What is a raster drawing. Deyaki priyomi roboti in raster graphic editor (grade 8)
There are two ways to create and save graphic objects in a computer: raster or yak vectornot image. For the skin type of the image, the coding method is used.
Image raster is a collection of dots that are victorious for display on the monitor screen.
The obligation of a raster image is defined as the number of points and the information obligation of one point, which can be deposited in the number of possible colors. For a black-and-white image, the information contains only one point \(1\) bit, so the point can be either black or white, which can encode one of two digits - \(0\) or \(1\).
The bitmap image information envelope (\(V\)) is defined as the addition of the number of points (\(N\)), which are included in the image, to the information bundle of one point (\(q\)), which can be found in the number of possible colors, then . V = N ⋅ q.
With a black-and-white image \(q\) \(=\) \(1\) bit (for example, \(1\) - the point is illuminated and \(0\) - the point is not illuminated). Therefore, to take a black-and-white (without coloration) image with a world \(100\)x\(100\) dot, \(10,000 \) bits are needed.
If there are blacks and whites in colors, there are more shades of gray (all \ (8 \)), then the information about the points is more \ (3 \) bits (log 2 8 \u003d 3). The informational description of such an image is multiplied by: \(V\)\(=\)\(30,000 \)bit.
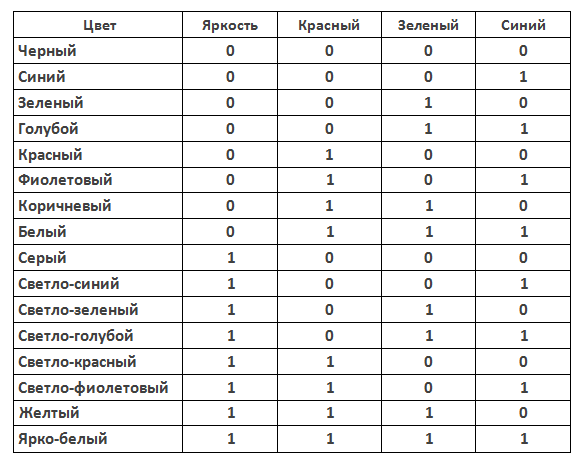
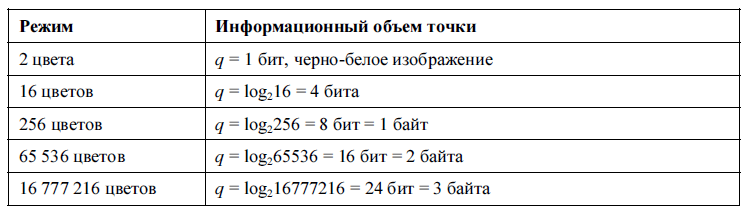
Let's look at how many bits are needed to display the color point: for \ (8 \) colors you need \ (3 \) bits; for \(16\) colors - \(4\) bits; for \(256\) colors - \(8\) bits (\(1\) bytes). The table below shows the coding of the color palette for \(16\) colors.

The different colors and their colors look like a lightness of visibility, or the presence of the three main colors (red, blue, green) is that stage of their brightness. The skin dot on the screen is encoded for help \ (4 \) battles.
The color of the image can be displayed in different modes, depending on the point information is changed (div. table below).

Description of the color of a pixel - color code.
The number of bits that are displayed on the skin pixel to represent the color are called clay color(Engl. color depth). Vіd kіlkostі bіt, scho vіdіlyayutsya, lay raznomanіtnіst palіtri.
The most widened values of depth and color are (8), (16), (24) or (32) bits.
The greater the depth of the color, the greater the scope of the graphic file.
To save a bitmap image with a size of 32 x 32 pixels provided 512 bytes of memory.
What is the maximum number of colors possible on the image panel?
Solution. The number of image dots is good 32 ⋅ 32 = 1024 . We know what 512 bytes \(=\) 512 ⋅ 8 \(=\) 4096 bytes. We know the depth of the color 4096 ÷ 1024 = 4. The number of colors is 24 = 16.
