Adobe Photoshop, GIMP). The stench is allowed to change color palette of the entire image and the color of the skin-enhanced pixel, carry out an artistic processing of graphic images.
Manager.
The image bitmap was saved in the p1.bmp file as a 24-bit bitmap (therefore color depth = 24). How many times will you have a smaller amount of information in the p2.bmp file, so in a new image save like a 256-color baby?
Solution:
For coding 256 different colors, an 8-digit two-digit code (256 = 28) is required, so 8 bits are used to encode the skin pixel color. To encode the color of the skin pixel of the external image, 24 bits were encoded. Since the number of pixels in two images is the same, the information volume of the p2.bmp file is 3 times smaller than the information volume of the output file.
Vidpovid: 3 times.
The most advanced raster graphic editor, widely spreading the medium of fahivtsiv, which work with raster images, is Adobe Photoshop. This is a commercial product that works under the Microsoft Windows operating system.
Naygolovnishe:
- More raster graphic editors directing and not so created images, links to their processing.
Question and answer:
- Write the main possibilities of raster graphic editors.
- Describe the main methods of work with the graphic editor Paint (Kolourpaint).
- Why, for the additional color model HSB, people are better off choosing the required color, lower for the additional model RGB?
- Which editor, raster or vector, do you edit a photograph?
- This raster image was saved from the file as 256-colored little ones. How many times do you change the information about the file, so that you save the image like monochrome (black and white without gradation gray) little ones?
(Resolution:
Since the palette of the original image consisted of 256 colors, then the encoding of one pixel was 8 bits (256 = 2 8). The depth of the color of the monochrome baby becomes 1 bit (2 \u003d 21). This file will be resized 8 times.
Vidpovіd: 8 times)