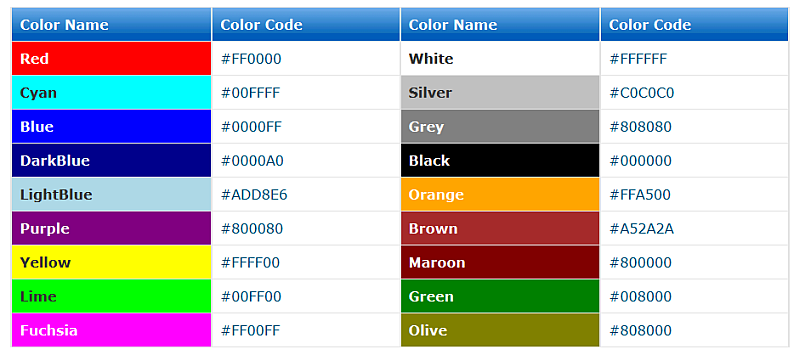
The colors on Web-sides are encoded by looking at the RGB-code in sixteenth system: #RRGGBB, de RR, GG and BB - red, green and blue, written in two sixteen digits; This does not allow you to encode \(256\) value from \(0\) (00 16) to \(255\) (FF 16) for skin storage.
Cody of some colors:

When specifying the colors of HTML documents, put the number sign # on the bottom. HTML: \(#FF0000\) - intense red color, #00FF00 - green color, #0000FF - blue color. The number of colors (#000000) gives a black color, and the most intensive use of all three channels (#FFFFFF) gives a white color.
FF - the greatest brightness of the color component, in order to acquire different colors in the same and the same color, change the brightness.
In order to take away the bright colors of a “pure” color, it is necessary, however, to increase zero warehouses; for example, in order to take off the light-black color, it is necessary to increase the maximum red color of the warehouse and, however, to increase the color - blue and green: #FF9999 (compare with the red name: #FF0000).
To get a darker shade of pure color, you need to change all warehouses, for example #660066 - dark purple color (match with purple #FF00FF).
Respectfully, what is the first bit of the code (the first, third and fifth digit) is changed in the range of \(0\) to \(3\), you can choose what color the component of the day in the color is, then # 0F0F0F - tse black color.
Also, it is necessary to designate, whether it is equal or may be equal to the difference in color components, indicating a series of colors of different intensity.
vector image є sukupnіst graphic primitives. The skin primitive is composed of elementary curves, the parameters of which (the coordinates of node points, the radius of curvature are thin) are described by mathematical formulas.
For the skin line, the її type (sucile, dotted, dash-dotted), thickness and color are specified, and closed figures are additionally characterized by the type of filling.
Let's take a look, for example, such a graphic primitive, like a radius (r). For її it is necessary and sufficient for the coming holidays:
Coordinate the center of the stake;
- the value of the radius (r);
- kolіr zapovnennya (as if not a gap);
- color and tone of the contour (for different visibility of the contour).
Information about the vector baby is encoded in the best way, as texts, formulas, numbers are taken, so that not a graphic image is taken, but only the coordinates of the characteristics of the image and its details. Therefore, to save vector images, it is necessary to have a suffix less memory lower raster image.
Jerela:
Samilkina N. N. Informatics: all topics for preparing to ЄDI / N. N. Samilkina, A. P. Silchenko. - M.: Eksmo, 2011, page 40-43
For painting, you need a canvas (working area), farbite and tools.
In the skin graphic editorє possibility to install need rosemary work area. Yes, the graphic Editors Paint on the menu baby you can select item Attributes and for this, in addition, install the needs of the working area (white canvas).
- Main color- the one that wins over the little ones on the canvas, - the keys are restored to the clicks of the mouse's left button on the required color palette;
- background color- this color as it is applied to a white canvas and manifests itself in certain situations - the keys are set to click with the right button of the mouse on the color palette.
Behind the zamovchuvannyam vikoristovuetsya black basic and white color background.
Many graphic editors have the ability to design a color based on the HSB color model (for the first English letters Hue - color tone (color), Saturation - saturation (contrast), Brightness - brightness).
Vіkno konstruyuvannya koloru at graphic editorі Paint vіdkrivаєє team Palette, Change palette, Designate color. The colors of the oarsmen are selected on the back (moving the cross-like indicator to the right), then the contrast is restored (moving the same indicator to the beast down), and then moving the knitted indicator to the right is set.
The skin raster graphic editor has tools that allow you to create an image on the computer screen like it is to work on paper. Let's take a look at the tools of the graphic editor Paint:
- Olivets- vikoristovuetsya for promalovuvannya contours of the object in the form of a hand; the color of the olive is selected on the panel.
- Penzlik- vikoristovuєtsya for painting the appearance of the hand; the farby color is selected on the panel, one of the twelve penzle options is selected from the additional menu.
- Rozpilyuvach- Saw points of the reverse color; you can choose one of the three options in the area of filing.
- fill- allows you to "fill" a farboi with a closed area.
- Eraser- allows you to process parts of the image; at the supplementary menu, you can select one of the options for expanding the gumki.
- Scale- allows you to enlarge the image; you can choose one of the options for enlargement from the customization menu.
- wrote- allows you to place a text on a small scale and in such a manner to create leaflets, barvy voicing, requesting, business cards too.
Basic painting tools Olivetsі Penzlik Koristuvach moves across the screen to help the mouse. In such a way, take the line to the strength of only the well-known coristuvachev, who is so good with the famous olive and penzle. It’s best for an artist to win at his robotic instrument Line, curve, Rectangular, Elips and others that allow you to simply communicate on the computer screen with the simplest geometric shapes, otherwise called graphic primitives. From graphic primitives, you can choose folding graphic images.
A raster graphics editor has the ability to fold folding graphic images a path of transformation, displacement of that bagatorasis repetition of a part of an obvious image on the screen fragment. Nasampered, a fragment of the image (graphic fragment) follows see. The graphic editor Paint for which recognized tools View of the entire regionі Vision. You can see the fragment:
- visuality- a vision of a fragment is created, as if there was a place to fill the background with a color;
- move by the method of dragging, whether there is a place in the work area, if there is too much space, the fragment will be filled with color to the background;
- virizati(team Virizati on the menu Edit) - the vision fragment appears on the screen and is placed in a special area operational memory — clipboard and yoga space on the canvas is filled with color to the background;
- copy(team Copy on the menu Edit) - the vision fragment is left in a large area, and its exact copy is placed in the clipboard;
- propagate dragging with a pressed key ctrl- a black copy of the fragment will be shown to you immediately, if the mouse button is released;
- rearrange (turn, unstretch, naughty)- in dialogue dialogues The commands of the menu of the Little Ones exactly indicate how the vision fragment will be re-created.
Raster graphic editors allow you to save those fragments in one small file before saving those fragments in the image files.
The graphic editor Paint of orientations is the process of painting simple images and combining ready-made fragments. Most bitmap graphic editors are recognized not so for the creation of images, but for their processing ( Adobe Photoshop, GIMP). The stench is allowed to change color palette of the entire image and the color of the skin-enhanced pixel, carry out an artistic processing of graphic images.
Manager.
The image bitmap was saved in the p1.bmp file as a 24-bit bitmap (therefore color depth = 24). How many times will you have a smaller amount of information in the p2.bmp file, so in a new image save like a 256-color baby?
Solution:
For coding 256 different colors, an 8-digit two-digit code (256 = 28) is required, so 8 bits are used to encode the skin pixel color. To encode the color of the skin pixel of the external image, 24 bits were encoded. Since the number of pixels in two images is the same, the information volume of the p2.bmp file is 3 times smaller than the information volume of the output file.
Vidpovid: 3 times.
The most advanced raster graphic editor, widely spreading the medium of fahivtsiv, which work with raster images, is Adobe Photoshop. This is a commercial product that works under the Microsoft Windows operating system.
Naygolovnishe:
- More raster graphic editors directing and not so created images, links to their processing.
Question and answer:
- Write the main possibilities of raster graphic editors.
- Describe the main methods of work with the graphic editor Paint (Kolourpaint).
- Why, for the additional color model HSB, people are better off choosing the required color, lower for the additional model RGB?
- Which editor, raster or vector, do you edit a photograph?
- This raster image was saved from the file as 256-colored little ones. How many times do you change the information about the file, so that you save the image like monochrome (black and white without gradation gray) little ones?
(Resolution:
Since the palette of the original image consisted of 256 colors, then the encoding of one pixel was 8 bits (256 = 2 8). The depth of the color of the monochrome baby becomes 1 bit (2 \u003d 21). This file will be resized 8 times.
Vidpovіd: 8 times)
Bula passed Friday, the prote of the Friday post pіd N3 did not write far away. The reason is banal - the absence of a free hour at the link with apartment meals and other problems. Ale, tsієї friday photo will be for sure. Vono already є і was ready yesterday before publication, but all the same, vyrishiv in the evening in the evening spent on repair work in the apartment. To that, if they weren’t surprised, then it’s obov’yazkovo to marvel and raise their own moods.
Let's turn back to those post, or rather to nutrition, yaki picture format buoyut? Vzagali word "picture" I don't like photographs for sure. Ale itself so often to sound the chain, to that virіshiv deprive everything without change. I'll just add one clarification. So, as a photograph is a raster image, then only about raster formats of graphic images.
Vzagali graphic formats - Sukupnіst rules obrobki otrimanih graphic data, s metoyu їx remote savings or editing. How to move at the rows of V. Mayakovsky “All professions are necessary, all professions are important” ... You can also bring it up to image formats.
Rozrobniks pronounce chimalo raster formats to save files. In the middle of the most victorious vartos, call them like this: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO.Otzhe, let’s look at the pluses and minuses, as well as the area of congestion of refurbishment raster image format.
Raster Image Format
 BMP-(abbreviation as Bit Map image) is himself standard bitmap format
that may be universally recognized. Vіn supported by more graphic editors, including extension extensions Paint. On the back of the cob coding in the new world was encoded by ourselves in a simple way, on . Alece turned out to be unsustainable, shards of leather pixel representations were only one byte. Later, more than 256 colors became available, which essentially separated the possibility of transmitting images. Nadali vіn deshcho thoroughly. Bitmap image Mayzhe is optimal for collecting data and exchanging them with other similar programs. But, at the same time, it occupies a lot of space in memory, so it is necessary to save the coding of all points of the image. File BMP do not support the animation and through the order of the fermentation.
BMP-(abbreviation as Bit Map image) is himself standard bitmap format
that may be universally recognized. Vіn supported by more graphic editors, including extension extensions Paint. On the back of the cob coding in the new world was encoded by ourselves in a simple way, on . Alece turned out to be unsustainable, shards of leather pixel representations were only one byte. Later, more than 256 colors became available, which essentially separated the possibility of transmitting images. Nadali vіn deshcho thoroughly. Bitmap image Mayzhe is optimal for collecting data and exchanging them with other similar programs. But, at the same time, it occupies a lot of space in memory, so it is necessary to save the coding of all points of the image. File BMP do not support the animation and through the order of the fermentation. TIFF— (Vid Taged Image File Format)– universal for viewing systems and topographic graphics. Taki raster image format be safe high quality druk. The stench was created in support of practically all programs, recognized to work with point-to-point graphics files, that will be the same with the usual platforms. Vicorist widely TIFF at the polygraphy and seeing paper. Files (scanned images, illustrations, facsimiles) with extensions .tif in this tight format, they save for a distant color druk, if monochrome design is available - in the notices CMYKі RGB. Do not stop for posting pictures with computer system or else the hour of the creation of websites, even if it is possible to achieve significant reconciliations. Nepridate wine for animation.
TIFF— (Vid Taged Image File Format)– universal for viewing systems and topographic graphics. Taki raster image format be safe high quality druk. The stench was created in support of practically all programs, recognized to work with point-to-point graphics files, that will be the same with the usual platforms. Vicorist widely TIFF at the polygraphy and seeing paper. Files (scanned images, illustrations, facsimiles) with extensions .tif in this tight format, they save for a distant color druk, if monochrome design is available - in the notices CMYKі RGB. Do not stop for posting pictures with computer system or else the hour of the creation of websites, even if it is possible to achieve significant reconciliations. Nepridate wine for animation.- gif— (behind first letters in Graphic Interchamge Format)serve for savingraster images for graphicsand to exchange them. Vіn is one of the oldest on the Internet, it's already a 3rd hour, regardless of those who are indexing the colors in the new (in the set). Files from extensions.gifwidely vykorovuyut under the hour of designing Web sites. Among the main plusesGraphic Interchamge Format Varto name those that look at the pictures do not lie in the underlying platform or browser type, but are embossed without wasting information. Highly in this format, little ones appear with an insignificant number of similar colors, armchairs, images and animations.gifsmall outside the world, it's easy to get excited about, which is important when creating HTML-sides. But all the same, the format may be quite small - for some, there is an insignificant set of colors, which is between one and the same ability when choosing images, for which there are smooth transitions.
 JPEG— (abbreviation for Joint Photographic Expert Group) Helps you to understand the vad, yakі blaming when you create that protected image in GIF. Here the method of embossing photographs and other pictures is won. qi raster formats graphic files
є the widest when choosing color pictures. Squeezed image (stinks are saved from files with a sign .jpg).Vikonuєtsya in a smooth mode, which will secure the high step and reduce the cost of data. On hard drive JPEG Carefully select the number of pictures, make large photographs with smooth transitions. Tse allows you to save space on the disk. So for help JPEG available to publish as a whole, accepting the quality of the photo in a computer file. Ale slid vrakhovuvati, scho when squeezing part of the data is wasted, and when you save the same image again, the chances of non-negotiable wasting of information increase. In whose plan to richly improve the camp, the version of the format has been improved - JPEG 2000. It's true, the wine is not supported by all browsers, which is a galm of yogo expansion.
JPEG— (abbreviation for Joint Photographic Expert Group) Helps you to understand the vad, yakі blaming when you create that protected image in GIF. Here the method of embossing photographs and other pictures is won. qi raster formats graphic files
є the widest when choosing color pictures. Squeezed image (stinks are saved from files with a sign .jpg).Vikonuєtsya in a smooth mode, which will secure the high step and reduce the cost of data. On hard drive JPEG Carefully select the number of pictures, make large photographs with smooth transitions. Tse allows you to save space on the disk. So for help JPEG available to publish as a whole, accepting the quality of the photo in a computer file. Ale slid vrakhovuvati, scho when squeezing part of the data is wasted, and when you save the same image again, the chances of non-negotiable wasting of information increase. In whose plan to richly improve the camp, the version of the format has been improved - JPEG 2000. It's true, the wine is not supported by all browsers, which is a galm of yogo expansion. PNG— (portable network graphics) allows you to save raster graphics in a discreet way without spending, moreover, the files are less obligatory, less GIF. Format PNG more accessible zastosuvannya practical whether any color, as well as transparency. This environment opens up wide possibilities for web design. At the same time, a constant popularity, shards zistikuetsya with usma platforms, boost through the rows of fermentation, exude a significant color scheme, support animation.
PNG— (portable network graphics) allows you to save raster graphics in a discreet way without spending, moreover, the files are less obligatory, less GIF. Format PNG more accessible zastosuvannya practical whether any color, as well as transparency. This environment opens up wide possibilities for web design. At the same time, a constant popularity, shards zistikuetsya with usma platforms, boost through the rows of fermentation, exude a significant color scheme, support animation.- Internal PSD bitmap format (Short for PhotoShop Document) recognized for software packages. The stench supports all types of images, as well as their balls for the hour of work. Saved for files with the extension icon .psd.
Іsnuyut and others raster graphics format, the article didn’t mention anything about it, but you can write about them in the comments, if you don’t forget about the competition!










